Как сделать ссылку на группу ВКонтакте словом, активная ссылка
Интернет-ссылки, с точки зрения эстетической составляющей, выглядят недостаточно лицеприятно и существенно портят общий фон и структуру текста. В связи с этим многие пользователи при упоминании сообществ предпочитают маскировать прямую ссылку «кликабельным» словом, под которым уже эта ссылка и скрывается. Ниже будет рассмотрено в теории и на практике, как сделать ссылку «ВКонтакте» словом для размещения в записи, личном сообщении и так далее.
Ссылка на группу: сущность и целевое назначение
Ссылка на сообщество в ВК представляет собой интернет-адрес расположения группы или публичной страницы (паблика). При использовании браузера на компьютере или ноутбуке ссылку можно увидеть в адресной строке при нахождении в соответствующем сообществе.
При использовании браузеров на смартфонах и планшетах ссылка на группу может быть скрыта от пользователя.
Однако, для дальнейших манипуляций, требуемых в рамках данного исследования, ссылку достаточно просто скопировать. Ссылка на сообщество может быть двух видов:
Ссылка на сообщество может быть двух видов:
- Стандартный цифровой идентификатор, присваиваемый сообществу при создании по умолчанию системой автоматически.
- Уникальный буквенный адрес, набираемый пользователем сознательно взамен цифровому идентификатору в настройках группы.
Целевое назначение замены прямой ссылки словом:
- Повышение эстетической составляющей записи пользователя. Наиболее целесообразно при размещении рекламных постов.
- Упрощение поиска сообщества пользователями по записям. Как правило, редко кто может вспомнить цифровой идентификатор сообщества, и поиск осуществляется по названию. А в отдельных случаях виртуальные странники и вовсе не ищут конкретное сообщество, отдавая предпочтение множественности тематической информации. Таким образом, название сообщества в записи повышает показатель нахождения данной группы в социальной сети «ВКонтакте» и в интернете в целом.
- Потренироваться в умении размещать ссылки словом и почувствовать свое превосходство перед виртуальными друзьями и посетителями вашей страницы до того момента, пока они не прочитают данную инструкцию.

Замещение ссылки «кликабельным» словом: современная методика
Ранее для создания слова-ссылки в социальной сети «ВКонтакте» приходилось использовать специальные комбинации символов аналогично сложным скриптам программирования. И если вы думаете, что мы опустим данную устаревшую технологию, то глубоко заблуждаетесь. Наша задача всецело ответить на поставленный вопрос и рассмотреть все доступные средства для достижения цели. Тем более что современный метод, хоть и прост, но дедовский способ, как показывает практика, открывает гораздо больше возможностей в словоприменении. Но начнем мы с наиболее простого метода проставления слова вместо прямой ссылки. Данная технология создана непосредственно программистами социальной сети «ВКонтакте» с целью упрощения обмена данными и совершенствования поисковой системы. Итак, пошаговая инструкция:
- Необходимо подписаться на сообщество, в отношении которого хотите использовать «кликабельное» слово-ссылку.
 В теории данный пункт можно было бы и опустить, но в таком случае придется осуществлять ручной поиск, а это весьма времезатратно. Возможно отказаться от подписки в случае нахождения в данном сообществе или упоминании данного сообщества на странице, где планируется размещение требуемой записи.
В теории данный пункт можно было бы и опустить, но в таком случае придется осуществлять ручной поиск, а это весьма времезатратно. Возможно отказаться от подписки в случае нахождения в данном сообществе или упоминании данного сообщества на странице, где планируется размещение требуемой записи. - Наводите курсор мышки на пустое поле для добавления записи и кликаете левой кнопкой для инициации начала набора текста.
- Переводите клавиатуру на английский язык, зажимаете клавишу Shift и нажимаете 2 или 8, то есть инициируете ввод одного из следующих символов: «@»или «*».
- В результате выпадает список пользователей и сообществ, на которые вы подписаны или которые упоминаются на странице, где вы находитесь. Иногда список может быть колоссальным, и прокрутка займет массу времени без гарантии продуктивности. Для оптимизации процесса рекомендуется после вышеупомянутых символов, звездочки или собачки, ввести первые буквы искомого сообщества. В итоге требуемое сообщество выпадает в первых рядах.
 И чем более подробно наберете название, тем выше сообщество будет в поиске.
И чем более подробно наберете название, тем выше сообщество будет в поиске. - Выбираете требуемое названию сообщества и получаете соответствующее название в поле для записи. Результатом проделанных действий, описанных выше, может послужить пример, приведенный ниже.
- Набираете требуемый текст, дополняющий позиционирование группы.
- Нажимаете Отправить и получаете требуемый пост на стене сообщества. Действия на личной странице аналогичны действиям в застенках группы. Таким образом, получаете запись с «кликабельной» ссылкой в виде названия группы.
Современная методика: вариации
Из раздела выше можно было сделать вывод, что «кликабельное» слово или выражение ограничивается исключительно наименованием сообщества. Практически это не так. Рассмотрим, как можно использовать любое слово:
- Доходите до пункта, уже описанного в предыдущем разделе, чтобы решить вопрос о том, как самостоятельно сделать ссылку на группу «ВКонтакте» словом.

- И теперь базовое наименование сообщества «UstanovkaOS.ru — официальная группа сайта» удаляете, не забывая оставить скобочки по бокам. Вместо данного названия набираете в освободившемся месте между круглыми скобками любую интересующую фразу.
- По традиции, ставшей уже старой и доброй, если вы экспериментировали с предыдущим разделом, нажимаете кнопку Отправить. Получаете скромное и едва приметное «кликабельное» слово. Естественно, можете сопроводить слово-ссылку любой сопутствующей информацией.
Активная ссылка в ВК: дедовский способ
Как и обещали, переходим к технологии создания «кликабельного» слова, известного еще у истоков создания социальной сети «ВКонтакте». Здесь все потребуется делать вручную:
- В поле для записи вводите: [цифровой или буквенный идентификатор сообщества|слово для клика]
- Нажимаете Отправить. Все готово.
Как видно, данная методика сложна только поиском квадратных скобок и разделяющей черты на клавиатуре.
Заключение
В статье рассказывалось о замене прямой ссылки в ВК словом для более приятного просмотра или чтения информации. Было приведено несколько методик осуществления данного действия. Таким образом, вы получили исчерпывающую информацию о том, как сделать ссылку на группу «ВКонтакте». Знаете еще способ? Напишите об этом в комментариях!
Видео по теме
что это такое, на что она ссылается на сайте и как ее сделать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Активная ссылка – это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это указание ресурса, оформленное в виде самого его адреса, анкора, ключевых слов, изображений, информация о котором может быть получена сравнительно быстро и просто – всего один клик и переход осуществлен. В интернете существует огромное число ссылок, не все из которых полезны. Переходя по ссылке, вы будто путешествуете в информационном пространстве, не зная ничего о конечном пункте назначения. Если вы пришли в пункт назначения и не получили того, чего хотели — это обидно. Еще обиднее, когда вы тратите кучу времени и усилий на это бесполезное путешествие.
Еще обиднее, когда вы тратите кучу времени и усилий на это бесполезное путешествие.
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
- В отличие от перехода по неактивной ссылке, для которого нужно скопировать ссылку и вставить ее затем в адресную строку браузера, на активную ссылку достаточно просто кликнуть.
- Благодаря удобству увеличивается посещаемость указанной страницы.
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
[url=адрес ссылки, скопированный из адресной строки браузера]название ссылки[/url]
Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Как сделать активную ссылку в визуальном редакторе
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов.
- Выделяйте в тексте фрагмент, который хотите сделать кликабельным.

- Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него.
- Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки.
- После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
- Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.
Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
<a href="site.ru">анкор ссылки</a>
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
Как сделать активную ссылку ВКонтакте
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события.
