Исходный HTML-код страницы сайта — как посмотреть и внести изменения при помощи консоли
23.08.18 HTML 2012
2012При заходе на тот или иной сайт, или же при просмотре своего собственного — может возникнуть желание посмотреть, как написан какой-либо элемент на HTML, а также внести изменения в код страницы без ее перезагрузки и посмотреть изменения. Подсмотренный образец можно использовать в дальнейшем и в своих разработках.
Для этого в браузерах существует специальная функция – режим просмотра исходного кода страницы.

Просмотреть исходный код страницы обычно можно двумя способами – просто открыть его в отдельной вкладке, либо же открыть консоль разработчика, встроенную в браузер и перейти во вкладку просмотра кода.
Первый вариант позволит просто просмотреть код, для этого можно нажать правую кнопку мыши на странице и выбрать пункт меню, который примерно называется
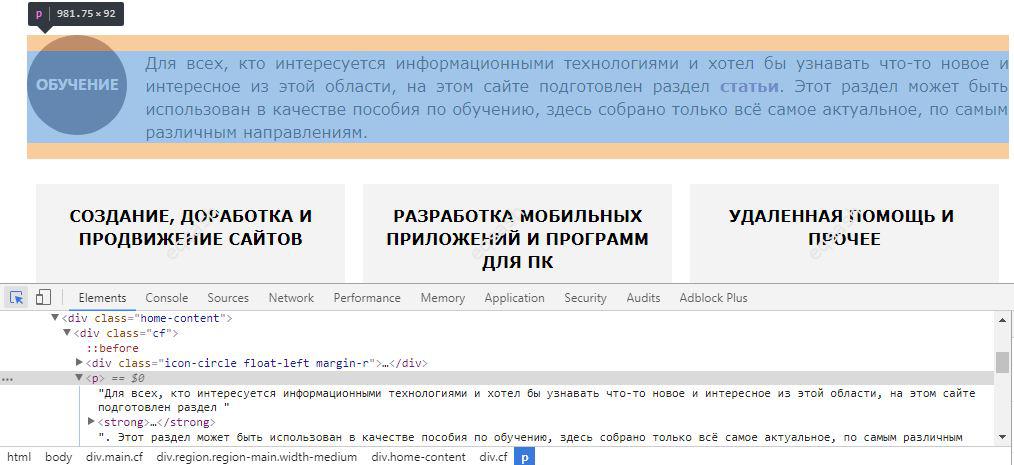
Находясь на странице сайта, можно навести на элемент и нажать правую клавишу, затем выбрать «Просмотреть код». Такой подход хорош тем, что сразу открывается консоль в нужной вкладке и устанавливается позиция на данный элемент, что позволяет не тратить время на отыскивание элемента среда всего кода.
Аналогично можно открыть консоль и нажать на кнопку в самом верхнем левом углу консоли или сочетание клавиш
Консоль позволяет выполнять большое количество операций над элементами и предоставляет дополнительный функционал. Она позволяет:
- сворачивать и разворачивать содержимое тегов;
- добавлять новые теги;
- вносить изменения в теги;
- удалять полностью весь тег с его содержимым;
- копировать путь к элементу, для этого необходимо навести на элемент и нажать правую кнопку мыши, после чего выбрать пункт
- установить (эмулировать) какое-либо состояние для элемента, например, наведение курсора мыши или нажатие;
- скопировать полностью весь код элемента или только его содержимое.
Перечислены лишь только некоторые возможности, которые предоставляет консоль разработчика, встроенная в браузер.
Как видно из статьи, используя только лишь современный браузер, можно досконально изучить исходный HTML-код любой страницы сайта, а также выполнить разнообразные манипуляции над кодом. Все это может помочь разработчикам различных уровней подготовки разрабатывать проекты более эффективно.
Как полностью скопировать сайт, если его исходный код замусорен и создан в онлайн-конструкторе?
Приветствую.Есть задача полностью скопировать один из сайтов, чтобы потом его перевести на русский язык и немного доработать, встроив в него свой дополнительный программный код. Часть страниц потом генерируется динамически (каталог, меню и др)
Сайт, который нужно скопировать, на первый взгляд выглядит просто, и поначалу кажется, что его копирование не составит большого труда. С копированием сайтов, я уже имел дело. В общем задача сводится к тому, чтобы с помощью своего программного движка сгенерировать тот же HTML код, что у источника. А затем поправлять CSS стили и делать свои дополнительные вставки.
Проблема, с которой я столкнулся, при копировании сайта, — сайт источник создан в одном из онлайн конструкторов. Вероятно он создавался таким образом, когда пользователь в онлайне, с помощию drag and drop накидывал блоки мышкой и затем получал готовый код.
В результате исходный HTML код имеет совершенно нечитаемую для человека конструкцию.
К пример только один из тегов описывается десятками классов.
<body>Дополнительно HTML код одной страницы ссылается на десяток сторонних стилей и десяток сторонних скриптов, часть из-которых явно не используется, и подключена онлайн-конструктором на всякий случай. К примеру подключаются стили и скрипты, чтобы смотреть фото, чтобы смотреть видео, чтобы случать музыку итп. Хотя никакой музыки на сайте и в помине нет. И сами стили и скрипты подключаются частично нормальным объявлением, а частично одни скрипты, подгружают другие сторонние CSS и JS файлы. Плюс большая часть кода отображается в плохочитаемом виде (слеплена без пробелов и переносов). И еще в качестве антибонуса, часть верстки меняется скриптами. Т.е. к примеру в зависимости от ширины окна браузера вертикальное меню превращается в горизонтальное. Но это реализовано не на CSS, а JS скрипты в онлайне меняют код, дописывая целые HTML блоки или убирая их. Т.е. анализ верстки затруднен.
Получается, что код сайта с одной стороны открыт, но с другой стороны там столько мусора, что чтобы разобраться даже по одному элементу какой класс CSS за что отвечает, требуется очень много времени. CSS cтили друг друга переопределяют, длинная цепочка переопределений с часто малозначимыми именами классов итп. Отделить полезную часть кода от мусора пока не знаю как.
Подскажите, есть ли какие-нибудь инструменты, чтобы облегчить задачу копирования сайта с замусоренным исходным HTML/CSS кодом? Для начала хотя бы скопировать верстку и CSS как-нибудь. А потом уже нужно будет, разбираться, можно ли скопировать скрипты.
Как скопировать любой сайт целиком через wget и перевести его в html
Материал данной статьи предназначен исключительно для личного использования с целью изучения стороннего кода, либо для целей offline чтения контента в условиях отсутствия Интернета. Также данный материал может быть полезен с целью изучения функции wget. Предупреждаю Вас, что копирование стороннего сайта и использование его в коммерческих целях запрещено и Вы можете понести ответственность за свои действия!
Итак, как скачать себе сайт на любом протоколе (http / https)
Допустим Вам предстоит длительный полёт в самолёте, Интернета не будет и Вы хотите скачать себе какой-либо интересный ресурс для чтения при отсутствии Интернета. Для этого есть прекрасный инструмент, используемый в UNIX-подобных системах (Linux, Mac OS). Также можно найти вариант для Windows.
В Linux wget ставится с помощью пакетного менеджера. Если у Вас система, основанная на Debian (Ubuntu и прочие), то команда будет следующей:
sudo apt install wget
Возможно, wget уже установлен в Вашей системе и Вы получите об этом соответствующее сообщение.
Затем, переходим в нужную нам папку, например Desktop и выполняем команду:
wget -r -k -i -p -E -F -e robots=off http://адрес_сайта
Начнётся скачивание. Оно может занять как несколько минут, так и несколько часов, в зависимости от размера ресурса.
А сейчас давайте подробнее рассмотрим параметры, используемые в команде.
-r Включить рекурсивный просмотр каталогов и подкаталогов на удалённом сервере.
Если мы не укажем этот параметр, то скачается только одна страница сайта.
-k Превратить абсолютные ссылки в HTML документе в относительные ссылки (указывающие на Ваш ПК).
Если мы не укажем этот параметр, то ссылки на файлы стилей, js и прочего будут указывать
в коде на сайт источник и Вы не сможете использовать сайт в offline-режиме
-i Выкачать файлы, указанные по ссылкам на ресурсе (например, pdf-документы и прочие).
Сайт - это не только код, но и документы, которые указаны в ссылках на сайте.
-p Загружать все файлы, которые нужны для отображения страниц HTML. Например: рисунки, звук, стили
При тестировании я не видел разницы между указанием этого параметра и без него. Тем не менее,
в мануале рекомендуют всегда указывать этот параметр.
-E Сохранять html и css с корректными расширениями
Это один из самых важных пунктов, без указания которого Вы не получите рабочего сайта. Дело в том,
что на большинстве ресурсов файлы стилей указаны в следующем формате: /style.css?v32489723958876
Всё, что указывается после знака вопроса позволяет разработчикам сайта в автоматическом режиме
обновлять кэш пользователей, т.к. в процессе разработки символы после знака вопроса меняются при
каждом обновлении файла. При этом файл на сервере в своём имени не имеет ни знака вопроса, ни
каких-либо иных символов. Wget сохранит файлы именно с таким расширением и при попытке открытия
сайта в браузере у Вас не подгрузятся стили с данными параметрами. Данный параметр позволит
преобразовать данные расширения в корректные расширения для браузера.
-F Считать, что входящий файл является html. Данная опция необязательна, но её рекомендуют
указывать. Вы можете протестировать с данным параметром и без него.
-e robots=off Игнорировать запреты, указанные в файле robots.txt. Это ещё одни грабли, на которые можно наступить.
В частности, многие сайты запрещают от индексирования файлы стилей, папки с кэшем сервера (в которых),
между прочим, могут лежать изображения сайта и прочее. Если Вы не укажете данный параметр, Вы
можете столкнуться с ситуацией, когда стили, некоторые картинки и некоторый другой контент
попросту не скачается.
По завершению выполнения программы у Вас появится папка с названием сайта, в которую Вам нужно будет зайти и открыть файл index.html в Вашем любимом браузере. Вы увидите полную копию сайта, которую можно использовать удалённо и читать интересные для Вас материалы.
Обратите внимание, что база данных сайта не скачивается. Т.е. весь контент, который изначально находился в базе данных, был скачан и преобразован в html файлы.
Также, есть ещё один ньюанс. Часть ссылок на файлы из меню скачанного сайта может указывать не на файлы, а на каталоги. К примеру, на сайте есть рубрика: «Книги о программировании«. В меню сайта указана ссылка на раздел, к примеру: «/program_books/». Данная ссылка сработает на сервере, но не сработает на локальной машине. Ведь сервер при указании ссылки на папку, автоматически ищет в ней файл index. Чтобы решить эту проблему, Вам нужно будет включить сервер на своей машине. Если Вы будете использовать Windows, то установите программу Open Server (кстати, это лучшая программа для локального сервера для Windows), закачайте в папку с сайтами папку с Вашим сайтом, перезапустите Open Server и после этого открывайте сайт. Если Вы используете Linux, Mac OS — зайдите через консоль в папку с сайтом и выполните команду:
php -S localhost:8080
И после этого сайт будет доступен по адресу http://localhost/
P.S. Ещё, в качестве дополнения к интересным возможностям wget я хочу рассказать про возможность скачивания файлов (документов и прочего по ссылкам в файле). Например, у Вас есть большой список ссылок на картинки или pdf-файлы и Вам необходимо скачать их себе. Для этого копируем все ссылки в один файл, по одной ссылке на 1 строчку и проверяем, что у каждой ссылки есть протокол (http / https). Далее выполняем команду:
wget -i название_файла_с_ссылками_в текущей_папке
Wget скачает для Вас все файлы и расположит их в указанной папке. Очень удобная и полезная опция!
Желаю Вам удачного использования данных функций в личных целях, для изучения и тестирования.
Подписывайтесь на группу в ВКонтакте, вступайте в сообщество на Facebook, чтобы всегда быть в курсе актуальных выпусков
Web development blog!
Копируем дизайн понравившегося сайта | MnogoBlog
Порой натыкаешься на сайт с красивым дизайном и хочется узнать, а можно ли сделать что-нибудь наподобие у себя. Так вот здесь и поговорим об этом.
Скачать исходники для статьи можно ниже
новое казино Адмирал с новыми слотами
И сразу к делу… )
1. Узнаем какая тема (шаблон) используется на сайте, так как она в основном и определяет его общий дизайн и функционал.
И следовательно если мы установим данную тему на свой сайт, то достаточно близко приблизимся к нужному дизайну.
Первое что нужно сделать – это определить на каком движке (CMS) сделан сайт.
Есть очень полезные онлайн сервисы, помогающие нам определить CMS сайта, например:
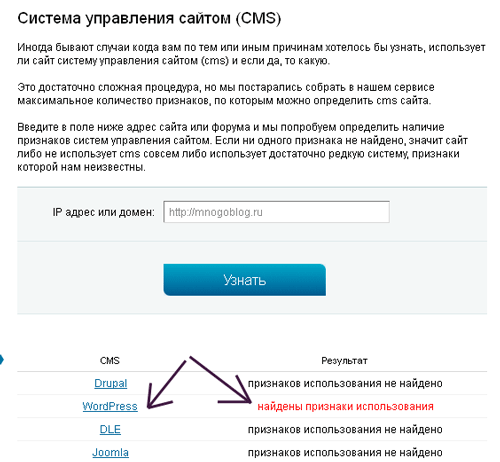
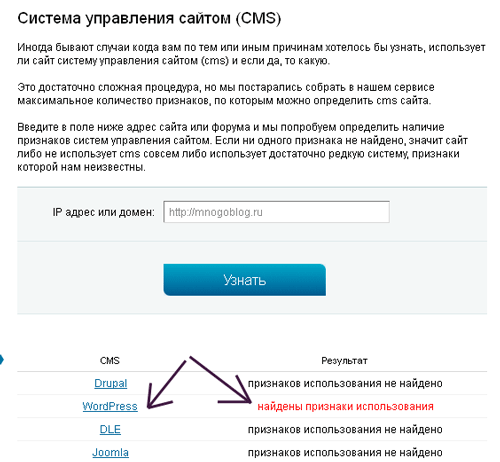
2ip.ru/cms/
Здесь просто указываем имя сайта и смотрим признаки какой CMS найдет данный сервис.


