Как создать ссылку на файл
Всем привет, на связи снова Евгений Кузьменко. Иногда у нас возникает необходимость сохранить какой-нибудь файлик на сайте и дать возможность его скачать посетителям. Сегодня посмотрим, как создать ссылку на файл.
Содержание:
Существует два способа создать ссылку для скачивания файла. Мы рассмотрим их все, чтобы у Вас была альтернатива, т.к. какой-нибудь из них может не подойти для Вашей ситуации.
Создание ссылки на файл в Вордпресс
Данный способ является самым быстрым и удобным, т.к. делается полностью средствами WordPress.
Размещаем курсор в месте, где мы хотим сделать ссылку на файл и нажимаем на кнопочку «Добавить медиафайл».
Далее выбираем вкладку «Загрузить файлы» и жмем по кнопочке «Выберите файлы».
В открывшемся окне выбираем нужный нам файл и щелкаем на кнопку «Открыть». После загрузки файла в поле «Заголовок» пишем название ссылки на файл и нажимаем на кнопку «
Всё, ссылка на файл готова.
Создание ссылки на файл через хостинг
Этот способ более трудоемкий, но не менее эффективный.
В моем примере я буду делать ссылку на файл, находящийся в корне сайта, но Вы можете его положить в любую понравившеюся папку.
Итак, закачиваем файл на хостинг. Для этого соединяемся с сервером по FTP или через веб-интерфейс. Закачиваем файл в корневую директорию сайта. Далее переходим на страницу редактирования записи блога и ставим курсор в месте, где будем размещать ссылку. На панели графического редактора нажимаем на кнопку «Вставить/изменить ссылку».
В следующем окне в поле «Текст ссылки» вбиваем имя ссылки, в поле URL вводим
Ваша ссылка на файл готова.
Итак, сегодня мы разобрались, как сделать ссылку на скачивание файла. Используйте данную возможность на Вашем сайте. Все вопросы и пожелания можете оставить в комментариях. Буду рад на них ответить. Всего доброго и удачи!
С уважением, Евгений Кузьменко.
ekuzmenko.ru
Создание и изменение гиперссылок — Office
Помимо веб-страниц, можно создавать ссылки на существующие или новые файлы на компьютере, адреса электронной почты, а также определенные места в документе. Кроме того, вы можете изменить адрес, отображаемый текст и начертание или цвет шрифта гиперссылки.
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка.

Также можно щелкнуть текст или рисунок правой кнопкой мыши и в контекстном меню выбрать пункт Гиперссылка.
-
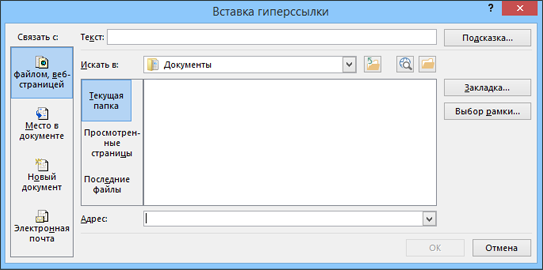
В окне Вставка гиперссылки введите или вставьте ссылку в поле
Примечание: Если вы не видите поле Адрес, убедитесь, что в разделе Связать с выбрано файлом, веб-страницей.
Вы также можете ввести другой текст для ссылки в поле Текст.
Примечание: Если вы не знаете адрес гиперссылки, нажмите кнопку Интернет
 и скопируйте URL-адрес страницы.
и скопируйте URL-адрес страницы.
Вы можете добавить гиперссылку на существующий файл или на файл, который вы хотите создать.
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка.

-
В разделе Связать с выполните одно из указанных ниже действий.
-
Чтобы связать ссылку с существующим файлом, в разделе Связать с нажмите кнопку файлом, веб-страницей, а затем найдите нужный файл в раскрывающемся списке Искать в или списке Текущая папка.