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
[id60230983|Иван Иванов]
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.
Как сделать ссылку активной в Ворде
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши.
 Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Над материалом работали:
Анна Серебрякова
руководитель SEO отдела
Как сделать ссылку Вконтакте на человека или группу словом
Рад вас приветствовать, дорогие друзья в очередной статье, посвященной социальной сети Вконтакте. В ней мы будем разбираться со ссылками. Вы, наверное, замечали в группах либо на отдельных страницах пользователей, в которых отдельные слова либо словосочетания являются гиперссылками на другие страницы Вконтакте.
Как делать такие фишки, мы разберемся в этой статье. Прежде чем переходить к практике хотелось бы сказать пару слов теории.
Разработчиками социальной сети Вконтакте предусмотрено делать из слов ссылки только на внутренние страницы соц. сети: группы, паблики, странички пользователей. К сожалению, на данный момент делать их на сторонние сайты невозможно.Также невозможно сделать картинку ссылкой, такое можно провернуть только со смайликом.
Для того чтобы сделать урл словом в ВК нужно воспользоваться одним небольшим простым правилом написания.
[id***|текст ссылки на страничку]
[club***|текст ссылки на группу]
[event***|текст ссылки на событие]
Вместо id странички может использоваться ее короткий адрес. Точно такие же дела обстоят и с группой, где вместо club может использоваться ее короткий адрес.
Чтобы вы поняли, о чем идет речь, давайте разберем несколько примеров
Делаем ссылку словом на страницу пользователя.

В качестве примера привожу две странички, в одной из которых используется короткий адрес, а в другой – обычный id:
На стене своей тестовой странички Вконтакте я в поле ввода пишу следующую запись:
За помощью можно обратиться к [oleg_kaminskiy|Олегу].
Если его не окажется на месте, позовете [id30654419|Аню]
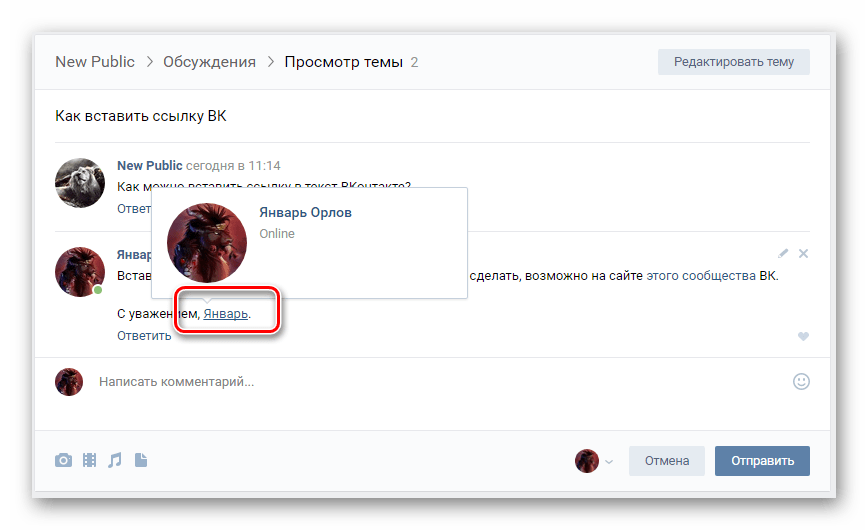
Нажимаю на кнопочку «Отправить» и в итоге у меня получается вот такая запись:
В данном примере слова «Олегу» и «Аню» стали ссылками на аккаунты этих пользователей.
Делаем ссылку словом на сообщество
Тут все делается точно также, просто вместо адреса странички вводим адрес сообщества. Я, например, ввожу опять же в текстовое поле на своей странице следующую запись:
[compprofi|Компьютерная помощь] в Николаеве
Нажимаю на кнопочку «Отправить». И получаю следующий результат:
Как видим, у нас словосочетание «Компьютерная помощь» стало ссылаться на определенное сообщество.
И еще давайте я в качестве примера покажу, как сделать урл на это же сообщество в виде смайлика.
Делаем ссылку в ВК в виде смайлика
Для того чтобы такое провернуть нам нужен адрес самого сообщества и код смайлика, который мы хотим сделать.
Я в качестве примера беру смайлик с кодом 👥 и пишу опять же все на той же стене следующее:
Подпишитесь на нашу группу[compprofi|👥]
Потом я опять же нажимаю на кнопочку «Отправить» и в итоге получаю следующую красоту у себя на стене:
И напоследок хочется сказать, что данные приемы широко используются для раскрутки групп Вконтакте либо каких-нибудь мероприятий ну и, конечно же, отдельных страничек.
А я жду ваших лайков и репостов. До встречи в следующих статьях!
Как вставить ссылку в сообщение или публикацию ВКонтакте
Социальная сеть «ВКонтакте» позволяет быстро и просто вставить в свою публикацию или личное сообщение гиперссылку, заменив адрес на имя или название группы. Давайте рассмотрим, как это можно сделать.
Давайте рассмотрим, как это можно сделать.
Размещаем красивые гиперссылки
Если возникает потребность вставить анкорную ссылку в текст сообщения, большинство пользователей стараются не заморачиваться и поступают стандартным способом – копируют необходимое из адресной строки браузера и просто вставляют этот текст. Мы получаем вполне работоспособную гиперссылку в стандартном, но не самом читаемом виде.
Чтобы вид ссылки в тексте был более удобным и читаемым, длинную строку с адресом вполне можно заменить словом, на котором будет ссылка. Для этого нужно воспользоваться шаблонами вставки гиперссылок «ВКонтакте». В частности, чтобы добавить ссылку на пользовательскую страницу нужно ввести текст [id№|текст ссылки]. С помощью этого шаблона делается ссылка на персональную страницу или на группу.
Необходимый id-адрес можно найти в адресной строке браузера. Свой id также можно найти в настройках страницы или в режиме просмотра кода. Чтобы это сделать, жмем правой кнопкой мыши в любом месте своей страницы и в выпадающем меню выбираем «Просмотреть код» (для Chrome) или «Исходный код страницы» (для Firefox).
На странице с кодом находим искомый id.
Теперь если мы вставим в текст сообщения конструкцию в виде [id122304546|Этот пользователь] и отправим сообщение именно в таком виде.
В результате получим текст с красивой гиперссылкой.
Если вы хотите в таком же виде оформить ссылку на группу, синтаксис шаблона будет другим – в тексте id нужно заменить идентификатором сообщества. Например, для создания красивой и кликабельной ссылки на группу игра «Пилиция», пишем в сообщении следующее: [club33980224|Наша любимая игра].
Такие можно вставлять анкорные ссылки на внутренние страницы ВК. А вот разместить линк на сторонний ресурс может только администратор сообщества внутри своей группы.
Вместо послесловия
Мы научились с вами вставлять красивые анкорные ссылки в сообщения соцсети ВК. Сделать это несложно, главное – правильно определить id, на который будет вести ссылка.
Как в контакте сделать ссылку на группу
Привет всем гостям сайта «Чо?!Чо?!»! Сегодня мы порадуем вас крайне полезной информацией на тему ссылок в социальной сети Вконтакте, «завуалированных» простыми словами.
Подобные приемы часто помогают тем, кто занимается раскруткой рекламных кампаний Вк, для которых необходимо распространять ссылки. А чтобы реклама выглядела красиво и заманивала своим видом, эксперты рекомендуют ставить не просто обычный адрес сайта, группы или страницы человека Вконтакте, а прописывать их в виде броских фраз, окрашенных цветом, отличным от основного.
