Размер шрифта и масштаб страниц — увеличьте размер веб-страниц
Управление масштабом позволяют увеличить или уменьшить либо размер целой веб-страницы либо просто размер всего текста в целях улучшения читабельности. Мы объясним, как это работает.
Вот как вы можете увеличивать и уменьшать масштаб отдельных веб-сайтов.
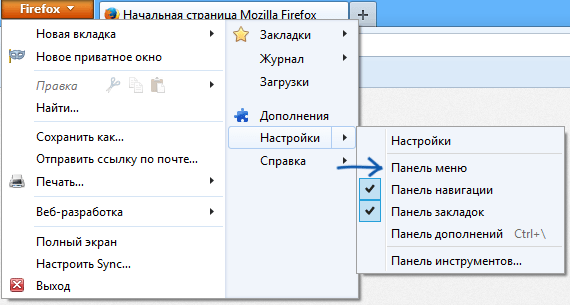
- Щёлкните по кнопке меню с правой стороны. Откроется меню настройки, и наверхувнизу вы увидите управление масштабом.
- {/for
- Используйте кнопку + для увеличения масштаба и кнопку — для его уменьшения. Число в середине отображает текущий уровень масштабирования — щёлкните по нему, чтобы сбросить масштаб на 100%. Вы также можете видеть текущий уровень масштабирования в адресной строке:
Клавиатурные сочетания: Вы также можете использовать управление масштабом без помощи мыши. Нажав и удерживая commandCtrl, нажмите + для увеличения масштаба, — для уменьшения масштаба или 0 для его сброса.
Эта функция позволяет пользователям увеличивать и уменьшать масштаб страниц одним движением пальца, не влияя на макет страницы.
Щипковое действие в настоящее время поддерживается в Windows через сенсорный экран и высокоточные тачпады, на Mac через тачпады и в Linux через сенсорные экраны. Тачпады Linux в настоящее время не поддерживаются, и ожидается, что поддержка будет добавлена в будущем.
Вместо того, чтобы изменять масштаб всей страницы, вы можете просто изменить размер текста.
- Нажмите на клавишу Alt для временного переключения в традиционные меню Firefox. В меню в верхней части откройте меню , затем выберите подменю .
- Выберите , что заставит Firefox изменить размер текста, а не изображений.
Вы можете увеличить или уменьшить размер всего веб-контента следующим образом:
На Панели меню в верхней части экрана щёлкните и выберите .
 Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.
Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.- В панели перейдите к разделу Язык и внешний вид.
- Под разделом
- Чтобы установить уровень масштабирования только для текста, установите флажок Только текст.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Вы можете настроить Firefox на использование минимального размера шрифта при отображении всего текста. Если веб-страница содержит текст, размер которого меньше, Firefox увеличит размер шрифта текста до этого минимума.
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите НастройкиНастройки.
 Нажмите на кнопку меню и выберите Настройки.
Нажмите на кнопку меню и выберите Настройки.- В панели перейдите к разделу Язык и внешний вид.
- Под разделом Шрифты и цвета щёлкните по кнопке Дополнительно….
- В выпадающем меню Наименьший размер шрифта, выберите минимальный размер в пикселях, в котором должен отображаться весь текст.
- Щёлкните OK, чтобы сохранить изменения.
Для получения дополнительной информации прочитайте статью Изменение шрифтов и цветов, используемых веб-сайтами.
Как увеличить шрифт в браузере
Здравствуйте. В интернете иногда можно попасть на такой сайт, на котором встречается мелкий шрифт. И для того чтобы прочитать новость, информацию приходится напрягать зрение, особенно людям, у которых оно не стопроцентное. Владельцы подобных ресурсов как-то забывают об удобстве пользователей на сайте, человек должен открыть страницу и без особых проблем познакомиться с изложенным материалом. Поэтому очень важно, чтобы размер шрифта на сайте был удобным для его восприятия, особенно для людей с нарушением зрения.
Если перешли на ресурс, где для вас мелкий текст, вы сможете увеличить его (изменить масштаб) средствами браузера, которым вы пользуетесь. Сегодня мы вкратце рассмотрим, как это сделать в наиболее популярных браузерах. А в конце узнаем, как с помощью клавиатуры и мышки.
Как изменить масштаб в браузере Google Chrome
Если вы являетесь пользователем этого браузера, то для увеличения шрифта на сайте нужно сделать следующее:
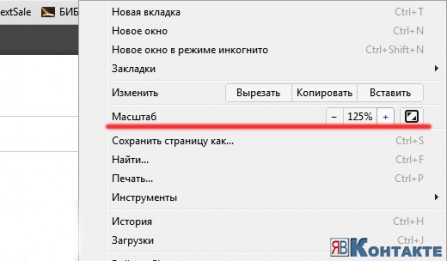
Открываем основное меню Хрома (1) и в пункте «Масштаб», нажимаем на «плюс» (2)
C каждым последующим нажатием масштаб будет увеличиваться на 10, 25, 50%. Таким способом вы сможете добиться чтобы шрифт был читаемым для вас. И спокойно могли изучить материал на сайте.
Для того, чтобы уменьшить, нажмем на «минус» (3). Повторные нажатия соответственно будут уменьшать масштаб страницы.
Для перехода в полноэкранный режим нажмите (4) или используйте горячую клавишу «F11». В таком режиме страница открывается в полный экран – пропадает строка поиска (адресная строка) с кнопками установленных расширений, панель закладок. Это позволит более удобно изучать статью. Для возврата в обычный режим нужно повторно нажать «F11».
Это позволит более удобно изучать статью. Для возврата в обычный режим нужно повторно нажать «F11».
Кроме того, браузер запоминает какой был масштаб на странице перед закрытием. Предположим, вы зашли на сайт, увеличили шрифт, прочитали статью и закрыли. При следующем открытии этой же страницы она откроется уже с теми настройками шрифта, которые были перед тем как вы ее закрывали.
Это свойство – запоминание размера масштаба – поддерживают почти все популярные браузеры.
Теперь вы знаете, как в google chrome увеличить шрифт и сделать приятным чтение материала.
Поскольку процесс увеличение размера шрифта почти одинаков во всех браузерах, мы лишь пробежимся по ним и покажем где расположены настройки масштаба. Поехали.
Как увеличить шрифт в яндексе браузере
Открываем главное меню, и они перед нами
Как поменять масштаб в Mozilla Firefox
Здесь все то же самое.
Увеличить размер текста в Microsoft Edge
Тут также все через Главное меню.
Изменить масштабные настройки в Vivaldi
Ничего нового, все, как и везде. Главное меню, пункт Вид
Это мы рассмотрели возможность изменения масштаба с помощью настроек браузера. Но это не всегда удобно, постоянно заходить в Основное меня и там менять настройки. А как еще можно увеличить размер шрифта на сайте? С помощью клавиатуры и мышки.
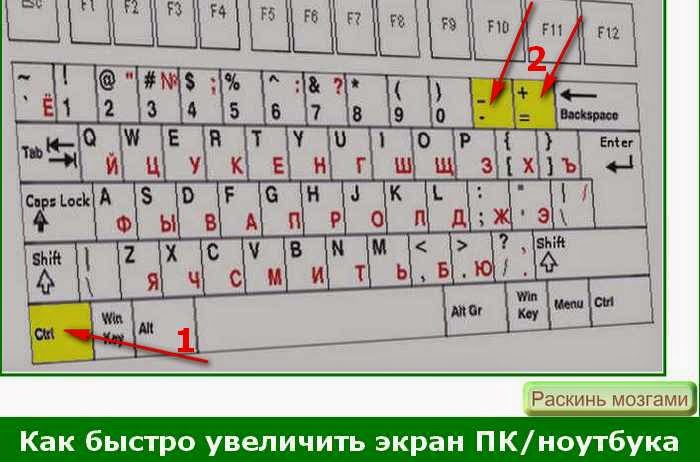
Клавиатура. Увеличить текст на странице нам поможет клавиша CTRL. Нажимаем и не отпуская ее добавляем клавишу «+» (CTRL + «+»). Масштаб будет увеличиваться. Используя это сочетание можно добиться комфортного размера шрифта. Соответственно CTRL + «-» — уменьшает размер слов. Чтобы быстро перейти к 100% достаточно нажать комбинацию клавиш –
C помощью мышки. Тут снова не обойтись без CTRL и ее помощницы – колесико мышки. Нажимаем CTRL и начинаем крутить колесо мыши: от себя (вперед) – шрифт делается крупнее, назад (к себе) – уменьшается.