-
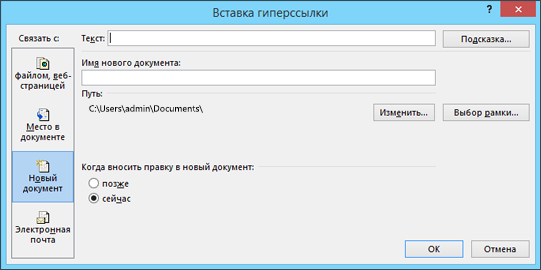
Чтобы создать новый файл и добавить ссылку на него, в разделе

-
Необязательно. Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка
 .
.Также можно щелкнуть текст или рисунок правой кнопкой мыши и в контекстном меню выбрать пункт Гиперссылка.
-
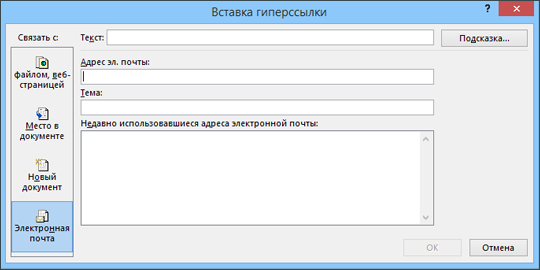
В разделе Связать с щелкните элемент электронной почтой.

-
Введите нужный адрес электронной почты в поле Адрес эл. почты или выберите его из списка Недавно использовавшиеся адреса электронной почты.
-
В поле Тема введите тему сообщения.
Примечание: Некоторые веб-браузеры и почтовые программы не распознают строку темы.
Необязательно. Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Можно также создать ссылку на пустое сообщение электронной почты, просто введя адрес в документе. Например, введите [email protected], и гиперссылка будет создана автоматически (если автоматическое форматирование гиперссылок не отключено).
Вы можете создавать гиперссылки для перехода в документ Word или письмо Outlook, которое содержит стили заголовков или закладки. Также можно добавлять ссылки на слайды и произвольные показы в презентациях PowerPoint и отдельные ячейки и листы Excel.
Создание гиперссылки на другое место в текущем документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка
 .
. -
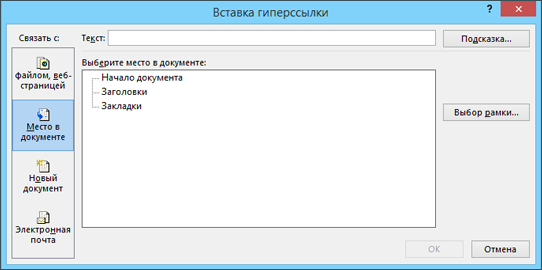
В разделе Связать с выберите параметр Место в документе.

-
В списке выберите заголовок (только текущий документ), закладку, слайд, произвольный показ или ссылку на ячейку, на которую вы хотите добавить ссылку.
Необязательно. Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Создание гиперссылки на место в другом документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
На вкладке Вставка нажмите кнопку Гиперссылка
 .
.Также можно щелкнуть текст или рисунок правой кнопкой мыши и в контекстном меню выбрать пункт Гиперссылка.
-
В группе Связать с щелкните элемент файлом, веб- страницей.

-
В поле Искать в щелкните стрелку вниз, а затем найдите и выберите файл, на который должна указывать ссылка.
-
Щелкните Ссылка, выберите заголовок, закладку, слайд, произвольный показ или ссылку на ячейку, а затем нажмите кнопку ОК.
Необязательно. Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
-
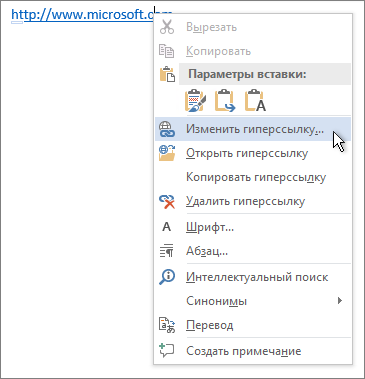
Чтобы изменить адрес или отображаемый текст добавленной гиперссылки, щелкните ее правой кнопкой мыши и выберите Изменить гиперссылку.