Делаем ссылку Вконтакте на внешний сайт, группу, другого пользователя
Для каждого типа ссылок существует один и тот же шаблон, который выглядит следующим образом:
[Ссылка|Слова для перехода на нее]
- Ссылка словом на страницу пользователя
К примеру, есть страница человека по имени Виктор Иванов. Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
[id15396726|Виктор Иванов]
Точно так же можно поставить ссылку на фото, музыку, посты, видео: просто копируйте их id и вставляйте в квадратные скобки вместе с необходимыми словами и символом «|» как разделение. Делается это в Wiki-разметке, например, при редактировании новостей группы.
- Ссылка словом на группу или паблик
Такой же принцип работает и для групп. Воспользовавшись шаблоном [Ссылка|Слова для перехода на нее], поставьте в первую часть название группы в виде ее цифрового ID, как в предыдущем примере. Если группа имеет красивое название, копируйте только его без http или www и даже без vk. com.
com.
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: достаточно просто поставить символ «*», и начинать печатать имя вашего друга или группы, автоматически выпадет список, из которого можно выбрать нужную ссылку. Сразу появится шаблон, во второй его части пропишите текст.
Теперь вы умеете делать ссылки словом на человека и на группу Вконтакте, надеюсь эта статья вам в этом помогла. Можете протестировать в комментариях. U R Welcome.
В социальной сети ВКонтакте можно встретить людей, которые оставляют ссылку на собственную группу непосредственно на главной странице своего профиля. Как раз об этом мы и расскажем.
Как сделать ссылку на группу ВК
На сегодняшний день оставить ссылку на ранее созданное сообщество возможно двумя совершенно разными способами. Описываемые методы в равной степени подходят для упоминания сообществ с типом «Публичная страница» и «Группа». Более того, ссылкой может быть отмечен совершенно любой паблик, даже если вы не являетесь его администратором или обычным участником.
Более того, ссылкой может быть отмечен совершенно любой паблик, даже если вы не являетесь его администратором или обычным участником.
Способ 1: Используем гиперссылки в тексте
Обратите внимание, что перед тем, как перейти к основной части данной инструкции, рекомендуется ознакомиться с процессом получения и копирования уникального идентификатора.
Вдобавок к сказанному, желательно изучить статью, в которой детально описан процесс использования всех разновидностей гиперссылок ВКонтакте.
- Войдите на сайт VK и переключитесь на главную страницу нужного сообщества, используя раздел «Группы» в главном меню.
Из адресной строки браузера скопируйте идентификатор паблика, используя сочетание клавиш на клавиатуре «Ctrl+C».
Нужный идентификатор может быть как в исходной форме, в соответствии с назначенным при регистрации номером, так и видоизмененной.
Введите символ «@» и после него, исключая пробелы, вставьте ранее скопированный идентификатор сообщества, используя сочетание клавиш «Ctrl+V».
Воспользуйтесь всплывающей подсказкой, появляющейся после вставки идентификатора, чтобы избежать выполнения действий из следующих двух пунктов.
Между открывающей «(» и закрывающей «)» скобкой введите оригинальное название сообщества или текст, указывающий на него.
Если вы указываете ссылку внутри какого-либо текста, следует окружить пробелами весь используемый код, начиная от символа «@» и заканчивая закрывающей скобкой «)».
После выполнения описанных действий на стене появится ссылка на нужный паблик.
Кроме прочего, заметьте, что вы также можете закрепить расшаренную запись, тем самым оградив ее от прочих постов, публикуемых на стене вашего персонального профиля.
Способ 2: Указываем место работы
Данный метод был нами вкратце затронут в одной из статей касательно процесса получения галочки на сайте ВКонтакте. В случае с указанием ссылки на сообщество вам потребуется сделать практически то же самое, исключив некоторые нюансы.
В случае с указанием ссылки на сообщество вам потребуется сделать практически то же самое, исключив некоторые нюансы.
- Находясь на сайте VK откройте главное меню, кликнув по аватарке в правом верхнем углу и с помощью появившегося списка перейдите к разделу «Редактировать».
С помощью навигационного меню в правой части страницы переключитесь на вкладку «Карьера».
В основном блоке на странице в поле «Место работы» начните набирать название нужного сообщества и при появлении подсказок в виде списка рекомендаций выберите группу.
Заполните остальные поля в соответствии с личными предпочтениями или оставьте их нетронутыми.
Нажмите кнопку «Сохранить», чтобы установить ссылку на сообщество.
При необходимости вы можете «Добавить еще одно место работы», кликнув по соответствующей кнопке.
Вернитесь на свою страницу, используя пункт главного меню «Моя Страница» и удостоверьтесь, что ссылка на паблик была успешно добавлена.
Как видно, для указания ссылки на сообщество данным методом от вас буквально требуется выполнить минимальное количество действий.
Вдобавок к статье стоит отметить, что каждый метод имеет положительные и отрицательные качества, раскрывающиеся в процессе использования. Так или иначе, в конечном счете вы можете воспользоваться сразу двумя способами. Всего доброго!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Интернет-ссылки, с точки зрения эстетической составляющей, выглядят недостаточно лицеприятно и существенно портят общий фон и структуру текста. В связи с этим многие пользователи при упоминании сообществ предпочитают маскировать прямую ссылку «кликабельным» словом, под которым уже эта ссылка и скрывается. Ниже будет рассмотрено в теории и на практике, как сделать ссылку «ВКонтакте» словом для размещения в записи, личном сообщении и так далее.
Ссылка на группу: сущность и целевое назначение
Ссылка на сообщество в ВК представляет собой интернет-адрес расположения группы или публичной страницы (паблика). При использовании браузера на компьютере или ноутбуке ссылку можно увидеть в адресной строке при нахождении в соответствующем сообществе.
При использовании браузера на компьютере или ноутбуке ссылку можно увидеть в адресной строке при нахождении в соответствующем сообществе.
При использовании браузеров на смартфонах и планшетах ссылка на группу может быть скрыта от пользователя.
Однако, для дальнейших манипуляций, требуемых в рамках данного исследования, ссылку достаточно просто скопировать. Ссылка на сообщество может быть двух видов:
- Стандартный цифровой идентификатор, присваиваемый сообществу при создании по умолчанию системой автоматически.
- Уникальный буквенный адрес, набираемый пользователем сознательно взамен цифровому идентификатору в настройках группы.
Целевое назначение замены прямой ссылки словом:
- Повышение эстетической составляющей записи пользователя. Наиболее целесообразно при размещении рекламных постов.
- Упрощение поиска сообщества пользователями по записям. Как правило, редко кто может вспомнить цифровой идентификатор сообщества, и поиск осуществляется по названию.
 А в отдельных случаях виртуальные странники и вовсе не ищут конкретное сообщество, отдавая предпочтение множественности тематической информации. Таким образом, название сообщества в записи повышает показатель нахождения данной группы в социальной сети «ВКонтакте» и в интернете в целом.
А в отдельных случаях виртуальные странники и вовсе не ищут конкретное сообщество, отдавая предпочтение множественности тематической информации. Таким образом, название сообщества в записи повышает показатель нахождения данной группы в социальной сети «ВКонтакте» и в интернете в целом. - Потренироваться в умении размещать ссылки словом и почувствовать свое превосходство перед виртуальными друзьями и посетителями вашей страницы до того момента, пока они не прочитают данную инструкцию.
Замещение ссылки «кликабельным» словом: современная методика
Ранее для создания слова-ссылки в социальной сети «ВКонтакте» приходилось использовать специальные комбинации символов аналогично сложным скриптам программирования. И если вы думаете, что мы опустим данную устаревшую технологию, то глубоко заблуждаетесь. Наша задача всецело ответить на поставленный вопрос и рассмотреть все доступные средства для достижения цели. Тем более что современный метод, хоть и прост, но дедовский способ, как показывает практика, открывает гораздо больше возможностей в словоприменении. Но начнем мы с наиболее простого метода проставления слова вместо прямой ссылки. Данная технология создана непосредственно программистами социальной сети «ВКонтакте» с целью упрощения обмена данными и совершенствования поисковой системы. Итак, пошаговая инструкция:
Но начнем мы с наиболее простого метода проставления слова вместо прямой ссылки. Данная технология создана непосредственно программистами социальной сети «ВКонтакте» с целью упрощения обмена данными и совершенствования поисковой системы. Итак, пошаговая инструкция:
- Необходимо подписаться на сообщество, в отношении которого хотите использовать «кликабельное» слово-ссылку. В теории данный пункт можно было бы и опустить, но в таком случае придется осуществлять ручной поиск, а это весьма времезатратно. Возможно отказаться от подписки в случае нахождения в данном сообществе или упоминании данного сообщества на странице, где планируется размещение требуемой записи.