Нужный нам сайт базируется на WordPress – отлично! Значит тема подойдет для нашего сайта.
Идем далее и смотрим – какую тему использует сайт.
Как это сделать, оказывается достаточно просто.
Рассмотрим на примере браузера Firefox.
1. Открываем нужный нам сайт, например mnogoblog.ru.
2. Открываем “Исходный код страницы”, для этого нажимаем комбинацию клавиш CTRL + U (одновременное зажатие этих двух клавиш: CTRL и U) или же заходим в меню браузера в пункт “Инструменты”, далее подпункт “Веб-разработка” и выбираем в нем строчку “Исходный код страницы”.
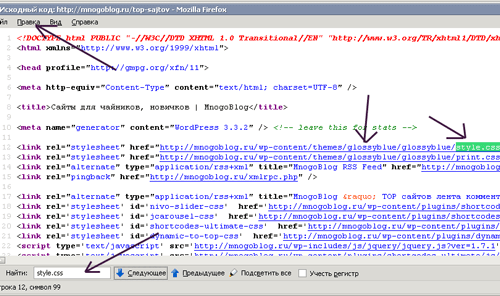
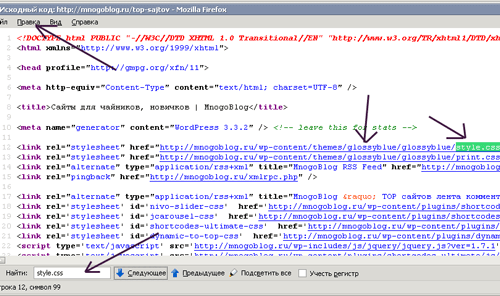
3. Ищем строчку с ссылкой на файл стилей style.css.
Вот так она выглядит на моем сайте:
<link rel="stylesheet" href="https://mnogoblog.ru/wp-content/themes/glossyblue/glossyblue/style.css" type="text/css" media="all" />
Как ее легче отыскать?
В появившемся окошке “Исходный код страницы” выбираем в верхнем меню пункт “Правка” и подпункт “Найти”.
И вводим в строку поиска “css” (без ковычек) или сразу “style.css” (без ковычек).


