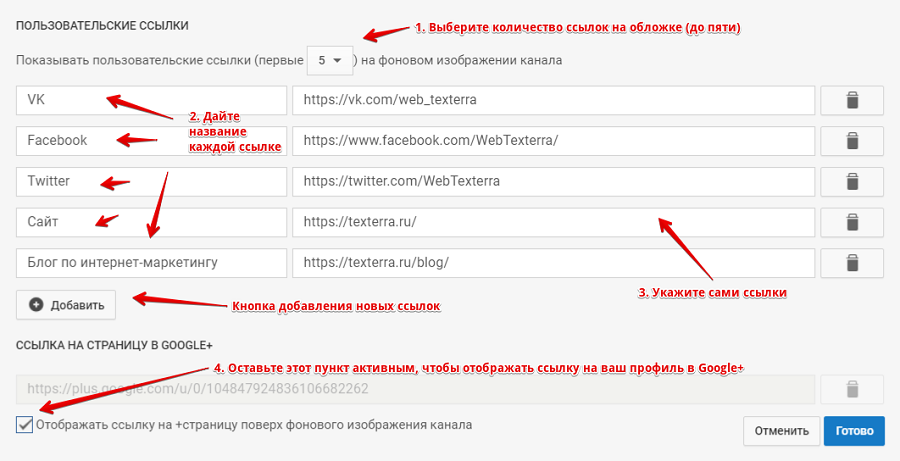
Что такое ссылка на страницу ВКонтакте
В сети интернет ссылки являются неотъемлемой частью любой веб-страницы, позволяя не только получить к ней доступ, но и ознакомиться с кратким содержанием то тексту URL-адреса. На сайте социальной сети ВК ссылки на страницы играют не менее важную и во многом аналогичную роль. В рамках данной статьи мы расскажем все, что нужно знать про адреса ВКонтакте.
Что такое ссылка на страницу ВК
Изначально URL-адрес совершенно любой страницы ВКонтакте представляет собой идентификатор – уникальный в каждом отдельном случае набор цифр. Узнать об ID более подробно вы можете в другой статье на нашем сайте по ссылке ниже.
Подробнее: Что такое ID ВК
Идентификатор пользовательской страницы или сообщества вне зависимости от типа может изменяться через настройки на любой желаемый владельцем набор символов. При этом в ситуации с новыми аккаунтами и группами подобного рода ссылка отсутствует.
Подробнее: Как изменить ссылку на страницу ВК
После изменения URL-адрес профиля или паблика можно узнать несколькими способами по инструкции в отдельном нашем материале.
Подробнее: Как узнать логин ВК
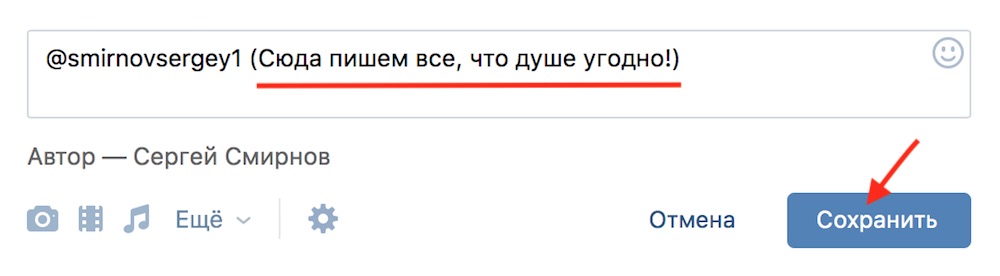
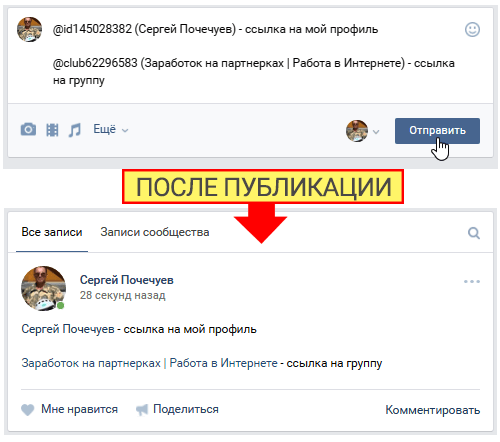
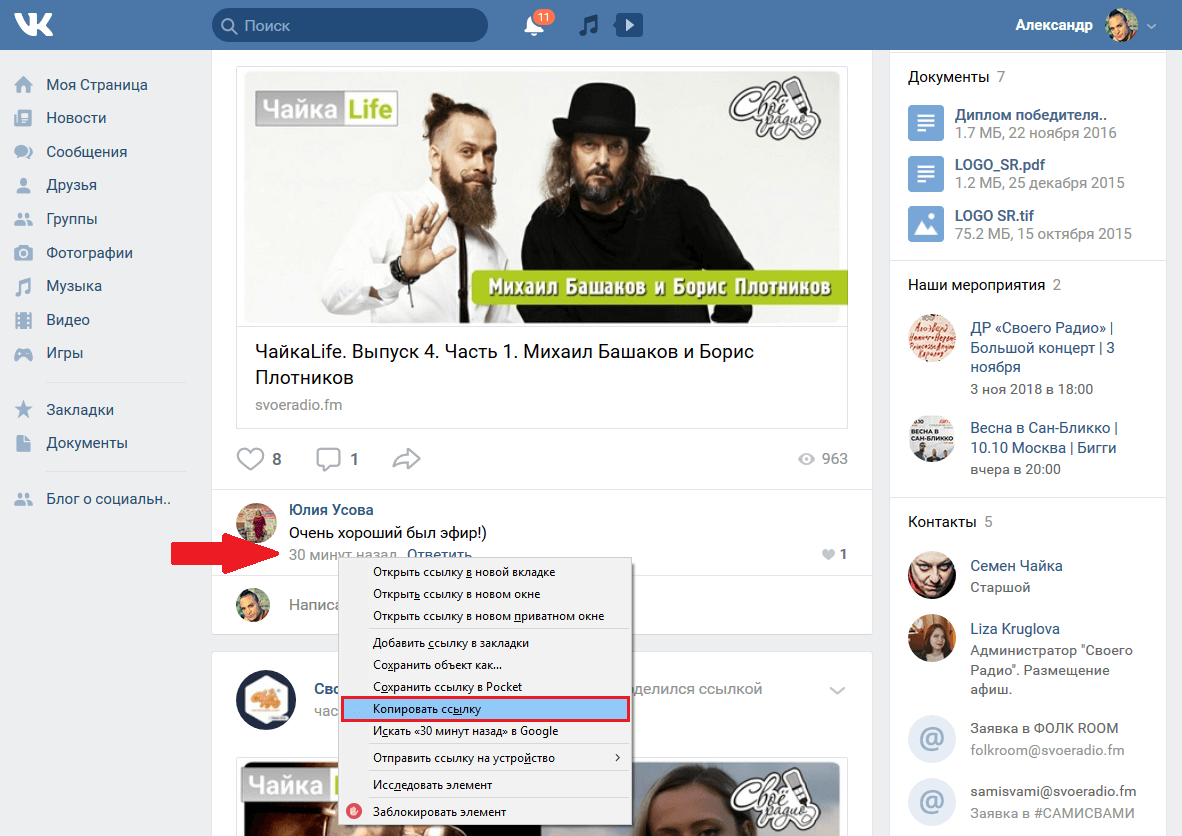
Нередко сокращенные варианты адресов используются для добавления на стене прямого упоминания другого пользователя или сообщества. Узнать об этом более подробно можно в другой статье, а также обратив внимание на ниже прикрепленный скриншот.
Подробнее: Как указать ссылку на человека и группу ВК
Главным отличием любых пользовательских ссылок ВКонтакте является возможность их изменения по желанию владельца страницы. В то же время где-либо указанный ранний вариант адреса станет неработоспособным. В связи с этим для упоминания других страниц сайта лучше всего указывать постоянный ID.
Читайте также: Как скопировать ссылку ВК
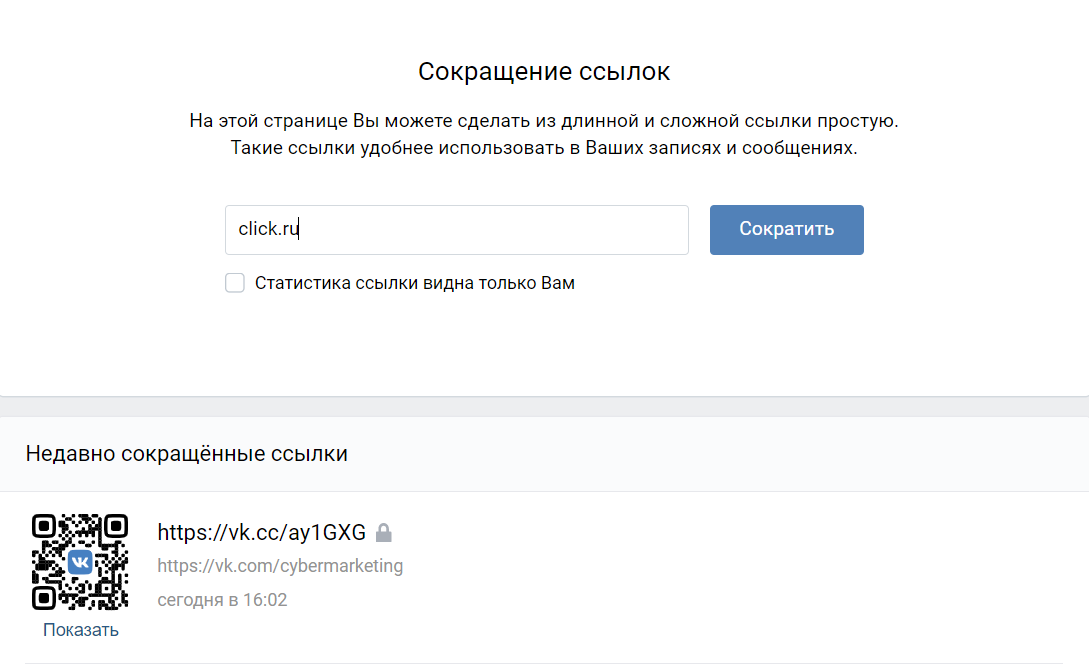
Как-либо видоизменить URL-адрес на страницу с документом, приложением, фотографией или видеозаписью невозможно. При этом с помощью стандартных средств ВКонтакте всегда можно прибегнуть к сокращению ссылки для ее последующего использования.
Подробнее: Как сократить ссылку ВК
Заключение
Выше мы постарались дать максимально подробный ответ на поставленный вопрос по части ссылок на страницы в соцсети ВКонтакте. В случае непонимания тех или иных аспектов можете обращаться за уточнениями к нам в комментариях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВставка гиперссылки в Outlook с помощью средства чтения с экрана
С помощью Outlook клавиатуры и средства чтения с экрана можно связывать сообщения электронной почты с веб-страницами, файлами на общем диске или закладкой в том же сообщении. Мы протестировали его с экранным диктором в Microsoft Edge, JAWS и NVDA в Chrome, но оно может работать с другими устройствами чтения с экрана, если они придерживаются стандартов и приемов для работы со специальными доступами.
Вам нужны инструкции по созданию и редактированию гиперссылки в Outlook, но не с помощью чтения с экрана? См. статью Создание и изменение гиперссылки.
В этом разделе
Создание автоматической гиперссылки
Outlook можно автоматически превратить веб-адрес в гиперссылки.
Введите веб-адрес (URL-адрес), например www.contoso.com, или адрес электронной почты, например [email protected], а затем нажмите клавишу ПРОБЕЛ или ВВОД. Outlook изменяет текст на гиперссылки.
Создание ссылки на файл или веб-страницу
Вы можете создать гиперссылку на файл или веб-страницу и присвоить ей описательное имя.
Создание ссылки на файл
Совет: Чтобы быстро создать ссылку на один из последних файлов, нажмите клавиши ALT+ N, I.
-
При создании сообщения электронной почты установите курсор туда, куда вы хотите вставить ссылку.
-
Нажмите ALT+N, I, I. Откроется диалоговое окно Вставка гиперссылки.
-
Чтобы создать ссылку на файл в текущей папке, нажмите клавиши ALT+X.
-
Нажимая клавишу TAB, пока не услышите слово «Искать», а затем нажимая клавишу TAB, пока не услышите «Текущая папка, дерево». По умолчанию используется папка Документы.
-
Чтобы изменить папку, нажмите клавиши ALT+L.
 Вы услышите имя выбранной папки. Нажимайте клавишу СТРЕЛКА ВНИЗ или СТРЕЛКА ВВЕРХ, пока не услышите нужное расположение, а затем нажмите клавишу ВВОД.
Вы услышите имя выбранной папки. Нажимайте клавишу СТРЕЛКА ВНИЗ или СТРЕЛКА ВВЕРХ, пока не услышите нужное расположение, а затем нажмите клавишу ВВОД. -
Нажимайте клавишу TAB, пока не услышите «Текущая папка, дерево», а затем нажимайте клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ, чтобы найти файл.
-
Нажмите клавиши ALT+T. При этом вы услышите «Отображаемый текст». Введите текст, который будет использоваться для ссылки.
-
Чтобы вставить ссылку на файл, нажмите клавишу ВВОД.
Создание ссылки на просмотренную страницу
-
При создании сообщения электронной почты установите курсор туда, куда вы хотите вставить ссылку.