- Наводите курсор мышки на пустое поле для добавления записи и кликаете левой кнопкой для инициации начала набора текста.
- Переводите клавиатуру на английский язык, зажимаете клавишу Shift и нажимаете 2 или 8 , то есть инициируете ввод одного из следующих символов: «@»или «*».
- В результате выпадает список пользователей и сообществ, на которые вы подписаны или которые упоминаются на странице, где вы находитесь.
 Иногда список может быть колоссальным, и прокрутка займет массу времени без гарантии продуктивности. Для оптимизации процесса рекомендуется после вышеупомянутых символов, звездочки или собачки, ввести первые буквы искомого сообщества. В итоге требуемое сообщество выпадает в первых рядах. И чем более подробно наберете название, тем выше сообщество будет в поиске.
Иногда список может быть колоссальным, и прокрутка займет массу времени без гарантии продуктивности. Для оптимизации процесса рекомендуется после вышеупомянутых символов, звездочки или собачки, ввести первые буквы искомого сообщества. В итоге требуемое сообщество выпадает в первых рядах. И чем более подробно наберете название, тем выше сообщество будет в поиске. - Выбираете требуемое названию сообщества и получаете соответствующее название в поле для записи. Результатом проделанных действий, описанных выше, может послужить пример, приведенный ниже.
- Набираете требуемый текст, дополняющий позиционирование группы.
- Нажимаете Отправить и получаете требуемый пост на стене сообщества. Действия на личной странице аналогичны действиям в застенках группы. Таким образом, получаете запись с «кликабельной» ссылкой в виде названия группы.
Современная методика: вариации
Из раздела выше можно было сделать вывод, что «кликабельное» слово или выражение ограничивается исключительно наименованием сообщества. Практически это не так. Рассмотрим, как можно использовать любое слово:
Практически это не так. Рассмотрим, как можно использовать любое слово:
- Доходите до пункта, уже описанного в предыдущем разделе, чтобы решить вопрос о том, как самостоятельно сделать ссылку на группу «ВКонтакте» словом.
- И теперь базовое наименование сообщества «UstanovkaOS.ru — официальная группа сайта» удаляете, не забывая оставить скобочки по бокам. Вместо данного названия набираете в освободившемся месте между круглыми скобками любую интересующую фразу.
- По традиции, ставшей уже старой и доброй, если вы экспериментировали с предыдущим разделом, нажимаете кнопку Отправить . Получаете скромное и едва приметное «кликабельное» слово. Естественно, можете сопроводить слово-ссылку любой сопутствующей информацией.
Активная ссылка в ВК: дедовский способ
Как и обещали, переходим к технологии создания «кликабельного» слова, известного еще у истоков создания социальной сети «ВКонтакте». Здесь все потребуется делать вручную:
- В поле для записи вводите: [цифровой или буквенный идентификатор сообщества|слово для клика]
- Нажимаете Отправить .
 Все готово.
Все готово.
Как видно, данная методика сложна только поиском квадратных скобок и разделяющей черты на клавиатуре.
Заключение
В статье рассказывалось о замене прямой ссылки в ВК словом для более приятного просмотра или чтения информации. Было приведено несколько методик осуществления данного действия. Таким образом, вы получили исчерпывающую информацию о том, как сделать ссылку на группу «ВКонтакте». Знаете еще способ? Напишите об этом в комментариях!
Видео по теме
Как добавить ссылку на видео в YouTube
Как сделать активную ссылку с видео на YouTube. Пошаговая инструкция по работе с аннотациями в ЮтубеReviewed by https://plus.google.com/u/0/106316628551306822086 on Jan 23Rating: 4.5
Здравствуйте, уважаемые коллеги и друзья!
В этой статье я приготовил для Вас пошаговую инструкцию как сделать активную ссылку с видео на YouTube.
Наверняка Вы уже знаете о том, что к любому видео на Вашем YouTube канале можно делать аннотации с активными ссылками на сторонний сайт. Но как это сделать так, чтобы получить больше кликов, знает не каждый…
Как сделать активную ссылку с видео на YouTubeЕсли у Вас еще нет своего гугл аккаунта и ютуб канала, то создайте его по этой инструкции.
Для чего Вам нужны активные ссылки с видео? Давайте поговорим о преимуществах:
— бесплатные переходы с YouTube на Ваш сайт (страницу подписки, группу вконтакте и т.п.)
— дополнительные просмотры других Ваших видео
— отличный способ для набора подписной базы и онлайн продаж.
Все выше перечисленное можно назвать одним маркетинговым словом — трафик, причем не требующий денежных вложений.
Важно понимать, что для того, чтобы получать большое количество просмотров Вашего видео на YouTube, необходимо научиться грамотно его добавлять и продвигать. О том, как это сделать читайте в этой статье.
О том, как это сделать читайте в этой статье.
Итак, перейдем к самому алгоритму добавления активной ссылки.
Шаг 1. Нажимаем на кнопку «Аннотация» под видео.
и
Шаг 2. Нажимаем на кнопку «Добавить аннотацию» и в выпадающем списке выбираем тип аннотации.
В рамках этой статьи мы рассмотрим аннотации «Примечание» и «Рамка». Остальные аннотации Вы сможете освоить сами, они простые и вполне понятные.
аннотация на ютуб
Шаг 3. В поле «Примечание» пишем текст. Далее выбираем размер, цвет и фон. Курсором перетаскиваем примечание в нужное место и растягиваем под нужный размер.
Обратите внимание на цифру 4 на скриншоте. В этом месте редактируете временной интервал показа аннотации.
Шаг 4. Ставим галочку в чек-боксе «Ссылка», выбираем тип ссылки и вставляем саму ссылку в поле.
Важно! Если Вы ранее не привязывали свой сайт к ютуб каналу, то сделайте это
в разделе «Канал» >>> «Дополнительно».
Плагин для сокращения ссылок можно скачать здесь
активная ссылка с видео
Шаг 5. Сохраняем свое творчество, нажав на кнопку «Применить изменения».
Всё, на этом процесс вставки аннотации окончен.
Как сделать кликабельную видео заставку
Для тех, кто умеет немного работать с видео редакторами, можно делать живые видео заставки. Видео-инструкция как это сделать:
ссылка с видео в аннотации
Пример видео заставки с активной ссылкой на видео и продающий сайт.
Если остались вопросы, пишите в комментариях.
Опубликовал запись вебинара «Как будет проходить Питеринфобиз-2015».Рекомендую его посмотреть по этой ссылке.
P.S. Понравилась статья? Подпишитесь на обновления блога, чтобы не пропустить следующую.
Понравилась статья? Подпишитесь на обновления блога, чтобы не пропустить следующую.