Вот основные принципы того, как увеличить шрифт на странице. В конце хочется добавить. Следите за временем работы перед монитором. Старайтесь каждые 2 часа делать зарядку для глаз, отдыхайте под звуки природы. Дайте глазам отдохнуть минут 5. Зрение не купишь. Берегите его.
На этом мы сегодня заканчиваем. Поделитесь в комментариях о вашем способе увеличения текста на сайте. Всем хорошего настроения и удачи!
Умный артист — это тот, кто понимает, что им манипулирует пресса, и манипулирует прессой в ответ.
Брайан Молко
Если вам понравилась наша статья, поделитесь с вашими друзьями.
Как увеличить размер текста в Google Chrome для Android
Многим из тех, кто регулярно использует свой смартфон или планшет для путешествий по просторам Сети, хотя бы раз хотелось увеличить размер текста в браузере. Причин этому может быть множество и сегодня мы хотели бы рассказать, как вы сможете сделать более крупным текст на веб-сайтах в приложении Google Chrome для Android.
Конечно, в любой момент вы можете увеличить масштаб изображения на экране своего смартфона или планшета с помощью стандартного жеста операционной системы, коснувшись экрана двумя пальцами и разведя их, но при этом часть текста вместе с изображениями и остальными элементами веб-страницы уйдет за его пределы, что сделает процесс дальнейшего просмотра заметно менее комфортным.
Но есть и другой выход из этой ситуации: вам нужно просто увеличить размер шрифта в браузере.
Сделать это легко и просто. Чтобы увеличить размер текста в браузере Chrome для Android вам нужно:
1.
2. Выбрать «Настройки», а затем в открывшемся окне: пункт «Специальные возможности»
3. С помощью имеющегося здесь ползунка, предназначенного для масштабирования размера шрифта на страницах выберите наиболее комфортный для вас масштаб.
Вернувшись в главное окно браузера вы заметите, что текст на всех страницах текущего сайта, а также остальных сайтов, которые вы будете теперь посещать в Chrome увеличился.
Само собой, этим же способом вы можете уменьшить размер текста в браузере, если он вам кажется слишком крупным.
Имеющаяся в упомянутом выше разделе настроек опция «Принудительное включение масштабирования», которая позволит вам увеличивать масштаб на веб-сайтах, которые запрещают браузерам увеличивать масштаб.
Похожие материалы:
Google Chrome будет блокировать рекламу, которая сильно нагружает ваше устройство
Firefox 68 для Android выпущен. Веб-аутентификация, улучшенная поддержка Android Q и прочее
Firefox Preview для Android. Обновленный браузер уже доступен для публичного бета тестирования
Приложения для Android. Браузер Kiwi — простой, быстрый и удобный (Обновлено: новая версия с с улучшенной производительностью, поддержкой переводчиков Google и Яндекс и пр. )
)
Как увеличить шрифт на компьютере
Каждый хочет работать на компьютере комфортно, чтобы пользование электронным другом вызывало не стрессы, а положительные эмоции. Машину можно настроить под себя практически полностью, но не все знают об этом и продолжают терпеть некоторые неудобства, хотя их можно исправить. Одно из таких неудобств – мелкий шрифт.
Кто-то хочет сделать его побольше, чтобы можно было приятно смотреть на экран и не нужно было напрягать зрение. Но он не знает, как можно сделать надписи на экране больше, и продолжает терпеть. Зачем? Есть возможности для создания более комфортных условий работы. Или, допустим, человек, носящий очки, хочет работать на ПК без них. Он где-то слышал, что это возможно. А как? Надписи-то маленькие.
Большинство пользователей ПК не хотят вникать в нюансы поведения системы. И это не сказать, чтобы плохо – не все водители разбираются в машинах, равно как и не каждый из нас, кто пользуется электричеством, может починить неисправность самостоятельно. Но неудобства вот они, возникли. Мелкие надписи в системе начинает досаждать. Приходится или терпеть эти сложности, или вызывать мастера, или лезть за поиском решения в Интернет. Сделать величину букв на экране больше – проще простого, и вы сами в этом убедитесь. Здесь представлены решения вопроса, как увеличить шрифт на компьютере.
Но неудобства вот они, возникли. Мелкие надписи в системе начинает досаждать. Приходится или терпеть эти сложности, или вызывать мастера, или лезть за поиском решения в Интернет. Сделать величину букв на экране больше – проще простого, и вы сами в этом убедитесь. Здесь представлены решения вопроса, как увеличить шрифт на компьютере.
Простой способ
Возможно, вы слышали о комбинации клавиш Ctrl и «+» (плюс). С помощью неё действительно можно увеличить надписи на экране до нужного размера. А если почувствуете, что переборщили, то вместо плюса зажмите «-» (минус). Очень просто, интуитивно понятно и работает. Можно так увеличивать шрифт и в браузере, и на рабочем столе. При работе в Microsoft Word так величину слов, конечно, не сделать больше – придётся пользоваться штатными средствами и комбинациями. Но подобные программы – исключение. В большинстве случаев комбинация работает.
Правда, у этого способа есть значительный недостаток – он одноразовый. Если вы увеличили размер шрифта на одной странице, а потом зашли на другую, то увидите то, от чего пытались избавиться, и вам придётся повторять это действие ещё раз. Сначала может показаться, что это ничего, но потом быстро надоест.
Сначала может показаться, что это ничего, но потом быстро надоест.
Этот способ годится скорее для тех, кого устраивает размер надписей на экране по умолчанию, но кто увидел особо мелкий текст и не хочет слишком напрягать зрение. Тогда комбинация Ctrl с «+» – отличный вариант. Его можно применять со способом, указанным ниже. Можно будет увеличить шрифт и оставить его таким, и все программы, за исключением, возможно, некоторых браузеров (но не всех), будут использовать именно его.
Раз и навсегда
Итак, как увеличить шрифт на компьютере?
- Начало начал – меню «Пуск». В нём вам потребуется «Панель управления».
- Далее войдите в раздел «Оформление».
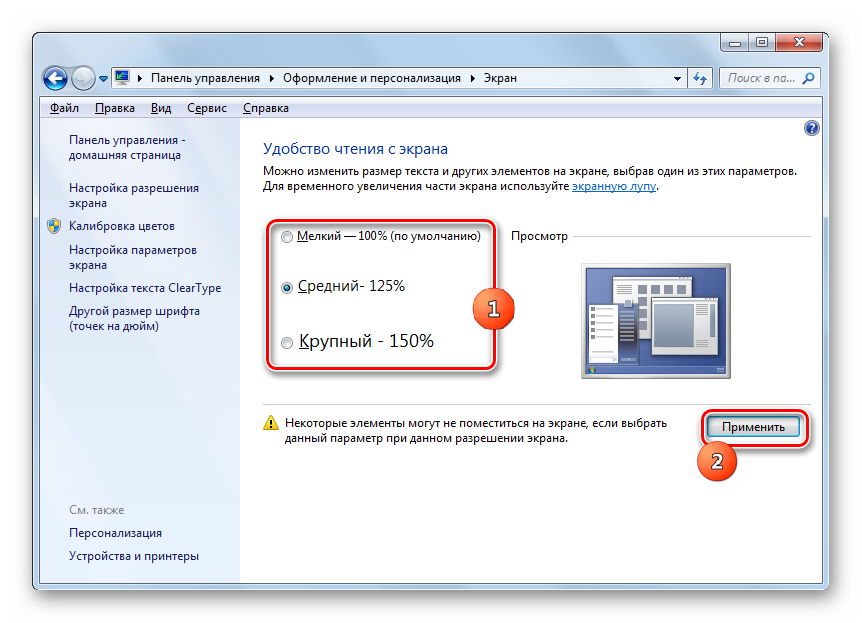
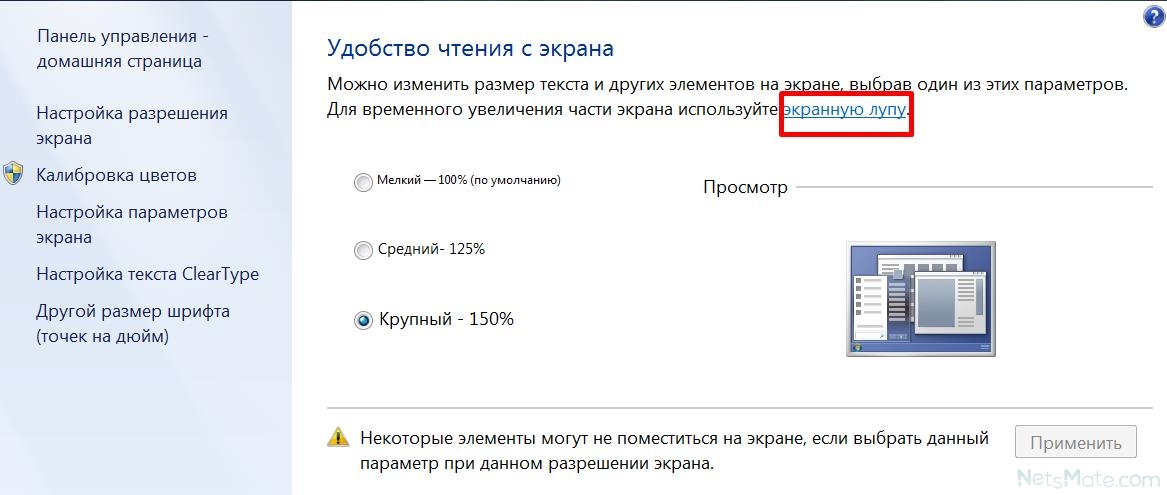
- Вы увидите заголовок «Экран», и там потребуется выбрать «Изменение размеров текста и других элементов».