-
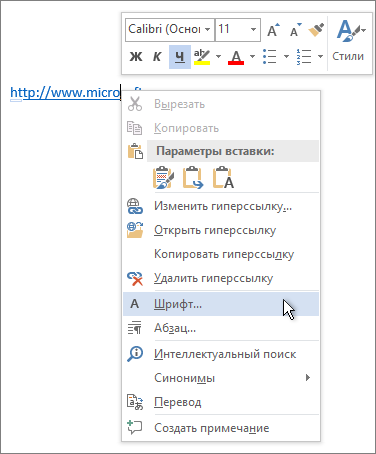
Чтобы изменить внешний вид гиперссылки, например начертание, размер или цвет шрифта, щелкните ее правой кнопкой мыши и выберите Шрифт в контекстном меню или щелкните вариант стиля на появившейся мини-панели инструментов.

-
Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, щелкните ссылку правой кнопкой мыши, выберите Изменить гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна и введите текст.
Дополнительные сведения
Удаление и отключение гиперссылок
Создание гиперссылки в Publisher
Создание гиперссылки в OneNote
Гиперссылки в Word для Интернета
support.office.com
Как сделать ссылку на скачивание файла

Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега. Про то как создавать обычные ссылки есть статья: как сделать ссылку
Ниже пойдёт речь о том как сделать ссылку для скачивания файла.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т.д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
<a href="#">текст ссылки</a># — вместо символа решётки в атрибуте href прописывается ссылка на файл который отдаём для скачивания;
текст ссылки — можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.д.
Так же хочу обратить внимание, что если файл с вашего сайта указываем относительный путь к файлу /music/pesnya.mp3, а со сторонних сайтов указываем полный путь https://inter-net.pro/music/pesnya.mp3
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого тег.
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download.
Структура ссылки для скачивания в html строится следующим образом:
<a href="#" download="">текст ссылки</a>Вместо знака решётки # указываем ссылку на файл передающийся для скачивания.
В атрибуте download ничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
<a href="#" download="" title="">текст ссылки</a> В кавычках атрибута title прописываем текст всплывающей подсказки.
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
<a href="#" download="" title="всплывающая подсказка">скачать файл</a>Результат: скачать файл
Скачать через кнопку
Код:
<a href="#" download="">
<button>Скачать файл</button>
</a>Результат:
Скачать файл
Есть такой инструмент как Генератор кнопок, где просто генерировать кнопки с тегом скачивания и иконками.
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
<i></i> — пример для Font Awesome
<i></i> — пример для Icomoon
Код:
<a href="#" download="">
<button>Скачать файл <i></i></button>
</a>Результат:
Скачать файл
Скачивание файла при клике на изображение
Код:
<a href="#" download="">
<img src="/images/knopki/skachat.png" alt="скачать"/>
</a>Результат:

Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т.д.
Для этого добавляем атрибут style=" "
Код:
<a href="#" download="">Скачать файл</a>Результат:
Скачать файл
Если вам что то не понятно или есть какие либо вопросы — не стесняйтесь и задавайте их в комментариях.
Записи по теме
Как сделать ссылку Инструкция как делать ссылки: анкорные и безанкорные ссылки, ссылки в BB-кодах, ссылки открывающиеся в новой вкладке, ссылки на изображениях и т.д.
Онлайн экранирование кода для вставки в HTML
Инструкция как делать ссылки: анкорные и безанкорные ссылки, ссылки в BB-кодах, ссылки открывающиеся в новой вкладке, ссылки на изображениях и т.д.
Онлайн экранирование кода для вставки в HTML  Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: & »
Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: & »
inter-net.pro
Создание ссылок в HTML