Как сделать картинку ссылкой ВКонтакте
Как сделать картинку ссылкой Вконтакте
Обновлено – 29 августа 2018 в 20:29
p, blockquote 1,0,0,0,0 –>
p, blockquote 2,0,0,0,0 –>
Многие пользователи интересуются, как сделать картинку ссылкой Вконтакте. Зачем это нужно? Хотя бы для того, чтобы рекламировать свой ресурс (внешний сайт) или сообщество.
p, blockquote 3,0,0,0,0 –>
Выглядит это так: в группе опубликована запись, в которой прикреплена картинка, при нажатии на которую пользователь попадает на другую страницу.
p, blockquote 4,0,0,0,0 –>
p, blockquote 5,0,1,0,0 –>
Как сделать картинку ссылкой Вконтакте
Данный способ работает в записях и в комментариях (в личных сообщениях, почему-то не срабатывает):
p, blockquote 7,0,0,0,0 –>
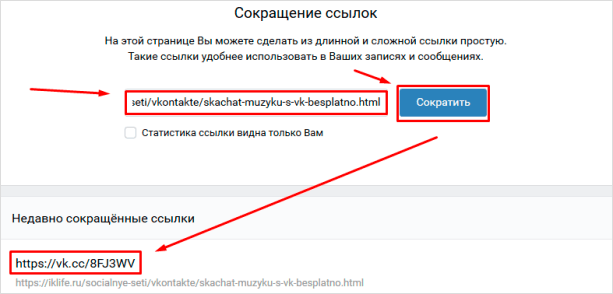
1. Переходим на сервис bitly.com, где вставляем ссылку на внешний сайт/внутреннюю страницу Вконтакте и копируем сокращённую ссылку:
Переходим на сервис bitly.com, где вставляем ссылку на внешний сайт/внутреннюю страницу Вконтакте и копируем сокращённую ссылку:
p, blockquote 8,0,0,0,0 –>
p, blockquote 9,0,0,0,0 –>
2. Создаём запись на странице/в группе и вставляем в неё сокращённую ссылку.
p, blockquote 10,0,0,0,0 –>
3. Нажимаем на иконку фотоаппарата “Выбрать свою иллюстрацию” .
p, blockquote 11,1,0,0,0 –> adsp-pro-2 –>
4. Загружаем изображение размером больше, чем 537×240:
p, blockquote 12,0,0,0,0 –>
p, blockquote 13,0,0,0,0 –>
5. Выбираем область, которая будет использована в качестве иллюстрации ссылки и сохраняем изменения:
p, blockquote 14,0,0,0,0 –>
p, blockquote 15,0,0,0,0 –>
6. Вносим свои коррективы в запись и отправляем её:
p, blockquote 16,0,0,0,0 –>
p, blockquote 17,0,0,1,0 –>
Теперь, если кто-то кликнет по картинке, то его перенесёт на указанную страницу:
p, blockquote 18,0,0,0,0 –>
p, blockquote 19,0,0,0,0 –>
Вот такой интересный секрет Вконтакте, о существовании которого Вы могли не знать.
p, blockquote 20,0,0,0,0 –> adsp-pro-3 –>
Так как в личном сообщении так сделать не получится, Вы можете опубликовать такую запись у себя на стене, а затем поделиться ею с другом:
p, blockquote 21,0,0,0,0 –>
p, blockquote 22,0,0,0,0 –> p, blockquote 23,0,0,0,1 –>
Кстати, не забывайте, что можно сделать ссылку Вконтакте текстом или смайликом на сообщество или личную страницу.
Как сделать ссылку из картинки Вконтакте
Здравствуйте, друзья! Мы с Вами уже рассматривали, как сделать ссылку словом Вконтакте, но если Вы хотите, чтобы пользователи обратили внимание на добавленную Вами публикацию, тогда давайте разбираться, как сделать ссылку из изображения или фотографии. Такая заметка с большей вероятностью привлечет внимание людей, соответственно, по ней кликнет больше пользователей.
Запись с ссылкой можно сделать отдельно в своем профиле, отдельно в группе. Если Вы хотите, можно добавить запись к себе на страницу, а потом поделиться ей с подписчиками своей группы, также можете отправить запись личным сообщением выбранному пользователю.
Давайте рассматривать все подробнее.
Делаем картинку ссылкой с помощью создания новой записи
Добавить урл с картинкой Вконтакте можно создав и опубликовав новую запись на своей странице или в группе. Расскажу, как это сделать в своем профиле.
Зайдите в свой аккаунт в вк и нажмите на поле «Что у Вас нового?».
Дальше откройте в браузере нужную страницу в Интернете и скопируйте из адресной строки урл.
Вернитесь на страницу Вконтакте и вставьте урл в пустое поле. Наведите курсор мышки на изображение и нажмите на появившийся значок фотоаппарата.
Откроется вот такое окошко. В нем нажмите на кнопку «Выбрать файл», чтобы добавить изображение. Обратите внимание, что его размер должен быть больше чем 537х240 px, иначе появится сообщение с предупреждением.
Через Проводник найдите нужную картинку на компьютере, выделите ее мышкой и нажмите «Открыть».
С помощью маркеров выберите область, которая будет использоваться, и нажмите «Сохранить изменения».
Удалите сам урл из поля для ввода текста, чтобы она не отображалась в записи. Нажмите «Отправить».
Выбранная картинка будет активной ссылкой, кликнув по которой, пользователь перейдет на указанный Вами сайт в Интернете. Опубликованную заметку увидят все Ваши друзья у себя в Новостях.
Если Вам нужно чтобы конкретный человек увидел сделанную Вами ссылку, или Вы хотите добавить эту картинку к себе в группу, тогда нажмите под записью на изображение громкоговорителя.
На вкладке «Поделиться» отметьте маркером подходящий вариант и нажмите «Поделиться записью».
Если выберите «Отправить личным сообщением», тогда нужно указать пользователей из своего списка друзей, кому оно будет отправлено. Можно выбрать одного или нескольких человек.
Если хотите добавить сделанную запись на стену в группу, отметьте маркером «Подписчики сообщества» и выберите свою группу из списка.
Вот так выглядит запись с картинкой-ссылкой, которой Вы поделились, на стене группы.
Делаем кликабельное изображение, используя стандартную ссылку
Сделать картинку кликабильной Вконтакте можно и немного другим способом. Для этого нам понадобится урл следующего вида:
https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
Ее нужно вставить в адресную строку браузера (как показано на картинке ниже), заменив слова «Ссылка», «Заголовок», «Ссылка на картинку», «Описание» своими данными.
Начнем со слова «Ссылка». Вместо него нужно вставить адрес сайта, на который будет ссылаться изображение.
Для примера, сошлюсь на поисковую страницу Яндекса. Открываю ее в браузере, копирую все из адресной строки и вставляю вместо слова «Ссылка».
Дальше идет «Заголовок». Это подпись, которая будет отображаться непосредственно возле картинки или под ней. Я так и напишу: Стартовая страница поиска Яндекс. Если хотите, можете сделать картинку без заголовка – удалите слово «Заголовок» и ничего вместо него не пишите.
Теперь заменим слово «Ссылка на картинку». Найдите нужное изображение в Интернете и скопируйте его адрес из адресной строки браузера. Вставьте скопированную строку в наш исходный урл вместо слов «Ссылка на картинку».
Если урл на картинку, которую Вы выбрали слишком длинный, можете сделать из него короткий. Об этом мы подробно писали в статье: как сделать короткую ссылку Вконтакте.
Слово «Описание» можете или заменить, добавив свой текст, или ничего не писать, как и в случае с заголовком. Я добавлю текст: Нажмите на картинку.
В результате, у меня получилась вот такая ссылка. Все замененные в ней слова, я выделила жирным:
https://vk.com/share.php?url=https://yandex.ua/&title=Стартовая страница поиска Яндекс&image=https://yandex.ua/images/search?text=яндекс&img_url=https%3A%2F%2Fchelovek-zakon.ru%2Fwp-content%2Fuploads%2F2016%2F04%2FDochka_yandeksa_v_SHvejtsarii.gif&pos=0&rpt=simage&noparse=true&description=Нажмите на картинку.