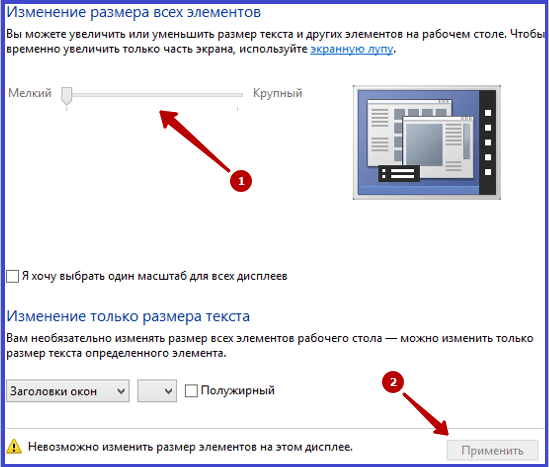
- После этого откроется окно, где и можно будет изменить размер шрифта.
Вы можете обратить внимание на предупреждение, что при совершении сей манипуляции некоторые детали на экране могут не влезть в его границы. Будьте спокойны. Если такое и происходит, то включается горизонтальная прокрутка – доступ не теряется ни к чему, всё остаётся на местах. А вообще, у многих пользователей, поставивших шрифт размером в 125 процентов, обычно всё влезает и очень редко требуется проматывать экран.
Будьте спокойны. Если такое и происходит, то включается горизонтальная прокрутка – доступ не теряется ни к чему, всё остаётся на местах. А вообще, у многих пользователей, поставивших шрифт размером в 125 процентов, обычно всё влезает и очень редко требуется проматывать экран.
Можно изменить размер текста со 100 процентов на 125. Эта функция прежде всего бросается в глаза, но система предусматривает возможность установки любого удобного шрифта. Это можно сделать так:
- в левой колонке есть кнопка «Другой размер шрифта (точек на дюйм)». Она вам и нужна. При её нажатии высвечивается вкладка «Выбор масштаба»;
- среди прочего текста там есть слова «Масштаб от обычного размера», а рядом можно выбрать любой нужный по стрелочке;
- или альтернативный вариант – переместить ползунок с помощью мыши. Вы увидите своеобразную «линеечку» внизу окна. Двигая её, вы также сможете выбрать любой удобный размер текста.
Может быть, придётся перезагрузить компьютер, чтобы все изменения вступили в силу.
Как увеличить шрифт на странице в Одноклассниках
Размер шрифта, который стоит в Одноклассниках по умолчанию, может быть достаточно мелким, что усложнит взаимодействие с сервисом. К счастью, есть несколько способов, помогающих увеличить шрифт на странице.
Особенности размера шрифта в ОК
По умолчанию в Одноклассниках стоит читабельный размер текста для большинства современных мониторов и разрешений. Однако если у вас большой монитор с Ultra HD, текст может начать казаться очень мелким и неразборчивым (хотя в ОК сейчас пытаются решить данную проблему).
Способ 1: Изменение масштаба страницы
По умолчанию в любой браузер встроена возможность масштабирования страницы при помощи специальных клавиш и/или кнопок. Однако в этом случае может возникнуть такая проблема, что и другие элементы тоже начнут увеличиваться и наезжать друг на друга. К счастью, подобное встречается редко и масштабирование без труда помогает увеличить размер текста на странице.
Подробнее: Как поменять масштаб страницы в Одноклассниках
Способ 2: Изменение разрешения экрана
В данном случае вы поменяете размер всех элементов на компьютере, а не только на Одноклассниках. То есть у вас увеличатся иконки на «Рабочем столе», элементы в «Панели задач», интерфейс других программ, сайтов и т.д. Именно по этой причине данный способ является очень спорным решением, так как если вам нужно увеличить только размер текста и/или элементов в Одноклассниках, то этот метод вам не подойдёт совсем.
Инструкция выглядит следующим образом:
- Откройте «Рабочий стол», предварительно свернув все окна. В любом его месте (только не по папкам/файлам) кликните правой кнопкой мыши, после чего в контекстном меню выберите «Разрешение экрана» или «Параметры экрана» (зависит от версии вашей текущей операционной системы).
- В левой части окна обратите внимание на вкладку «Экран».
 Там, в зависимости от ОС, будет либо бегунок под заголовком «Изменить размер текста приложений и других элементов» или просто «Разрешение». Двигайте ползунок, чтобы настроить разрешение. Все изменения принимаются автоматически, поэтому сохранять их не нужно, но при этом компьютер может начать сильно «тормозить» первые пару минут после их применения.
Там, в зависимости от ОС, будет либо бегунок под заголовком «Изменить размер текста приложений и других элементов» или просто «Разрешение». Двигайте ползунок, чтобы настроить разрешение. Все изменения принимаются автоматически, поэтому сохранять их не нужно, но при этом компьютер может начать сильно «тормозить» первые пару минут после их применения.
Способ 3: Изменение размера шрифта в браузере
Это самый правильный способ в том случае, если вам нужно сделать только текст немного крупнее, при этом размер остальных элементов вас полностью устраивает.
Инструкция может меняться в зависимости от используемого веб-браузера. В данном случае она будет рассмотрена на примере Яндекс.Браузера (также актуально для Google Chrome):
- Перейдите в «Настройки». Для этого используйте кнопку меню браузера.
- Долистайте страницу с общими параметрами до конца и нажмите на «Показать дополнительные настройки».

- Найдите пункт «Веб-содержимое». Напротив «Размер шрифта» откройте выпадающее меню и выберите тот размер, который вам больше подходит.
- Сохранять настройки здесь не нужно, так как это происходит автоматически. Но для их успешного применения рекомендуется закрыть браузер и запустить его снова.
Сделать масштабирование шрифта в Одноклассниках не так сложно, как это выглядит на первый взгляд. В большинстве случае эту процедура выполняется в пару кликов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТfont-size | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1. 0+ 0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант (xx-small, x-small, small, medium, large, x-large, xx-large) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small,
x-small, small, medium,
large, x-large, xx-large. Их соответствие с размером шрифта в HTML приведено в табл. 1.
Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-size</title>
<style>
h2 {
font-family: 'Times New Roman', Times, serif; /* Гарнитура текста */
font-size: 250%; /* Размер шрифта в процентах */
}
p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11pt; /* Размер шрифта в пунктах */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(«elementID»).style.fontSize
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
как увеличить шрифт в контакте и на других сайтах в различных браузерах
Качество и разрешение мониторов растет из года в год, что приводит к появлению фильмов высокой четкости и в целом развитию индустрии видео и кино. Однако, приобретая новый монитор с высоким разрешением, многие пользователи сталкиваются с проблемой, из-за которой сайты на нем отображаются не лучшим образом. Особенно это относится к ресурсам, которые не озаботились переходом на адаптивную верстку. В результате этого на большом разрешении монитора маленькой диагонали их сайт становится практически нечитабельным. Часто возникает вопрос, как увеличить шрифт в контакте, одноклассниках и других популярных социальных сетях, которые не позаботились о переходе на адаптивную верстку. Сделать это очень просто, и есть несколько способов.