Что дает нам данная строчка?
Она дает нам название темы, то есть на моем сайте используется wordpress тема “glossyblue”, так как ее файл стилей использует на данный момент сайт mnogoblog.ru.
Теперь нам осталось вбить в поисковик запрос: “wordpress тема glossyblue” – и вы без проблем отыщете мою тему (правда я ее немного доработал).
Но данный способ определения темы может и не сработать, например владелец сайта может переименовать папку с темой.
Для решения этой задачки есть небольшая хитрость – в основном темы включают в себя скриншот (картинку как будет выглядеть тема после установки) – вот его то и нужно найти.
То есть, например на своем сайте я возьму и переименую папку темы с glossyblue на mytheme, тогда при отыскании файла стилей style.css вы увидите в исходном коде сайта следующую строчку:
<link rel="stylesheet" href="https://mnogoblog.ru/wp-content/themes/mytheme/style.css" type="text/css" media="all" />
Понятно, что реальное название моей темы не mytheme, но как тогда узнать ее название?
Для этого достаточно в браузер вбить путь, заменив окончание style.css на screenshot.jpg или на screenshot.png.
Например если я вобью на своем сайте в браузер следующий url, то увижу скриншот темы glossyblue:
https://mnogoblog.ru/wp-content/themes/glossyblue/glossyblue/screenshot.png
Вот она:


Теперь нам нужно сохранить данный скриншот на свои компьютер.
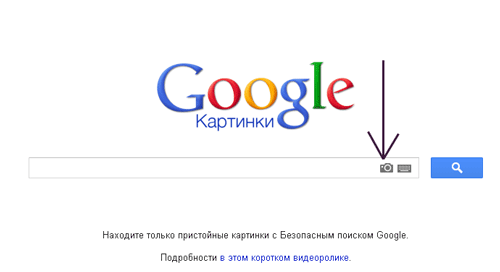
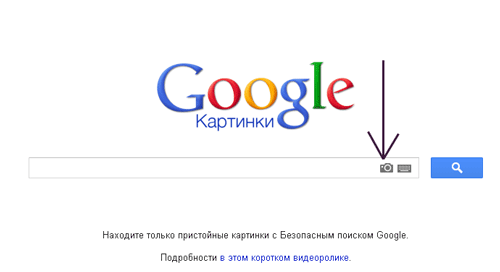
Далее нужно воспользоваться поиском через картинки, например с помощью поисковика Google:
http://images.google.ru/
нажимаем в строке поиска на иконку фотоаппарата и указываем путь до скаченного нами скриншота темы.


И в выдаче результатов Google на 5 позиции у меня оказался сайт разработчика моей темы.
2. Тему скопировали, теперь ищем как создать интересные дизайнерские элементы понравившегося нам сайта.
Для этого можно воспользоваться расширением для браузеров.
Например для браузера Firefox – это Firebug.
Как его установить?
Для того, чтобы его поставить себе на Firefox нужно зайти в менюшке браузера в пункт “Инструменты”, далее выбрать подпункт “Дополнения” и в строке поиска ввести Firebug.
Как им пользоваться?
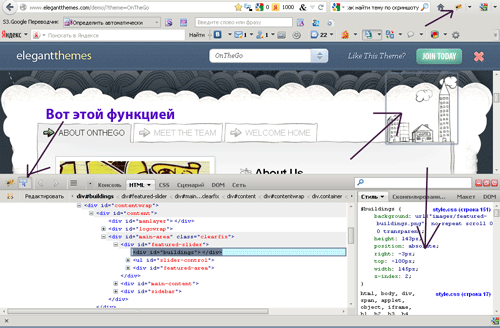
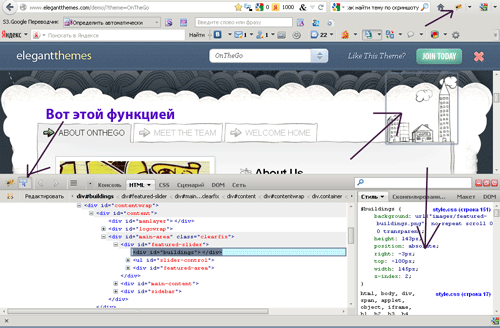
Я пользуюсь в основном следующей функцией (отмечена на скриншоте):


Как пользоваться данной функцией?
После того как вы нажали на эту кнопку плагина Firebug, ведите мышью над нужными участками вебстраницы, и в левой части окна плагина Firebug сможете наблюдать участки Html кода, отвечающие за формирование данных элементов дизайна (они будут выделены синим фоном), а в правой части окна вы сможете увидеть стили, которые описывают данный элемент в файле стилей style.css.
При этом элемент страницы, над которым находится курсор мыши, будет заключен силами плагина Firebug в синюю рамочку.
На скриншоте выше я выделил картинку с домиками и увидел, что она заключенна в блок div с названием buildings, а в файле стилей style.css прописаны следующие параметры:
#buildings {
background: url(“images/featured-buildings.png”) no-repeat scroll 0 0 transparent;
height: 143px;
position: absolute;
right: -3px;
top: -100px;
width: 145px;
z-index: 2;
}
По-моему мнению, этих инструментов будет достаточно, чтобы приблизится к увиденному дизайну понравившегося сайта.
PS: Также более подробно о Firebug можно прочитать по следующей ссылке:
http://ktonanovenkogo.ru/vokrug-da-okolo/programs/poleznye-rasshireniya-dlya-brauzerov-firefox-i-opera-chast-1-firebug-dlya-firefox.html
Как скопировать текст с «защищенного» сайта ~ IT-Spectrum
Несколько очень простых, но эффективных методов, как скопировать текст, защищенный от копирования со страницы любого сайта.
Нередко владельцы сайтов, блогов и т.п. пытаются защитить информацию на них от копирования и использования в своих интересах. Для защиты текста статьи сайта от копирования используют и Java, и CSS и другие методы о которых я писал ранее в статье о защитите текста от копирования на сайте. Однако, подобные ухищрения вызывают только ухмылку у “профи” копирайтинга и неподдельное раздражение у простого пользователя, когда ему просто надо написать реферат на тему или скопировать себе в заметки рецепт.
Конечно, никто не умаляет существующую проблему воровства текстов, порой очень даже уникальных, однако чисто техническим способом решать этот вопрос достаточно бесполезно. На самом деле, если текст уже загружен в браузер, т.е. на компьютер пользователя, то “защищать” его бесполезно.
Существует несколько ну просто убойно простых методов для обхода подобных “защит”, чтобы иметь возможность скопировать текст статьи с сайта, защищенного от копирования.
Способ 1 – Открыть исходный код страницы
Каждый браузерПрограмма для просмотра страниц в Интернет, например Internet Explorer, Opera, Mozila или Chrome позволяет открыть Исходный код открытой в нем страницы Интернет.
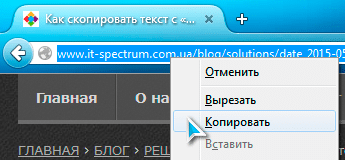
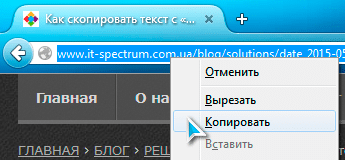
Поэтому, чтобы скопировать текст с защищенной страницы, достаточно щелкнуть правой кнопкой мыши в любом месте открытой страницы и в меню найти пункт Просмотр HTML-кода или Исходный код. Можно воспользоваться быстрой комбинацией «Ctrl + U» – и вот она вся “поднаготная” загруженной странички – бери, сколько пожелаешь. Найти нужный кусок текста во всем нагромождении кода можно быстро при помощи поиска «Ctrl + F», ну и конечно же скопировать выделенный фрагмент «Ctrl + C»
Способ 2 – Открыть страницу в Word-e