Вставляйте сделанный урл в адресную строку браузера и жмите «Enter». Откроется страница, как показано на скриншоте ниже. Здесь маркером нужно выбрать, как опубликовать запись: на своей странице, в своей группе, или отправить личным сообщением. После этого нажмите на кнопку «Отправить».
О том, что запись будет добавлена, свидетельствует следующее окно.
Моя запись появилась на стене моей странички. Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Дальше удалите весь текст из соответствующего поля, в моем случае это: Стартовая страница поиска Яндекс, и нажмите «Сохранить».
Вот такая запись с картинкой-ссылкой появилась на стене моей страницы Вконтакте. Кликнув по изображению со словом Яндекс, человек сможет попасть на соответствующую страницу поиска.
На этом все. Выбирайте способ, который Вам понравился больше, и делайте красивые фотографии, картинки или другие изображения ссылками в вк.
Как сделать картинку ссылкой в ВК
Яркие картинки сразу приковывают внимание пользователей. Иногда нажимая на них, сразу переносимся на какой-либо сайт или в группу. Сейчас речь пойдёт о том так как же сделать картинку доступной ссылкой.
Как сделать картинку ссылкой на компьютере
Подробная инструкция для полной версии:
- Открываем свою страницу ВК и стену и создаем новый пост.
Создаем новый пост в ВК
Копируем адрес нужной нам ссылки и вставляем её в свободное поле. Вставляем ссылку в новый пост
Нажимаем на иконку фотоаппарата.
Окно для выбора файла для загрузки в ВК
Выбираем любую картинку, подходящую условиями по размеру.
Выбираем область отображения картинки
Удаляем ссылку из поста ВК
Данная картинка и будет действующей ссылкой, которую увидят все ваши друзья у себя в новостях.
Яркие картинки в постах помогают раскручивать группу Вконтакте.
Как сделать картинку ссылкой по шаблону
Существует еще один способ как можно превратить изображение в гиперссылку, он более быстрый, но сложнее, чем предыдущий.
Для этого мы возьмём специальный шаблон гиперссылки :
https://vk.com/share.php?url= Ссылка &title= Вашзаголовок &image= Ссылка на вашукартинку &noparse=true&description= Вашеописание
Сейчас разберёмся, зачем это нужно.
- Берём ссылку на любое изображение из яндекса или гугла и вставляем в этот шаблон.
Копируем ссылку на картинку из яндекса
Готовый сниппет ВК из шаблона
 Пользуемся на здоровье.
Пользуемся на здоровье.Как сделать картинку ссылкой в ВК на телефоне
Если вам очень нужно сделать эту операцию на телефоне тогда делайте так:
- Зайдите в мобильную версию ВК на телефоне по ссылке m.vk.com
- Под меню внизу нажмите на ссылку Версия для компьютера
Версия для компьютера Вконтакте
Как сделать картинку ссылкой в контакте
Ссылку ВК можно добавить не только в виде слова или словосочетания, но и как изображение. Такой вариант представления позволяет привлечь больше внимания к публикации на стене; заставляет пользователя сделать переход при прочтении wiki-статьи. В текущем материале предоставим инструкцию, как сделать ссылку на фото ВКонтакте.
Добавление фотографии ссылкой в публикации
Вставить ссылку, как картинку можно в любой публикации на стене профиля или группы. Делается это следующим образом:
- Скопировать адрес страницы, на которую требуется сослаться.
 Это может быть внутренняя публикация социальной сети или внешний ресурс.
Это может быть внутренняя публикация социальной сети или внешний ресурс. - Перейти в профиль или группу, где планируется размещение новости.
- Вставить ссылку в поле, предназначенное для создания публикации.
- Дождаться пока система обработает предоставленный адрес. Внизу появится полоска с заголовком страницы и картинка, выставленная по умолчанию.
- Нажать на полупрозрачный значок фотоаппарата.
- Кликнуть по кнопке «Выбрать файл». Изображение должно быть больше 537х240 px, а также иметь формат jpg, png, gif.
- Отобразится окно проводника Windows, где нужно перейти в папку с картинкой.
- Дважды кликнуть по снимку и дождаться его загрузки на сервер соцсети.
- Выбрать область отображения. В большинстве случаев отобразить полностью всю картинку не получится, это происходит из-за разницы в соотношении сторон.
- Кликнуть «Сохранить изменения».
- Осталось опубликовать запись.
 По желанию можно добавить описание в верхней части.
По желанию можно добавить описание в верхней части.
Задача выполнена. В публикации будет отображаться картинка, после клика на которую, произойдет открытие ссылки.
Добавление фотографии ссылкой на wiki-странице
При формировании wiki-страниц также можно воспользоваться указанной функцией. Хотя в этом случае алгоритм будет отличаться:
- Перейти в группу, где требуется создать wiki-статью.
- Открыть вкладку «Свежие новости».
- Кликнуть по кнопке «Редактировать».
- Отобразится панель инструментов. На ней следует отыскать значок фотоаппарата и кликнуть по нему.
- Выбрать фотографию из уже загруженных на свою страницу, после чего кликнуть «Прикрепить» или добавить новую из памяти компьютера (вставка произойдет автоматически).
- Когда картинка отобразится на странице, на нее нужно нажать. Если отображается текстовый код, значит, включен режим wiki-разметки и требуется перейти в визуальный редактор для упрощения задачи. Делается это нажатием по значку , в верхнем правом углу панели инструментов.
- Во всплывающем окне указать следующие данные:
- Текст – вписанные сюда слова будут отображаться при наведении курсора на фотографию (можно оставить пустым).
- Ссылка – в это поле вставляется ссылка, на которую требуется перенаправить пользователя после клика.
- Размер – желаемый размер картинки. Чтобы избежать перекосов, следует активировать опцию «Сохранение пропорций».
- Кликнуть по кнопке «Сохранить».
Задача выполнена. Осталось добавить текст на страницу, если это требуется и провести ее сохранение.
Справка. Создать wiki-страницу напрямую можно только в группах. На публичных страницах доступа к этому разделу нет. Чтобы обойти запрет, необходимо воспользоваться ссылкой вида: https://vk.com/pages?act=edit&o >
Следуя указанным в статье рекомендациям, получится создать ссылку в виде фотографии, как на стене, так и внутри wiki-страницы. Оба варианта просты в освоении и доступны любому пользователю социальной сети. Представив в таком виде ссылку, легко привлечь внимание других участников ВК и добиться увеличения количества переходов.
Как сделать гиперссылку в ВК, Word, презентации PowerPoint, HTML и в Excel? Как сделать гиперссылку в ВК (ВКонтакте), ссылку одним словом или смайлик на группы и страницы, внешние ссылки, уменьшающие ссылки.
Гиперссылка в социальных сетях — очень удобная возможность. Активно используется в сервисе «ВКонтакте», но не все понятно, как делаются гиперссылки. В этом нет ничего сложного. Главное — овладеть процессом и его секретами. Сегодня необходимо разобраться, как сделать гиперссылку на тот или иной объект социальной сети, чтобы о нем знал каждый пользователь, и какие секреты и рекомендации помогают воплотить представление о жизни.
Гиперссылка …
Сначала вам нужно понять, о чем мы говорим. Что называется гиперссылкой? Зачем это нужно?
Гиперссылка в социальной сети — это надпись, при нажатии на которую пользователь перенаправляется на другую страницу или переходит на определенную позицию на сайте. Иногда гиперссылки запускают самые разные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графический документ, служащий редиректором.
Для пользователей
Первый частый случай — это работа с гиперссылками и пользовательскими страницами. На практике изучаемый объект часто используется для обозначения профилей людей в постах. Полезная функция, которая не всем известна!
- Найдите страницу пользователя, которая будет использоваться в виде гиперссылки.
- Скопируйте краткий адрес анкеты. Речь идет о надписи idxxxxxxx, где XXXXXXX — исходный номер.