-
Нажмите ALT+N, I, I. Откроется диалоговое окно Вставка гиперссылки.
-
Чтобы создать ссылку на просмотренную страницу, нажмите клавиши ALT+X, а затем ALT+B. Будет выбран параметр
-
Нажимайте клавишу TAB, пока не услышите первую страницу в списке просмотренных.
-
Нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите нужную страницу.
-
Нажмите клавиши ALT+T. При этом вы услышите «Отображаемый текст». Введите текст, который будет использоваться для ссылки.
-
Чтобы вставить ссылку на файл, нажмите клавишу ВВОД.

Ссылка на веб-страницу
-
При создании сообщения электронной почты установите курсор туда, куда вы хотите вставить ссылку.
-
Нажмите ALT+N, I, I. Откроется диалоговое окно Вставка гиперссылки. Фокус будет установлен в текстовое поле Адрес.
-
Введите адрес веб-страницы.
-
Нажмите клавиши ALT+T. При этом вы услышите «Отображаемый текст». Введите текст, который будет использоваться для ссылки.
Совет: Рекомендуется использовать название веб-страницы в качестве текста ссылки.
 Когда пользователи щелкают ссылку и переходят на страницу, средство чтения с экрана прежде всего зачитывает название.
Когда пользователи щелкают ссылку и переходят на страницу, средство чтения с экрана прежде всего зачитывает название. -
Создание ссылки на другое место в том же сообщении
Вы можете создавать внутренние ссылки на текст со стандартными стилями, например заголовки и закладки. Инструкции по созданию заголовков в Outlook. в статье Добавление заголовков.
Создание закладки
-
Переместите курсор к нужному объекту. Это может быть заголовок, фрагмент текста или изображение.
-
Нажмите ALT+N, K.
 Откроется диалоговое окно Закладка, а фокус перемещается в текстовое поле Имя закладки.
Откроется диалоговое окно Закладка, а фокус перемещается в текстовое поле Имя закладки. -
Введите имя закладки.
Примечание: Имена закладок должны начинаться с буквы. Они могут содержать буквы, цифры и символ подчеркиваия, например Dev_Report_2.
-
Чтобы добавить закладку в список, нажмите клавиши ALT+A.
Вставка ссылки на закладку
-
При создании сообщения электронной почты установите курсор туда, куда вы хотите вставить ссылку.
-
Нажмите ALT+N, I, I.
 Откроется диалоговое окно Вставка гиперссылки.
Откроется диалоговое окно Вставка гиперссылки. -
Нажмите ALT+A. Будет выбрано значение Место в документе, а фокус переместится в дерево закладок.
-
Нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите нужную закладку, а затем нажмите клавишу ВВОД. В сообщение будет вставлена ссылка на закладку с ее названием.
Удаление гиперссылки
-
В сообщении выделите текст ссылки или изображение с гиперссылкой.
-
Нажмите shift+F10, а затем R. Гиперссылка будет удалена.
См. также
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Вставка рисунков и изображений в Outlook с помощью средства чтения с экрана
Сочетания клавиш в Outlook
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
Поддержка специальных возможностей в Outlook
С помощью Outlook для Mac клавиатуры и VoiceOver (встроенного в macOS устройства чтения с экрана) можно связывать сообщения электронной почты с веб-страницей или файлом на общем диске.
Вам нужны инструкции по созданию и редактированию гиперссылки в Outlook, но не с помощью чтения с экрана? Создание и удаление гиперссылки в сообщении в Outlook для Mac.
В этом разделе
Создание автоматической гиперссылки
Outlook можно автоматически превратить веб-адрес в гиперссылки.
В тексте сообщения введите веб-адрес (URL-адрес), например www.contoso.com, или адрес электронной почты, например [email protected], а затем нажмите пробел или return. Outlook изменяет текст на гиперссылки.
Создание ссылки на файл или веб-страницу
Вы можете создать гиперссылку на файл или веб-страницу и присвоить ей описательное имя.
Вставка гиперссылки на файл
-
При создании сообщения электронной почты установите курсор туда, куда вы хотите вставить ссылку.
-
Нажмите command+K. Откроется диалоговое окно Вставка гиперссылки.
-
Чтобы создать ссылку на файл, нажимая клавишу TAB, пока не услышите название текущей вкладки.
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Веб-страница или файл, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Нажимая клавишу TAB, пока не услышите «Выбрать, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
 При этом вы услышите «Выберите файл, на который должна указывать ссылка».
При этом вы услышите «Выберите файл, на который должна указывать ссылка». -
Нажимайте клавишу TAB, чтобы перейти к нужному месту, а затем с помощью клавиш со стрелками найдите файл. Для перехода между папками и вложенными папками используйте клавиши СТРЕЛКА ВПРАВО и СТРЕЛКА ВЛЕВО.
-
Нажимая клавишу TAB, нажимая клавишу TAB, пока не услышите «Открыть, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ. Файл будет выбран, а фокус вернется в диалоговое окно Вставка гиперссылки.
-
Чтобы добавить текст, который будет отображаться в сообщении электронной почты, а не адрес файла, нажимайте клавишу TAB, пока не услышите адрес файла и сообщение «Текст, изменить текст», а затем введите текст.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД.
 Диалоговое окно закроется, а гиперссылка будет вставлена.
Диалоговое окно закроется, а гиперссылка будет вставлена.
Вставка гиперссылки на веб-страницу
-
При создании сообщения электронной почты установите курсор туда, куда вы хотите вставить ссылку.
-
Нажмите command+K. Откроется диалоговое окно Вставка гиперссылки.
-
Чтобы создать ссылку на веб-страницу, нажимая клавишу TAB, пока не услышите название текущей вкладки.
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Веб-страница или файл, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.