Часто возникает вопрос, как увеличить шрифт в контакте, одноклассниках и других популярных социальных сетях, которые не позаботились о переходе на адаптивную верстку. Сделать это очень просто, и есть несколько способов.
Как увеличить шрифт в контакте и на других сайтах в любом браузере
В каждом браузере имеются свои собственные инструменты для увеличения или уменьшения отображаемого сайта. При этом существуют универсальные «горячие клавиши», которые работают в любом браузере для масштабирования отображаемого контента.
Чтобы увеличить шрифт на сайте, зажмите на клавиатуре клавишу Ctrl и нажмите несколько раз на клавишу + (плюс). Вы заметите, как масштабируется ресурс, и шрифт в контакте, одноклассниках и на других сайтах увеличится за счет того, что сайт начнет занимать больший процент пространства в окне браузера. Соответственно, чтобы уменьшить шрифт подобным образом, необходимо зажать кнопку Ctrl на клавиатуре и нажимать на клавишу – (минус).
Стоит отметить, что по умолчанию в любом браузере масштабирование контента выставлено на значении в 100 процентов. При этом в большинстве браузеров шрифт на сайтах можно увеличить вплоть до 500 процентов, то есть в 5 раз.
При этом в большинстве браузеров шрифт на сайтах можно увеличить вплоть до 500 процентов, то есть в 5 раз.
Как увеличить шрифт на сайтах в Google Chrome
Многие браузеры имеют встроенные инструменты для увеличения шрифта на сайтах, да и сами функции масштабирования контента находятся у них в настройках. Самый популярный браузер Google Chrome позволяет увеличивать шрифт на ресурсах через настройки следующим образом:
- Запустите Google Chrome и в правом верхнем углу нажмите на значок из 3 горизонтальных полосок, после чего выберите пункт «Настройки»;
- Прокрутите настройки в самый низ, и нажмите на кнопку «Показать дополнительные настройки»;
- После этого отыщите подзаголовок «Вид страниц» и в данном пункте будет доступны 2 настройки: размер шрифта и масштаб страницы:
- «Масштаб страницы». Можно менять способом, который мы описали выше, ровной такой же эффект будет, если изменить его через данный пункт настроек браузера.

- «Размер шрифта». Данная опция не поможет увеличить шрифт в контакте, одноклассниках и на многих других сайтах из-за особенности из верстки, но на некоторых ресурсах она себя проявит. При желании вы можете установить «Размер шрифта» от «Очень мелкого» до «Очень крупного». Обратите внимание, что так же имеется возможность детально настроить шрифт в браузере Google Chrome, если нажать на пункт «Настроить шрифты».
После того как все установки будут выставлены, просто закройте вкладку с настройками – они применятся автоматически.
Как увеличить шрифт на сайтах в Mozilla FireFox
Браузер Mozilla FireFox, так же как и Google Chrome, позволяет увеличивать шрифт самого текста на некоторых сайтах или масштабировать весь контент. Чтобы увеличить шрифт в контакте и на других сайтах через Mozilla FireFox, достаточно изменить масштаб страницы, используя описанный выше способ или нажав в правом верхнем углу браузера на 3 горизонтальные полоски и выбрав необходимый масштаб в выпадающем меню.
Если необходимо увеличить шрифт в Mozilla FireFox, делается это следующим образом:
- В правом верхнем углу требуется нажать на 3 горизонтальные полоски, а далее в выпадающем меню выбрать пункт «Настройки»;
- В настройках перейдите на вкладку «Содержимое» и найди те пункт «Шрифты и цвета». В нем можно поменять шрифт по умолчанию, как его размер, так и тип шрифта;
- Когда изменения будут завершены, закройте настройки.
Способ изменения шрифта в Mozilla FireFox работает по тому же принципу, что в Google Chrome, то есть уменьшить или увеличить текст в контакте подобным образом не получится.
Как увеличить шрифт на сайтах в Microsoft Edge
На операционной системе Windows 10 основным браузером является Microsoft Edge, который имеет настройки по увеличению и уменьшению размера шрифта на сайтах, которые подобную опцию поддерживают. Чтобы увеличить шрифт текстового контента на сайтах в Microsoft Edge, необходимо:
- Нажать в правом верхнем углу браузера на 3 точки и в выпадающем меню выбрать пункт «Настройки»;
- Далее в правой части браузера откроется меню настроек, которое необходимо прокрутить до пунктов «Чтение» и установить параметр «Размер шрифта по умолчанию» на желаемый уровень (от мелкого до очень крупного).
Способ масштабирования контента в браузере Microsoft Edge так же работает.
Масштабирование сайтов в Opera и Internet Explorer
Браузеры Opera и Internet Explorer не имеют возможности изменения размера шрифта на веб-страницах, и в них можно использовать исключительно инструменты масштабирования. Чтобы уменьшить или увеличить размер выводимого в них контента, необходимо воспользоваться настройками, в которых устанавливается масштаб или просто «горячими клавишами», про которые речь шла выше.
Загрузка…Как изменить размер шрифта в моем браузере
Обновлено: 01.02.2021, Computer Hope
Регулировка размера объектов в браузере может облегчить их просмотр или чтение. Чтобы изменить размер шрифта, мы рекомендуем использовать функцию масштабирования, поскольку изменения можно быстро и легко отредактировать или отменить. Он также работает со всеми типами контента. В следующих разделах показано, как быстро настроить размер шрифта и изображений на странице или только шрифт, сохранив размер изображений по умолчанию.Чтобы продолжить, выберите свой браузер из списка ниже и следуйте инструкциям.
ПримечаниеВыполняя следующие шаги, вы увеличиваете масштаб страницы, а не изменяете размер шрифта, выбранный создателем страницы. В результате размер и тип шрифта остаются со значениями по умолчанию при печати документа или страницы из Интернета.
КончикИспользуя любой из перечисленных ниже браузеров, вы можете изменить размер шрифта с помощью клавиатуры и мыши. Нажмите и удерживайте Ctrl , затем переместите колесико мыши вверх или вниз.Кроме того, вы можете нажать и удерживать Ctrl ( Command на Mac), а затем нажать + или — (плюс или минус), чтобы увеличить или уменьшить размер шрифта.
КончикВсе основные браузеры также поддерживают одновременное нажатие клавиш Ctrl и 0 (ноль), чтобы вернуть шрифт к его размеру по умолчанию.
Google Chrome
Чтобы изменить размер шрифта в Chrome, используйте один из следующих способов.
Изменить шрифт и размер изображения
- Откройте браузер Chrome.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- В верхней части выпадающего меню, которое появляется, вы можете использовать + (плюс) или — (минус) в разделе меню Zoom , чтобы увеличить или уменьшить размер шрифта. Настройка масштабирования Chrome по умолчанию — 100%.
Изменить только размер шрифта
- Откройте браузер Chrome.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- Выберите в меню Настройки .
- В левом меню навигации выберите параметр Внешний вид .
- В окне настроек в разделе Внешний вид щелкните раскрывающееся меню в записи Размер шрифта .
- Выберите желаемый размер шрифта, который будет использоваться по умолчанию. Возможные варианты: Очень маленький , Маленький , Средний , Большой и Очень большой .
Используя селектор Настроить шрифты , Chrome позволяет изменять шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Mozilla Firefox
Чтобы изменить размер шрифта в Firefox, используйте один из следующих методов.
Изменить шрифт и размер изображения
- Откройте браузер Firefox.
- Щелкните значок Menu в правом верхнем углу экрана.
- В верхней части выпадающего меню, которое появляется, вы можете увеличить или уменьшить размер шрифта, щелкнув + (плюс) или — (минус) в разделе Zoom . По умолчанию в браузере установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Firefox.
- Щелкните меню в правом верхнем углу экрана.
- Выберите Параметры в раскрывающемся меню.
- Щелкните Общие на левой панели навигации.
- Прокрутите вниз до раздела Язык и внешний вид . В разделе Масштаб вы можете изменить размер текста относительно остальной части страницы, установив флажок Масштаб только текста и настроив процент масштабирования.
Mozilla Firefox позволяет изменять шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Microsoft Edge
Чтобы изменить размер шрифта в Edge, используйте один из следующих способов.
Изменить шрифт и размер изображения
- Откройте браузер Microsoft Edge.
- Щелкните Дополнительно (три горизонтальные точки) в правом верхнем углу окна.