Приветствую Вас дорогие друзья! В этой статье мы поговорим о HTML ссылках. Это очень важный элемент и Вы, безусловно, должны знать, что это такое и где используются, так как ссылки присутствуют на каждом сайте.
Я еще не встретил в интернете такие сайты, чтобы не имели хотя бы одну ссылку. В первую очередь ссылки используются для связки страниц, то есть для того чтобы пользователь смог перейти с одной страницы на другую.
Также они используются в следующих случаях:
- Для того чтобы увеличить изображение на сайте.
- Для того чтобы скачать какой-то файл или посмотреть в браузере какой-то документ.
- Для того чтобы перейти к началу текущей страницы или к какому то абзацу другой страницы. Таким образом, делается ссылка на вверх.
Ссылки имеют следующий синтаксис:
<a href="адрес страницы" >Якорь ссылки </a>
Атрибут href является обязательным, в его значение указываем адрес страницы, на которую хотим перейти. Также в его значение мы можем указать путь к изображению или путь, к файлу которого хотим скачать.
Существует 2 типа адресов, это абсолютный адрес и относительный.
Абсолютный адрес это когда указываем адрес какого-то сайта из интернета, вместе с протоколом http. Например:
<a href="https://www.vk.com" >Социальная сеть ВКонтакте </a>
После клика по данной ссылке мы перейдём в социальную сеть ВКонтакте.
Относительный путь это путь относительно текущего файла. Допустим, в папку сайта находится два файла, главная страница index.html и страница о нас about.html. Для того чтобы мы смогли перейти с главной страницы на страницу о нас, в значение атрибута href у ссылки на главной странице нужно написать название файла который отвечает за страницу на которой хотим перейти. В нашем случае мы хотим сделать ссылку для перехода с главной странице на страницу о нас, поэтому в коде главной странице добавляем такую ссылку:
<a href="about.html" > Перейти на страницу О нас </a>
Изображение в качестве якоря ссылки
Вместо якоря ссылки может быть и изображение. Нажимая на изображение, мы перейдём на указанный адрес в значение атрибута ссылки href. Вот пример такой ссылки:

HTML код такой ссылки следующий:
<a href="https://ru.wikipedia.org/wiki/Angelina_Jolie" >
<img src="images/angelinajolie.jpg" alt="Анжелина Джоли" />
</a>
Ссылка на изображение
Если в значение атрибута href указать адрес на какое-нибудь изображение, то при нажатии на данную ссылку, в браузере откроется изображение в полном ее размере.
Посмотрим это на примере. Напишем следующие строки в код странице.
<h2 align="center" > Ссылки </h2>
<p> Для того чтобы посмотреть изображение в браузере, кликните на ее. </p>
<p>
<a href="images/bugatti.jpeg" >
<img src="images/bugatti.jpeg" alt="Bugatti" />
</a>
</p>
Открываем страницу в браузере и смотрим на результат:

После клика на изображение, оно откроется в браузере.

Ссылка на файл
А теперь сделаем так чтобы пользователь смог скачать со страницы какой-нибудь файл. Этот файл может быть какой-то документ, какая-то песня, торрент-файл или архив.
И так для того чтобы это реализовать нужно в значение атрибута ссылки href, указать путь к файлу для скачивания. Например, нужно сделать так чтобы пользователь смог скачать какой-нибудь документ с расширением .docx. Для начала на хостинге сайта создаем папку для файлов, назовем ее, например files. Вставляем в созданную папку нужный файл и в коде страницы пишем следующие строки:
<p>
<a href="files/document.docx"> Скачать Документ </a>
</p>
Теперь, когда пользователь нажмет на ссылку скачать документ, сразу начнется скачивание файла.

Аналогично можно сделать и с остальными типами файлов.
И на этом все. Из этой статьи Вы узнали следующие:
- Как создать ссылку на другую страницу.
- Как сделать изображение ссылкой.
- Как сделать ссылку на изображение
- Как создать ссылку на файл.
Теперь Вы сможете сделать все это сами. Без чьей либо помощи.
Похожие статьи:
Видео:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Следующая статья >>Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту [email protected]. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2015-12-11 11:50:05
sozdatisite.ru
Как создать символьную ссылку на папку или файл в Windows 10, 8.1, 8, 7, Vista
Символьная ссылка (или символическая, симлинк, от англ. Symbolic link) — это специальный файл на жестком диске, который по принципу работы аналогичен ярлыку. Внутри файла символьной ссылки находится всего одна строка с указателем на путь к папке или файлу, который должен быть открыт при обращении к этой ссылке. На практике симлинки применяются нечасто, в качестве примера можно привести перенос кэша браузера Google Chrome в оперативную память (здесь мы обманули Хром и перенесли папку кэша с жесткого диска на виртуальный диск в оперативную память).

