Онлайн-сжатие PNG
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube.
Сжатие файлов PNG онлайн
Чтобы сжать все выходные файлы в файл ZIP, нажмите значок «
| Имя файла | Исходный размер файла | Размер выходного файла | Размер файла сжат | действия |
|---|
настройки
Значение качества PNG может составлять от 1 (низкое качество изображения и максимальное сжатие) до 100 (наилучшее качество, но наименее эффективное сжатие). Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа.
Добавить файлы
Вы можете перетащить несколько файлов PNG в раздел «Добавить файлы». Каждый размер файла может быть до 40 МБ.
компрессия
Пакетное сжатие автоматически запускается при загрузке файлов. Пожалуйста, будьте терпеливы, пока файлы загружаются или сжимаются.
Выходные файлы
Выходные файлы будут перечислены в разделе «Выходные файлы». Чтобы сжать все выходные файлы в файл ZIP, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Вы можете щелкнуть правой кнопкой мыши на имени файла и нажать «Сохранить ссылку как …», чтобы сохранить файл. Выходные файлы будут автоматически удалены на нашем сервере через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните их в онлайн-хранилищах, таких как Google Drive или Dropbox, как можно скорее.
Используйте этот компрессор PNG для сжатия изображений PNG для показа на веб-сайте, обмена в социальных сетях или отправки по электронной почте.
PNG — растровый формат хранения графической информации, использующий сжатие без потерь по алгоритму Deflate. Различные реализации алгоритма Deflate дают разную степень сжатия, поэтому были созданы программы для пережатия изображений с несколькими вариантами настроек в целях получения наилучшего сжатия — например, форк pngcrush OptiPNG и advpng из комплекта AdvanceCOMP (использует 7-Zip).
Copyright © 2020 Compresss.com — Универсальный файловый компрессор. Все права защищены. политика конфиденциальности
Aconvert.com является дочерним сайтом Compresss.com, он сосредоточен на преобразовании файлов вместо сжатия файлов.
PNG, расшифровывается как Portable Network Graphics, является широко используемым форматом изображений. Хотя это формат файла без потерь, он сжимает визуальный контент. Однако файлы изображений PNG всегда имеют больший размер. Чтобы сэкономить место на диске или быстро опубликовать в Интернете, вам может потребоваться
 Сжать PNG
Сжать PNGЧасть 1: Самый простой способ сжать PNG
Если вы не любите устанавливать программное обеспечение на свой компьютер, Apeaksoft бесплатный онлайн-компрессор изображений это лучший вариант для сжатия PNG онлайн. Он не только прост в использовании, но и способен уменьшать изображения от МБ до КБ без потери качества.
1. Сжатие изображений PNG онлайн с сохранением прозрачности.
2. Пакетная обработка до 40 изображений без потери качества.
3. Повысьте производительность, используя передовые технологии.
4. Доступно для всех машин под управлением Windows, Mac OS X и Linux.
Одним словом, Free Online Image Compressor — это самый простой способ сжать размер файла изображения PNG.
Как сжать PNG онлайн
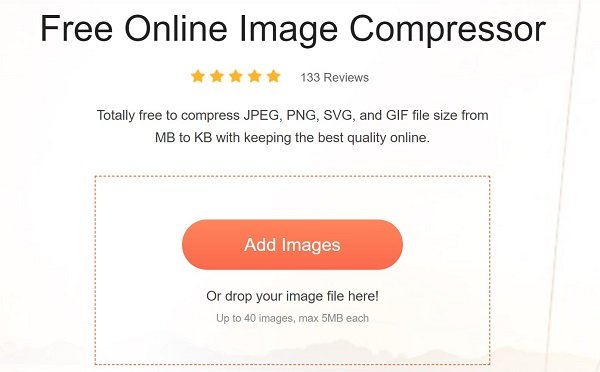
Шаг 1Откройте веб-браузер, скопируйте и вставьте https://www.apeaksoft.com/free-online-image-compressor/ в адресную строку и нажмите вводить ключ для доступа к онлайн-компрессору PNG.

Шаг 2Хит Добавить изображения кнопку на странице, чтобы активировать диалог открытия файла. Затем найдите файлы PNG, которые вы хотите сжать, выберите их и нажмите открыть загрузить их. Или вы можете перетащить эти изображения PNG на веб-страницу напрямую.
Наконечник : Убедитесь, что размер каждого PNG-изображения не превышает 5 МБ.
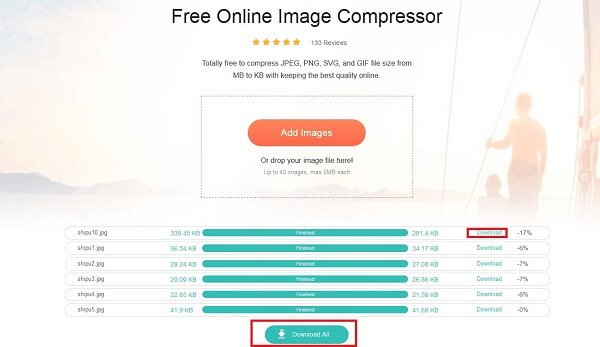
Шаг 3После загрузки онлайн-компрессор PNG выполнит эту работу автоматически. Когда это будет сделано, вы увидите кнопку Скачать. Здесь вы можете скачать каждое сжатое изображение отдельно или получить все файлы в одном пакете, нажав Скачать все Кнопка.

Часть 2. Сжатие изображения PNG в Windows
Если вы предпочитаете сжимать изображение PNG вручную на ПК, встроенная программа Paint — простой выбор. С помощью Paint вы можете обрезать изображение PNG, чтобы уменьшить размер файла или изменить размер. Кроме того, преобразование PNG в JPG может еще больше сжимать исходное изображение.
Шаг 1 Найдите изображение PNG, которое вы хотите сжать в JPG. Щелкните правой кнопкой мыши на файле, выберите Открыть с помощью и выберите Paint, чтобы открыть его в Windows Paint.
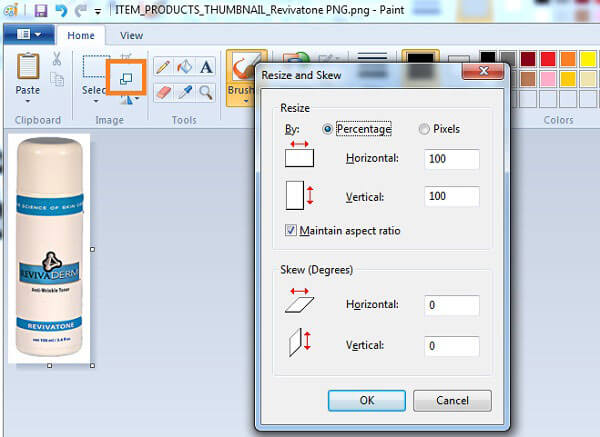
Шаг 2 Во-первых, используйте Выбрать инструмент на верхней панели инструментов. Перетащите флажок, чтобы закрыть часть, чтобы оставить, а затем нажмите урожай инструмент для вырезания изображения.

Шаг 3 Затем выберите Изменение размера инструмент, чтобы открыть диалоговое окно изменения размера. выбирать Пикселейи установите меньшие значения в горизонтальный и вертикальный коробки. щелчок OK чтобы подтвердить это.
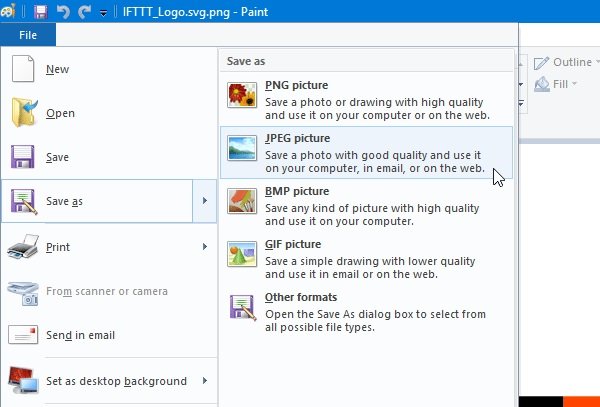
Шаг 4 Наконец, нажмите Отправьте меню, выберите Сохранить как И выберите JPEG изображение, Во всплывающем диалоговом окне перейдите в определенный каталог, чтобы сохранить выходные данные, добавьте имя и сохраните сжатый файл PNG на свой компьютер.
PowerPoint также является инструментом, помогающим сжать изображения на компьютере Windows.

Часть 3: Сжатие изображения PNG на Mac
Когда дело доходит до сжатия изображения PNG на Mac OS X, у вас меньше возможностей, чем на ПК. Существует несколько графических редакторов, предлагающих версию для Mac, например Photoshop. Это позволяет изменить размер изображения PNG и сжать его.
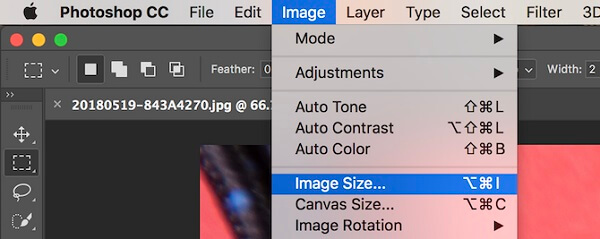
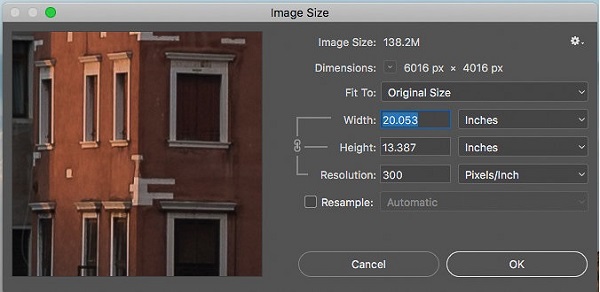
Шаг 1 Запустите ваш Photoshop и перетащите изображение PNG в программу.

Шаг 2 Нажмите и раскройте Фото товара меню и выберите пункт Размер изображения чтобы открыть диалог Размер изображения. регулировать Ширина и Высота в меньший размер, чтобы сжать PNG. Проверьте Resample и выберите Бикубический Острый, которые сохраняют резкость при сжатии изображения.