- Увеличьте или уменьшите размер шрифта, щелкнув + (плюс) или — (минус) в разделе меню Zoom (вверху). По умолчанию в браузере установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Microsoft Edge.
- Щелкните Дополнительно (три горизонтальные точки) в правом верхнем углу окна.
- В разделе Настроить браузер щелкните раскрывающийся список рядом с Масштаб , чтобы настроить размер шрифта.
В Edge вы можете щелкнуть селектор Настроить шрифты , чтобы изменить шрифт и размер шрифта по умолчанию для браузера.Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Internet Explorer
Чтобы изменить размер шрифта в Internet Explorer, выполните следующие действия.
- Откройте браузер Internet Explorer.
- Щелкните Инструменты в правом верхнем углу.
- Наведите указатель мыши на Zoom в появившемся раскрывающемся меню.
- Выберите настройку масштабирования в развернутом меню, чтобы изменить размер текста.
Opera
Чтобы изменить размер шрифта в Opera, используйте один из следующих способов.
Изменить шрифт и размер изображения
- Откройте браузер Opera.
- Щелкните значок Opera в верхнем левом углу окна браузера.
- Увеличьте или уменьшите размер шрифта, щелкнув + (плюс) или — (минус) в разделе меню Zoom . По умолчанию в Opera установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Opera.
- Щелкните значок кнопки Opera в верхнем левом углу окна браузера.
- Выберите в меню Настройки .
- В окне настроек прокрутите вниз до раздела Appearances .
- В разделе Внешний вид щелкните раскрывающееся меню для записи Размер шрифта .
- Выберите желаемый размер шрифта, который будет использоваться по умолчанию.Возможные варианты: Очень маленький , Маленький , Средний , Большой и Очень большой .
Используя селектор Настроить шрифты , Opera позволяет изменять шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Safari для macOS
В этом разделе показано, как увеличить размер шрифта при использовании Safari на настольном (iMac) или портативном (MacBook) компьютере.
- Откройте браузер Safari.
- В строке меню Apple в верхней части экрана щелкните селектор.
- В появившемся раскрывающемся меню щелкните Увеличить или Уменьшить , чтобы настроить размер шрифта.
Чтобы увеличить или уменьшить размер шрифта, нажмите и удерживайте клавишу Command и + (плюс) или – (минус).
Safari для iOS (iPad и iPhone)
Самый простой способ изменить размер шрифта на мобильном устройстве — прикоснуться двумя пальцами к экрану.Затем разведите пальцы, чтобы увеличить масштаб, или сведите их вместе, чтобы уменьшить масштаб.
Размер шрифта и масштабирование — увеличивают размер веб-страниц
Элементы управления масштабированием позволяют увеличивать или уменьшать размер всей веб-страницы или только размер всего текста, чтобы улучшить читаемость. Мы объясним, как это работает.
Вот как можно увеличивать и уменьшать отдельные веб-сайты.
- Щелкните кнопку меню справа. Откроется меню настройки, и вы увидите элементы управления масштабированием вверху внизу.
- Используйте кнопку + для увеличения и кнопку — для уменьшения. Число в середине — текущий уровень масштабирования — щелкните его, чтобы сбросить масштаб до 100%. Вы также можете увидеть текущий уровень масштабирования в адресной строке:
Сочетания клавиш: Вы также можете использовать элементы управления масштабированием без мыши. Нажмите и удерживайте commandCtrl, одновременно нажимая + для увеличения, — для уменьшения или 0 для сброса.
Эта функция позволяет пользователям увеличивать и уменьшать масштаб страниц с помощью движения щипка, не влияя на макет страницы.
Щипковое действие в настоящее время поддерживается в Windows через сенсорный экран и высокоточные сенсорные панели, на Mac через сенсорные панели и в Linux через сенсорные экраны. Сенсорные панели Linux в настоящее время не поддерживаются, ожидается, что поддержка будет добавлена в будущем.
Вместо того, чтобы менять размер всего, вы можете просто изменить размер текста.
- Нажмите клавишу Alt, чтобы временно вызвать традиционные меню Firefox. В меню вверху щелкните, затем перейдите к.
- Выбрать. Это заставляет элементы управления изменять только размер текста; не изображения.
Вы можете увеличить или уменьшить размер всего веб-содержимого следующим образом:
В строке меню вверху экрана щелкните и выберите. Нажмите кнопку меню и выберите Параметры. Настройки. Нажмите кнопку меню и выберите Настройки.
- На панели перейдите в раздел Язык и внешний вид .
- В разделе Масштаб используйте раскрывающееся меню Масштаб по умолчанию, чтобы выбрать уровень масштабирования для всех страниц.Firefox по-прежнему будет запоминать установленные вами уровни масштабирования отдельных сайтов.
- Чтобы установить уровень масштабирования только для текста, установите флажок Масштаб только для текста .
- Закройте страницу about: Preferences . Любые сделанные вами изменения будут автоматически сохранены.
Вы можете настроить Firefox на автоматическое отображение всего текста с минимальным размером шрифта. Если веб-страница содержит текст меньшего размера, Firefox увеличивает размер шрифта текста до этого минимума.
В строке меню вверху экрана щелкните и выберите. Нажмите кнопку меню и выберите Параметры. Настройки. Нажмите кнопку меню и выберите Настройки.
- На панели перейдите в раздел Язык и внешний вид .
- В разделе Шрифты и цвета щелкните Дополнительно….
- В раскрывающемся списке «Минимальный размер шрифта» выберите минимальный размер в пикселях, в котором должен отображаться весь текст.
- Нажмите ОК, чтобы сохранить изменения.
Дополнительные сведения см. В разделе Изменение шрифтов и цветов, используемых веб-сайтами.
Помощь в увеличении размера текста в вашем веб-браузере
Примечание: Текст на этой странице больше, чем на других страницах.
Выберите вашу операционную систему
Окна
Чтобы определить, какой у вас браузер, откройте меню «Справка» и выберите пункт, который начинается с «О программе».
Выберите браузер для получения инструкций
Internet Explorer
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая клавишу «Ctrl», нажмите клавишу «+» для увеличения (нажмите «-» для уменьшения) или
Мышь
- Откройте меню «Просмотр», выберите «Масштаб», а затем выберите «Увеличить», или
- Если у вас есть мышь с колесиком, удерживайте клавишу «Ctrl» на клавиатуре, а затем прокрутите колесико вверх для увеличения (прокрутите вниз для уменьшения)
Дополнительная информация
Google Chrome
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая клавишу «Ctrl», нажмите клавишу «+» для увеличения (нажмите «-» для уменьшения) или
Мышь
- Откройте меню «Просмотр», выберите «Масштаб», а затем выберите «Увеличить», или
- Если у вас есть мышь с колесиком, удерживайте клавишу «Ctrl» на клавиатуре, а затем прокрутите колесико вверх для увеличения (прокрутите вниз для уменьшения)
Дополнительная информация
Mozilla Firefox
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая клавишу «Ctrl», нажмите клавишу «+», чтобы увеличить размер текста (нажмите «-», чтобы уменьшить размер текста)
Мышь
- Если у вас есть мышь с колесиком, удерживайте клавишу «Ctrl» на клавиатуре, а затем прокрутите колесико вниз, чтобы увеличить размер текста (прокрутите вверх, чтобы уменьшить размер текста) или
- Откройте меню «Вид», выберите «Размер текста», а затем выберите «Увеличить».
Дополнительная информация
Mac OS
Чтобы определить, какой у вас браузер, откройте меню «Справка» и выберите пункт, который начинается с «О программе».«
Выберите браузер для получения инструкций
Safari
Клавиатура
- Удерживая клавишу «», нажмите клавишу «+»
Мышь
- Откройте меню «Вид» в строке меню и выберите «Увеличить текст»
Дополнительная информация
Google Chrome
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая клавишу «», нажмите клавишу «+» для увеличения (нажмите «-» для уменьшения) или
Мышь
- Откройте меню «Просмотр», выберите «Масштаб», а затем выберите «Увеличить», или
- Если у вас есть мышь с колесиком, удерживайте клавишу «» на клавиатуре, а затем прокрутите колесико вверх для увеличения (прокрутите вниз для уменьшения)
Дополнительная информация
Mozilla Firefox
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая клавишу «», нажмите клавишу «+» для увеличения (нажмите «-» для уменьшения)
Мышь
- Если у вас есть мышь с колесиком, удерживайте клавишу «» на клавиатуре, а затем прокрутите колесико вверх для увеличения (прокрутите вниз для уменьшения) или
- Откройте меню «Просмотр», выберите «Масштаб», а затем выберите «Увеличить».