-
Нажимая клавишу TAB, пока не услышите «Адрес, изменить текст», а затем введите или введите веб-адрес веб-страницы.
-
Чтобы добавить текст, который будет отображаться в сообщении электронной почты, а не в веб-адресе, нажимайте клавишу TAB, пока не услышите веб-адрес и сообщение «Текст, изменить текст», а затем введите текст ссылки.
Совет: Рекомендуется использовать название веб-страницы в качестве текста ссылки. Когда пользователи щелкают ссылку и переходят на страницу, средство чтения с экрана прежде всего зачитывает название.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.

Удаление гиперссылки
-
В сообщении электронной почты поместите курсор в текст ссылки или на изображение с гиперссылкой.
-
Нажмите клавиши COMMAND+K, нажимайте клавишу TAB, пока не услышите сообщение «Удалить ссылку, кнопка», а затем нажмите клавишу ПРОБЕЛ.
Диалоговое окно Вставка гиперссылки закроется, а гиперссылка будет удалена из текста. Текст и изображение остаются неизменными.
См. также
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Вставка рисунков и изображений в Outlook с помощью средства чтения с экрана
Сочетания клавиш в Outlook
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
С Outlook для iOS помощью VoiceOver (встроенного в iOS устройства чтения с экрана) можно связывать сообщения электронной почты с веб-страницей или файлом на общем диске.
Создание ссылки
-
При вводе сообщения электронной почты поместите курсор туда, куда вы хотите вставить ссылку.
-
Чтобы открыть контекстное меню, дважды коснитесь экрана и удерживайте палец. Вы услышите: «Добавить ссылку».
-
Дважды коснитесь экрана. Откроется диалоговое окно Добавление ссылки. Фокус будет на текстовом поле Текст.
-
Введите текст ссылки с помощью экранной клавиатуры. Когда все будет готово, коснитесь верхней части экрана четырьмя пальцами.
-
Проводите пальцем вправо, пока не услышите «URL-адрес», а затем дважды коснитесь экрана.

-
Введите URL-адрес веб-страницы с помощью экранной клавиатуры. Когда все будет готово, коснитесь верхней части экрана четырьмя пальцами.
-
Проводите пальцем вправо, пока не услышите «Готово, кнопка», а затем дважды коснитесь экрана. Ссылка будет вставлена в текст сообщения электронной почты.
Дополнительные сведения
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Вставка рисунка в Outlook с помощью средства чтения с экрана
Выполнение основных задач при работе с письмами в Outlook с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
С Outlook для Android помощью TalkBack (встроенного в Android программы чтения с экрана) можно связывать сообщения электронной почты с веб-страницей или файлом на общем диске.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы получать новые возможности быстрее, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете TalkBack — средство чтения с экрана, встроенное в Android. Дополнительные сведения об использовании TalkBack см. на странице Специальные возможности в Android.
Создание ссылки
-
При вводе сообщения электронной почты поместите курсор туда, куда вы хотите вставить ссылку.
-
Чтобы открыть контекстное меню, дважды коснитесь экрана и удерживайте палец.

-
Проводите пальцем вправо, пока не услышите сообщение «Добавить ссылку», а затем дважды коснитесь экрана. Откроется диалоговое окно Изменение ссылки с фокусом на текстовом поле Текст.
-
Введите текст ссылки с помощью экранной клавиатуры. Когда все будет готово, проведите пальцем вниз, а затем влево, чтобы закрыть экранную клавиатуру.
-
Чтобы добавить адрес страницы или файла, на который вы хотите добавить ссылку, проводите пальцем вправо, пока не услышите сообщение «Ссылка, поле редактирования», а затем дважды коснитесь экрана.
-
Введите адрес с помощью экранной клавиатуры. Когда все будет готово, проведите пальцем вниз, а затем влево, чтобы закрыть экранную клавиатуру.

-
Проводите пальцем вправо, пока не услышите сообщение «Сохранить, кнопка». После этого дважды коснитесь экрана. Ссылка будет вставлена в текст сообщения электронной почты.
Дополнительные сведения
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Вставка рисунка в Outlook с помощью средства чтения с экрана
Выполнение основных задач при работе с письмами в Outlook с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
С Outlook в Интернете помощью клавиатуры и чтения с экрана можно использовать ссылку на веб-страницу или файл на общем диске при его использовании в Почте. Мы протестировали его с экранным диктором в Microsoft Edge, JAWS и NVDA в Chrome, но оно может работать с другими устройствами чтения с экрана, если они придерживаются стандартов и приемов для работы со специальными доступами.
Мы протестировали его с экранным диктором в Microsoft Edge, JAWS и NVDA в Chrome, но оно может работать с другими устройствами чтения с экрана, если они придерживаются стандартов и приемов для работы со специальными доступами.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
Дополнительные сведения о средствах чтения с экрана см. в статье о работе средств чтения с экрана в Microsoft Office.
-
В этой статье предполагается, что Область чтения отключена.
-
Рекомендуем использовать Outlook в Интернете в веб-браузере Microsoft Edge.
 Outlook в Интернете работает в веб-браузере, поэтому в сочетаниях клавиш есть некоторые отличия от классической программы. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные команды, как F1 (справка) и CTRL+O (открыть), относятся не к Outlook в Интернете, а к интерфейсу браузера.
Outlook в Интернете работает в веб-браузере, поэтому в сочетаниях клавиш есть некоторые отличия от классической программы. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные команды, как F1 (справка) и CTRL+O (открыть), относятся не к Outlook в Интернете, а к интерфейсу браузера. -
В настоящее время сайт Outlook.office.com обновляется (Outlook в Интернете). Некоторые пользователи уже перешли на новый интерфейс Outlook, в то время, как остальные пользуются старой версией по умолчанию до тех пор, пока не завершится обновление. Дополнительные сведения см. на странице Получение справки по Outlook в Интернете. Поскольку инструкции в этом разделе относятся к новому интерфейсу, мы рекомендуем вам перейти от классической к новой версии Outlook. Чтобы перейти на новую версию Outlook, нажимайте клавиши CTRL+F6, пока не услышите фразу «Команда, попробовать новый Outlook», а затем нажмите клавишу ВВОД.
 Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.
Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.
В этом разделе
Создание гиперссылки
-
При вводе сообщения электронной почты поместите курсор туда, куда вы хотите вставить ссылку.
-
Если вы хотите назвать ссылку не только URL-адресом, введите текст ссылки и выберите ее.
-
Нажимая клавишу TAB, пока не услышите «Параметры форматирования». Затем нажимая клавишу СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Вставка гиперссылки», а затем нажмите клавишу ПРОБЕЛ. Откроется диалоговое окно Вставка ссылки, и вы услышите сообщение «Вставка ссылки, диалоговое окно».

-
В диалоговом окне Вставка ссылки введите веб-адрес страницы или файла, на которые нужно добавить ссылку, и нажмите ввод.
-
Диалоговое окно Вставка ссылки закроется, и гиперссылка будет создана в тексте сообщения электронной почты.
Удаление гиперссылки
-
Вы выберите текст гиперссылки в тексте сообщения электронной почты.
-
Нажимая клавишу TAB, пока не услышите «Параметры форматирования». Затем нажимайте клавишу СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Удалить гиперссылки, кнопка», а затем нажмите клавишу ПРОБЕЛ.
-
Гиперссылка удаляется.