Шаг 3 Удар OK кнопка, чтобы закрыть диалог Размер изображения. Если вы хотите сжать изображение PNG без потери качества, экспортируйте изображение напрямую. В противном случае вы можете сжать PNG в JPG, чтобы уменьшить размер файла.
Примечание: Как и в случае с Paint, Photoshop может одновременно сжимать только одно изображение PNG. Если у вас есть более крупные изображения, повторите описанную выше процедуру, чтобы сжать их одно за другим.
Больше решений для изменить размер фотографии на MacВы можете проверить это здесь.
Часть 4: Сжатие PNG в Linux
Хотя вы можете сжимать изображения PNG, сохраняя прозрачность, используя TinyPNG и другие веб-приложения в Linux, командные строки по-прежнему распространены. Мы используем Pngquant в качестве примера, чтобы показать вам процедуру.

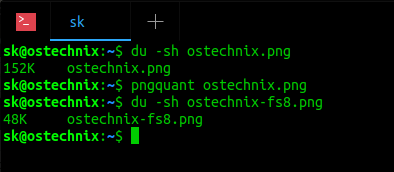
Шаг 1 Установите компрессор PNG, выполнив командную строку $ sudo apt install pngquant.
Шаг 2 Показать оригинальный размер файла PNG с помощью команды $ du -sh pngimage.png, Замените pngimage.png именем вашего PNG-изображения.
Шаг 3 Сожмите ваше изображение с помощью команды $ pngquant pngimage.png, Тогда сжатый файл будет называться pngimage-fs8.png.
Шаг 4 Проверьте размер сжатого файла с помощью $ du -sh pngimage-fs8.png, Вы обнаружите, что размер файла PNG становится намного меньше. Согласно нашему тесту, командная строка может сжать изображение PNG размером 152 КБ в 48 КБ.
Часть 5. Часто задаваемые вопросы о сжатии PNG
Вопрос 1: Можно ли сжать изображения в формате PNG?
Ответ: Да, PNG изображения могут быть сжаты. Файлы изображений PNG представляют собой сжатые растровые изображения без потерь. Даже если изображения PNG сжаты, размер файла может быть очень большим. Таким образом, вы можете уменьшить размер файла PNG с помощью компрессора изображений.
Вопрос 2: Какой типичный размер файла для PNG до и после сжатия?
Ответ. Размер файла PNG зависит от типа сохраняемых данных изображения. Вообще говоря, файл изображения, сохраненный в формате PNG, больше, чем файл, сохраненный в формате JPG. Когда дело доходит до размера сжатого файла, он определяется форматом вывода и уровнем сжатия. Вкратце, сжатие PNG в JPG и более высокий уровень сжатия может привести к уменьшению размера файла, но качество изображения может быть повреждено.
Вопрос 3: Для чего используется формат файла PNG?
Ответ. Файл PNG содержит растровое изображение проиндексированных цветов и использует сжатие без потерь. Это похоже на файл GIF, но без ограничений авторского права. Короче говоря, файлы PNG обычно используются для хранения графики для веб-изображений.
Вопрос 4: Каковы преимущества PNG?
Ответ: Чтобы узнать о преимуществах PNG, мы сравниваем его с другими популярными форматами изображений. Во-первых, PNG изначально создавался как улучшенная замена GIF. PNG не может хранить динамический визуальный контент, но он намного меньше, чем GIF. По сравнению с JPG, PNG больше, но он может хранить прозрачные слои. Если вы хотите сжать PNG при сохранении прозрачности, вы должны сохранить формат изображения. Сжатие PNG в JPG приведет к потере слоя прозрачности. Кроме того, JPG имеет большой коэффициент сжатия, что снижает качество изображения. JPG — лучший выходной формат для фотографий, в то время как PNG — лучший вариант для изображений, хранящих текст, штриховые рисунки и другую графику.
Заключение
В этой статье рассказывалось о нескольких способах сжатия файлов изображений PNG в Windows, Mac OS X и Linux. Все они имеют уникальные преимущества и преимущества. Например, Apeaksoft Free Online Image Compressor способен сжимать PNG онлайн без необходимости установки какого-либо программного обеспечения. Плюс, как веб-приложение, оно доступно для всех ноутбуков и компьютеров. Вы можете выбрать свой любимый инструмент и следовать нашему руководству, чтобы выполнить задачу. Если у вас есть другие вопросы, связанные со сжатием PNG, пожалуйста, запишите их ниже этой статьи.
12 техник оптимизации размера PNG — CMS Magazine
Примерно четверть изображений на сайтах — это именно PNG. Понимание формата и средств его оптимизации позволит сделать сайты быстрее за счет меньшего размера PNG-изображений.
PNG-формат предполагает отсутствие потерь в качестве при сохранении изображений (да, он позволяет иметь полноцветное изображение с полупрозрачностью БЕЗ потерь качества). Но для сохранения этого преимущества не обязательно проигрывать в размере. В некоторых случаях — например, градиентные или малоцветные изображения — PNG является наиболее выгодным форматом с точки зрения размера.
Выбор правильного формата

Далеко не всегда PNG является оптимальным форматом для представления изображения. Если количество цветов в PNG очень большое, то оптимальнее использовать JPEG формат. Но не всегда это получается сделать из-за поставленной технической задачи: например, требуется обеспечить прозрачность или полупрозрачность для совместимости с фоном.
В этом случае стоит рассмотреть вариант либо совмещения PNG-изображения с фоном для сохранения в формате JPEG, либо генерации набора изображений (с различными фонами) — опять-таки для финального сохранения в формате JPEG. В большинстве случаев полноцветное изображение в JPEG будет в 2-3 раза меньше по размеру PNG-эквивалента.
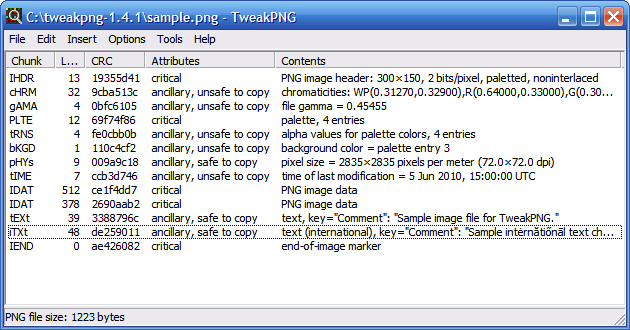
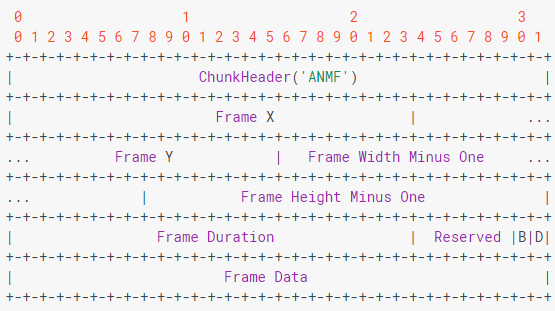
Удаление чанков

Существует огромное количество программ для оптимизации PNG, и большинство из них делает примерно одно и то же: подбирают различные наборы фильтров для уменьшения размера основной, цветовой информации. Но есть еще несколько подходов для уменьшения размера PNG-изображений, которые также нужно иметь в виду.
Первый из них: это удаление мусора в мета-информации (неиспользуемых чанков) и в используемой палитре (неиспользуемых цветов). Важными являются IHDR, IDAT и IEND-чанки. Все остальные содержат вспомогательную информацию (но, например, удаление чанка gAMA приводило к «порче» изображений в браузере Safari старых версий). Чанки с комментариями, датой изменения и цветовыми профилями (для полиграфии) можно смело вычищать: для браузера это бесполезный набор символов. Удалить чанки можно при помощи утилиты ExifTool.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Правильный выбор палитры

Существует 6 вариантов формата PNG для разных задач: серая палитра, цветная палитра (256 цветов), полноцветная палитра, и дополнительно каждый вариант может включать прозрачность. Правильный выбор палитры и прозрачности позволяет сократить размер PNG изображения. Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).
Если изображение содержит исключительно оттенки серого, то ваш выбор — Grayscale.
Если в изображении больше 256 цветов — попробуйте преобразовать его к PNG8. Возможно, деградация качества будет незаметной. Если цветов слишком много — рассмотрите вариант с форматом JPEG. Если и это невозможно, то выбирайте TrueColor и следите за прозрачностью.
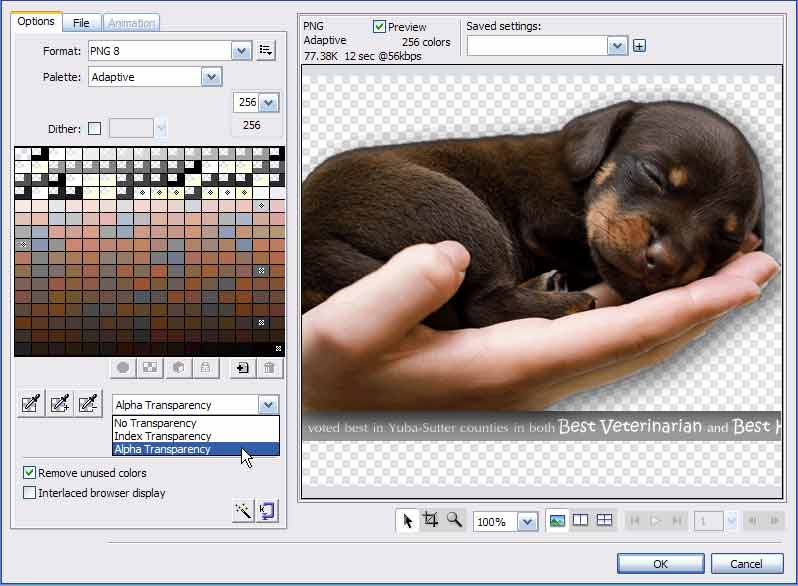
Оптимизация альфа-канала

Ряд инструментов позволяют использовать не индексированный альфа-канал, а полную полупрозрачность, сохраняя исходную палитру (например, в 256 цветов). Это существенно уменьшает размер изображения.
Дополнительно можно использовать размытие (Dithering), чтобы сгладить малое количество цветов при полупрозрачности.
Оптимизация фильтров