Работать с Исходным кодом страницы не очень удобно и совсем не информативно, особенно, если в странице еще навалено куча кода HTML-разметки самой страницы – часто приходится еще подчищать текст от попадающегося в нем кода.
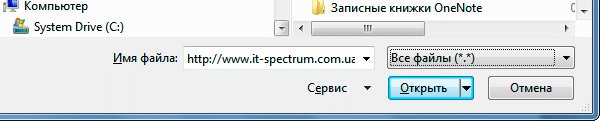
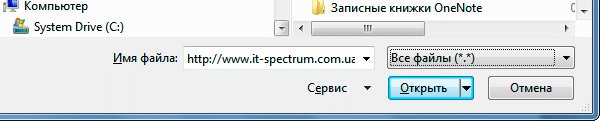
Есть весьма элегантный способ обойти все защиты копирования текста на странице сайта, если открыть эту страницу в программе, которая может открывать страницы сайтов, но не понимающей всяких “защит”, например, в MS Word. Чтобы открыть странцу Интернет в Word’е, необходимо сначала скопировать адрес страницы из адресной строки браузера, затем в Ворде открываем меню Файл -> Открыть, в строку Имя файла вставляем скопированный ранее адрес страницы и жмем кнопку Открыть. Все! Word немного задумался… Барабанная дробь… и оп-па! Вот она, “суперзащищенная” страничка в Word’е готова к вашим услугам – делайте что хотите!


Открытая в Word’е страничка с “защищенного” сайта будет даже весьма похожа на оригинальную, по крайней мере то, что нужно вам на ней скопировать вы на ней найдете без проблем.
PS. Надеюсь, этот материал будет полезен не только для простых пользователей, но и тем, кто собирается “защитить” свои тексты на сайте от копирования, что бы направить свою энергию в более конструктивном направлении, например, задуматься о Защите авторства статьи на сайте
Просмотры: 5 262
Как скопировать дизайн понравившегося сайта?
Для примера я подобрал простенький лендинг какого-то инфобизнесмена, продающего секрет, как стать миллионером ничего не делая. Вот так выглядит первая страница.

Дальше идёт обычная портянка с машинам и особняками, которые вы купите, получив этот метод, пальмами, к которым вы сможете путешествовать и отзывами счастливых посетителей, которые уже всё купили и сидят под пальмой.
Шаг 1. Копируем html код
Для GoogleChrome проще всего получить код, просто нажав Ctrl + U. В браузере откроется новое окошко с html.

Как вариант, можно просто запустить инструменты разработчика в меню браузера и скопировать то, что нужно из окна в правом верхнем углу.

Открываем блокнот, копируем туда код полностью и сохраняем на диск как index.html. Собственно, уже сейчас сайт можно запустить и увидеть вот что.

Структура документа сохранена, нам нужны стили.
Шаг 2. Чистим html
На этом этапе удаляем всё, что нам не понадобится. Это ссылки на ресурсы прежнего хозяина и коды метрик. Ссылки на сторонние ресурсы (в основном на продажу и партнёрскую программу) заменяем на #. Навигацию по документу не трогаем. Она выглядит примерно так.
Шаг 3. Копируем стили CSS и код JavaScript
Заходим на страницу в браузере, где нам показали код и находим ссылки на файлы стилей. Как правило, они все размещены внутри блока <header></header>. Кликаем мышкой на каждую из ссылок и переходим в соответствующий файл. В нашем случае их три плюс

Каждый из них копируем и сохраняем на диск.

Структуру каталогов сохраняем как в исходном проекте. В папке CSS – файлы стилей, в папке JS – код JavaScript.
С ним нужно быть аккуратнее, поскольку современные сайты перегружены огромным количеством JS. Во-первых, мы видим что один файл подключается в шапке сайта.

И ещё три внизу, в конце файла html. Это стандартные библиотеки jQuery, которые мы тоже копируем и кидаем в одну общую папку для JS. Код в строке 1047 подключает бесплатный онлайн генератор таймера обратного отсчета для сайта. С ним ничего не делаем. Код внутри индексного файла, заключённый между тегами <script> </script> пока оставляем как есть.

В итоге выглядит уже посимпатичнее, но без картинок всё равно не слишком весело.

Шаг 4. Вставляем картинки
Картинки придётся разыскивать в двух местах. Во-первых, непосредственно в файле html, во-вторых, в коде css, где они работают фоном для блоков
Картинки из индексного файла проще всего копировать и сохранять опять-таки, со страницы кода в браузере. Там они очень наглядно подсвечены синим шрифтом.

И — упс! — нам попался жадноватый гуру, который попытался закрыть свои файлы от копирования. При попытке вытащить их напрямую мы видим ошибку сети. Поэтому открываем инструмент разработчика, ищем нужную картинку и копируем адрес ссылки.

Нажимаем на фрагмент кода правой кнопкой мыши, выбираем «Copy link address», кликаем. Открываем новое окно, вставляем туда скопированную ссылку и видим фото. Копируем его к себе в папку images. Сохраняем все картинки из html, обновляемся. Частично изображения появились на сайте.
Теперь дело за бэкграундом. Снова идём в инструменты разработчика, в верхнем окошке для html пролистываем блоки, до тех пор, пока не будет подсвечен нужный. В нижнем, где показан код css ищем ссылку на background-image или background. Действуем аналогично.

В итоге первая страница 1 в 1 совпадает с тем, что было у нашего бизнесмена. Успешно работает весь JavaScript, тикают часики до завершения супер-скидки, работает счётчик сверхдоходов.