Ссылка на папку Cache, размещенную в ОЗУ
Создание символьной ссылки в Windows возможно как стандартными инструментами операционной системы, так и различными утилитами. Мы рассмотрим оба варианта.
Создание симлинка в командной строке
Мануал в Википедии говорит, что команда выглядит следующим образом:
MKLINK [[/D] | [/H] | [/J]] Ссылка Назначение
/D — Создание символической ссылки на каталог (по умолчанию создается на файл).
/H — Создание жесткой связи вместо символической ссылки.
/J — Создание соединения для каталога.
Ссылка — Имя новой символической ссылки.
Назначение — Путь, на который ссылается новая ссылка.
1. Создаем (или копируем и вставляем) папку в нужном месте. Например на диске D создаем папку temp.
2. Открываем командную строку: Пуск — Выполнить или Win+R. Вводим cmd и жмем enter или ОК.
3. В командной строке создаем символьную ссылку с помощью следующей команды:
mklink /d «c:\temp» «d:\temp»
Здесь c:\temp — это создаваемый симлинк, а d:\temp — путь, на который она указывает. Как правило, имя ссылки совпадает с именем папки, на которую она указывает, поскольку система обращаясь к той же папке-ссылке c:\temp будет работать так, будто папка temp по-прежнему расположена на диске C, а не перенесена нами на диск D.
Утилита Link Shell Extension
Подобных утилит немало, но мы рассмотрим создание символьной ссылки через Link Shell Extension. Скачать эту бесплатную утилиту можно со страницы сайта разработчиков. Link Shell Extension добавляет в контекстное меню правой кнопки мыши некоторые пункты, позволяя создавать симлинки привычным способом вроде «копировать/вставить» без необходимости запускать командную строку.
Скачиваем, устанавливаем и запускаем Link Shell Extension. Во время установки можно выбрать русский язык. Само окно программы нам не требуется, его можно сразу закрыть, если вам не нужно устанавливать дополнительные настройки.

Использовать утилиту просто. Выбираем папку, для которой нужна ссылка, и щелкаем по ней правой кнопкой мыши — в меню выбираем Запомнить источник ссылки. После этого открываем папку, где нужно эту ссылку вставить, и также делаем клик правой кнопкой, теперь выбираем Поместить как — Символическую ссылку. Готово.