Основная «рабочая лошадка» оптимизации PNG — это выбор правильного набор фильтров для каждой строки (PNG изображение кодируется построчно), который обеспечит минимальный общий размер изображения. Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
В оптимизации фильтров помогут почти все утилиты оптимизации PNG: это и pngcrush, и optipng, а также все онлайн-сервисы оптимизации изображений. Имеет смысл применять оптимизацию фильтров только после прохождения предыдущих шагов.
Оптимизация сжатия

Почти финальный пункт, где еще можно «дожать» PNG — это сжатие. Благодаря открытому формату (в отличие от GIF), PNG поддерживает большое количество алгоритмов сжатия, в частности, zlib, 7-zip, Kzip, zopfli. Разные утилиты оптимизируют изображения разными способами, и оптимизация за счет сжатия должна идти всегда в финале: уже после выбора палитры, прозрачности и оптимизации фильтров. Хотя иногда менее оптимальные наборы фильтров могут дать в совокупности с другим сжатием меньший по размеру файл.
Оптимизация сжатия данных применяется следующими утилитами: optipng, TruePNG, PNGwolf, AdfDef, PNGout.
Наиболее эффективный из всех алгоритм — это zopfli. Использование zopflipng для сжатия PNG-файлов (не путать с «сжатием на лету», которое применяется для текстовых файлов) уменьшает актуальный размер цветовой информации уже после того как применена самая эффективная палитра и самые эффективные фильтры (и отключить архивирование в других утилитах оптимизации). Это уменьшит размер PNG еще на 3-7% относительно сжатия другими формата без существенного увеличения времени оптимизации.
WebP: легковесная альтернатива

Формат WebP за счет большего количества фильтров и более адаптивного подхода к индексируемой палитре и прозрачности позволяет существенно уменьшить размер PNG-изображений. Стоит учитывать, что WebP поддерживается не всеми браузерами, поэтому PNG-альтернатива все равно должна присутствовать.
По тестам Айри.рф примерно в половине случаев PNG изображений может быть уменьшено, в среднем, на треть за счет перевода в WebP формат.
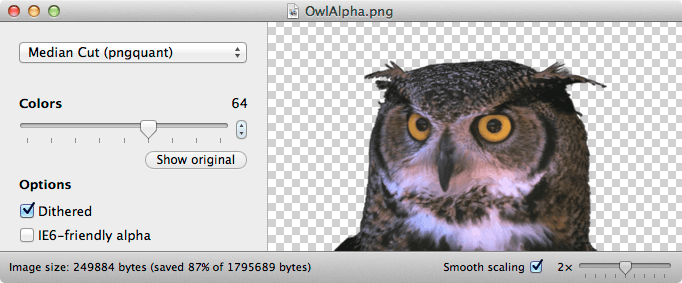
Постеризация, палитра и оттенки серого

Постеризация (не путать с пастеризацией) позволяет уменьшить количество цветов в PNG файле за счет какого-либо адаптивного алгоритма (например, mediancut или k-means). Обычно уменьшение количества цветов в 2-3 раза незаметно для глаза, но приводит уменьшению размера изображения на 20-50%.
Наиболее известные инструменты пастеризации — Photoshop, pngquant, pngnq и TruePNG.
Выбор правильной палитры (например, использование только оттенков серого или только 256 цветов) — если это еще не сделано — также позволяет существенно сократить размер изображения (каждый пиксель кодируется 1 байтом вместо 3).
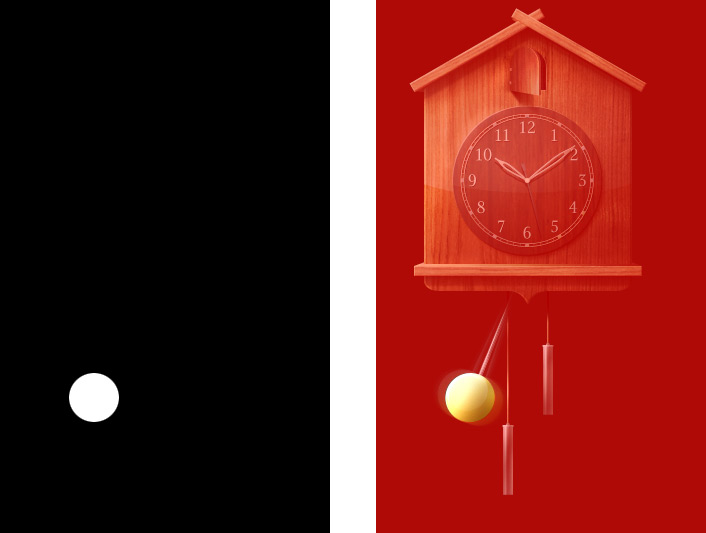
Маска прозрачности

Малоизвестная техника, хорошая описанная Сергеем Чикуёнком. Суть ее заключается в удалении цветовой информации (зануление) у полностью прозрачных пикселей. Это сокращает актуальное количество байтов в IDAT-чанке и позволяет применить более оптимальные фильтры.
К счастью, некоторые утилиты по оптимизации PNG, в частности, TruePNG позволяют выполнить это автоматически.
Размытие (dithering)

Более интересная техника от Сергея, применимая не только к PNG изображениям. Суть заключается в выделение областей изображения, которые можно размыть (применить dithering) с сохранением визуального качества (а точнее, выделении областей изображения, для которых нельзя применять размытие).
Эта техника оптимизации не является техникой с потерей качества, но финальное изображение будет отличаться от исходного, поэтому важно подобрать такие параметры, при которых потеря качества будет минимальной (визуально).
Dithering позволяет усилить сжимаемость изображения фильтрами (за счет отбрасывания некоторой цветовой информации). Тонкая настройка экономит до 20% изображения. В автоматическом варианте Dithering пока не применим, но ваш любимый графический редактор позволит это сделать при помощи масок и селективных фильтров для PNG-изображения.
Чрезстрочность (interlacing)

Техника чрезстрочности (interlacing) подобна последовательному (progressive) JPEG: при каждом проходе PNG-изображение получает больше информации, и детали изображения начинают «проявляться».
Графические редакторы, как и консольные утилиты (например, convert), позволяют использовать чрезстрочность (по линиям или цветам) для PNG изображений. В ряде случае выигрыш от такого метода может составить 5-10%.
Эвристика фильтрации

Основной подход для оптимизации представления цветовой информации в PNG — это полный перебор фильтров для каждой строки изображения, и подбор наиболее оптимального набора для изображения в целом. Но поскольку фильтры могут использовать цветовую информацию предыдущей строки, то количество вариантов даже для небольшого изображения (100 строк) получается значительным. Поэтому все утилиты делают те или иные предположения по эффективности фильтров и сокращают полный перебор.
Эвристические (предсказательные) алгоритмы могут обеспечить более эффективное применение фильтров, базируясь на особенностях данного изображения. Такой подход реализован, в частности, в утилите pngwolf. Использование эвристики фильтров в совокупности с другими оптимизаторами фильтров PNG уменьшает итоговый размер изображений.
В заключении рекомендую следующий справочник по утилитам оптимизации PNG, которые могут дополнить ваш арсенал инструментов оптимизатора: PNG Tools Overview.
По материалам searchengines.ru
Как уменьшить размер файла png, сжатие пнг
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:

Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий.
Как уменьшить размер файла JPG ? 4 быстрых способа!
Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:

Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:

Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:

Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:

Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:

Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:

А затем, по варианту «Самый маленький/медленно»:

Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:

Теперь переведём курсор мыши на изображение сжатое по второму варианту:

Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:

Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):

Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:

Где щелчком по стрелочке открыть окошко с перечнем вариантов:

Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:

Обзор инструментов для сжатия изображений / Хабр
Для ускорения сайта, некоторые рекомендуют проанализировать каждую страницу: оптимизировать запросы HTTP и любые перенаправления, сжать скрипты и стили и т. д. Все это без сомнения необходимо, но в первую очередь важно рассмотреть основы. В частности, вы уверены, что любая графика, которую вы используете на создаваемых сайтах, полностью оптимизирована для Интернета?
Практически все веб-разработчики знают о том, что необходимо выбрать подходящий формат для каждого изображения, а также свести его размеры (как в пикселях, так и в килобайтах) к минимуму. Некоторые даже максимально оптимизируют настройки JPEG, балансируя между размером и качеством. Однако, суровая реальность состоит в том, что, независимо от того, насколько тщательно вы разработали свои изображения, обычные графические редакторы, которые вы используете, не смогут максимально эффективно сохранить готовые файлы. И при сжатии изображений их качество может значительно ухудшиться.
Сложно сказать наверняка, насколько теряется качество при сжатии изображений, так как это во многом зависит от источника графики. Некоторые JPG можно уменьшить всего на 50-100 байт. Обычно нормальную интернет-графику нужно сжимать на 10-40%, без потери качества изображения (также можно это реализовать и с уменьшением количества цветов или с перекодированием файлов JPEG в другие форматы). Но в идеале для сжатия изображений использовать специальные программы или веб-сервисы, которые и будут рассмотрены в данном обзоре.
Тестирование
Так какие же программы лучше? Чтобы дать ответ, мы рассмотрим 18 основных конкурирующих между собой программ. В основном это инструменты сжатия изображений для Windows, так как они наиболее распространены. Но мы также включили опции сжатия с потерями, программы для Mackintosh и веб-сервисы, поэтому есть надежда, что каждый найдет для себя что-то полезное.
Мы попробовали c помощью каждой программы сжать одинаковые наборы изображений GIF, PNG и JPG, каждое из которых фактически было образцом веб-графики, найденных нами на ряде реальных сайтов. Также была произведена проверка программ и по другим пунктам. Удобны ли они для пользователя? Насколько быстро шел процесс сжатия? Надежность? Может ли программа, например, увеличивать размер изображения?
Результаты оказались очень интересными, приглашаем и вас с ними ознакомиться.
Программы
1. AdvanceCOMP 1.15
Платформа: Windows
Устаревший инструмент использующий командную строку и с минимальной поддержкой. AdvanceCOMP вряд ли подойдет для среднего пользователя ПК, привыкшему к графическим интерфейсам. Для тех же, кто привык работать с командной строкой, ничего сложного в ней нет. Так, всего одна строка:
'for %a in ("C:\PNG File\Folder\*.png") do advpng -z -4 "%a"'
позволяет применить алгоритм сжатия без потерь для каждого файла в папке, заменяя оригинал на сжатую версию.
Тем не менее, полученные результаты оказались весьма далеки от идеала, и наша тестовая картинка PNG сжалась всего на 14,2% (только один инструмент из попавших в обзор сервисов оказался еще хуже).
сайт
2. Caesium 1.4.1
Платформа: Windows
Caesium — это простой инструмент с открытым кодом, который предназначен для сжатия PNG, JPG и BMP. Это достаточно удобная в использовании программа. Нажмите кнопку Add/Добавить, выберите изображения, выберите папку куда будут загружены обработанные изображения — Output, нажмите кнопку Compress/ Сжатие, и через несколько секунд вы получите результат.
Сжатие BMP не представляет для нас интереса, как редко используемое при создании сайтов, и в технологии сжатия JPG также не нашлось для нас ничего особенного. В программе нет возможности сжатия без потери качества, она просто перекодирует файл в выбранной настройке качества.
Caesium действительно обеспечивает поддержку сжатия PNG без потери качества, хотя в ней и есть некоторые ограничения. Он может выводить только 24-битные изображения, в противном случае, вероятно, будет увеличиваться размер изображения. Результаты программы наглядно иллюстрируют проблему, так как большинство наших тестовых изображений веб-графики PNG c глубиной цвета в 48 бит на самом деле увеличиваются в размерах. Даже при тщательной настройке общий размер нашего изображения уменьшался всего на 1,2%.
сайт
3. FILEminimizer Pictures 3.0
Платформа: Windows
FILEminimizer Pictures использует более радикальный подход к сжатию изображений, чем большинство ее конкурентов. По умолчанию при попытке сжать ваши фотографии она может изменить формат и размер изображения, перекодировать файлы JPEG с понижением качества и вырезать метаданные. Большую часть этих опций можно задать в настройках программы.
В использовании программа придерживается общепринятого принципа. После того как вы указали ей исходный файл, выбрали папку для полученного результата, возможно, настроили одну или две опции, достаточно одного щелчка мыши, чтобы начать оптимизацию. Все это выполняется довольно быстро, так что вам не надо слишком долго ждать.
Насколько хорошо выполняется сжатие? Все варьируется в зависимости от формата, по крайней мере, в наших тестах. Сжатие PNG — ничего особенного — 26,8% (некоторые инструменты делают лучше без потери качества), сжатие GIF было выше среднего — 16,5%, а вот наша интернет-графика JPG уменьшилась в размере на 39,3%, — наибольшее сжатие в исследуемой группе. Но во всех тестах потеря качества визуально была заметна.
сайт
4. FileOptimizer 2.10.135
Платформа: Windows
Возможности программы FileOptimizer достаточно велики. Она не только может сжимать изображения JPG, GIF и PNG, но также может работать с исполняемыми файлами, архивами, документами Microsoft Office, файлами PDF, — список можно продолжать достаточно долго.
Удивительно, но при этом пользоваться ей абсолютно не сложно. На самом деле у программы один из самых простых интерфейсов: перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши, выберите Optimize/ Оптимизировать — и наслаждайтесь полученным результатом. Однако у этой простоты есть и обратная сторона — исходные файлы заменяются программой. Оригиналы отправляются в корзину, поэтому их придется восстанавливать (если они вам нужны, конечно).
Но первостепенное значение имеет, конечно же, сжатие, и здесь FileOptimizer обеспечивает хорошие результаты. Например, программа уменьшила нашу тестовую графику PNG на 42,2% — это лучшее сжатие без потери качества в данной группе. Сжатие JPEG и GIF было выше стандартного на 17,7% и 15,9% соответственно, но в этой программе еще много полезных опций, которые вы сможете использовать с FileOptimizer для сжатия других файлов на своем сайте.
сайт
5. ImageOptim 1.4.0
Платформа: Mac
ImageOptim — это Mac-инструмент, который оптимизирует изображения GIF, JPEG и PNG, а также выступает в качестве интерфейса для множества других приложений: PNGOUT, AdvPNG, Pngcrush, расширенное OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа выполняет сжатие почти без потерь: скорее, удаляются комментарии, цветовые профили и прочее, без перекодирования или уменьшения количества цветов. Интерфейс ImageOptim тоже весьма удобен. Перетащите один файл, группу или папку с нужными файлами, и программа сразу же начинает сжимать каждое изображение и отображать результаты. Она не самый быстрый инструмент, но даже если вы отправите на обработку тысячу файлов JPEG в высоком разрешении, для нее это вряд ли будет проблемой.
Конечные результаты были внушительные, но не захватывающие. Наша веб-графика GIF уменьшилась в размерах на 16,2%, PNG — на 17,8%, JPG-файлы — на 18,3%. Вы можете сделать лучше с помощью отдельных инструментов. Но если вам нужен простой Mac-инструмент, который может обрабатывать файлы GIF, JPEG и PNG, то ImageOptim — вполне разумный выбор.
сайт
6. JPEGmini
Платформа: Mac
JPEGmini — интересное Mac-приложение с нестандартным подходом к сокращению формата JPEG.
Во-первых, в нем используется интеллектуальный алгоритм, чтобы выяснить, насколько изображения можно сжать без видимого эффекта (то есть не простое перекодирование с какой-то фиксированной настройкой качества). В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
А вот разброс результатов оказался огромный. Наша картинка JPG уменьшилась всего на 8,2%, но когда мы отправили на обработку 25 больших цифровых фотографий, то они уменьшились на 71,3% с небольшой видимой потерей качества. С простой веб-графикой JPEGmini не делает ничего слишком удивительного. Использовать ее лучше всего для обработки изображений больших размеров.
сайт
7. jStrip 3.3
Платформа: Windows
jStrip -это инструмент для сжатия без потери качества файлов JPEG, который удаляет несущественную информацию: эскизы, комментарии, цветовые профили, дополнительные байты в начале или в конце файла и различные другие биты и куски. А вот сжатие файлов будет небольшим, поскольку программа не использует повторное кодирование. Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
Если файлы, которые вы хотите сжать, уже сами по себе небольшие, сжатие, вероятно, будут гораздо значительнее. Когда мы пропустили нашу подборку веб-графики JPEG через jStrip, изображения уменьшились в среднем на 16,1%. Стоит омтетить, что работа программы не отличается стабильностью. По умолчанию она, заменяет изображения, которые вы указали, на сжатые версии, так что для обработки лучше использовать копии. В целом jStrip — это быстрый и простой способ незначительно уменьшить размер изображений JPEG.
сайт
8. OptiPNG 0.7.3
Платформа: Windows
OptiPNG — это популярный инструмент сжатия PNG без потери качества использующий командную строку, который регулярно применяется в других программах (например, в PNGGauntlet) для обработки и оптимизации изображений.
Программа намного лучше задокументирована, чем многие аналогичные пакеты, так что даже если вы не работали с командной строкой, то разобраться будет несложно. Инсталяционные файлы закачиваются вместе с файлом PDF, где поясняются различные переключатели и опции, что весьма удобно (хотя все равно надо будет попрактиковаться в оптимизации изображений, чтобы полностью понять, как она работает). Если вы хотите объединить несколько инструментов с командной строкой, чтобы получить наилучшие результаты, то в их число стоит включить OptiPNG.
Результаты, даже с настройками сжатия по умолчанию, оказались весьма приемлемыми: наша тестовая веб-графика PNG уменьшилась в размере в среднем на 32,2%.
сайт
9. PNGGauntlet 3.1.2.0
Платформа: Windows
PNGGauntlet — это довольно интересный инструмент, по существу, являющийся оболочкой для трех других программ с открытым кодом (PNGOUT, OptiPNG, DeflOpt), предназначенных для сжатия изображений.
В процессе работы она действует так же, как и конкуренты. Перетащите исходные изображения, выберите выходную папку, нажмите кнопку «Optimize!/Оптимизировать»! и ждите.
Не исключено, что вам придется ждать, и ждать, и ждать… Предположительно такое длительное ожидание связано с тем, что она сочетает в себе работу трех инструментов для обработки. PNGGauntlet может быть очень медленной, в нашем случае ей понадобилось 50 минут 44 секунды для сжатия 25 фотографий с высоким разрешением в формате PNG.
Однако полученные результаты впечатляют. При обработке нашей тестовой веб-графики PNG программа уменьшила наши 50 изображений в среднем на 41,3% и даже фотографии уменьшились на 7,75% без видимой потери качества. Иногда же этого достаточно, чтобы оправдать проблемы с производительностью. Поэтому если вам нужен качественный инструмент сжатия PNG, то PNGGauntlet действительно надо включить в ваш список.
сайт
10. PNGOptimizer 2.2
Платформа: Windows
При крошечном размере в 146 кб PNGOptimizer — это самая легковесная из представленных в данном обзоре программ, поэтому неудивительно, что интерфейс у нее максимально простой и специализируется она только на файлах PNG.
Используя PNGOptimizer 2.2 вы получаете возможность управления удивительно большим количеством параметров обработки. PNGOptimizer может удалить чересстрочную кадровую развёртку, сохранить, удалить или заменить цвет фона, а также удалить текст или физические размеры изображения в пикселях. Программа может даже импортировать файлы GIF, BMP и TGA, сохраняя их в PNG в соответствии с выбранными опциями.
А вот обойти конкурентов в сжатии изображений программа не смогла, это видно по результатам теста. PNGOptimizer уменьшила фотографии с высоким разрешением PNG в среднем всего на 3,6%. Намного лучше она справилась с небольшими графическими изображениями, в среднем сжатие составило 39,8%. Если вам нужен маленький и простой инструмент для сжатия PNG, то PNGOptimizer — то, что надо.