Дополнительные сведения
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Вставка рисунка в Outlook с помощью средства чтения с экрана
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Сочетания клавиш в Outlook
Знакомство с Почтой Outlook и навигация в приложении с помощью средства чтения с экрана
Поддержка специальных возможностей в Outlook
Тег | htmlbook.
 ru
ru| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
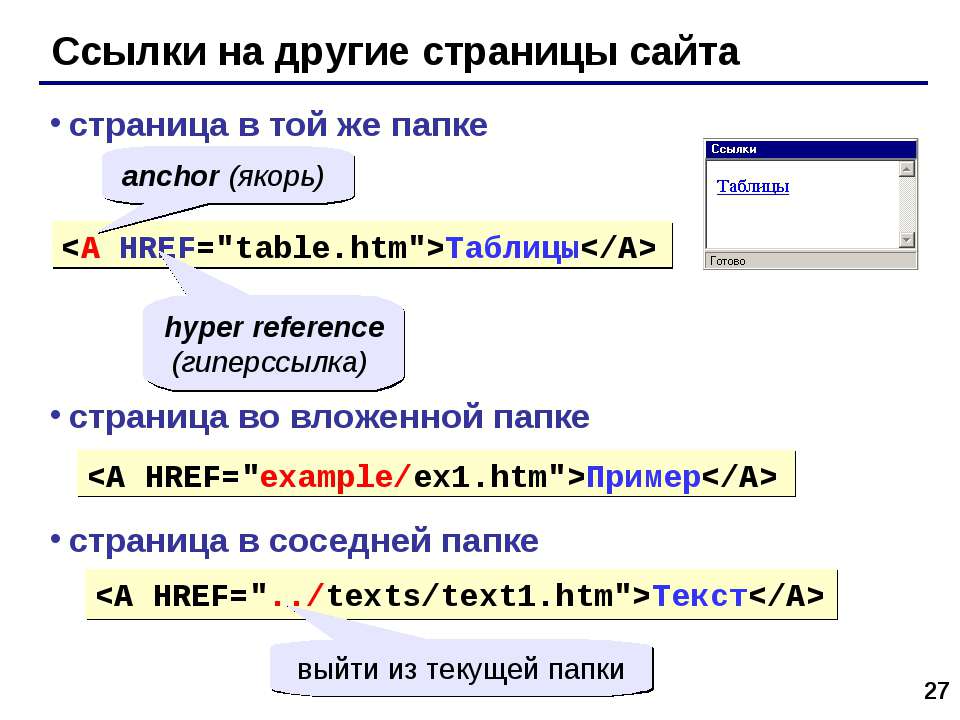
Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а
также указать адрес документа, на который следует сделать ссылку. В качестве
значения атрибута href используется адрес документа
(URL, Universal Resource Locator, универсальный указатель ресурсов), на который
происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Синтаксис
<a href="URL">...</a>
<a name="идентификатор">...</a>Атрибуты
- accesskey
- Активация ссылки с помощью комбинации клавиш.
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задает адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.
- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задает форму активной области ссылки для изображений.