Дополнительная информация
Как изменить шрифт в Notion
Когда вы начнете создавать письменный контент, вы можете изменить шрифт, чтобы сделать его более привлекательным или согласовать его с вашим общим брендом.Если вы изучаете, как изменить шрифт в Notion, вы попали в нужное место.
В этой статье мы познакомим вас с не столь разнообразными, но довольно эффективными настройками шрифтов в Notion. Вы узнаете, как изменить тип, размер, цвет шрифта и т. Д.
Как изменить шрифт в Notion
Если вы ожидали поиграть со шрифтами в Notion, не надейтесь слишком высоко. Встроенных шрифтов всего три. Это может стать недостатком для некоторых пользователей, поскольку другие текстовые редакторы предлагают сотни шрифтов.Разработчики Notion, безусловно, придавали большее значение другим функциям, связанным со структурой контента, а не предлагаемым шрифтам.
Однако наличие трех типов шрифтов на выбор означает, что вы потратите меньше времени на поиск «идеального». Доступные варианты обязательно придутся по вкусу любому. Вот как в Notion описывается каждый из шрифтов:
- По умолчанию: рабочая лошадка без засечек по умолчанию
- Засечки: подходит для публикации
- Моно: подходит для черновиков и заметок
Если вы хотите изменить шрифт в Notion, вот что вам нужно сделать:
- Откройте страницу, шрифт которой вы хотите изменить.
- Щелкните меню страницы в правом верхнем углу. Это три горизонтальные точки.
- Вы увидите три варианта: по умолчанию, с засечками и монохромный. Просто выберите тот, который вам больше всего нравится, и шрифт автоматически изменится.
Как изменить шрифт по умолчанию в Notion
Если вы привыкли использовать Word в качестве основного приложения для текстового процессора, скорее всего, вы пропустите его разнообразные настройки настройки шрифта. Вы можете играть с настройками по умолчанию как хотите.
К сожалению, в Notion нельзя изменить шрифт по умолчанию. Шрифт приложения по умолчанию — Sans-Serif Workhorse, и все, что вы можете сделать, это изменить шрифт, щелкнув меню страницы (три горизонтальные точки в правом верхнем углу). Хорошая новость заключается в том, что разработчики Notion, похоже, работают над несколькими вещами, связанными с возможностью пользователей изменять настройки приложения по умолчанию.
Как изменить размер шрифта в Notion
Может пригодиться изменение размера конкретной строки или текстовой части по мере создания.На данный момент Notion дает вам возможность только уменьшить текст, чтобы он выглядел меньше. Это может помочь, если вы хотите уместить больше контента на одной странице или хотите, чтобы ваш контент был меньше.
- Откройте меню страницы, размер шрифта которой нужно изменить. Меню появляется при нажатии на три горизонтальные точки в правом верхнем углу страницы.
- Вы увидите кнопку-переключатель «Мелкий текст» под стилями шрифта. Включите кнопку, чтобы она стала активной.
- Текст на вашей странице теперь будет автоматически уменьшаться.
Примечание. Изменение размера текста и шрифта доступно только для страниц, не относящихся к базе данных.
Как изменить шрифт в Notion
Если вы ищете, как изменить шрифт для страницы Notion в целом, вам повезло. Фактически, это единственный способ изменить шрифт в Notion — применить его ко всему пакету.
Просто выберите страницу, шрифт которой хотите изменить, и перейдите в ее меню (три горизонтальные точки в правом верхнем углу).Выберите один из трех доступных шрифтов (Default, Serif или Mono.)
Как увеличить шрифты в Notion
К сожалению, Notion пока не позволяет увеличивать шрифты. Что вы можете сделать, так это проверить, включен ли переключатель «Мелкий текст». Если это так, вы хотите отключить его, чтобы ваш текст вернулся к своему значению по умолчанию, большему размеру.
Для этого перейдите в меню страницы (три горизонтальные точки в правом верхнем углу) и убедитесь, что переключатель рядом с «Мелким текстом» выключен.Он должен быть серого цвета, а не синего.
Как изменить цвет шрифта в Notion
Может быть, у Notion не так много предложений по шрифтам, но оно наверняка компенсирует это широким предложением различных цветовых диапазонов текста. Если вы хотите выделить текст или изменить его цвет, Notion поможет вам.
Просто выполните следующие действия, если вы хотите изменить цвет шрифта определенной строки в Notion:
- Выберите текст, цвет шрифта которого вы хотите изменить.Вы можете выбрать одно слово, предложение или целую страницу, если на то пошло.
- Меню текстового редактора появится прямо над выделенным текстом.
- Щелкните по опции «A» в меню. Вы увидите раскрывающееся меню с двумя разделами: Цвет и Фон.
- Чтобы изменить цвет шрифта, выберите любой цвет в разделе «Цвет».
- Если вы хотите выделить текст, выберите цвет в разделе «Фон».
После того, как вы нажмете на конкретную опцию, ваш шрифт автоматически изменится на выбранный цвет.
Если вы хотите начать писать новую текстовую строку с определенным цветом, вот самый простой способ сделать это:
- Начните печатать, вставив косую черту (/), а затем цвет, который вы хотите использовать для шрифта. Например, если вы собираетесь писать синим цветом, напишите это: / blue.
- Нажмите «Enter» на клавиатуре. Теперь ваш шрифт изменил цвет.
Как изменить стиль шрифта в Notion
Если вы хотите выделить текст жирным шрифтом, курсивом или применить другие базовые методы обработки текста, вы можете легко сделать это в Notion.Вот несколько основных сочетаний клавиш, которые можно использовать для изменения стиля шрифта в Notion:
- Полужирный: Control + «b» для Windows или Command + «b» для Mac
- Курсив: Control + «i» для Windows или Command + «I» для Mac.
- Подчеркнутый: Control + «u» для Windows или Command + «u» для Mac.
- Зачеркнутый: Control + Shift + «s» для Windows или Command + Shift + «s» для Mac.
- Показать код в строке: Control + «e» для Windows или Command + «e» для Mac.
- Добавить комментарий: Control + Shift + «m» для Windows или Control + Shift + «m» для Mac.
- Упомяните страницу: @ [имя страницы]
Дополнительные вопросы и ответы
Могу ли я изменить размер шрифта на мобильном устройстве?
К сожалению, изменение размера текста в Notion пока недоступно на мобильных устройствах. Вы можете сделать это только на компьютере или в Интернете.
Могу ли я изменить цвет шрифта на мобильном телефоне?
Да, Notion позволяет изменять цвет шрифта на мобильных устройствах. На стандартной панели инструментов вашей страницы вы найдете варианты, чтобы начать новую строку с определенным цветом или выделить текст.Просто нажмите «Цвет» и выберите тот, который вам нравится.
Настройка шрифта в Notion
Если прочитать эту статью сверху вниз, вы можете узнать, что одним из (очень немногих) недостатков Notion для некоторых людей являются настройки настройки шрифта. Трех шрифтов, предлагаемых приложением, более чем достаточно для выполнения работы, но мы понимаем, почему некоторые пользователи продолжают просить больше. Приложение, безусловно, компенсирует отсутствие вариантов шрифтов своими невероятными функциями управления контентом.
Подходит ли вам шрифт Notion по умолчанию? Вы меняете шрифты при работе над разными задачами? Поделитесь своим опытом в разделе комментариев ниже.
Изменение размера шрифта — служба поддержки Office
Откройте новый пустой документ.
На вкладке Home в группе Styles щелкните средство запуска диалогового окна ..
Или нажмите Ctrl + Alt + Shift + S.
Нажмите кнопку «Управление стилями» (третья слева внизу).
Щелкните вкладку Установить значения по умолчанию и выберите нужный размер в поле Размер .
Вы также можете ввести любой размер от 1 до 1638, кратный 0,5, например 10,5 или 105,5.
Щелкните Новые документы на основе этого шаблона вариант.
Закройте и снова откройте Word. Если вам будет предложено сохранить шаблон Normal, скажите Да .
Совет: Вы также можете изменить шрифт или цвет шрифта по умолчанию на вкладке Установить значения по умолчанию .