сайт
11. PNGOUTWin 1.5.0
Платформа: Windows
PNGOUT — один из лучших инструментов для сжатия изображений. К сожалению, он довольно неудобен в использовании, потому что создан на основе командной строки без поддержки пакетной обработки. Но если для вас это проблема, вы всегда можете выбрать его коммерческий интерфейс: PNGOUTWin.
Программа легко конфигурируется. Вы можете использовать PNGOUTWin, чтобы переписать ваши оригинальные изображения или сохранить выходные в новой папке. Также есть возможности сохранить файловые атрибуты времени, настроить уровень сжатия, реализована возможность хранить некоторые (или все) куски PNG, и т. д.
Она также проста в использовании. Перетащите изображение в окно программы, и она сразу же начнет процесс сжатия, используя несколько потоков для работы одновременно с несколькими изображениями. Результаты также отличные, наша веб-графика PNG уменьшилась в размере на 40,5% (неплохо для сжатия без потери качества).
К сожалению, в настоящее время бесплатной для нее является лишь интерфейс PNGOUT, такой же как и PNGGauntlet, который тоже очень простой в использовании программы (на самом деле можно достичь еще более высокого уровня сжатия, если объединить его с другими инструментами). Хотя PNGOUTWin и мощная программа, вероятно, она все-таки не стоит $ 14.95 (персональная лицензия) / $ 29.95 (корпоративная лицензия), которые за нее просят.
сайт
12. PUNYpng
Платформа: web
Гораздо более универсальным, чем можно предположить из его названия, является PUNYpng — веб-сервис, который может действительно применять сжатие без потерь для изображений в формате GIF, JPG и PNG. Регистрация и создание учетной записи бесплатны, но для бесплатных аккаунтов действуют ограничения: можно загрузить только 15 изображений в пакетном режиме, каждое не более 150 кб.
В целом сервис довольно удобен. Нажмите кнопку Upload Images/Загрузить Изображения на сайте, а затем подождите, пока фотографии загружаются и сжимаются. Появляется отчет о проделанных операциях, и все можно скачать в виде ZIP-архива.
Для тестирования мы использовали бесплатный аккаунт. PUNYpng показал хорошие результаты и сжал различные тестовые комплекты файлов на 16-32%. За $2 в месяц, можно проапгрейдить свой аккаунт до PRO, с которым можно получить дополнительную опцию сжатия с меньшей потерей качества и загрузить больше файлов.
сайт
13. RIOT 0.4.6
Платформа: Windows
RIOT бесплатна, но зато это одна из немногих программ, которая пытается установить дополнительное программное обеспечение в процессе настройки. Обязательно снимите соответствующий флажок во время установки, если вы не заинтересованы в таком дополнительном ПО.
Все остальное очень просто. Четкий и понятный интерфейс позволяет легко сжимать отдельные изображения GIF, PNG или JPG и сравнивать результаты, пока пакетный интерфейс обрабатывает несколько файлов на очень высокой скорости.
К сожалению, здесь нет сжатия без потери качества. RIOT, скорее, сокращает количество цветов в изображении и перекодирует в формате JPEG с низким значением качества. Несмотря на это, программа умудрилась сделать некоторые из наших тестовых изображений значительно больше. Поэтому рекомендуем вам внимательно проверить выходные настройки RIOT, прежде чем использовать ее для обработки.
С поставленной задачей программа все же справилась хорошо, в частности, наши GIF-файлы ей удалось уменьшить в среднем на 42,8%. Но прежде понадобилась подробная конфигурация — показатели «по умолчанию» были значительно хуже.
сайт
14. ScriptJPG
Платформа: Windows
ScriptJPG — один из наиболее примитивных пакетов, по существу, это просто скрипт для Windows, который действует как интерфейс для нескольких инструментов на основе командной строки. Перетащите ваши файлы JPG в сценарий, выберите параметры сжатия (либо без потери качества, либо с настройкой особого качества JPEG), и ScriptJPG уменьшит ваши изображения. Так, по карйней мере, было заявлено в описании. По некоторым причинам, работала программа с нашей веб-графикой JPG не так, как было обещано, и стартовое меню даже не отображалось.
Мы смогли протестировать пакет на нашей фотографии JPEG, и получили неплохие результаты. Его опция сжатия без потери качества сократила размеры нашего изображения почти на 10%. Если вы специалист по работе с графикой, то ScriptJPG может представлять для вас интерес. Вы сможете диагностировать проблемы по мере их возникновения и, возможно, изменить сценарий, настроить параметры сжатия в соответствии с вашими потребностями. Если вы предпочитаете более понятные и простые инструменты, советуем использовать один из аналогов с графическим интерфейсом. Есть много более мощных альтернатив и, конечно, они гораздо проще в использовании.
сайт
15. ScriptPNG
Платформа: Windows
Как вы уже, наверное, догадались из названия, ScriptPNG — это ближайший родственник ScriptJPG. Он представляет собой пакетный файл Windows, который использует четыре утилиты, чтобы сжимать файлы PNG до нужных размеров. Также, как и в ScriptJPG, здесь очень скудные возможности настройки. Перетащите изображение в файл, и в командной строке открываются девять возможных вариантов сжатия. Выберите тот, который вам нужен, и программа сразу же начнет сокращать каждый файл по очереди (и заменять оригинальные изображения выходными, поэтому работать лучше с копиями).
Еще одна проблема у нас была в том, что старзу после установки вылетел pngout.exe. На выполнении сценария это не отобразилось, но нам пришлось вручную каждый раз закрывать диалоговое окно ошибки, как только оно появлялось. Несмотря на это, результаты сжатия были довольно впечатляющими. Наша веб-графика PNG потеряла до 40,1% объема без видимого ухудшения качества изображений.
сайт
16. Smush. It
Платформа: web
Большинство веб-сервисов для сжатия изображений отличаются большими ограничениями, но Smush. It на Yahoo — это редкое исключение. Единственное ограничение — размер файлов (не более 1 Мб), но зато в систему можно загрузить столько изображений, сколько вам нужно. В ней нет регистрации, нет создания учетной записи, нет ежедневных квот. Изображения сжимаются с помощью различных инструментов, а результаты можно получить в виде ZIP файла.
У такого подхода всего лишь одна проблема — у вас нет доступа к самим инструментам сжатия. Вы не можете настроить или изменить их. Вы видите результаты, которые получите, и ничего не можете сделать, чтобы изменить их. Была обнаружена какая-то проблема с JPG-файлами, так как Smush. It удалось уменьшить наши тестовые изображения всего на 1%. Сжатие PNG было более эффективным — 35,3%, хотя наши GIF-файлы потеряны впечатляющие 23,9% объема (лучшее сжатие без потери качества во всех тестах).
сайт
17. TinyPNG
Платформа: web
Как и Smush. It, TinyPNG — это бесплатный веб-сервис, который может оптимизировать изображения для вас. Просто перетащите свои файлы на веб-страницу, она сожмет их и предоставит ссылки для скачивания. У системы есть некоторые недостатки: ограничение размера файла до 2 Мб, возможность загрузить за один раз только 20 файлов и отсутствие возможности пакетной закачки.
В TinyPNG также четко виден подход к сжатию за счет качества, в отличие от большинства других инструментов, причем в ней пересматривается палитра, чтобы уменьшить (иногда значительно) количество используемых цветов. Неудивительно, что это оправдывает себя в части, касающейся необработанных рисунков, с помощью сжатия нашей веб-графики PNG на 48% — лучший результат в этом тесте. В большинстве случаев очень было трудно обнаружить какие-либо отличия между исходными изображениями и сжатыми версиями.
Кстати, лучший показатель сжатия без потери качества среди локально устанавливаемых программ 40%. Поэтому, если ваш главный приоритет — качество изображения, или вы просто не хотите, постоянно сравнивать графику, пытаясь увидеть, есть ли разница, то TinyPNG может быть вам интересен.
сайт
18. Trout’s GIF Optimizer 2.3
Платформа: Windows
Trout’s GIF Optimizer — инструмент для сжатия, не требующий установки. Параметры у него, конечно, немного ограничены. Как вы догадались из названия, программа выполняет лишь сжатие файлов GIF, поэтому у нее нет никаких глобальных параметров конфигурации, вызывающих особый интерес (хотя можно вручную оптимизировать палитру отдельных изображений различными способами).
Тем не менее, с Trout’s GIF Optimizer, очень легко работать. Просто импортируйте выбранные фотографии, уменьшение размера для каждого изображения отображается сразу же (это очень быстро), можно сохранить их с помощью всего лишь нескольких щелчков мыши. Но, к сожалению, результаты сжатия не особо впечатляют: наша веб-графика GIF уменьшилась в среднем всего на 16,7%.
сайт
Сводная таблица по всем тестируемым сервисам
| Протестировано | Платформа | Сжатие | Уменьшение PNG (в%) | Уменьшение JPG (в%) | Уменьшение GIF (в%) |
|---|---|---|---|---|---|
| AdvanceComp 1.15 | Windows | Без потери качества | -14.20% | ||
Caesium 1.4.1 |
Windows | С потерей / Без потери качества | +18.7% | ||
| FILEminimizer 3.0 | Windows | С потерей / Без потери качества | -26.8% | -39.3% | -16.5% |
FileOptimizer 2.10.135 |
Windows | Без потери качества | -42.2% | -17.7% | -15.9% |
| ImageOptim 1.4.0 | Mac | Без потери качества | -17.8% | -18.3% | -16.2% |
| JPEGmini Lite 1.4.1 | Mac | Без потери качества | -8.2% | ||
| jStrip 3.3 | Windows | Без потери качества | -16.1% | ||
| OptiPNG 0.7.3 | Windows | Без потери качества | -32.3% | ||
| PNGGauntlet 3.1.2.0 | Windows | Без потери качества | -41.3% | ||
| PNGOptimizer 2.2 | Windows | С потерей / Без потери качества | -39.8% | ||
| PNGOutWin 1.5.0 | Windows | Без потери качества | -40.5% | ||
| PUNYpng | Web | Без потери качества | -32.1% | -27.5% | -16.1% |
| RIOT 0.4.6 | Windows | С потерей качества | -21.7% | -39% | -42.8% |
| ScriptJPG | Windows | С потерей / Без потери качества | -10% | ||
| ScriptPNG | Windows | Без потери качества | -40.1% | ||
| Smush. It | Web | Без потери качества | -35.3% | -1% | -23.9% |
| TinyPNG | Web | С потерей качества | -48% | ||
| Trout’s GIF Optimizer 2.3 | Windows | С потерей / Без потери качества | -16.7% |
Выводы
После многочасового тестирования и общего разложения программ-участниц на этапы, можно сделать вывод — сжатие изображений действительно эффективный инструмент оптимизации и дает достаточно неплохой результат. Все наших тестовые файлы PNG можно было уменьшать на 30 — 40%, и даже файлы в формате JPEG удалось сжать на 16-18%. Во всех случаях использовалось сжатие без потери качества, поэтому качество изображения не снизилось, изображения выглядят точно так же, только загружаются быстрее.
Точные результаты которые получите вы, конечно же могут отличаться. Но если вы не пробовали раньше сжимать изображения, то, определенно, стоит взять лучшие из наших программ и попробовать, чтобы посмотреть, чем они могут быть полезны для ваших сайтов.
В целом FileOptimizer оказался лучше аналогов для Windows при сжатии без потери качества, продемонстрировав превосходное сжатием (до 42,2%) наших тестовых файлов. Файлы с расширением JPGи GIF он тоже неплохо сжимает, а также в нем имеются и другие полезные опции (например, сжатие PDF).
Но если эта программа вас по какой либо причине не устроит, то PNGGauntlet и ScriptPNG также обеспечивают хорошее сжатие PNG, а ImageOptim полезна для Mac, так как она дает хороший уровень сжатия JPEG и GIF.
Хотя мы нашли, что веб-сервисы при тестировании оказались менее удобными в использовании, мы бы не стали полностью их исключать. PUNYpng был лучшим при сжатии JPG без потери качества, а Smush. It победил всех конкурентов при сжатии GIF, оба могут оказать большую помощь в уменьшении объемов вашей веб-графики.
Источник
P.S. к сожалению в данном обзоре не упомянут еще один очень эффективный инструмент (спасибо dersmoll и alekskorovin заметившим это при подготовке еженедельного дайджеста), который уже упоминался на Хабре.
UPD Спасибо большое пользователям которые поделились собственными вариантами:
@yourway за Color quantizer (действительно интересная, на мой взгляд).
azproduction за очень нужный вариант для OSX & Linux imgo
LuckyReveal за kraken.io
Плюсы: Высокая степень сжатия, быстрота, API публичный(бесплатно).
Минусы: Лимитированное количество запросов в сутки. (50 в сутки, каждое не более 500kb).
Может быть установлен как плагин для Chrome: goo.gl/aDSQ6, Firefox: goo.gl/mlxd0.
Как сжать PNG онлайн