Заключение
Давайте подводить итоги. Скопировать дизайн чужого лендинга, блога, портала, интернет-магазина не просто, а очень просто. Достаточно взять код html, стили css, скрипты js и картинки. Затем мы меняем ссылки на нужные нам, стилизуем цвет, меняем изображения, видео и текст на свои – и «новый» сайт готов! В целом процедура абсолютно не трудная, хотя и немного нудноватая.
Обратите внимание, насколько наивны и бессмысленны при этом все попытки каким-то образом «защитить» свой сайт от копирования. Да и, действительно, включим логику – как можно защитить от копирования код, который уже пришёл на компьютер клиента и показывается в браузере?
Сначала я планировал выложить итоговый результат в качестве иллюстрации, но по мере подготовки статьи передумал. Всё-таки, мне не хочется плодить в рунете такого рода страницы, пусть даже и в виде учебного материала. Здесь мы просто разобрали технологию, по которой, к сожалению, до сих пор активно работают недобросовестные веб-студии и фрилансеры, копируя понравившиеся ресурсы и продавая результат заказчику. Делать так, конечно, не стоит, а вот знать сам принцип, для того, чтобы посмотреть, как реализуются интересные решения, полезно каждому веб-разработчику.
что это такое, где его найти и как посмотреть
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
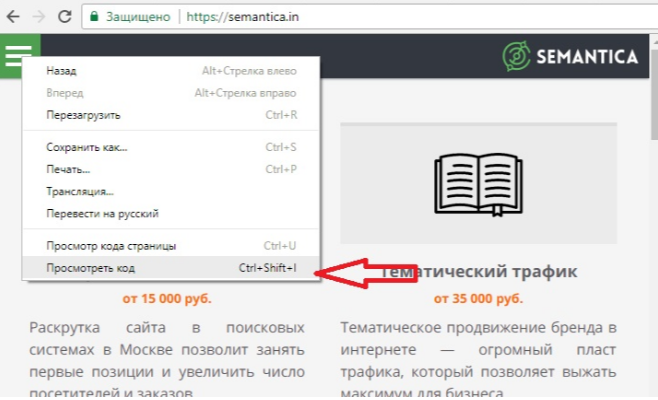
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.

Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.

Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
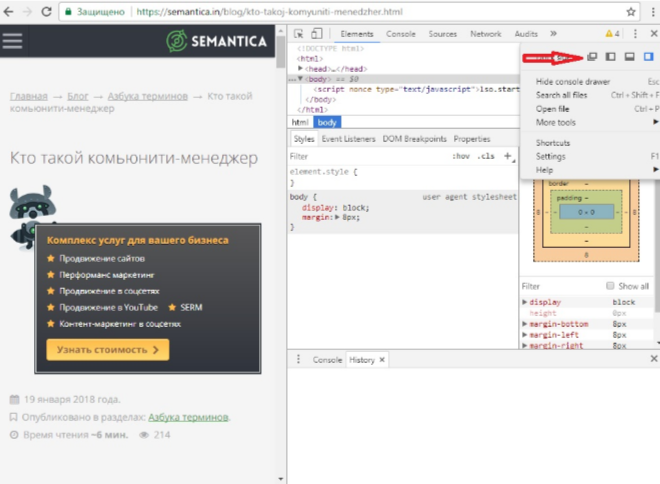
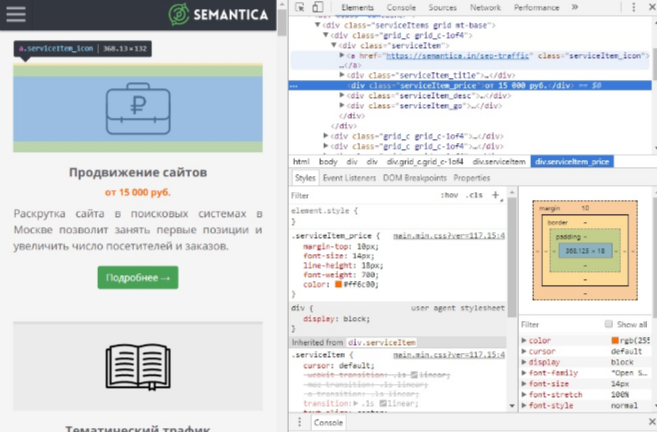
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

В разделе дополнительных инструментов выбираем «Инструменты разработчика».

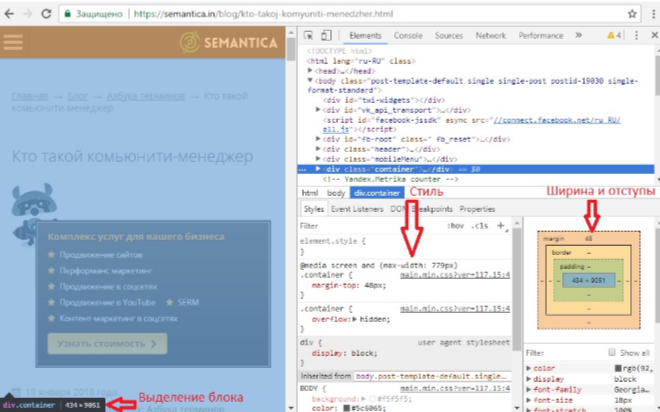
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

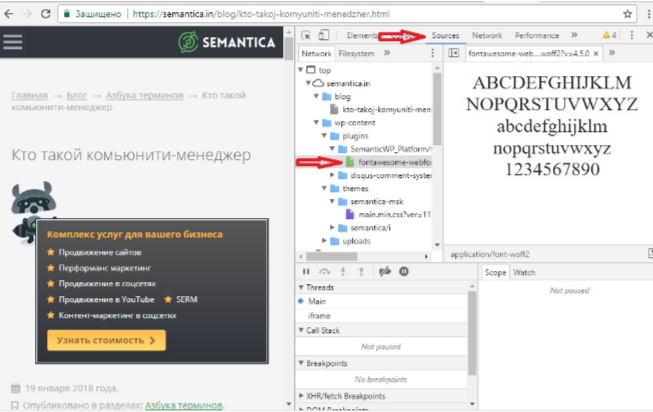
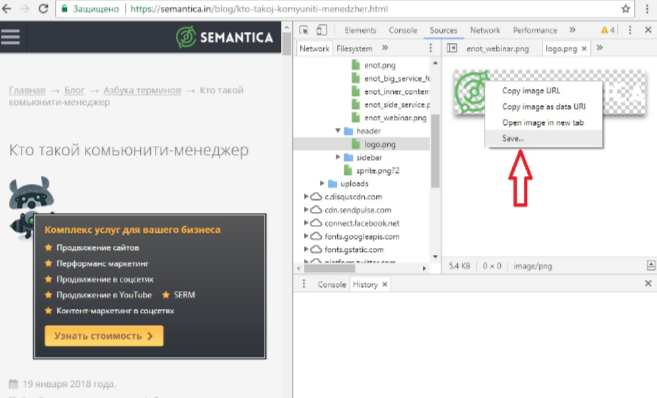
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.

Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».

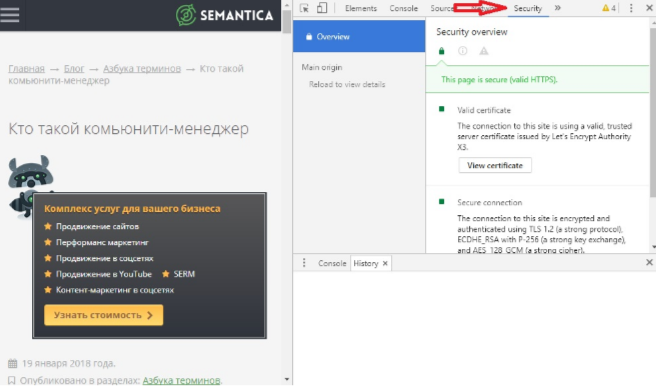
Во вкладке «Security» доступна проверка сертификата сайта.