- tabindex
- Определяет последовательность перехода между ссылками при нажатии на кнопку Tab.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- title
- Добавляет всплывающую подсказку к тексту ссылки.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег А</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>Как найти ссылку на свою страницу в Фейсбук: способы получения URL-адреса
Вместо телефона мы часто делимся веб-адресами аккаунтов в соцсетях. Как найти ссылку и адрес на свою личную страницу в сети Фейсбук? Предлагаем несколько вариантов.
Как найти ссылку и адрес на свою личную страницу в сети Фейсбук? Предлагаем несколько вариантов.
Официальный сайт Фейсбук
Веб-адрес аккаунта Фейсбук указывается в поисковой строке браузера через компьютер или полную версию браузера смартфона. Внешний вид URL: https://www.facebook.com/{ID}, где {ID} — номер пользователя, присвоенный сервисом при регистрации. Стандартный номер меняется в настройках аккаунта, а ссылка выглядит более значимо, т.к. новое имя пользователя содержит реальное по требованиям сообщества.
Пошаговая смена ID:
— зайти на веб-сайт https://www.facebook.com
— кликнуть значок «Аккаунт» — мини фотография профиля
— перейти в «Настройки и конфиденциальность» → «Настройки»
— найти строку «Имя пользователя Facebook»
— нажать «Изменить»
— придумать индивидуальное имя, сохранить изменения
— ввести пароль для подтверждения смены ID во всплывшем окне
Имя изменится, если оно не противоречит правилам сообщества Фейсбук. Новая ссылка отобразиться в настройках. Заходить туда постоянно не нужно, после смены ID скопируйте URL из поисковой строки браузера. Перейдите на «Главную», откройте страничку профиля и скопируйте-вставьте содержимое адресной строки с помощью комбинации клавиш Ctrl+C — Ctrl+V.
Новая ссылка отобразиться в настройках. Заходить туда постоянно не нужно, после смены ID скопируйте URL из поисковой строки браузера. Перейдите на «Главную», откройте страничку профиля и скопируйте-вставьте содержимое адресной строки с помощью комбинации клавиш Ctrl+C — Ctrl+V.
Аналогично копируется URL другого пользователя — с главной страницы его профиля.
Приложение Фейсбук
В открытом виде профильная ссылка в мобильном приложении не указана. Найти ее получится следующим путем:
— открыть мобильное приложение Facebook, авторизоваться
— перейти к профилю нажатием иконки человечка
— кликнуть «три точки» справа от «Дополнить историю»
— внизу отобразится «Ссылка на ваш профиль» с кнопкой скопировать
URl-адрес страницы сохранится в буфер обмена. Для другого пользователя все аналогично.
Лучший инструмент для Фейсбука — мультиссылка Хиполинк
Непрофильная страница Фейсбук
Если вы ведете дополнительную страничку — для вашего блога или бизнеса, лучше указать непосредственно ее адрес.
— перейти на «Главную»
— справа будет виден список «Ваши страницы»
— при переходе к нужной, под названием появится редактируемое поле «Создать @имя_пользователя»
— нажать и создать персональный ID
— сохранить, после проверки уникальности от Фейсбук
Поделитесь контентом Фейсбука (постами, фото-, видеоматериалами) , помня о специальной кнопке «Поделиться».
Не хотите мучаться постоянным поиском ссылок для контакта с вами? Соберите их одной веб-страницей с помощью сервиса Hipolink — создайте мультиссылку, объединяющую кнопки всех используемых соцсетей и мессенджеров.Рекомендации по оформлению библиографических ссылок на электронные копии адресных и справочных книг
- РНБ
- Ресурсы
- Библиографические и справочные ресурсы
- Интерактивные оглавления
- Оформление ссылок
Следует ссылаться на печатное издание и указывать номера страниц/столбцов согласно печатному изданию (не порядковые номера страниц файла электронной копии).
В адресных и справочных книгах «Весь Петербург (Весь Петроград)» существует несколько пагинаций (порядковых нумераций страниц/столбцов), не всегда очевидных. Рекомендуем при номере страницы/столбца указывать не порядковый номер пагинации (1-я паг., 2-я паг. и т.д.), а номер или название отдела (в том виде, в котором оно приведено в издании; при сокращении названия опускаемая часть заменяется многоточием).
Например:
[СПб., 1894]. Стб. 659 (Установления Центрального и местного управлений …).
[СПб., 1906]. Стб. 338-339 (I [отд.]).
[СПб., 1914]. Стб. 352-354 (Отд. I).
Для обозначения электронного адреса вместо слов «Режим доступа» (или их эквивалента на другом языке) рекомендуем использовать аббревиатуру «URL» (Uniform Resource Locator – унифицированный указатель ресурса).
Сведения о наличии электронной копии рекомендуем приводить в области «Примечания».
Область «Примечания» располагается после библиографического описания издания и содержит дополнительную информацию об объекте описания, которая не была приведена в других элементах описания. Сведения в области заимствуют из любого источника информации и в квадратные скобки не заключают.
Сведения в области заимствуют из любого источника информации и в квадратные скобки не заключают.
Например:
Электронная копия доступна на сайте Рос. нац. б-ки. URL: https://vivaldi.nlr.ru/bx000000000/view .
При оформлении библиографической ссылки на издание в целом дается ссылка на файл электронной копии в целом:
1. Выберите в верхнем горизонтальном меню необходимый год;
2. Выберите любой раздел;
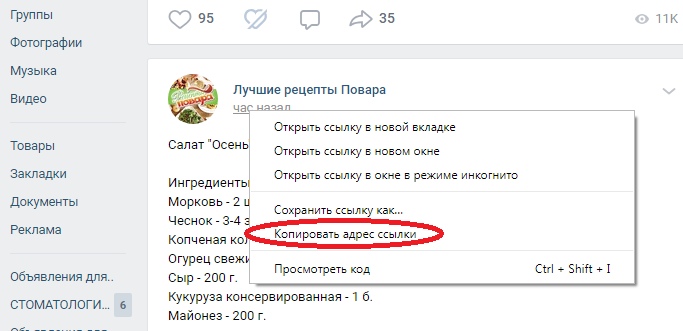
3. Нажмите на выбранный раздел правой кнопкой мыши и выберите «Копировать адрес ссылки»;
4. Вставьте в соответствующее место библиографического описания скопированный URL. Ссылка будет иметь вид «https://vivaldi.nlr.ru/[имя файла]/view#page=[номер страницы электронной копии]» .
5. Сотрите в скопированном URL «#page=[номер страницы]». Ссылка будет иметь вид «https://vivaldi.nlr.ru/[имя файла]/view» .
Например:
Весь Петербург на 1906 год. СПб., 1906. 876 с., 2102 стб. : ил., пл. Электронная копия доступна на сайте Рос. нац. б-ки. URL: https://vivaldi.nlr.ru/bx000020014/view .
нац. б-ки. URL: https://vivaldi.nlr.ru/bx000020014/view .
При необходимости сослаться на конкретную страницу внутри раздела:
1. Перейдите на интересующую страницу электронной копии;
2. Скопируйте из адресной строки вкладки с электронной копией URL нужной страницы;
3. Вставьте в соответствующее место библиографического описания скопированный URL. Ссылка будет иметь вид «https://vivaldi.nlr.ru/[имя файла]/view#page=[номер страницы электронной копии]» .
Например:
Императорская Публичная библиотека // Весь Петербург на 1906 год. СПб., 1906. Стб. 338-339 (I [отд.]). Электронная копия доступна на сайте Рос. нац. б-ки. URL: https://vivaldi.nlr.ru/bx000020014/view#page=244 .
При необходимости сделать ссылку на раздел издания, состоящий из нескольких страниц,
дается URL первой страницы электронной копии.
При необходимости сослаться на персональные сведения (Отдел III. Алфавитный указатель жителей)
в случае, если фамилия и сведения упоминаются в тексте, в библиографической ссылке допустимо указывать только источник данных.
Например:
в тексте:
На 1906 г. директор Императорской Публичной библиотеки, член Совета Русского генеалогического общества Дмитрий Фомич Кобеко проживал по адресу: Николаевская ул., 75 (ныне – ул. Марата)*.
ссылка:
* Весь Петербург на 1906 год. СПб., 1906. С. 311 (III [отд.]). Электронная копия доступна на сайте Рос. нац. б-ки. URL: https://vivaldi.nlr.ru/bx000020014/view#page=1090 .
Ссылки на веб-сайты | Справка Blackboard
Создание ссылки на веб-сайт
На странице Материалы курса можно добавить ссылку на веб-сайт, который учащимся следует использовать вместе с другими материалами. Например, вы можете добавить ссылку на веб-сайт, где находятся необходимые материалы для чтения, указанные в учебном плане.
Нажмите знак «плюс», если хотите добавить информацию об этом веб-сайте. В меню выберите пункт Создать, чтобы открыть панель Создание элемента. Выберите пункт Ссылка. Вы также можете развернуть или создать папку или учебный модуль, а затем добавить ссылку.
На панели Новая ссылка введите имя и описание (при желании). Если вы не добавите название ссылки, на странице Содержимое курса появится пункт Новая ссылка и дата. Для предварительного просмотра веб-сайта вставьте или введите URL-адрес и нажмите значок глобуса. Ссылка скрыта от учащихся, пока вы не решите ее отобразить. Чтобы изменить отображение, выберите его. По окончании нажмите Сохранить.
Можно сопоставить веб-ссылку с одной или несколькими целями. С помощью целей ваше учреждение и вы можете оценивать достижения учащихся в рамках программ и учебных планов. Прежде чем сопоставлять с целями, ссылку необходимо сохранить.
Учащиеся не видят цели, сопоставленные с веб-ссылкой.
На странице Материалы курса откройте меню ссылки. Чтобы найти доступные цели для сопоставления с этим элементом, выберите Изменить > Сопоставить с целями.
Дополнительные сведения о сопоставлении целей с материалами курса
В любое время можно вернуться и изменить информацию. Наведите указатель мыши на ссылку, чтобы просмотреть возможности управления. Щелкните значок Переместить и перетащите ссылку на новое место в списке содержимого. Откройте меню ссылки, чтобы удалить или изменить ссылку. Например, можно изменить имя ссылки.
Наведите указатель мыши на ссылку, чтобы просмотреть возможности управления. Щелкните значок Переместить и перетащите ссылку на новое место в списке содержимого. Откройте меню ссылки, чтобы удалить или изменить ссылку. Например, можно изменить имя ссылки.
С помощью клавиатуры можно переместить ссылку на новое место или в папку.
- С помощью клавиши Tab перейдите к значку перемещения элемента.
- Для активации режима перемещения нажмите клавишу ВВОД.
- Выберите нужное расположение с помощью клавиш со стрелками.
- Нажмите клавишу ВВОД, чтобы перетащить элемент на новую позицию.
Как сделать активную ссылку в Инстаграм и как её использовать?
Просматривая сториз в Instagram, вы часто замечаете у популярных людей или брендов внизу кнопку «See more» или «Еще» с призывом к действию, которая ведет вас на какой-нибудь ресурс. Чем же полезна эта кнопка для брендов и публичных личностей?
Кликабельная ссылка — отличная возможность увеличить активность в аккаунте и переходы потенциальной аудитории на нужный источник. Кроме того, функция будет очень полезной для владельцев бизнес-профилей, которые хотят ускорить трафик на свои сайты и получить еще один шанс для продуктивного взаимодействия с клиентами.
Кроме того, функция будет очень полезной для владельцев бизнес-профилей, которые хотят ускорить трафик на свои сайты и получить еще один шанс для продуктивного взаимодействия с клиентами.
Кому доступны ссылки в Instagram Stories?
Первоначально опция была активна только для владельцев проверенных учетных записей в Instagram, но в 2017 году аккаунты без верификации тоже получили возможность создавать ссылку. Сейчас развернутые истории предусмотрены только для владельцев Instagram Business Accounts с количеством подписчиков более 10 000.
В свою очередь Instagram активно продвигает IGTV и позволяет вставлять ссылки на эти видео в историях, не имея заветных 10К подписчиков. Но для вас, как владельца страницы, история не будет отображаться с призывом продолжить смотреть видео. Она будет активна только для ваших подписчиков.
Как добавить активную ссылку в Instagram?
Всего 3 шага, и вы легко справитесь с задачей:
1. Создайте историю в Instagram
Создайте историю в Instagram
Проведите вверх по экрану, чтобы открыть галерею с изображением / видеороликом или загрузите новые фото или видео прямо с раздела сториз.
2. Нажмите на ссылку
Значок цепочки вверху экрана — это и есть ссылка. После нажатия на нее, вы попадете на страницу, где можно ввести или вставить URL-адрес, на который будут перенаправлены ваши подписчики.
3. Создавайте историю и добавьте call-to-action
Используйте свои любимые фильтры, наклейки или хэштеги. Когда все будет готово, загрузите историю на страницу. Но обратите внимание, если добавляете стикеры в историю, то функция продвижения будет недоступна.
В Instagram Stories с прикрепленной ссылкой внизу экрана есть кнопка «See more», но многие подписчики могут её не заметить. Поэтому вспоминаем о таком инструменте привлечения внимания, как призыв к действию. Используйте фразы: «Проведите вниз», «Нажмите здесь», «Тяните вверх», «Свайпайте» или динамичную анимацию, привлекающую внимание.
Добавляем ссылки с умом
Спамить ссылками в каждой своей Stories – плохая идея, которая раздражает и утомляет подписчиков. В первую очередь должен привлекать контент профиля, а ссылка вставляется, когда она имеет важность и дополняет историю как приятный бонус.
Один из самых эффективных способов подтолкнуть зрителей к переходу по ссылке – заинтриговать. Например, блогеры снимают цепочку историй, которые подводят к ключевой ссылке – той, что ведет на сайт. Расскажем об этом на примере инстаблогера – Ольги Кравцовой.
✔️В первой истории она снимает, как озвучивает серию из сериала.
✔️Во второй делает опрос, который вовлекает пользователей во взаимодействие.
✔️В третьей дает свои рекомендации с призывом “свайпать и смотреть” тот самый сериал, который озвучивает ее компания.
✔️В четвертой истории она уже делится непосредственно афишей фильма с прикрепленной ссылкой на просмотр.
В данном случае блогерша пользуется правилом: “раздразните любопытство зрителей – и многие из них не смогут устоять”.
Внимание! Пример на скринах довольно провокационный.
Пример использования активной ссылки брендами в своих Stories:
Для чего использовать ссылки в Instagram Stories?
● Увеличить посещаемость своего сайта или блога.
Если у компании, бренда или подписчика есть, например, свой блог, то важно всегда уведомлять о новых публикациях или информации в нем.
● Дать возможность увидеть полную версию.
Часто делитесь с аудиторией своими влогами, туториалами, мастер-классами, кулинарными заметками? Используйте кликабельные ссылки на ваш сайт, чтобы зрители могли увидеть больше.
● Интригуем!
У вас есть интересное ценовое предложение, новые товары, эксклюзивные фото или новая информация? Подогрейте интерес! Пообещайте вашим подписчикам поделиться этим, если они перейдут по вашей активной ссылке ниже.
● Золотая середина: полезный и продающий контент
Ради привлечения внимания на товары или услуги, хочется максимально использовать все методы, но слишком навязчивая реклама негативно отразится на привлекательности бренда. Как же быть? Пользуйтесь ссылками в Instagram Stories не только на товар, продукт, услуги, но и разбавляйте вставками с полезным и развлекательным контентом. Это позволит повысить доверие ваших клиентов.
Как же быть? Пользуйтесь ссылками в Instagram Stories не только на товар, продукт, услуги, но и разбавляйте вставками с полезным и развлекательным контентом. Это позволит повысить доверие ваших клиентов.
Кликабельная ссылка в Instagram Stories была высоко оценена маркетологами и пользователями социальной сети, которые искали эффективные способы привлечения трафика из Instagram на веб-страницы.
Чтобы отследить количество переходов по вашей ссылке не поленитесь сделать utm-метку. Так вы сможете узнать количество конверсий. Для этого мы используем этот сайт.
Итак, мы узнали, кто может добавлять активные ссылки в Stories, как их создать и оформить, чтобы мотивировать пользователей перейти на сайт. Не расстраивайтесь, если у вас пока нет такой функции. Работайте над своим аккаунтом, продвигайте его, используйте наиболее эффективные методы, и в скором времени вам станет доступен весь функционал Instagram:)
Виктория Мельниченко, SMM-менеджер Kiwi Agency
Как создать ссылку для перехода к определенной части страницы [Совет]
Когда большинство людей думают о ссылках, они думают о соединении двух разных веб-страниц вместе. Вы используете гиперссылки, чтобы связать два сообщения в своем блоге, или сообщение в блоге и целевую страницу, или сообщение в блоге и страницу продукта, или твит со своим веб-сайтом.
Вы используете гиперссылки, чтобы связать два сообщения в своем блоге, или сообщение в блоге и целевую страницу, или сообщение в блоге и страницу продукта, или твит со своим веб-сайтом.
Но это еще не все, на что способны гиперссылки. После небольшой настройки вы также можете настроить гиперссылки для ссылки на контент на той же странице. Так что помните, что действительно исчерпывающий глоссарий , который вы составили по отраслевым терминам, которые должна знать ваша аудитория? Теперь, когда вы ссылаетесь на что-то, что вы сказали в другом месте этой статьи, вы действительно можете ссылаться на это, что значительно упрощает вашей аудитории понять, о чем вы, черт возьми, говорите.
Хотите понять, о чем я? Просто щелкните здесь.
Довольно круто, да? Самое приятное во всем этом то, что super легко сделать самому, даже если у вас нет обширных знаний HTML. Если язык HTML вызывает затруднения, просто следуйте приведенным ниже примерам из реальной жизни.
Примечание. Если вы являетесь клиентом HubSpot, следуйте этим инструкциям.
Как установить ссылку на определенную часть страницы
Разрешение людям эффективно «прыгать» на определенную часть веб-страницы может помочь бизнесу расти лучше.Но делать это правильно важнее, чем делать неправильно. Вот как можно шаг за шагом добавлять ссылки перехода к вашему контенту.
1. Дайте объекту или тексту, который вы хотите связать, имя.
В обычном сценарии создания ссылок объект, на который нужно создать ссылку, имеет собственный URL. Но в этом сценарии страница, на которую вы хотите создать ссылку, и страница, на которой находится ссылка, — это одно и то же, поэтому вам нужно придумать имя для места назначения ссылки.
Я бы рекомендовал использовать слово или фразу, описывающие место назначения ссылки.Если вы используете фразу, в ней не должно быть пробелов — используйте подчеркивание.
Пример
Допустим, мы хотели указать ссылку на пример компании, использующей рекламу Facebook в своем посте. Вот что я бы использовал в качестве имени объекта:
Вот что я бы использовал в качестве имени объекта:
facebook_ads_example
А теперь перейдем к следующему шагу.
2. Возьмите выбранное имя и вставьте его в открывающий тег привязки HTML.
Перевод: замените красную часть тега ниже именем, которое вы выбрали на предыдущем шаге:
Пример
Пойду.3. Поместите этот полный открывающий тег
сверху перед текстом или объектом, на который вы хотите создать ссылку, и добавьте закрывающий тег после.Таким образом устанавливается расположение ссылки. Вот как должен выглядеть ваш код сейчас:
Объект, на который вы хотите создать ссылку.
Пример
Это пример рекламы Facebook, на которую я хочу дать ссылку.
4. Создайте гиперссылку, которая приведет вас к этому тексту или объекту.
Теперь перейдите к той части сообщения, в которой вы хотите разместить гиперссылку. Вам нужно будет добавить типичную HTML-разметку гиперссылки, но в той части, где вы обычно включаете URL-адрес, вы включаете символ фунта (#), затем имя объекта, на который вы ссылаетесь. Вот как это выглядит:
Вам нужно будет добавить типичную HTML-разметку гиперссылки, но в той части, где вы обычно включаете URL-адрес, вы включаете символ фунта (#), затем имя объекта, на который вы ссылаетесь. Вот как это выглядит:
Пример Щелкните здесь, чтобы увидеть пример того, как компания использует рекламу Facebook. 5. Вуаля! У вас есть действующая гиперссылка между двумя частями контента на одной странице.
(Привет, любопытные ребята из введения! Нажмите здесь, чтобы вернуться туда, где вы остановились.)
Ссылки на страницы вашего веб-сайта
Обзор
На предыдущем уроке вы узнали, что веб-адрес (URL) состоит из различных частей. Вы также создали ссылку на домашней странице вашего портфолио на домашнюю страницу вашего учебного заведения. В этой ссылке использовался абсолютный адрес (полный адрес веб-сайта школы). Теперь вы научитесь делать ссылки на страницы вашего собственного веб-сайта, используя относительный адрес .
В этой ссылке использовался абсолютный адрес (полный адрес веб-сайта школы). Теперь вы научитесь делать ссылки на страницы вашего собственного веб-сайта, используя относительный адрес .
Относительный адрес — это адрес, который относится только к части веб-адреса, а не к полному адресу. Например, предположим, что вы являетесь веб-мастером домена mydomain.com и хотите добавить ссылку с http://www.mydomain.com/file1.html на http://www.mydomain.com/file2.html. В file1.html ссылаться на полный адрес не требуется.Вы можете просто указать ссылку на имя файла (file2.html), поскольку оба файла находятся в одном месте.
Относительный адрес — это адрес, который равен относительно относительно местоположения связывающего файла.
Результаты учащихся
По завершении этого упражнения:
- вы сможете создать относительную ссылку с одной страницы на другую на своем веб-сайте.
- вы превратите список слов в функциональное меню навигации.