2notebook.net
Вставка ссылки на файл
Ссылка на файл — ссылка к исполняемому файлу (например. notepad.exe) или к файлу данных, связанному с приложением (например .DOC файлы обработки текстов или .PDF файлы). Нажатие на ссылку в справке точно то же, как двойной щелчок на выполнимом, или .DOC или .PDF файле на вашем настольном компьютере или в Проводнике Windows. Это или запускает исполняемый файл или открывает .DOC или .PDF или другой файл с приложением — обработчиком.
| Ссылки на файл поддерживаются не во всех выходных форматах! См. ниже для деталей. |
Как вставлять ссылки на файл:
| 1. | Выберите текст в вашем документе, если Вы хотите использовать его как ссылку. Вы не обязаны сделать этого — Вы можете ввести полностью новый заголовок в диалоговое окно , если хотите. |
| 2. | Откройте диалоговое окно . Есть несколько других способов сделать это: |
| · | Выберите кнопку Вставить гиперссылку в Инструментальной панели |
| · | Выберите Гиперссылку … в меню |
| 3. | Выберите опцию Ссылка на файла наверху диалога. |
| 4. | Редактируйте в случае необходимости и выберите ссылки: |
| 5. | Введите имя файла с расширением в области область. |
| 6. | Введите любые параметры запуска, связанные с файлом в области , например файл, который будет открыт исполняемым файлом или любые необходимые параметры для файла данных. |
| · | Нажмите , чтобы проверить ссылку (файл должен присутствовать в вашем проектном каталоге). |
|
Избегайте использовать пути! Чтобы обезопаситься, вообще лучше всего включить все внешние файлы, на которые Вы хотите сослаться, в тот же каталог, как ваша справка. Пути могут работать с Winhelp, но средство просмотра Справки HTML имеет ошибку путей и почти всегда производит ошибки на компьютерах пользователей, когда Вы используете пути - даже при том, что это может работать на вашей машине! |
Внедрение связанных файлов в документах PDF:
Вы можете установить Help & Manual автоматически внедрять файлы, на которые ссылаются со ссылками файла в файле PDF, когда Вы экспортируете ваш проект в PDF. Это позволяет включить дополнительные файлы в документ PDF, не имея необходимость использовать несколько файлов.
Когда пользователь нажимает на ссылку, файл будет отображен с приложением, с которым он связан в Windows. Это работает для большинства типов файла, включая другие файлы PDF, документы и изображения всех видов и даже исполняемые файлы EXE.
| 1. | Перейдите и активируйте опцию Ссылки файла — внедряют связанные файлы с расширениями. |
| 2. | Удостоверьтесь, что файлы, на которые Вы ссылаетесь, сохранены в одной из папок, имеющихся в вашем списке Папки рисунков в Свойствах проекта. Если Вы имеете много мест ссылок папки, файлы - в одной из первых немногих папок в списке. |
Когда Вы компилируете ваш проект, файлы, на которые есть ссылки файла, будут физически внедрены в файл PDF. Это увеличит размер формата PDF соответственно, конечно.
Совместимость ссылки на файл в выходных форматах:
Функциональные возможности ссылки на файл изменяются в зависимости от выходного формата, который Вы используете:
|
Winhelp: |
Поддерживается, и относительные пути, и параметры запуска будут работать (экспортируется как макрос ExecFile() ). |
|
Справка HTML: |
Поддерживается с параметрами запуска, но не использует пути. Все внешние файлы должны быть в том же каталоге, как .CHM файл Справки HTML. Кроме того, отметьте, что ссылки к некоторым типам внешних файлов в Справке HTML теперь ограничены на Windows ХР с Service Pack 2 или позже. Это — особенность безопасности, осуществленная Microsoft, таким образом Вы должны проверить все ссылки на должным образом конфигурированных системах ХР перед дистрибуцией. Еще более серьезные ограничения относятся к файлам Справки HTML, к которым обращаются на сетевых дисках. Здесь ссылки на файл не будут работать вообще на Windows ХР и сама Справка HTML также строго ограничена. См. этот раздел на форуме пользователей Help & Manual для большего количества деталей и отладки. |
|
Броузерная справка : |
Экспортируется, но поддержка зависит полностью от броузера пользователя. Будет работать в Internet Explorer, но часто не в других броузерах. Пути не рекомендуются. Никаких параметров запуска (например, «wordpad.exe» самостоятельно в порядке, но «wordpad.exe myfile.doc» не будет работать). |
|
eBook: |
Поддерживается, не используйте пути. Ссылка только на простой файл, никаких параметров запуска. |
|
Справка Visual Studio: |
Не поддерживается. Внешние ссылки на файл явно запрещаются в Справке Visual Studio / MS Help 2.0. |
|
Adobe PDF: |
Ссылка только на простой файл, никаких параметров запуска. Ссылки должны быть активизированы в . |