Когда вы устанавливаете шрифт по умолчанию, каждый новый документ, который вы открываете, будет использовать настройки шрифта, которые вы выбрали и установили по умолчанию.Шрифт по умолчанию применяется к новым документам, основанным на активном шаблоне, обычно Normal.dotm. Вы можете создавать разные шаблоны, чтобы использовать разные настройки шрифта по умолчанию.
Как изменить размер текста в браузере :: Contra Costa Health Services :: Contra Costa Health Services
Для более комфортного чтения
Большинство веб-браузеров позволяют пользователю увеличивать или уменьшать текст. Веб-сайт CCHS был тщательно разработан для постоянного взаимодействия с этой функцией.Вот несколько инструкций о том, как изменить размер текста в различных браузерах.
Браузеры для Windows
Google Chrome и Mozilla Firefox
Изменить размер текста браузера в этих программах очень просто и эффективно. Загрузите любой веб-сайт, а затем просто нажмите клавиши CTRL и - или + , чтобы уменьшить или увеличить текст на сайте.
Internet Explorer 5.0 и выше / IBM Home Page Reader 3.0 и выше
Загрузите любой веб-сайт, а затем просто нажмите клавиши CTRL и - или + , чтобы уменьшить или увеличить текст на сайте.
Поддержка настройки размера текста в Internet Explorer ограничена. Чтобы получить к нему доступ, используйте верхнее меню и выберите Вид> Размер текста . Вариантов всего пять. Поэкспериментируйте с ними, чтобы подобрать размер, который вам понравится.
Если этот селектор не действует, вы можете перейти в другое меню и изменить некоторые настройки.Используйте верхнее меню и выберите Инструменты> Параметры . Затем нажмите кнопку с надписью Специальные возможности . Появится окно (см. Рисунок) с несколькими вариантами:
- Игнорировать цвета, указанные на веб-страницах — позволяет сделать весь текст черным (или другим указанным вами цветом).
- Игнорировать стили шрифтов, указанные на веб-страницах — позволяет вам установить шрифт (гарнитуру), который вы предпочитаете.
- Игнорировать размеры шрифта, указанные на веб-страницах. — позволяет переопределить размеры шрифта веб-сайта.При необходимости установите этот флажок.
- Форматирование документов с помощью моей таблицы стилей — функция для продвинутых технических пользователей, которая позволяет радикально изменять внешний вид страниц.
Если вы не можете получить желаемый результат в IE / HPR, другие браузеры могут быть хорошим решением.
Netscape 4.x
Есть два способа настроить шрифт в ранних браузерах Netscape: с помощью мыши или клавиатуры. С помощью мыши выберите «Просмотр »> «Увеличить шрифт» или «Просмотр »> «Уменьшить шрифт» .Или используйте клавиатуру для того же эффекта: нажмите клавиши CTRL и [ или ] , чтобы уменьшить или увеличить текст на сайте.
Netscape 6, Netscape 7 и Netscape 8
Последние версии Netscape предлагают отличное управление размером шрифта с помощью мыши или клавиатуры. С помощью мыши перейдите в меню «Просмотр «> «Масштаб текста» , а затем выберите нужный вариант. Или используйте клавиатуру для увеличения и уменьшения размера: нажмите CTRL и - или + , чтобы уменьшить или увеличить текст на сайте.
Opera
Opera предлагает то, что может быть лучшим вариантом для людей с ослабленным зрением, поскольку позволяет пользователю увеличивать не только текст на странице, но и изображения в той же пропорции. Чтобы получить доступ к этой функции, выберите View> Zoom , а затем выберите лучший вариант для ваших нужд. Для облегчения регулировки с клавиатуры просто используйте клавишу - для уменьшения на 10% или клавишу + для увеличения на 10%.
Читатель домашней страницы IBM
См. Выше Microsoft Internet Explorer.
Другие браузеры
К-Мелеон
K-Meleon предлагает два способа настройки шрифта: с помощью мыши или клавиатуры. С помощью мыши выберите «Просмотр »> «Увеличить шрифт» или «Просмотр »> «Уменьшить шрифт» . Или используйте клавиатуру для того же эффекта: нажмите CTRL и - или + , чтобы уменьшить или увеличить текст на сайте.
Браузеры для Macintosh
…
Internet Explorer
…
Google Chrome и Mozilla Firefox
…
…
Netscape 4.x
…
Netscape 6 и выше
…
Opera
неизвестный
Safari
…
Браузеры для систем на базе Linux и Unix
Internet Explorer
неизвестный
Google Chrome и Mozilla Firefox
…
неизвестный
Netscape 4.x
неизвестный
Netscape 6 и выше
неизвестный
Opera
неизвестный
Другие браузеры
неизвестный
Галеон
неизвестный
Konqueror
…
Если вам нужна дополнительная техническая поддержка, свяжитесь с нами.
Как изменить шрифт в HTML
Чтобы полностью настроить внешний вид вашего веб-сайта, вы не можете забыть о типографике — о том, как вы располагаете и стилизуете текст.В зависимости от вашего дизайна, бизнес-ниши и аудитории вы можете изменить шрифт, размер или цвет шрифта.
Например, если вы предпочитаете темно-серый цвет черному в своей цветовой схеме, вам нужно изменить цвет шрифта по умолчанию для текста. Если вы работаете в СМИ, вы можете выбрать шрифт без засечек, который считается самой простой типографикой для чтения. Но если вы занимаетесь творчеством, вы можете выбрать декоративный шрифт, такой как Morris Troy. Это всего лишь несколько причин, по которым вы можете захотеть стилизовать шрифт на своем веб-сайте.
Давайте посмотрим, как вы можете изменить шрифт на своем сайте с помощью небольшого количества кода. Покроем:
Как изменить тип шрифта в HTML
Чтобы изменить тип шрифта в HTML, используйте свойство CSS font-family. Установите для него желаемое значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Вот как вы используете встроенный CSS. Встроенный CSS означает, что ваш HTML и CSS будут помещены вместе в основной раздел вашего HTML-документа.Так что технически вы будете менять шрифт «в HTML».
Раньше вы могли просто использовать тег шрифта для изменения стиля текста в HTML. Допустим, вы хотите изменить шрифт на Arial, размером 20 пикселей и красивым оранжевым цветом. Вы бы написали следующую строку HTML:
Ваш текст здесь.
Однако этот тег шрифта устарел еще в 1998 году, поэтому он не работает с последней версией HTML, HTML5.На смену ему пришел гораздо более эффективный способ изменить внешний вид текста, а именно CSS. Форматирование текста CSS — это более легкая и гибкая альтернатива тегу шрифта HTML, и его несложно изучить.
Давайте перепишем приведенный выше пример, используя CSS, чтобы изменить тип шрифта абзаца. Важно отметить, что я использую CodePen, который использует шрифт Times New Roman в качестве шрифта по умолчанию. Я собираюсь добавить атрибут стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу.Остальной абзац и заголовки на странице останутся в формате Times New Roman.
Вот HTML со встроенным CSS:
Как изменить тип шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen, шрифт по умолчанию - Times New Roman. Это означает, что изменение гарнитуры абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-family, установленное на «Arial». Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются Times New Roman.
Вот результат:
См. Pen oNBMjeB Кристины Перриконе (@hubspot) на CodePen.
В то время как встроенный CSS отлично работает для изменения одного элемента на странице, другие стили CSS рекомендуются вместо встроенного CSS. Например, внутренний CSS можно разместить в разделе заголовка документа HTML для стилизации нескольких элементов на странице.
Например, я хочу изменить шрифт каждого элемента абзаца на Arial. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
семейство шрифтов: Arial;
}
Вот HTML:
Как изменить тип шрифта в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen, шрифт по умолчанию - Times New Roman. Это означает, что для изменения гарнитуры всех абзацев на странице мне потребуется использовать селектор типа CSS и установить для свойства CSS font-family значение «Arial."Заголовки на странице останутся Times New Roman.
Вот результат:
См. Pen GRrBpyQ Кристины Перриконе (@hubspot) на CodePen.
Теперь, когда мы понимаем, как изменить тип шрифта с помощью встроенного и внутреннего CSS, давайте обратим наше внимание на размер шрифта.