- При написании поста или сообщения воспользоваться небольшой схемой, как в «ВК» сделайте гиперссылку.Для этого впишите в выбранный перед сообщением следующий текст:, где idxxxxxxx — это адрес копии профиля пользователя, а «имя» — это то, как он будет выглядеть как гиперссылка.
Вот и все! Вы можете продолжить писать сообщение. После отправки в выбранное место в профиле пользователя появится гиперссылка с заранее придуманным текстовым директором.
Сторонняя страница
Следующий вопрос — создание гиперссылки на стороннем сайте.Подобные действия в социальной сети «ВКонтакте» несколько отличаются. Однако алгоритм того, как «ВК» сделать гиперссылку с якорем на самых разных сайтах, по-прежнему остается предельно простым и понятным. Для этого вам потребуется:
- Начать писать пост. Следует отметить, что изучаемые компоненты могут быть вставлены только в виде примечаний.
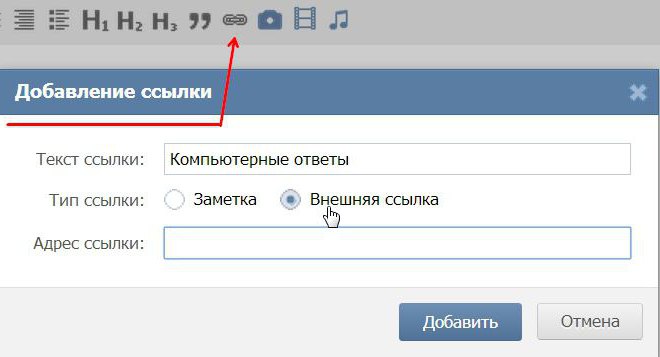
- Когда основное сообщение будет готово, нажмите «прикрепить» — «Заметка».
- Набрать текст ссылки.
- Выберите то, что было написано ранее, затем нажмите «Добавить гиперссылку».
- Нажмите «внешнюю гиперссылку». По адресу страницы нужно набрать сайт, на который будет перенаправляться пользователь.
- Завершите шаги, выбрав функцию «Сохранить и прикрепить примечание».
На этом работа окончена! Отправляя сообщение, пользователь создаст сообщение, содержащее ссылку на сторонний ресурс. Все легко и просто!
Для групп и сообществ
Но это не все методы, которые можно использовать в социальной сети.Как сделать гиперссылку в ускоренном режиме, например, на профиль или группу пользователя?
Неплохой прием — это использование специальных комбинаций. Для них не нужны квадратные скобки. Предлагаемый метод, как сделать гиперссылку на «ВК» в группе или сообществе, помогает воплотить идею создания редиректных ссылок за секунды! Для этого необходимо:
- Начать формирование сообщения. Остановитесь в подходящем месте.
- Где должна быть гиперссылка набирать @club.
- Вставьте адрес той или иной группы.Речь идет об id.
- Далее в скобках написать текст гиперссылки. Например: @Clubxxxxxxx (группа). В посте в виде гиперссылки появится слово «группа».
- Продолжить написание сообщения. Отправьте его в готовность.
Пост или сообщение
Иногда необходимо создать гиперссылку на пост в социальной сети. На самом деле такую идею воплотить в жизнь без особого труда. Все проще, чем кажется!
- Откройте нужное сообщение в социальной сети.
- Копия адреса почтой. Это будет написано в адресной строке браузера.
- Вставьте полученную запись в ваше сообщение.
Просто, быстро, удобно. Как показывает практика, гиперссылки на посты — не самый распространенный объект.
Прочие объекты
Все перечисленные методы очень часто используются на практике. Посты, группы и профили других пользователей — это далеко не все объекты, которые можно представить в виде гиперссылок. Вы можете, например, сделать перенаправление на видео или изображение.
- — ссылка на тему / обсуждение;
- — гиперссылка на приложение;
- — если планируется перенаправление на видео;
- — гиперссылка на группу через картинку.
Подобные комбинации значительно облегчают жизнь пользователям. Надеемся, теперь вы понимаете, как сделать гиперссылку тем или иным способом.
Публикуя посты в своем аккаунте или группе, вы хотите, чтобы они были не только полезными, но и привлекательными. Для этого текст разбивается на смысловые блоки, подбираются подходящие смайлы, фото и аудиозаписи.Но когда доходит очередь до вставки ссылки, надо быть изощренным и искать способ сделать гиперссылку в ВК.
Что такое гиперссылка
Гиперссылка — это фрагмент текста (слово, фраза, а иногда и предложение), к которому привязана ссылка для перехода на другую страницу сайта или на внешний веб-ресурс. Для его создания на обычном сайте используется специальный HTML-код, который позволяет указать путь к другой странице, прикрепив ссылку к любому текстовому или графическому элементу.
Но так как только разработчики имеют доступ к кодам страниц социальной сети ВКонтакте, рядовые пользователи сталкиваются с проблемой при создании гиперссылок. На самом деле здесь главное помнить общий принцип построения и разбирать конкретные примеры на практике. Тогда на шифрование ссылки в ворде уйдет не более нескольких секунд.
Общий принцип построения
Для создания гиперссылок в ВКонтакте используйте два типа шаблонов: с квадратными и круглыми скобками.Они прописываются вручную в тексте поста или сообщения в разговоре. Поэтому их можно использовать как для публикаций, так и для рассылки. Единственное текстовое поле, которое не может преобразовывать заданную комбинацию символов, — это поле статуса.
- [Адрес гиперссылки | Текст гиперссылки];
- @ Адресная гиперссылка (текстовая гиперссылка).
Адрес — это идентификационный номер или адрес страницы, на которую вы хотите перенаправить пользователя. А текст — это фрагмент текста, в котором нужно скрыть именно эту ссылку.
Эти понятия нельзя спутать, потому что после отправки комбинации, построенной по ложному принципу, необходимое преобразование не произойдет.
Соответственно введенный текст публикуется в исходной версии. Теперь вы можете разобрать, как сделать гиперссылку, на конкретных примерах.
О человеке
Иногда этот момент возникает, когда в посте нужно упомянуть конкретного человека, например, для поздравления с праздником. Но указав ID номер своего аккаунта, вряд ли кто-то после прочтения поймет, на кого ссылается автор.Поэтому попробуем привязать адрес профиля к имени и фамилии пользователя.
Инструкция:
- Заходим в личный кабинет и опускаем страницу до записей на стене.
- Начинаем набирать текст поста. В том месте, где нужно упомянуть человека, вводим символ «@», а после него имя друга.
Как правило, после ввода первых букв открывается Ник.В нем вы можете выбрать желаемого адресата, чтобы сэкономить время и не печатать имя и фамилию полностью.
- Добавьте текст, смайлы и нажмите кнопку «Отправить».
- Оцениваем результат.
Стоит отметить, что после ввода «@» в списке будут отображаться только те пользователи, которые находятся в друзьях. Но упомянуть в посте можно любого человека. Для этого вам необходимо:
- Зайдите на его страницу и скопируйте ID номер.
- Затем выделенный фрагмент нужно вставить в пост, указав после него текст гиперссылки в скобках.
На группу или общественное село
Шаблоны с круглыми скобками работают и для упоминания сообществ. Но для разнообразия обратимся ко второму способу создания гиперссылок.
Инструкция:
- Заходим на страницу сообщества или публичную страницу и копируем ID в адресную строку браузера.
Для вставки числового номера страницы в Club ********* и адреса, преобразованного из имени группы.
- В моем профиле мы начинаем распечатывать пост по шаблону с квадратными скобками. Нажмите кнопку «Отправить».
- Смотрим результат.
Также можно создавать гиперссылки на события, обсуждения, альбомы и так далее. Для этого идентификатор сообщества в шаблоне необходимо заменить на адрес страницы, которую вы хотите зашифровать в тексте. Также можно прикрепить изображение, аудиозапись или «живую» картинку (GIF-анимацию).