Хоть изображения формата PNG чаще всего и не занимают много места на носителе, иногда пользователям требуется сжать их размер, при этом важно не потерять качество. Обеспечить выполнение такой задачи помогут специальные онлайн-сервисы, которые позволяют использовать свои инструменты, обрабатывая неограниченное количество картинок.
Сжимаем изображения формата PNG онлайн
Вся процедура выглядит достаточно просто – загрузите изображения и нажмите на соответствующую кнопку для начала обработки. Однако каждый сайт имеет свои особенности и интерфейс. Поэтому мы решили рассмотреть два сервиса, а вы уже выбирайте, какой из них больше подойдет.
Читайте также: Как отредактировать PNG онлайн
Способ 1: CompressPNG
Ресурс CompressPNG не требует предварительной регистрации, предоставляет свои услуги бесплатно, поэтому можно сразу же переходить к добавлению файлов и последующему сжатию. Данный процесс выглядит так:
Перейти на сайт CompressPNG
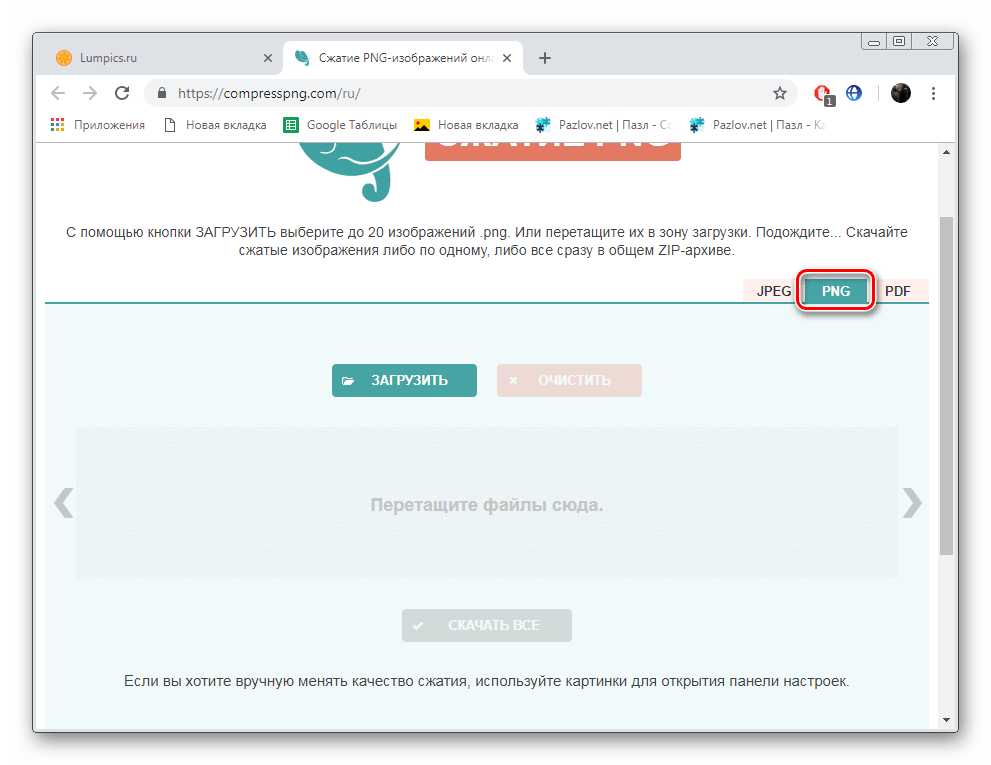
- Перейдите на главную страницу CompressPNG, воспользовавшись указанной выше ссылкой.
- Кликните на вкладку «PNG», чтобы начать работу с картинками именно этого формата.
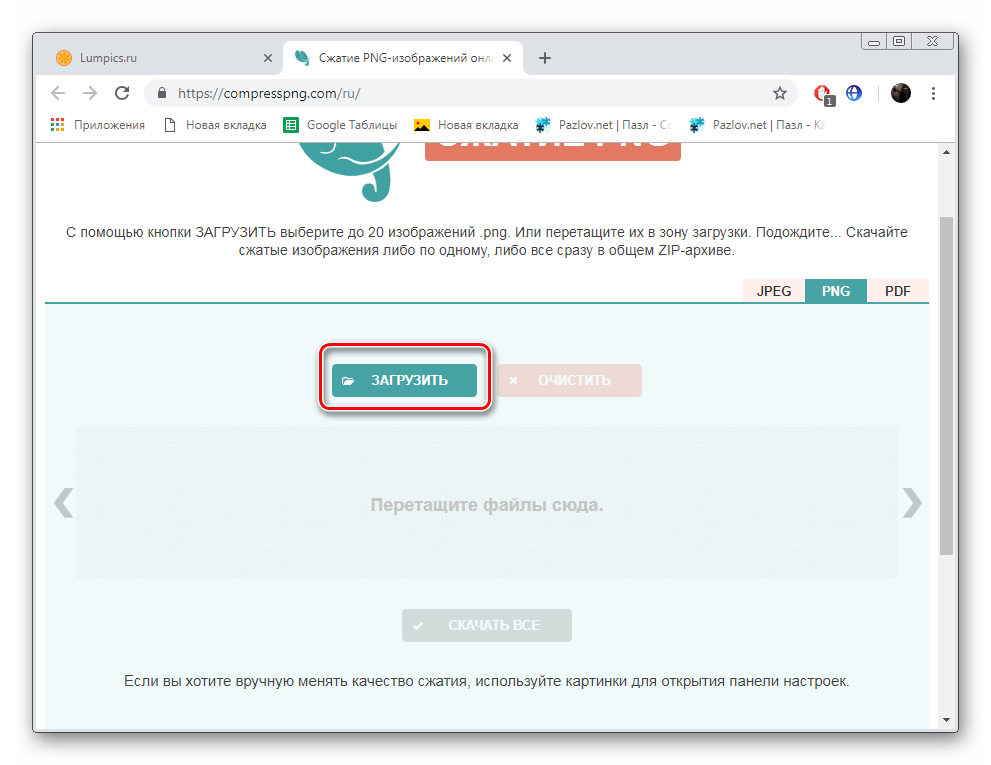
- Теперь приступайте к загрузке.
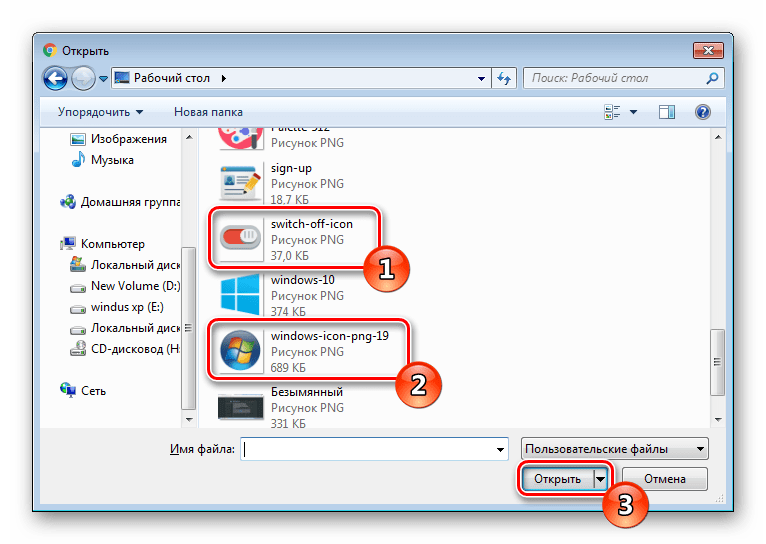
- Одновременно вам доступно добавление до двадцати изображений. С зажатым Ctrl левой кнопкой мыши выделите необходимое и кликните на «Открыть».
- Кроме этого можете переместить файл прямо из директории, зажав его ЛКМ.
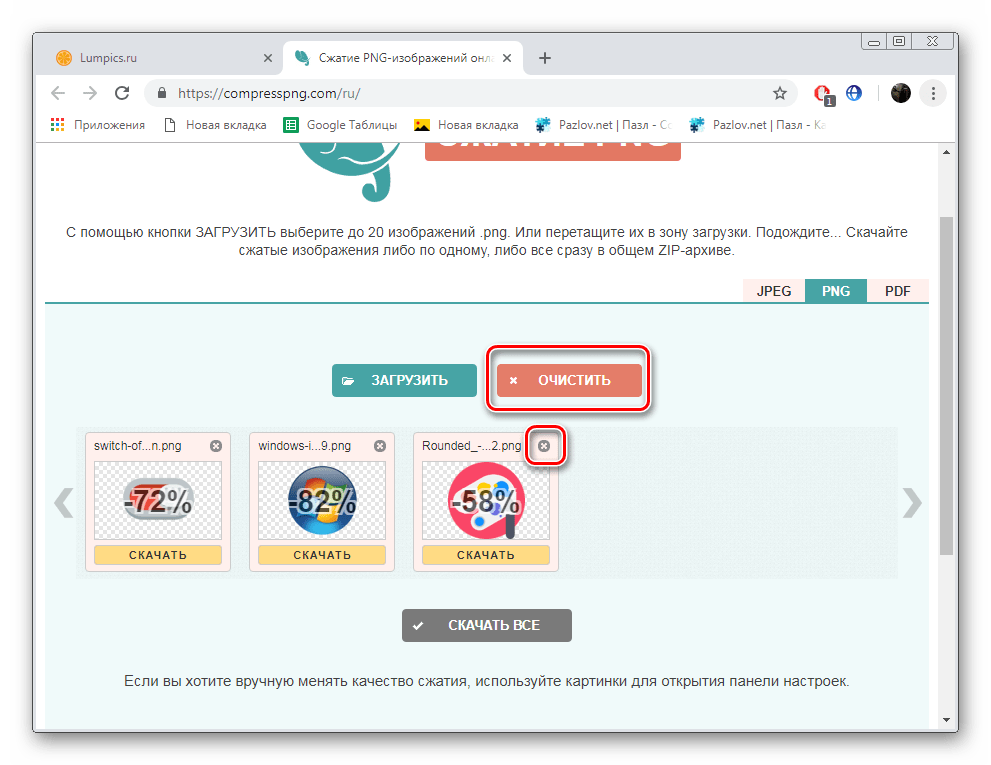
- Дождитесь завершения сжатия всех данных. Когда оно будет закончено, активируется кнопка «Скачать все».
- Очистите список полностью, если были добавлены не те фотографии или удалите некоторые из них, нажав на крестик.
- Сохраните изображения, нажав «Скачать».
- Откройте закачку через архиватор.