Деятельность
- Вернуться к индексу.html вашего веб-портфолио.
- На предыдущем уроке вы создали неупорядоченный список, который будет служить меню навигации. Чтобы превратить это в функциональное меню, преобразуйте текст каждого элемента («Домашняя страница», «Доступность», «Удобство использования», «Графика», «Инструменты» и «Javascript») в ссылки, нацеленные на другие веб-страницы вашего портфолио. Поскольку все эти другие страницы находятся в том же каталоге, что и домашняя страница, вы можете использовать относительный URL-адрес — вам не нужно указывать полный адрес. В качестве примера вот что такое ссылка на доступность.html будет выглядеть так:
- Специальные возможности
Ресурсы / Интернет-документы
Все готово?
После сохранения изменений в index.html откройте файл в браузере. Обновите браузер и проверьте каждую из новых ссылок, чтобы убедиться, что они работают. Покажите инструктору свои результаты перед началом урока 3.
Покажите инструктору свои результаты перед началом урока 3.
Как создавать ссылки и страницы со ссылками в WordPress
Ссылки на веб-сайты позволяют легко перемещаться между содержимым вашего собственного сайта и других веб-сайтов.
В этом руководстве мы рассмотрим добавление различных ссылок на страницу WordPress, сообщение в блоге или текстовый виджет. Посмотрим на:
- Основные требования к ссылкам.
- Как сделать ссылку на другую веб-страницу на том же веб-сайте WordPress. (Внутренняя ссылка)
- Как сделать ссылку на другую веб-страницу на внешнем сайте.
- Как создать ссылки для загрузки документов, например, pdfs
- Как разместить ссылку на веб-странице в WordPress. (закладки)
- Неработающие ссылки.
Создание ссылок — основы
Для создания ссылки вам потребуется начальная точка и конечная точка .
Вы можете использовать текст или изображение, чтобы начать ссылку .
Начальная точка ссылки известна как точка доступа и обычно имеет другой цвет, чем окружающий текст, часто это синий и подчеркнутый при просмотре в веб-браузере.
Если вы используете текст в качестве начальной точки (наиболее часто), текст со ссылкой (показанный синим цветом) также известен как ссылка текст привязки .
Если ссылается на другую страницу , тогда URL-адрес страницы является конечной точкой для ссылки.
Однако при создании ссылок на странице вам необходимо создать конечную точку на странице.
Эта конечная точка известна как закладка или якорь . (диаграмма внизу)
Создание закладки или именованного якоря в WordPress
Стандартный визуальный редактор WordPress не позволяет создавать закладки, поэтому вам нужно будет переключиться в текстовый режим и вручную отредактировать HTML , чтобы создать закладку.
Мы начинаем с создания закладки или именованного якоря, которое является местом назначения ссылки.
Вот изображение, показывающее HTML-код закладки в нижней части этой страницы.
Закладка создается с помощью тега (привязка), атрибут name = — это имя закладки.
Это имя будет использовано при создании ссылки.
Текст внутри закрывающего тега является адресатом ссылки.
Использование селектора идентификаторов для закладки
Существует более распространенная сегодня альтернативная форма именованной привязки, которая просто использует теги селектора CSS id.
Итак, если бы у вас был заголовок 3 тега с нижним идентификатором, HTML-код тега выглядел бы так.
Ссылка на селектор создается так же, как показано выше.
Создание ссылки в WordPress
Чтобы создать ссылку, выделите текст, который вы хотите использовать в качестве отправной точки, а затем щелкните значок ссылки.
Откроется небольшое текстовое окно, в котором вы можете ввести или вставить ссылку.
Или щелкните по параметрам ссылки справа, и откроется другое окно большего размера.
Вы можете использовать окно поиска для поиска внутренних страниц вашего сайта.
Введите текст в поле поиска, и страницы, соответствующие тексту, появятся в поле ниже.
Щелкните желаемый результат, и URL-адрес страницы появится в поле url выше.
Нажмите Применить , когда закончите, и вы должны увидеть созданную ссылку, подчеркнутую синим текстом.
Если вы создаете ссылки на внешние веб-страницы, рекомендуется открыть веб-страницу в другом окне браузера и скопировать и вставить URL-адрес из браузера. Вы также обычно нажимаете ссылку открыть в опции новой вкладки .
Создание ссылок на странице
При связывании на той же странице вы можете создать именованную привязку или, альтернативно, использовать селектор CSS ID . Поставьте перед идентификатором / якорем #, как показано ниже.
Поставьте перед идентификатором / якорем #, как показано ниже.
Вы можете удалить или отредактировать существующую ссылку, наведя указатель мыши или щелкнув ссылку и щелкнув значок unlink или выбрав изменить , затем параметры ссылки.
Добавление ссылки для скачивания
При создании ссылки для загрузки вам сначала необходимо загрузить файлы, которые вы хотите сделать доступными, перейдя в медиа-библиотеку.
Создание ссылок в текстовом виджете.
Самый простой способ сделать это — создать их как обычно на странице или публикации WordPress, а затем перейти в режим исходного кода и скопировать их оттуда.
Затем создайте текстовый виджет или пользовательский HTML-виджет , вставьте скопированный текст в виджет и сохраните.
Как избежать неработающих ссылок
Если кто-то нажимает на ссылку, а целевая страница не найдена, он получает сообщение об отсутствии страницы или 404 с ошибкой .
Следует избегать неработающих ссылок на страницы вашего веб-сайта, поэтому важно проверять все ссылки на любых сообщениях или страницах, которые вы создаете, чтобы убедиться, что они работают правильно.
Вы обнаружите, что внешние ссылки со временем могут стать неработоспособными, поскольку владелец может перемещать или удалять страницы.
Поэтому рекомендуется время от времени проверять их, чтобы убедиться, что они все еще работают, и удалять те, которые не работают.
Создание ссылок Видео
Это видео о том, как создавать ссылки в WordPress, охватывает основные моменты, указанные выше.
Статьи и ресурсы по теме:
Помогло ли это руководство? Оцените, пожалуйста,
Как создавать ссылки на другие веб-страницы
В этой статье объясняется, как создать ссылку с одной страницы на другую. Он также описывает различные типы гиперссылок.
Он также описывает различные типы гиперссылок.
Ссылки, иначе известные как гиперссылки , определяются с помощью тега , также известного как элемент привязки .
Для создания гиперссылки используйте тег в сочетании с атрибутом href . Значением атрибута href является URL-адрес или местоположение, на которое указывает ссылка.
Пример:
Вот несколько HTML-коды для игры.
Попробуй
Гипертекстовые ссылки могут использовать абсолютных URL-адресов, относительных URL-адресов или корневых относительных URL-адресов.
- абсолютное
Это относится к URL-адресу, в котором указан полный путь. Например:
- родственник
Это относится к URL-адресу, в котором указан путь относительно текущего местоположения .

Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/ , а наше текущее местоположение — https://www.quackit.com/html/ , мы бы используйте это:
- коренной родственник
Это относится к URL-адресу, в котором указан путь относительно корня домена .
Например, если мы хотим сослаться на https: //www.quackit.com / html / tutorial / URL, а текущее местоположение — https://www.quackit.com/html/ , мы могли бы использовать это:
Косая черта указывает на корень домена. Независимо от того, где находится ваш файл, вы всегда можете использовать этот метод для указания пути, даже если вы не знаете, каким будет доменное имя в конечном итоге (если вам известен полный путь от корня).
Цели связи
Вы можете указать, следует ли открывать URL-адрес в новом окне или в текущем окне. Вы делаете это с помощью атрибута
Вы делаете это с помощью атрибута target . Например, target = "_ blank" открывает URL-адрес в новом окне.
Целевой атрибут может иметь следующие возможные значения:
_blank | Открывает URL-адрес в новом окне браузера . |
_self | Загружает URL-адрес в текущее окно браузера . |
_parent | Загружает URL-адрес в родительский фрейм (все еще в текущем окне браузера).Это применимо только при использовании фреймов. |
_top | Загружает URL-адрес в текущее окно браузера , но отменяет любые фреймы. Следовательно, если кадры использовались, их больше нет. |
Пример:
QuackitПопробуй
Ссылки для перехода
Вы можете заставить ваши ссылки «переходить» в другие разделы на той же странице (или на другой странице). Раньше их называли «именованными якорями», но их часто называют ссылками перехода, закладками или идентификаторами фрагментов.
Раньше их называли «именованными якорями», но их часто называют ссылками перехода, закладками или идентификаторами фрагментов.
Вот как сделать ссылку на ту же страницу:
Добавить идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, которую вы хотите, чтобы пользователь закончил. Для этого используйте атрибут
id. Значение должно быть кратким описательным текстом. Атрибутid— часто используемый атрибут в HTML.Слоны
Создание гиперссылки
Теперь создайте гиперссылку (которую пользователь будет нажимать).Это делается с помощью
idцелевой ссылки, которому предшествует символ хеша (#):
Итак, эти две части кода размещены в разных частях документа. Примерно так:
Кошки
Все о кошках.
Собаки
Все о собаках
Птицы
Все о птицах
Слоны
Все о слонах.
Обезьяны
Все об обезьянах
Змеи
Все о змеях
Крысы
Все о крысах
Рыба
Все о рыбе.
Буйвол
Все о буйволах.
Попробуй
Это не обязательно должна быть одна и та же страница. Вы можете использовать этот метод для перехода к идентификатору любой страницы. Для этого просто добавьте целевой URL перед символом решетки ( # ). Пример:
Конечно, это предполагает, что на странице есть идентификатор с таким значением.
Ссылки для электронной почты
Вы можете создать гиперссылку на адрес электронной почты.Для этого используйте атрибут mailto в вашем теге привязки.
Пример:
com»> Электронная почта King KongПопробуй
Щелчок по этой ссылке должен привести к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты.
Вы можете пойти еще дальше. Вы можете автоматически заполнять строку темы для своих пользователей и даже текст сообщения электронной почты. Вы делаете это, добавляя к адресу электронной почты параметры subject и body .
Попробуй
Базовый href
Вы можете указать URL-адрес по умолчанию для всех ссылок на странице, с которых они будут начинаться. Для этого нужно разместить тег base (вместе с атрибутом href ) в теге документа.
Пример HTML-кода:
Попробуй
HTML Link — Как вставить ссылку на веб-сайт с кодом HREF
Веб-сайт состоит из различных частей информации, которые находятся в разных разделах и на разных страницах внутри самого сайта.
Вы также можете найти информацию, относящуюся к этому сайту, на страницах, которые находятся на разных сайтах.
Все эти разделы и страницы связаны друг с другом в HTML с помощью атрибута href .
В этой статье мы рассмотрим термин Hyperlink . Затем мы узнаем о различных способах создания гиперссылок, о том, что делает href , и о том, как правильно использовать атрибут href для связывания разделов и страниц.
Что такое гиперссылки?
В HTML существуют различные формы ссылок. В изображениях есть атрибут src для «ссылки» на источник изображения.
Для таблиц стилей существует тег link с атрибутом href для «связывания» источника таблицы стилей.
Для тегов привязки существует атрибут href для «ссылки» на указанный раздел или страницу. Якорные ссылки также называют гиперссылками.
Когда пользователь переходит по гиперссылке, он переходит на эту страницу. Гиперссылки — это элементы, которые ссылаются на другой документ, так что, когда пользователь нажимает на этот элемент, они перенаправляются на новый документ.
Гиперссылки — это элементы, которые ссылаются на другой документ, так что, когда пользователь нажимает на этот элемент, они перенаправляются на новый документ.
Когда использовать гиперссылки
Как указано выше, вы можете захотеть связать различные страницы (внутри вашего веб-сайта или за его пределами) или разделы на своем веб-сайте.
В этой статье я выделю три способа создания гиперссылок. Эти разные способы важно знать, потому что они определяют значения атрибута href .
Хорошо, давайте теперь рассмотрим эти три разных способа.
1. Если вы хотите сделать ссылку на разделы страницы
Вы можете использовать этот метод, например, когда вы создаете страницу с оглавлением.
В этом случае вы можете не захотеть, чтобы вашим читателям приходилось прокручивать вниз до последнего раздела.Было бы неплохо, если бы они могли просто щелкнуть по нему в оглавлении, и браузер перенаправил бы их туда напрямую.
Этот тип связывания происходит в одном документе и просто переводит читателя в разные разделы. Мы узнаем, как создать гиперссылку для этого варианта использования, когда узнаем об атрибуте
Мы узнаем, как создать гиперссылку для этого варианта использования, когда узнаем об атрибуте href .
2. Если вы хотите перейти по ссылке на другую страницу на веб-сайте
На вашем сайте может быть домашняя страница, страница с описанием, страница услуг и другие типы страниц.Этот метод помогает пользователям переходить с одной страницы на другую.
3. Если вы хотите сделать ссылку на внешние страницы
Иногда ваш веб-сайт может не содержать определенной информации, а другой веб-сайт может иметь ее. В таких случаях вы можете захотеть сослаться на другой веб-сайт.
Для этого вы должны создать внешнюю гиперссылку, по которой пользователь переходит на другой веб-сайт.
Это три основных способа связывания страниц. Давайте теперь посмотрим, как атрибут href может помочь вам включить их.
Как использовать атрибут
href href — это атрибут, используемый для ссылки на другой документ. Вы можете найти его по
Вы можете найти его по ссылкам, тегам и привязкам, тегам.
Атрибут href используется в тегах привязки ( a ) для создания гиперссылок на веб-сайтах. Значение атрибута содержит URL-адрес, на который указывает гиперссылка. Вы можете использовать это так:
Гиперссылка
Однако значения URL-адресов могут отличаться в зависимости от того, на что вы указываете.Для трех способов, которые мы рассмотрели ранее, давайте посмотрим, как можно использовать href .
1. Как использовать
href для связывания разделов в документе В этом случае значением будет id элемента, с которого начинается раздел. Значит, у нас будет что-то вроде этого:
Перейти ко второму разделу
<раздел>
Второй раздел
При щелчке по гиперссылке «Перейти ко второму разделу» обозреватель прокручивается вниз до раздела с соответствующим идентификатором id . Также изменится URL-адрес в строке URL-адреса браузера.
Также изменится URL-адрес в строке URL-адреса браузера.
Например, если предыдущий URL-адрес был mywebsite.com , новым URL-адресом будет mywebsite.com # second-option .
2. Как использовать
href для ссылки на страницы на веб-сайте Чтобы использовать href таким образом, вам необходимо понимать, что такое относительные URL-адреса и абсолютные URL-адреса.
Относительные URL-адреса — это короткие URL-адреса, которые указывают на документ на том же веб-сайте. Это больше похоже на то, откуда вы находитесь, как вы попадете в другое место на том же веб-сайте?
В этом отличие от абсолютных URL-адресов.Для них вас не волнует, где вы сейчас находитесь — вы предоставляете полную информацию, чтобы попасть в другое место, как если бы вы начинали с самого начала.
Для навигации между страницами, которые живут на веб-сайте, вы можете использовать любой из этих URL-адресов, но обычно используются относительные URL-адреса.
Допустим, вы находитесь на домашней странице и хотите сослаться на страницу «О нас». Вот как для этого использовать атрибут href :
О странице
С домашней страницы (скажем, mywebsite.com ), ссылка выше приведет к переходу на mywebsite.com/about .
Стоит отметить косую черту (/) перед ссылкой. / сообщает браузеру добавить ссылку в корень сайта (который является доменом). Итак, корень — mywebsite.com , а ссылка добавляется следующим образом: mywebsite.com/about .
Если косая черта отсутствует ( ), браузер заменит текущий путь на / около .
Например, если мы сейчас находимся на mywebsite.com/projects/generator , и у нас были следующие ссылки:
Примерно 1
Примерно 2
«О 1» перейдет к mywebsite. (заменяет текущий путь  com/projects/about
com/projects/about / генератор ), а «О 2» перейдет к mywebsite.com/about
3. Как использовать
href для ссылки на страницы другого веб-сайтаПоскольку он находится на другом веб-сайте, мы не можем использовать относительные URL-адреса.Для этого нам нужно указать абсолютный источник документа, на который мы ссылаемся.
Например, предположим, что мы находимся на mywebsite.com , и мы хотим сослаться на google.com , вот как мы сделаем это с href :
Google
Если бы мы написали только google.com , браузер рассматривал бы его как страницу на веб-сайте, добавляя, таким образом, к mywebsite.com .
Заключение
В этой статье мы увидели, как атрибут href позволяет нам создавать различные типы ссылок. Эти различные ссылки показывают различные способы ссылки на документы / страницы на веб-сайте.
Создание ссылок в Markdown | Синтаксис AnVIL
Markdown для гиперссылки — это квадратные скобки, за которыми следуют скобки. Квадратные скобки содержат текст, круглые скобки содержат ссылку.
[Текст ссылки здесь] (https: // URL-адрес-здесь.org) Внутренние ссылки
Для внутренних ссылок (ссылок на другие страницы портала AnVIL) нам необходимо следовать нескольким правилам:
- Используйте «относительный путь» к странице без протокола и имени домена. Например, используйте
/ guides / content / creation-linksвместоhttps://anvilproject.org/guides/content/creating-links. - В качестве адреса ссылки используйте
путьстраницы на сайте независимо от расположения файла в репозитории. - Не используйте суффикс
.md. - Не забудьте начать путь с косой черты:
/.
Собирая все это вместе, внутренняя ссылка выглядит так:
[Внутренняя ссылка] (/ guides / content / edit-an-existing-page) Это отображается как: Внутренняя ссылка
TIP
Не забывайте ведущую косую черту «/» во внутренних путях ссылок.
Связывание с заголовком внутренней страницы
Можно установить прямую ссылку на любой заголовок структуры на внутренней странице, поскольку каждый заголовок страницы имеет привязку.
Вы можете узнать ссылку на заголовок страницы, щелкнув значок ссылки, который появляется при наведении курсора на заголовок. После того, как вы нажмете на символ ссылки, URL-адрес этого заголовка появится в адресной строке вашего браузера. Скопируйте ссылку и удалите метод и домен, чтобы получить относительный URL.
Рис. 1. При наведении указателя мыши на заголовок страницы открывается ссылка «копировать в буфер обмена» для внутреннего якоря.Затем используйте путь для создания ссылки, например:
[Внутренняя ссылка на заголовок раздела] (/ guides / content / edit-an-existing-page # modifying-front -atter) Это выглядит как :
Внутренняя ссылка на заголовок раздела
Внешние ссылки
Уценка для внешних ссылок такая же для внутренних ссылок, за исключением того, что мы используем полный URL.
[Это внешняя ссылка на genome.gov] (https://www.genome.gov/) Отображается как:
Это внешняя ссылка на genome.gov
Все вы можете щелкнуть по ссылке на страницу SharePoint. В этом Учебник по ссылкам в SharePoint Online с нуля серии , Питер Кальмстрём, показывает различные варианты добавлять ссылки на вики-страницу SharePoint.(современные страницы см. статья о современных веб-частях.) Есть два варианта добавления ссылки на вики-страницу SharePoint. страница:
|