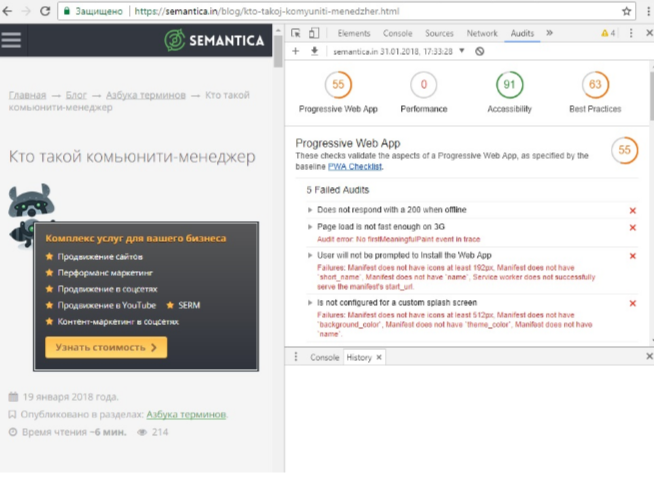
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- h2-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.

Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».

В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
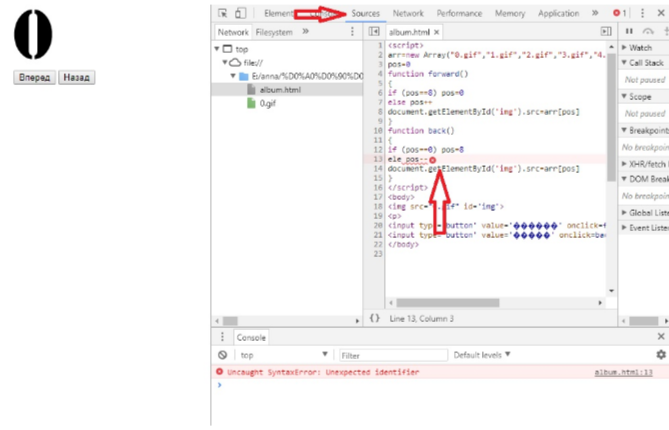
Как посмотреть исходный код страницы для отладки скрипта
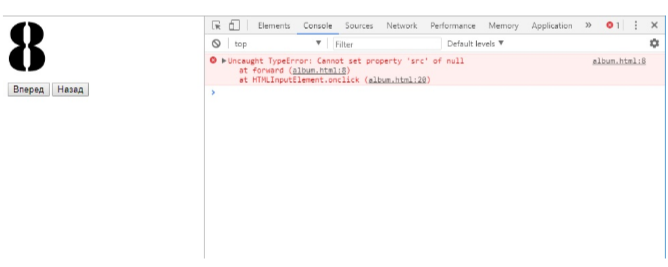
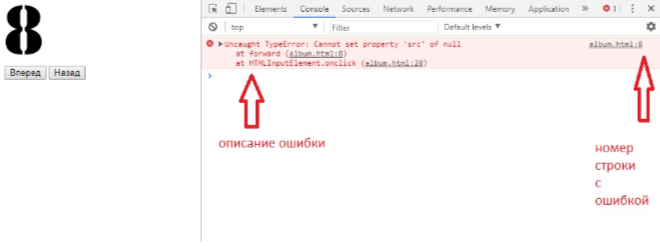
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.

Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».

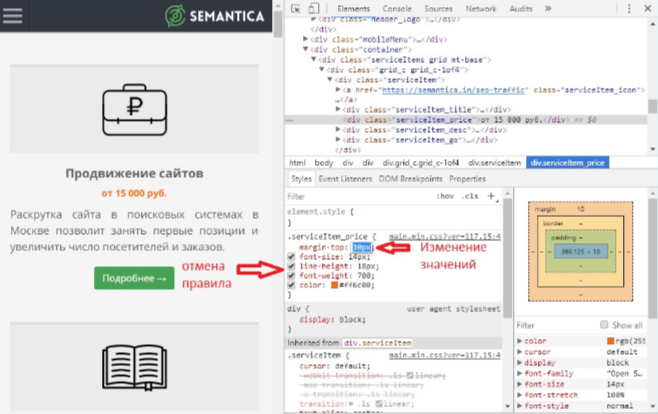
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».

Откроется то же окно, но с фокусировкой на выбранном объекте.

Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
Как просмотреть исходный HTML-код веб-страницы
Обновлено: 30.04.2020 компанией Computer Hope
Все интернет-браузеры позволяют пользователям просматривать исходный HTML-код любой веб-страницы, которую они посещают. В следующих разделах содержится информация о различных способах просмотра исходного кода в каждом из основных браузеров. Чтобы продолжить, выберите запись из списка ниже и следуйте инструкциям для этого раздела.
Вводная информация
При просмотре исходного кода веб-страницы следует понимать, что информация и код, обрабатываемые сервером, не будут отображаться в источнике.Например, поисковая система обрабатывает информацию на сервере, а затем отображает результаты на веб-странице. Другими словами, вы можете просматривать код, составляющий страницу результатов, но не можете просматривать исходный код поисковой системы.
Это правило применяется ко всем серверным скриптам, SSI и программному коду. Следовательно, вы не можете просматривать исходный код скриптов, используемый в поисковых системах, форумах, опросах, чатах и т. Д. Кроме того, копирование информации из исходного кода может вызвать ошибки или перенаправить вас обратно на страницу, с которой вы скопировали информацию.
пользователей Microsoft Edge
Чтобы просмотреть исходный код веб-страницы в Microsoft Edge, выполните следующие действия.
- Нажмите Ctrl + U или F12 на клавиатуре компьютера.
- Выберите вкладку Elements вверху правого окна.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник во всплывающем меню.
или
- Откройте Microsoft Edge и перейдите на нужную веб-страницу.
- Щелкните значок «Дополнительно» в правом верхнем углу экрана.
- В открывшемся раскрывающемся меню выберите Developer Tools .
- Выберите вкладку Elements вверху правого окна.
В Microsoft Edge инструмент DOM также обеспечивает взаимодействие с исходным кодом и настройками CSS, позволяя пользователям сразу видеть, как изменения в коде влияют на веб-страницу.
Пользователи Microsoft Internet Explorer
Чтобы просмотреть исходный код веб-страницы в Microsoft Internet Explorer, выполните следующие действия.
- Нажмите Ctrl + U или F12 на клавиатуре компьютера.
- Щелкните вкладку Debugger в верхней части нового меню.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник во всплывающем меню.
или
- Откройте Internet Explorer и перейдите на нужную веб-страницу.
- Нажмите клавишу Alt , чтобы открыть строку меню браузера.
- Выберите View , а затем Source из раскрывающегося меню.
- Щелкните вкладку Debugger в верхней части нового меню.
В последних версиях Internet Explorer нажатие клавиши F12 вызывает инструмент DOM. Этот инструмент обеспечивает гораздо большее взаимодействие с исходным кодом и настройками CSS, позволяя пользователям сразу видеть, как изменения в коде влияют на веб-страницу.
Пользователи Mozilla Firefox и Netscape
Чтобы просмотреть исходный код веб-страницы в Mozilla Firefox, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник страницы во всплывающем меню.
или
- Откройте Mozilla Firefox и перейдите на нужную веб-страницу.
- Нажмите клавишу Alt , чтобы открыть строку меню браузера.
- Выберите Tools , Web Developer , а затем Page Source .
В последних версиях Firefox нажатие клавиши F12 или Ctrl + Shift + I вызывает интерактивный инструмент разработчика. Этот инструмент обеспечивает гораздо большее взаимодействие с исходным кодом и настройками CSS, позволяя пользователям сразу видеть, как изменения в коде влияют на веб-страницу.
Просмотреть раздел исходного кода страницы
- Выделите часть веб-страницы, исходный код которой вы хотите просмотреть.
- Щелкните правой кнопкой мыши выделенный раздел и выберите Просмотреть источник выбора .
Используйте надстройку Firebug не только для просмотра исходного кода страницы, но и для изменения и просмотра этих изменений в реальном времени через браузер.
Пользователи Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть источник страницы во всплывающем меню.
или
- Откройте Chrome и перейдите на нужную веб-страницу.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- В появившемся раскрывающемся меню выберите Дополнительные инструменты , а затем Инструменты разработчика .
- Щелкните вкладку Elements в верхней части нового появившегося раздела.
В последних версиях Chrome нажатие клавиши F12 или Ctrl + Shift + I также вызывает интерактивный инструмент разработчика.Этот инструмент обеспечивает гораздо большее взаимодействие с исходным кодом и настройками CSS, позволяя пользователям сразу видеть, как изменения в коде влияют на веб-страницу.
Пользователи Apple Safari
Чтобы просмотреть исходный код веб-страницы в Apple Safari, выполните следующие действия.
- Нажмите Command + Option + U на клавиатуре.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Показать источник страницы во всплывающем меню.
или
- Откройте браузер Safari и перейдите на нужную веб-страницу.
- Выберите меню Develop .
- Выберите опцию Показать исходный код страницы .
Пользователи Opera
Чтобы просмотреть исходный код веб-страницы в Opera, выполните следующие действия.
- Нажмите Ctrl + U на клавиатуре.
или
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Источник страницы во всплывающем меню.
или
- Откройте Opera и перейдите на нужную веб-страницу.
- Нажмите кнопку «Меню» в верхнем левом углу окна браузера.
- В подменю Developer выберите Источник страницы .
Если вы не видите подменю Developer , выберите Дополнительные инструменты → Показать меню разработчика . Затем снова нажмите кнопку меню. Теперь вы должны увидеть подменю Developer в списке.
НаконечникВ последних версиях Opera нажатие комбинации клавиш Ctrl + Shift + I вызывает интерактивный инструмент разработчика. Этот инструмент обеспечивает гораздо большее взаимодействие с исходным кодом и настройками CSS, позволяя пользователям сразу видеть, как изменения в коде влияют на веб-страницу.
Телефон Android с использованием Chrome
- Откройте браузер Google Chrome на своем телефоне Android.
- Откройте веб-страницу, исходный код которой вы хотите просмотреть.
- Нажмите один раз в адресной строке и переместите курсор в начало URL-адреса.
- Введите view-source: и нажмите Введите или Перейти .
Например, чтобы просмотреть код для нашей домашней страницы, введите view-source: https: //www.computerhope.com
Если описанные выше действия не работают на вашем телефоне Android или не показывают вам исходный код, который вы ищете, используйте метод просмотра исходного кода на iPhone или iPad с использованием раздела Safari .Тот же код работает на телефонах Android, единственная разница заключается в использовании Chrome вместо Safari и в процессе создания и редактирования закладки.
НаконечникЕсли вам сложно перемещаться по исходному коду на мобильном устройстве с помощью описанного выше метода, вы также можете рассмотреть возможность использования онлайн-инструмента.
iPhone или iPad с использованием Safari
Просмотр исходного кода веб-страницы на iPhone или iPad требует немного больше усилий, но это возможно. Процесс требует, чтобы вы создали закладку, назначили ей код JavaScript и использовали закладку на веб-странице для просмотра ее исходного кода.
ЗаметкаЕсли вы предпочитаете использовать приложение для просмотра исходного кода веб-страницы, вы можете загрузить бесплатное приложение View Source из iOS App Store.
Создать закладку для просмотра исходного кода
- Откройте браузер Safari на своем iPhone или iPad.
- Доступ к любой веб-странице, например www.computerhope.com .
- Коснитесь значка Еще внизу экрана.
Вы также можете нажать и удерживать палец на значке Закладка внизу экрана, пока не появится меню.
- В открывшемся меню коснитесь опции Добавить закладку .
- Нажмите в поле имени закладки, нажмите x с правой стороны, чтобы очистить текущее имя, и введите « Просмотр исходного кода веб-страницы » в качестве нового имени.
- Нажмите Сохранить в правом верхнем углу, чтобы сохранить закладку.
- Скопируйте весь приведенный ниже фрагмент кода JavaScript.
javascript: (функция () {var a = window.open ('about: blank'). document; a.writ .web — Как скопировать сайт
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
7 способов скопировать контент с веб-сайта с отключенным выделением текста и щелчком правой кнопкой мыши
«… если он в сети, то так или иначе его можно скопировать»
С самого начала идея иметь Интернет была такой же в результате необходимости свободно делиться информацией.
За прошедшие годы разработчики веб-сайтов придумали несколько способов «отключить» копирование информации с веб-сайтов. Но если вы знаете, что делаете и где искать, никакие препятствия не помешают вам получить желаемое.
Наиболее распространенный способ отключения копирования и щелчка правой кнопкой мыши на веб-сайтах — это использование JavaScript, тогда как другие используют простые свойства стиля для отключения выделения текста.
Лично я бы не советовал никому из моих клиентов применять эти ограничения на своих веб-сайтах, так как это только ухудшит впечатление ваших посетителей.
Ниже приведены некоторые способы копирования содержимого с веб-сайта, на котором отключен выбор текста и / или щелчок правой кнопкой мыши.
1. Отключить JavaScript в браузере
Как я уже упоминал в начале, большинство веб-сайтов используют JavaScript для отключения выделения текста и щелчка правой кнопкой мыши.К счастью, в браузерах есть настройка, в которой вы можете включить или отключить JavaScript и в этом случае отключить его, сохранить и перезагрузить страницу.
После копирования не забудьте активировать javascript, потому что некоторые веб-сайты, такие как facebook и другие, сильно зависят от JS, и его отключение приведет к поломке этих веб-сайтов.

 Отключение javascript в браузере google chrome
Отключение javascript в браузере google chrome2. Копирование исходного кода веб-сайта
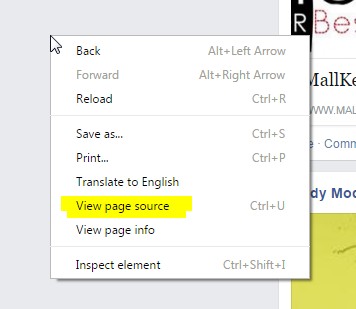
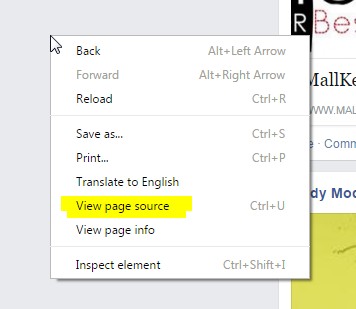
Веб-сайты написаны на языке гипертекстовой разметки (HTML).Этот код можно просмотреть, щелкнув правой кнопкой мыши на веб-сайте, если он не отключен, и выбрав «Просмотреть исходный код».
Для новичков это будет запутать и утомить, и вам могут потребоваться базовые навыки HTML.
Однако, если веб-сайт отключен, щелкните правой кнопкой мыши ниже в браузере, а затем укажите URL-адрес веб-сайта / страницы
- источник просмотра: https: //www.manjemedia.com
Как только у вас будет доступ к код, вы можете легко получить нужную информацию и скопировать ее по своему усмотрению.