Теперь у вас на компьютере хранятся копии PNG-картинок в сжатом виде без потери качества.
Способ 2: IloveIMG
Сервис IloveIMG предоставляет большое количество различных инструментов по работе с графическими типами файлов, однако сейчас нас интересует только сжатие.
Перейти на сайт IloveIMG
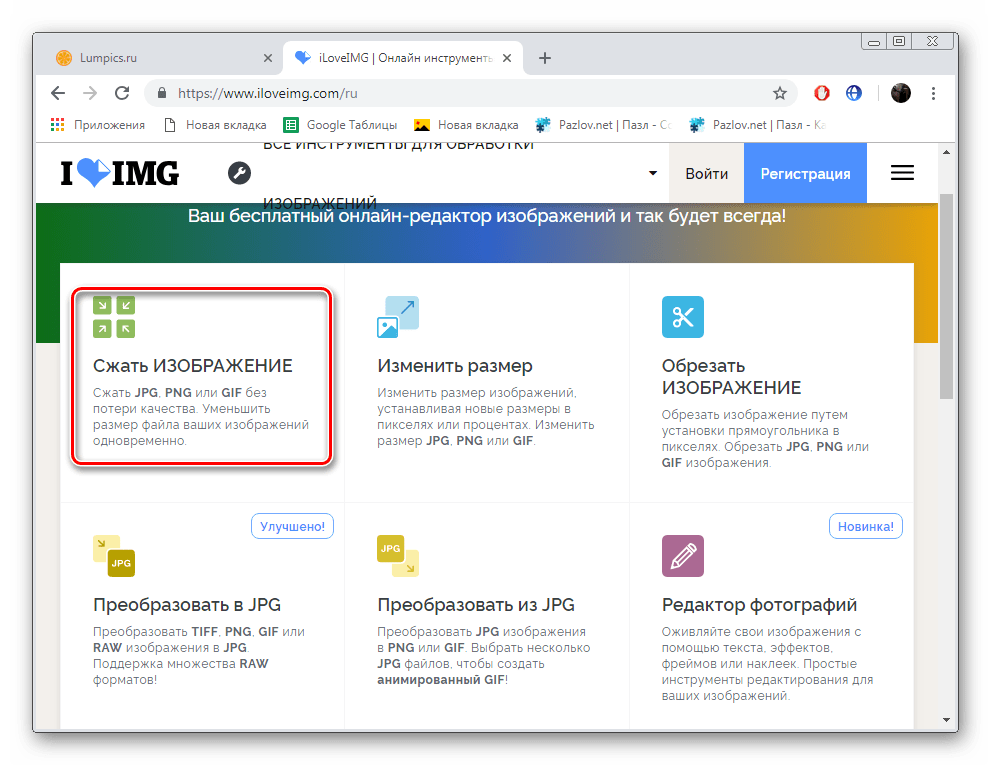
- Через любой удобный веб-обозреватель откройте главную страницу сайта IloveIMG.
- Здесь выберите инструмент «Сжать изображение».
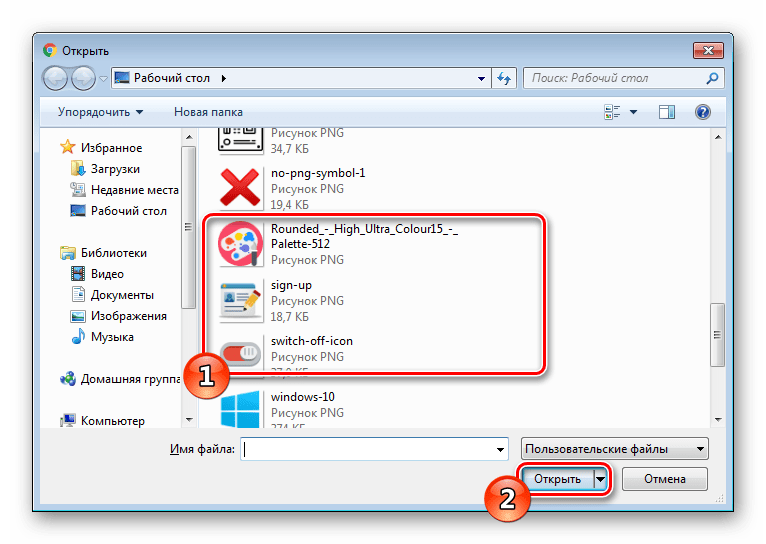
- Загрузите картинки, хранящиеся на компьютере или других сервисах.
- Добавление картинок происходит так же, как это было показано в первом способе. Просто выделите нужные файлы и нажмите на «Открыть».
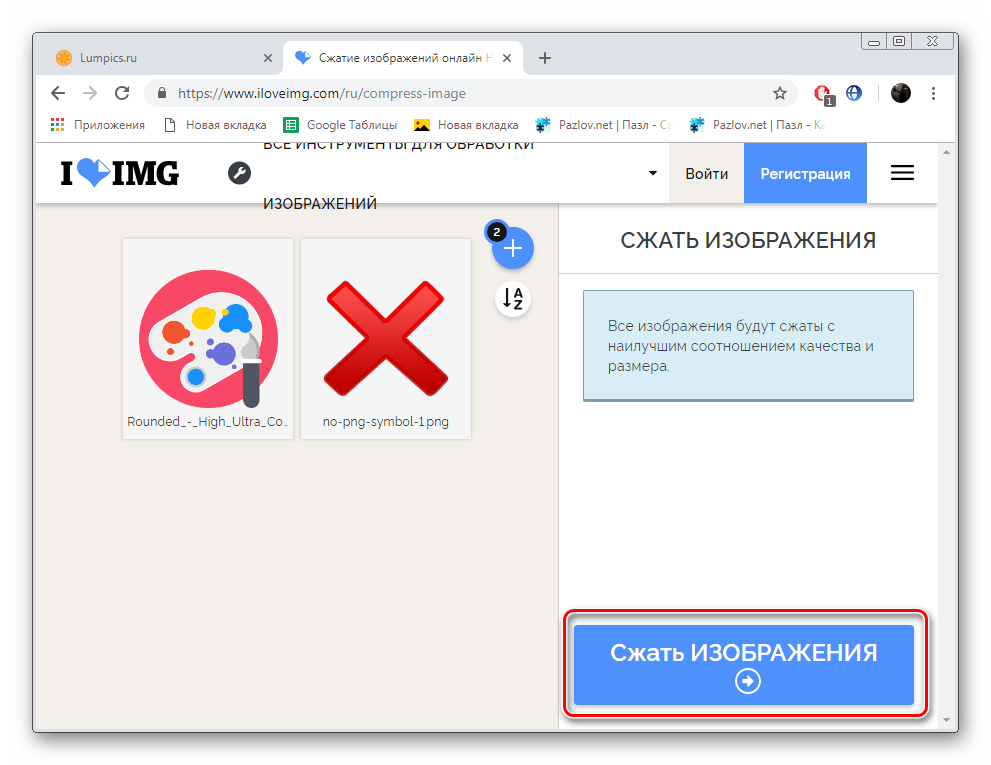
- Справа присутствует всплывающая панель, через которую добавляется еще несколько элементов для их одновременной обработки.
- Каждый файл вы можете удалить или повернуть на нужное количество градусов, используя отведенные для этого кнопки. Кроме этого доступна функция сортировки.
- По окончании всех действий кликните на «Сжать изображения».
- Дождитесь окончания обработки. Вы будете уведомлены о том, на сколько процентов удалось сжать все объекты. Скачайте их в виде архива и откройте на ПК.