 Вы услышите имя выбранной папки. Нажимайте клавишу СТРЕЛКА ВНИЗ или СТРЕЛКА ВВЕРХ, пока не услышите нужное расположение, а затем нажмите клавишу ВВОД.
Вы услышите имя выбранной папки. Нажимайте клавишу СТРЕЛКА ВНИЗ или СТРЕЛКА ВВЕРХ, пока не услышите нужное расположение, а затем нажмите клавишу ВВОД.

 Когда пользователи щелкают ссылку и переходят на страницу, средство чтения с экрана прежде всего зачитывает название.
Когда пользователи щелкают ссылку и переходят на страницу, средство чтения с экрана прежде всего зачитывает название. Откроется диалоговое окно Закладка, а фокус перемещается в текстовое поле Имя закладки.
Откроется диалоговое окно Закладка, а фокус перемещается в текстовое поле Имя закладки. Откроется диалоговое окно Вставка гиперссылки.
Откроется диалоговое окно Вставка гиперссылки. При этом вы услышите «Выберите файл, на который должна указывать ссылка».
При этом вы услышите «Выберите файл, на который должна указывать ссылка». Диалоговое окно закроется, а гиперссылка будет вставлена.
Диалоговое окно закроется, а гиперссылка будет вставлена.



 Outlook в Интернете работает в веб-браузере, поэтому в сочетаниях клавиш есть некоторые отличия от классической программы. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные команды, как F1 (справка) и CTRL+O (открыть), относятся не к Outlook в Интернете, а к интерфейсу браузера.
Outlook в Интернете работает в веб-браузере, поэтому в сочетаниях клавиш есть некоторые отличия от классической программы. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные команды, как F1 (справка) и CTRL+O (открыть), относятся не к Outlook в Интернете, а к интерфейсу браузера. Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.
Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.