 Просмотр исходного кода страницы в браузере Chrome в ОС Windows
Просмотр исходного кода страницы в браузере Chrome в ОС Windows3. Выберите элемент проверки.
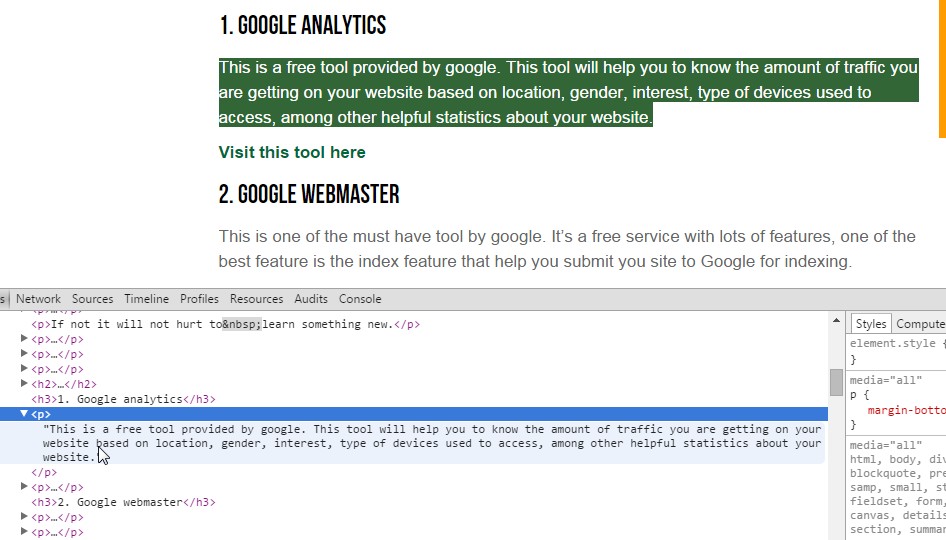
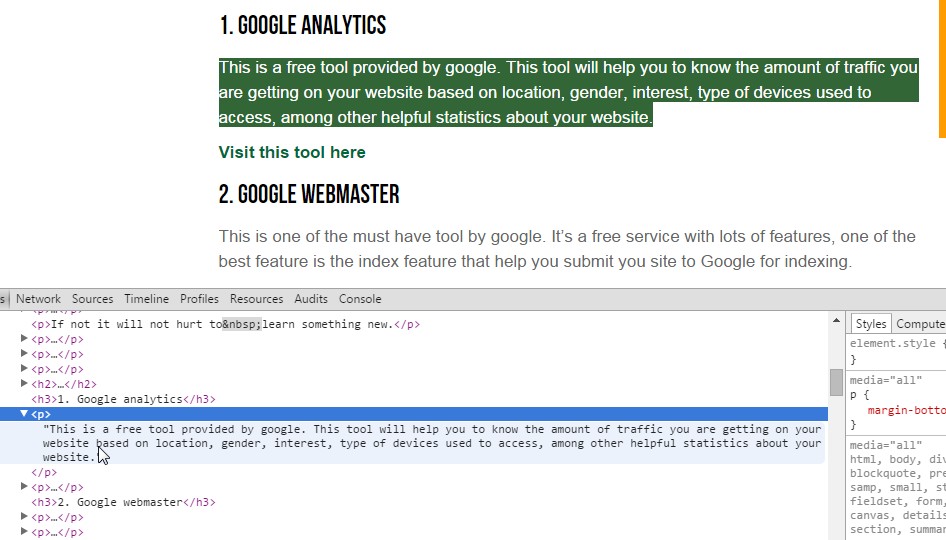
Я рекомендую этот метод для копирования небольшого количества текста, это утомительно. Если на веб-сайте разрешен щелчок правой кнопкой мыши, но вы не можете выделить текст, просто щелкните текст правой кнопкой мыши и выберите «Проверить элемент». Откроется небольшое окно с исходными кодами веб-страницы.
Единственная задача будет заключаться в том, чтобы найти текст внутри кодов, в основном содержащихся в коде «
», который вы можете легко скопировать.Я знаю, что это сбивает с толку, но посмотрите ниже, чтобы помочь вам понятьЯ знаю, что это сбивает с толку, но посмотрите ниже, чтобы помочь вам понять


Копирование из кода элемента проверки
4. Использование прокси-сайтов
В отличие от отключения JavaScript в настройках браузера, некоторые прокси-веб-сайты предоставляют вам возможность отключить JavaScript перед доступом к веб-сайту.
Есть много веб-сайтов, предлагающих эту услугу, введите запрос «бесплатный прокси-сайт» в своей любимой поисковой системе и начните экспериментировать.
5. Печать веб-сайта в формате PDF
В этом случае вам необходимо установить драйверы для печати в PDF, такие как PDFCreator. После установки драйверов вы можете легко распечатать эту веб-страницу в формате PDF, а затем скопировать нужное вам содержимое.
6. Отключить с помощью свойства CSS user-select
CSS, т.е. каскадные таблицы стилей, — это то, что определяет, как выглядит веб-сайт, например, цвета, шрифты и т. Д. Этот инструмент также можно использовать для отключения выделения текста на веб-сайте с помощью недвижимость. пользовательский выбор
Используя окно проверки элемента, найдите это свойство в CSS. Если вы обнаружите, что «снимите флажок», чтобы отключить его.
7. Сделайте снимок экрана с содержимым.
Это особенно полезно с изображениями, где вы можете сделать снимок экрана изображения / изображений с ограниченного веб-сайта и сохранить его на своем компьютере.
Кроме того, используя OCR . То есть технология «Оптического распознавания символов» позволяет извлекать весь видимый текст как редактируемый и копировать текст.
Заключение
Рекомендуется всегда указывать источник при копировании любой информации с веб-сайта, чтобы избежать кражи.
Инфографика: 7 способов копирования контента с веб-сайта с ограниченным доступом


Я обученный специалист в области информации, креативный консультант и консультант по маркетингу. Я работаю с владельцами бизнеса над их продажами и маркетингом.
.Просмотр исходного кода веб-сайта
 WordPress, Joomla и Drupal в основном работают на PHP.
WordPress, Joomla и Drupal в основном работают на PHP.
Однако, как пользователь веб-сайта, мы фактически не видим, что происходит за кулисами на сервере. Мы получаем только окончательный вывод с сервера, который находится в форме HTML, CSS и Javascript. Это код, который создает веб-страницу, которую мы видим.
Из этого туториала Вы узнаете, как увидеть код, стоящий за дизайном интерфейса и хорошо отформатированной страницей.Он покажет вам HTML, CSS и Javascript, которые ваш браузер использует для удобного отображения страницы для пользователя.
И это довольно просто. Давайте начнем.
Просмотреть исходный код страницы

Перейдите к внешнему краю сайта (например, далеко влево), затем щелкните правой кнопкой мыши и выберите «Просмотреть исходный код страницы» (или вариант с аналогичным названием).
Появится весь HTML-код, а также ссылки на файлы CSS, Javascript, изображения и т. Д.

Теперь вы можете прочитать его и посмотреть, из чего эта страница создана.
Вы также можете использовать Ctrl + F (command + F в Mac) для поиска определенных ключевых слов.
Конкретизация

Если вы хотите детализировать определенную часть страницы, большинство браузеров теперь имеют встроенные инспекторы. Или вы можете использовать Firebug в Firefox.
Просто щелкните правой кнопкой мыши объект, который вы хотите проверить, затем щелкните «Проверить элемент» (или параметр с аналогичным названием).

Соответствующий код будет выделен в левом окне.Затем вы можете щелкнуть теги за его пределами или внутри него, чтобы просмотреть их. Когда вы это сделаете, он будет выделять ту часть страницы, которую он контролирует.
Справа вы увидите стили CSS, которые применяются к выделенному тегу HTML.
Это чрезвычайно полезный и быстрый способ проверки кода.
Wappalyzer
Если вам просто нужен быстрый способ узнать, какие технологии использует веб-сайт, не проводя ручного расследования, то ознакомьтесь с нашим руководством по Wappalyzer.
.