Либо же перетащите объекты по очереди во вкладку.





На этом наша статья подходит к логическому завершению. Сегодня на примере двух онлайн-сервисов мы показали, как легко и быстро сжать PNG-изображения без потери качества. Надеемся, предоставленные инструкции были полезны и у вас не осталось вопросов по этой теме.
Читайте также:
Конвертируем изображения PNG в JPG
Конвертируем формат PNG в PDF
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСжатие PNG файлов онлайн
Чтобы сжать все выходные файлы в ZIP-файл, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Чтобы скачать один файл, просто щелкните правой кнопкой мыши ссылку на файл и нажмите «Сохранить ссылку как …».
| Имя файла | Оригинальный размер | Выходной размер | Размер сжатый | действий |
|---|
Настройки
Сначала установите качество PNG.Значение качества PNG может быть от 1 (низкое качество изображения и максимальное сжатие) до 100 (наилучшее качество, но наименее эффективное сжатие). Настройки необязательны, вы можете закрыть раздел «Настройки», нажав «X» справа.
Добавить файлы
Перетащите несколько файлов PNG в раздел «Выбор файлов».Размер каждого файла PNG может составлять до 40 МБ.
Сжатие файлов
Пакетное сжатие запускается автоматически при загрузке файлов. Пожалуйста, будьте терпеливы, пока файлы загружаются или сжимаются.
Выходные файлы
Выходные файлы будут перечислены в разделе «Выходные файлы».Чтобы сжать все выходные файлы в файл ZIP, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Вы можете щелкнуть правой кнопкой мыши на имени файла и нажать «Сохранить ссылку как …», чтобы сохранить файл. Выходные файлы будут автоматически удалены на нашем сервере через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните их в онлайн-хранилищах, таких как Google Drive или Dropbox, как можно скорее.
Используйте этот PNG-компрессор для сжатия изображений PNG для показа на веб-сайте, обмена в социальных сетях или отправки по электронной почте.
Portable Network Graphics — это формат файла растровой графики, который поддерживает сжатие данных без потерь. PNG был разработан как улучшенная непатентованная замена графического формата обмена (GIF). PNG использует DEFLATE, непатентованный алгоритм сжатия данных без потерь, включающий комбинацию кодирования LZ77 и Хаффмана. По сравнению с форматами со сжатием с потерями, такими как JPG, выбор параметра сжатия выше среднего задерживает обработку, но часто не приводит к значительно меньшему размеру файла.
Несмотря на то, что PNG был разработан как формат без потерь, кодеры PNG могут предварительно обрабатывать данные изображения с потерями (чтобы уменьшить используемые цвета) для улучшения сжатия PNG. Именно так compresss.com сжимает изображения PNG онлайн.
Copyright © 2020 Compresss.com — Универсальный файловый компрессор. Все права защищены. Политика конфиденциальности
Aconvert.com является дочерним сайтом Compresss.com, он фокусируется на преобразовании файлов вместо сжатия файлов.
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы уменьшить размер файла ваших файлов PNG. Из-за выборочного уменьшения количества цветов в изображении требуется меньше байтов для хранения данных. Эффект почти незаметен, но он очень сильно влияет на размер файла!
Почему я должен использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может хранить частично прозрачных изображений .Формат использует сжатие, но файлы все еще могут быть большими. Используйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую пропускную способность и загружать быстрее .
Кто-нибудь может сказать разницу?
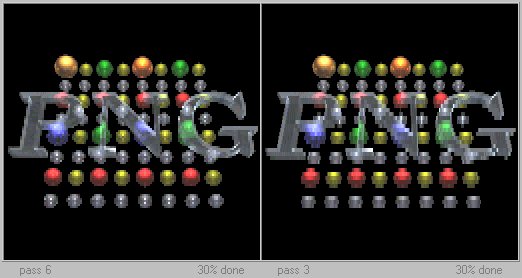
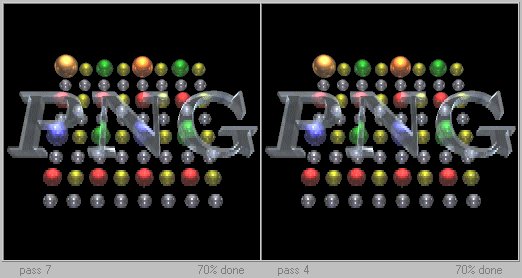
Отличный вопрос! Позвольте мне дать вам параллельное сравнение. Ниже приведены две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Найди разницу?
 Оригинальный прозрачный PNG
Оригинальный прозрачный PNG Размер файла 57 КБ против
 Сжатый прозрачный PNG
Сжатый прозрачный PNG Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (Portable Network Graphics), похожие цвета в вашем изображении объединяются.Эта техника называется «квантование». Благодаря уменьшению количества цветов 24-битные файлы PNG можно преобразовать в намного меньшие 8-битные индексированные цветные изображения. Все ненужные метаданные тоже удаляются. В результате получаются улучшенные файлы PNG с и 100% поддержкой прозрачности . Имей свой торт и ешь его тоже!
На изображении выше размер файла уменьшен на более чем на 70% и . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Это поддерживается везде?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . Все еще нужно поддерживать Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без каких-либо обходных путей!
Безопасно ли использовать анимированные PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG.Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте Microsoft Developer Feedback.
Apple добавила анимированные стикеры в iMessage с выпуском iOS 10. Если вы хотите создавать и сжимать стикеры размером менее 500 КБ, взгляните на пример стикера iMessage Panda на Github.
Как насчет Photoshop?
Отличный вопрос! Только Photoshop CC 2015, 2017 и 2018 могут сохранять изображения в виде проиндексированных файлов PNG с альфа-прозрачностью.В других версиях это невозможно, и Photoshop CS5 даже не может отображать их должным образом.
Вы можете использовать Save for Web для экспорта изображений в виде 24-битных прозрачных файлов PNG и загрузки их в TinyPNG. Мы преобразуем их в крошечные проиндексированные файлы PNG. Вы также можете установить плагин TinyPNG Photoshop. Это позволяет масштабировать, просматривать и сохранять сжатые изображения в формате PNG и JPEG прямо из Photoshop.
Почему вы создали TinyPNG?
Compress JPG / JPEG / PNG Онлайн Бесплатно | Интернет UniConverter
Партнерский проект третьего поколения .3g2, .agpp, .3gp
Конвертировать 3G2 в MP4, Конвертировать 3G2 в AVI, Конвертировать MP4 в 3G2, Конвертировать 3GP в 3G2, Конвертировать MP4 в 3GP, Конвертировать 3GP в MP3, Конвертировать 3GP в MP4, Конвертировать 3GP в AVI
Расширенный формат систем .asf
Конвертировать ASF в MP4, конвертировать ASF в AVI, конвертировать ASF в MP3, конвертировать MP4 в ASF
Аудио Видео Чередование.Ави
Конвертировать MP4 в AVI, конвертировать AVI в MP4, конвертировать AVI в MP3, конвертировать MKV в AVI, конвертировать MOV в AVI, конвертировать WEBM в AVI, конвертировать SWF в AVI
DivX .divx
Конвертировать DIVX в MP4, конвертировать DIVX в AVI, конвертировать MP4 в DIVX, конвертировать AVI в DIVX
Flash Video .f4v, .flv
Конвертировать FLV в MP4, Конвертировать F4V в MP4, Конвертировать FLV в WAV, Конвертировать MP4 в FLV
Используйте для Facebook видео.mp4
Конвертируйте видео с Facebook в MP4, конвертируйте видео с Facebook в MP3, конвертируйте видео в формат Facebook
Высокоэффективное кодирование видео h.265
Конвертировать h365 в h364, Конвертировать h364 в h365
MPEG-4 видео файл .m4v, .mp4
Преобразование MP4 в MP3, Преобразование MP3 в MP4, Преобразование AVI в MP4, Преобразование MP4 в MPEG4, Преобразование WMA в MP4, Преобразование MP4 в WMA
Matroska Мультимедийный Контейнер.мкв
Преобразование MKV в MP4, Преобразование MKV в MP3, Преобразование MKV в AVI, Преобразование MKV в MOV, Преобразование MKV в MOV
Формат файла QuickTime .mov, .qtff
Конвертировать MOV в MP4, конвертировать MOV в AVI, конвертировать MP4 в MOV, конвертировать MKV в MOV
MPEG-4 Part 14 .mp4
Преобразование MP4 в MP3, Преобразование MP3 в MP4, Преобразование AVI в MP4, Преобразование WMA в MP4, Преобразование DAT в MP4, Преобразование RMVB в MP4, Преобразование MP4 в MP4
Группа экспертов по кинематографии.mpeg, .mpeg-2, .mpeg-3, .mpeg4
Преобразование MPEG в MP3, Преобразование MPEG4 в MP3, Преобразование MP4 в MPEG, Преобразование MP4 в MPEG2, Преобразование AVI в MPEG
Формат обмена материала .mxf
Конвертировать MXF в MP4, Конвертировать MXF в MOV, Конвертировать MXF в MP3, Конвертировать MXF в AVI
Ogg Vorbis Video .ogv
Конвертировать MP4 в OGV, Конвертировать OGV в MP4, Конвертировать OGV в AVI, Конвертировать MOV в OGV
Shockwave Flash.SWF
Конвертировать SWF в MP4, конвертировать MP4 в SWF, конвертировать SWF в AVI, конвертировать SWF в MP3, конвертировать SWF в MOV, конвертировать SWF в FLA
Мультиплексирование цифрового видео и аудио потоков .trp
Конвертировать TRP в MP4, Конвертировать MP4 в TRP
Транспортный поток .ts, .mts
Конвертировать MTS в MOV, конвертировать TS в MP4, конвертировать MTS в MP4, конвертировать TS в MP3, конвертировать MTS в MP3
Используйте для Vimeo Video.Vimeo
Конвертировать Vimeo в MP4, Конвертировать Vimeo в MP3, Конвертировать Vimeo в MOV, Конвертировать Vimeo в AVI
Видеообъект .vob
Конвертировать VOB в MP4, Конвертировать VOB в MP3, Конвертировать MP4 в VOB, Конвертировать VOB в WMV, Конвертировать VOB в AVI
WEB Media .webm
Конвертировать WEBM в MP4, конвертировать MP4 в WEBM, конвертировать WEBM в MP3, конвертировать WEBM в AVI, конвертировать AVI в WEBM, конвертировать WEBM в MOV, конвертировать MOV в WEBM, конвертировать WEBM в WMV
Windows Media Video.WMV
Конвертировать WMV в MP4, конвертировать MP4 в WMV, конвертировать MP3 в WMV, конвертировать WLMP в WMV, конвертировать MOV в WMV, конвертировать MPG в WMV, конвертировать VOB в WMV
XviD .xvid
Конвертировать XVID в MP4, Конвертировать MP4 в XVID, Конвертировать AVI в XVID, Конвертировать XVID в AVI
Используйте для YouTube Video .mp4
Конвертировать YouTube видео в MP3, Конвертировать YouTube песни в MP3
— как сжать изображение PNG с помощью Java
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,