|
Word RTF: |
Поддерживается, но не рекомендуется — пользователи, очень вероятно, переместят документы RTF Word, и ссылки потом будут мертвы. Никаких параметров запуска. |
informationworker.ru
Ссылки в Windows, символьные и не только / Habr
Предыстория
В своём топике «Впечатления от Яндекс.Субботника» хабрачеловек absolvo высказал удивление, что один из докладчиков не знал о том, что символьные ссылки есть и в Windows. Честно говоря, не знал этого и я, поэтому поинтересовался об этих ссылках в комментариях.
Думаю, то, что удалось выяснить, может показаться кому-нибудь полезным.
Сразу оговорюсь, что под ссылками в Windows я понимаю ссылки в NTFS. В FAT механизмов ссылок, насколько мне известно, предусмотрено не было.
Ядро Windows поддерживает следующие виды ссылок:
- Hard Links — жёсткие ссылки, как в *nix. Доступны начиная с Windows NT4.
- Junction Points — аналог символических ссылок. Доступен начиная с Windows 2000 (NTFS 5).
- Symbolic Links — символьные ссылки. Доступны начиная с Windows Vista.
Hard Links можно создавать только на файлы, Junction Points — только на директории, Symbolic Links — на файлы и директории. В дальнейшем под «жёсткими ссылками» подразумеваются Hard Links, под «символьными» — Junction Points и Symbolic Links.
Жёсткие ссылки действительны в пределах одного раздела, символьные — могут пересекать границы разделов. В связи с этим символьные ссылки могут поломаться, если структуру разделов поменять.
Не со всем, что поддерживается ядром, умеет нормально работать эксплорер. Будьте осторожны при использовании Junction Points в версиях Windows до Vista. При удалении Junction Point эксплорер может залезть внутрь директории, на которую ссылается Junction Point и поудалять там всё, а затем удалить Junction Point, хотя должен лишь удалить ссылку. Наверняка могут возникнуть проблемы и при перемещении или копировании Junction Point’ов.
Мне неизвестно, нормально ли в версиях Windows до Vista относятся к Junction Points стандартные утилиты типа rmdir.
Дополнительные материалы по теме
Отмечу англоязычную статью, в которой описаны нюансы использования ссылок и некоторые программы, позволяющие с ними работать. Статья устаревшая, так что в ней говорится только о Hard Links и Junction Points (причём на последние в статье нередко ссылаются, как на symbolic links…).
По словам хабрачеловека SamDark, хорошее описание всех видов ссылок есть ещё в справке по NTFS Links (дополнению для Total Commander, см. ниже).
Софт
Теперь можно перейти к рассмотрению программ для работы со ссылками. Да-да, если вы не пользуетесь FAR (см. ниже), вам понадобятся отдельные программы. Все программы, перечисленные ниже, бесплатны.
Утилиты от Microsoft
Windows >= Vista
В Windows Vista добавили команду
mklink для создания символьных и жёстких ссылок (спасибо за информацию хабрачеловеку metamorph).Windows >= 2000
fsutil hardlink create ссылка файлСоздаёт Hard Link на файл (источник).
linkd ссылка директория
Создаёт Junction Point на директорию (источник). Утилита входит в Microsoft Windows Resources Kit.
Расширения для Explorer
NTFS Link интегрируется в Explorer и добавляет во всплывающее меню, появляюшееся после перетаскивания правой кнопкой мыши, пункты «Create junction point» и «Create hard link». Кроме того, она перехватывает вызовы Explorer’а, обеспечивая нормальное перемещение/копирование/удаление созданных ссылок.
NTFS Links (не путать с дополнением для Total Commander, см. ниже) — абсолютно аналогичная программа. Спасибо за комментарий хабрачеловеку vpbar.
Я рекомендую: Link Shell Extension — аналогичная программа, обладающая расширенным функционалом и очень подробным описанием. Спасибо за комментарий хабрачеловеку versia.
NTFS Links — дополнение для Total Commander
Страница программы (за информацию спасибо хабрачеловеку SamDark). Плагин может запускаться как отдельная программа, вне Total Commander’а.
FAR
Консольный файловый менеджер FAR уже давно поддерживает Hard Links и Junction Points «из коробки». Для создания ссылки используйте сочетание клавиш Alt-F6 😉 Спасибо за комментарий хабрачеловеку 4xis.
Junction Link Magic
Junction Link Magic — программа с графическим интерфейсом для создания, изменения и модификации Junction Points. Спасибо за комментарий хабрачеловеку vady.
Junction — консольная программа для создания Junction Points
Junction лучше, чем
linkd, тем, что не нужно тащить весь Resource Kit 🙂 Спасибо за комментарий хабрачеловеку corp.UPD: обновил топик с учётом комментариев.
habr.com


 и скопируйте URL-адрес страницы.
и скопируйте URL-адрес страницы.