Как изменить размер шрифта в HTML
Чтобы изменить размер шрифта в HTML, используйте свойство CSS font-size. Установите для него желаемое значение и поместите его в атрибут стиля.Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Чтобы продолжить переписывание первого примера, в котором использовался устаревший тег шрифта, давайте изменим размер шрифта абзаца на 20 пикселей с помощью CSS. В этом примере я все еще собираюсь использовать CodePen, но загружу на страницу Bootstrap CSS. Это означает, что в дополнение к типу шрифта по умолчанию Helvetica размер шрифта по умолчанию для абзацев будет 16 пикселей, заголовок 2 — 32 пикселя, а заголовок 3 — 28 пикселей.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет иметь только этот абзац. Остальные абзацы и заголовки на странице сохранят размер по умолчанию.
Вот HTML со встроенным CSS:
Как изменить размер шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для основного текста и абзацев составляет 16 пикселей, h3s - 32 пикселей, а h4s - 28 пикселей. Шрифт по умолчанию - также Helvetica. Это означает, что изменение размера первого абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-size, установленное на «20 пикселей."Другие элементы на странице не нацелены на встроенный CSS и поэтому сохраняют свои размеры по умолчанию.
Вот результат:
См. Ручка «Как изменить размер шрифта в HTML [встроенный CSS]» Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу изменить шрифт каждого элемента абзаца на 20 пикселей. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
размер шрифта: 20 пикселей;
}
Вот HTML:
Как изменить размер шрифта в HTML [внутренний CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для основного текста и абзацев составляет 16 пикселей, h3s - 32 пикселей, а h4s - 28 пикселей. Шрифт по умолчанию также Arial. Это означает, что изменение размера всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства CSS font-size на «20 пикселей». Заголовки на странице будут иметь размер по умолчанию.
Вот результат:
См. Ручка «Как изменить размер шрифта в HTML [внутренний CSS]» Кристины Перриконе (@hubspot) на CodePen.
Изменить размер шрифта в том же абзаце
Еще одно преимущество CSS по сравнению с устаревшим тегом шрифта состоит в том, что он предоставляет вам более детальный контроль над вашим кодом, чтобы вы могли делать такие вещи, как изменение размера шрифта текста в том же абзаце.
Если бы я хотел сохранить размер шрифта абзаца по умолчанию, я бы просто обернул текст, размер которого я хотел изменить, в тегах .Затем я бы добавил атрибут стиля со свойством font-size, установленным на нужное мне значение.
Вот HTML со встроенным CSS:
Как изменить размер шрифта в том же абзаце [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это более крупный текст. Это более фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта абзацев по умолчанию составляет 16 пикселей. Чтобы изменить размер шрифта текста в абзаце, я заключу текст в теги span. Затем я добавлю атрибут стиля, который содержит свойство CSS font-size, для которого задано значение, отличное от 16 пикселей. В этом примере он установлен на 22 пикселя.
Вот результат:
См. «Ручка» Как изменить размер шрифта в том же абзаце [встроенный CSS] Кристины Перриконе (@hubspot) на CodePen.
Если я хочу изменить размер шрифта абзаца и текста в этом абзаце на два разных размера, мне лучше использовать внутренний CSS. Я бы все равно обернул текст, размер которого я хотел бы изменить, в тегах . Затем я бы добавил атрибут ID как к абзацу, так и к элементу диапазона. Используя соответствующие селекторы идентификаторов, я бы установил для элементов абзаца и диапазона два разных размера.
Вот код CSS:
# больше {
размер шрифта: 18 пикселей;
}
# меньше {
размер шрифта: 14 пикселей;
}
Вот HTML:
Как изменить размер шрифта в том же абзаце [внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это меньший текст. Это более фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта абзацев по умолчанию составляет 16 пикселей. Чтобы изменить размер шрифта абзаца и текста внутри абзаца, я заключу текст в теги span и добавлю атрибуты ID как к абзацу, так и к элементу span.Затем я воспользуюсь селекторами идентификаторов и установлю для них разные размеры шрифта в разделе заголовка страницы.
Вот результат:
См. «Перо для изменения размера шрифта в том же абзаце» [внутренний CSS] от Кристины Перриконе (@hubspot) на CodePen.
Для более подробного изучения свойств и значений, которые можно использовать для изменения размера текста, прочтите статью «Как изменить размер шрифта в CSS».
Как изменить цвет шрифта в HTML
Чтобы изменить цвет шрифта в HTML, используйте свойство цвета CSS.Установите для него желаемое значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Используя тот же пример, что и выше, давайте теперь изменим цвет шрифта абзаца на оранжевый Lorax (шестнадцатеричный код цвета # FF7A59) с помощью CSS. В этом примере я собираюсь использовать редактор CodePen и не загружать Bootstrap CSS. Но если вы действительно хотите использовать эту структуру, цвет шрифта по умолчанию будет таким же (например, черный), как и сам процесс.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет иметь только этот абзац. Цвет остальных абзацев и заголовков на странице останется по умолчанию (черный).
Вот HTML со встроенным CSS:
Как изменить цвет шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen Editor, по умолчанию используется черный цвет шрифта. (Обычно это происходит независимо от того, какой инструмент или фреймворк вы используете для создания своих веб-проектов.) Это означает, что изменение цвета абзаца потребует от меня использования атрибута стиля, который содержит свойство цвета CSS, установленное на шестнадцатеричный цвет. код № FF7A59.Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются черными.
Вот результат:
См. Ручка «Как изменить цвет шрифта в HTML» [встроенный CSS] Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу изменить цвет каждого элемента абзаца на темно-бордовый. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
цвет: # FF7A59;
}
Вот HTML:
Как изменить цвет шрифта в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen Editor, по умолчанию используется черный цвет шрифта. Это означает, что изменение цвета всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства цвета CSS на шестнадцатеричный код цвета для оранжевого (# FF7A59).Заголовки на странице останутся черными.
Вот результат:
См. Ручка Как изменить цвет шрифта в HTML [внутренний CSS] Кристины Перриконе (@hubspot) на CodePen.
Чтобы узнать, как изменить цвет фона текста, прочтите статью «Как изменить цвет текста и фона в CSS».
Как изменить шрифт в Div в HTML
Изменение шрифта в div ничем не отличается от изменения шрифта в элементе абзаца или диапазона.
«Div» в HTML — это просто элемент, который может разделить вашу веб-страницу на разделы, чтобы вы могли настроить таргетинг на них с помощью уникальных свойств CSS.
Если вы хотите изменить тип шрифта, размер и цвет текста на странице, вы можете заключить его в теги div и использовать селектор CSS для стилизации этого элемента. Давайте посмотрим на пример:
Вот код CSS:
#example {
семейство шрифтов: Arial;
размер шрифта: 20 пикселей;
цвет: # FF7A59;
}
Вот HTML:
Как изменить шрифт в Div в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это текст меньшего размера, это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст.
Объяснение
Я использую редактор CodePen, поэтому тип, размер и цвет шрифта по умолчанию - Times New Roman, 16 пикселей и черный. Чтобы изменить все эти свойства раздела текста, я мог бы обернуть текст в div и добавить к элементу атрибут ID.Затем я могу использовать селектор идентификаторов и установить свойства font-family, font-size и font-color в разделе head страницы.
Вот результат:
См. Pen How to Change Font in a Div in HTML [Internal CSS] Кристины Перриконе (@hubspot) на CodePen.
Изменение шрифта с помощью HTML и CSS
Обладая базовыми знаниями веб-дизайна, вы можете изменить тип, размер и цвет шрифта. Это может позволить вам настроить каждую деталь на вашем сайте и сделать ваш контент более читабельным.Если вы работаете на платформе Bootstrap, ознакомьтесь с другими способами переопределения настроек по умолчанию в Bootstrap CSS для создания действительно уникального веб-сайта.
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и был обновлен для полноты.

 Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.
Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки. Нажмите на кнопку меню и выберите Настройки.
Нажмите на кнопку меню и выберите Настройки. Там, в зависимости от ОС, будет либо бегунок под заголовком «Изменить размер текста приложений и других элементов» или просто «Разрешение». Двигайте ползунок, чтобы настроить разрешение. Все изменения принимаются автоматически, поэтому сохранять их не нужно, но при этом компьютер может начать сильно «тормозить» первые пару минут после их применения.
Там, в зависимости от ОС, будет либо бегунок под заголовком «Изменить размер текста приложений и других элементов» или просто «Разрешение». Двигайте ползунок, чтобы настроить разрешение. Все изменения принимаются автоматически, поэтому сохранять их не нужно, но при этом компьютер может начать сильно «тормозить» первые пару минут после их применения.
 Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>.jpg)