На внешних сайтах
С созданием гиперссылок на сторонние веб-ресурсы ситуация сложнее. Дело в том, что сделать их по выкройке невозможно. Но совсем недавно такая возможность появилась во ВКонтакте как создание красивой миниатюры сайта при вставке ссылки в поле для ввода текста. Вот, например, как выглядит ссылка на канал YouTube:
Такие посты вполне подходят для привлечения активных записывающих представителей.Но если такой дизайн громоздкий, всегда можно воспользоваться внутренней проверкой ссылок ВКонтакте.
С его помощью невозможно скрыть ссылку в слове или сделать надпись кликабельной. Но это сделает адрес сайта коротким и привлекательным. Если результат конвертации внутреннего исполнителя не устраивает, в сети доступно скачивание множества программ с похожими функциями.
Как сделать гиперссылку в мобильном приложении VK
Мобильное приложение немного отличается от полной версии сайта.Как минимум, нет целевой строки, где можно было бы скопировать адрес нужной страницы. Но в целом принцип остается прежним.
Рассмотрим на примере:
- Заходим в «Друзья» в вашем профиле ВКонтакте.
- Выберите пользователя, которого вы хотите упомянуть в сообщении.
- На его странице откройте меню в правом верхнем углу экрана.
- Здесь нужно выбрать пункт «Копировать ссылку».
- Далее вам нужно вернуться в свой профиль и нажать кнопку «Запись», чтобы создать новую публикацию.
- По шаблону введите символ «@», а после него вставьте скопированную ссылку. Выделенный фрагмент необходимо удалить, чтобы остался только id.
- Далее в скобках прописываем текст гиперссылки.
- Перед публикацией записи удалите автоматически прикрепленную ссылку.
- Чтобы убедиться, что все произошло, посмотрите на стену.
Сразу после отправки сообщения лицо, указанное в нем, получит соответствующее уведомление. Поэтому ответа долго ждать не приходится.
Чтобы закрепить такой объем полученной информации, предлагаем ознакомиться с ней, посмотрев видео:
Подведем итоги
На этом наш материал подходит к концу. Разбираем абсолютно все варианты создания гиперссылок.Поэтому надеемся, что на практике у вас не возникнет с ними проблем. Если у вас есть вопросы по теме или в процессе что-то не удалось, оставляйте свои комментарии под статьей. Опишите суть проблемы, и мы постараемся максимально оперативно помочь вам с ее решением.
Привет, друзья! В последнее время все чаще задаю вопросы, касающиеся работы в социальных сетях. Безусловный лидер Конечно, ВКонтакте … самый больной вопрос (который я задаю регулярно и, трезво, побудил написать эту статью) — Как сделать ссылку на слово в ВК ?! Это руководство запускает серию полезных статей с советами и нюансами использования социальной сети.
Преобразовать слово в ссылке в профиле ВКонтакте достаточно просто — достаточно набрать символ @ (собака) или * (звездочка) а там интуиция подскажет что и где (не зря у них интерфейс дизайнеров кровь пролили) . Однако имеет смысл описать не только этот процесс, но и привести примеры. (например, как подставить ссылку на группу или публичную страницу) .
Многим может показаться, что мы занимаемся ерундой, но давайте посмотрим на ситуацию под другим углом…
Наверняка вам встречались группы или паблики с удобной навигацией и продуманным меню — почти все они основаны на этих самых ссылках. Сам серфинг радует глаз и хочется на них подписаться … А у нас что-то вроде — тупо длинные ссылки (которые пока криво расположены) И успокоились. Если вы хотите выделиться в новостях, вам придется приковывать внимание людей необычным дизайном, который будет простым и логичным.
В первую очередь эта заметка будет полезна начинающим владельцам своих групп или публичных страниц — в вики-разметке есть некоторые нюансы, и моя задача — рассказать вам, как поступать со ссылками на BCAtak. Логично, что дизайну вашего проекта нужно уделять много внимания, а без референтного преобразования — это практически невозможно
Многие пишут, что в ссылке есть формула преобразования слова — она ниже … Метод конечно рабочий и иногда необходимый, но неудобный, если нужно поставить ссылку на логин.
Теперь достаточно набрать * или @ в комментарии или при публикации новости и появится меню с выбором нужного человека.
Нужный дизайн с кодом будет установлен автоматически и его можно будет заниматься дальнейшим редактированием, не утруждая себя кодами и прочими сложностями — нажмите «отправить» и посмотрите нас …
Как видите, логин ВКонтакте стал ссылкой и при наведении курсора отображается краткая информация — мы этого хотели?
Обратите внимание на поселение @ ID3101236 (Игорь Петров) — Этот код можно исправить, оставляем только @idxxxxxx, а название ссылки (в скобках) можно редактировать.Все логично и понятно, а главное — легко запоминается и применяется на практике.
По ссылкам ВК веселые ситуации. Многие не в курсе, что если набрать в адресной строке vk.com/id0. Перенесешь на свою страничку … Так вот, часто издатели довольствуются первыми анекдотами — мол мы ищем этого человека и ставим ID0, ну текст написал idxxxxx (согласен — кто его цифровой помнит ID?) . Оставалось только запастись попкорном и следить за комментариями — особенно если новость была в стиле «ищут коллекционеров».«Необычные пользователи дико бомбят в комментариях на радостях местных троллей …
Как сделать ссылку на группу в вконтакте word
С группой все аналогично, только теперь мы знаем три способа преобразования слова в ссылке, а точнее:
- [Ссылка | Текст ссылки]
- @ Ссылка (текст ссылки)
- * Ссылка (текст ссылки)
Чтобы группа или публичная страница показывались в выпадающем списке, необходимо, чтобы вы состояли или подписались на ней (Аналогично пользователям — они должны быть в друзьях) .Теперь рассмотрим, как сделать активную ссылку в контакте на любую группу или страницу.
Возьмем, к примеру, публичного «Типичного системного администратора» — нам нужен его ID, чтобы заменить наш дизайн …
Преобразовывать короткий адрес группы в digital ID не нужно — просто скопируйте все, что идет после vk.com/ И подставляем наш код:
@Sysodmins (cadmines)
Главное понять суть вики-разметки — в ней нет ничего сложного.К сожалению, все найденные кстати способы создания ссылки в слове на фотоальбом оказались неактуальными и публиковать их я не вижу смысла — на данный момент они не работают.
РЕЗУЛЬТАТЫ
Мы рассмотрели 3 простых способа связать слово в ВК. Эта информация может быть полезна в дизайне, однако следует помнить — такие структуры нельзя будет использовать в информации о себе или в личных сообщениях … Имеет смысл применять их при создании новостей, для удобства ваших подписчиков ! Если есть вопросы — всегда рады видеть вас в комментариях.
П.С. Как оказалось, многие не в курсе, что в комментариях можно быстро вставить ссылку на имя, изменив «Ответить» в сообщении интересующего вас пользователя.
Сегодня я расскажу, как сделать кликабельную ссылку в разных редакторах и программах — в ВКонтакте, в документах Word и Excel, в презентациях PowerPoint и, конечно же, с HTML-тегами.
Трудно представить, что было бы с Интернетом, если бы нельзя было перейти с одного сайта на другой простым переходом по ссылке.Усталые пользователи вставили бы в адресную строку своих браузеров полный URL-адрес каждой желаемой страницы, запуганный в письмах и постоянно помеченный. Думаю, общая посещаемость сети снизила бы порядок. Но, к счастью, есть такое понятие, как гиперссылки, которые позволяют не писать адресные адреса, а иногда даже не читать их — я нажимал на текст или картинку и переходил к нужной информации.
Все различия связаны с тем, что исходный код документов обрабатывается разными программами с разными алгоритмами.Например, веб-браузеры обрабатывают HTML-код, а Microsoft Office совершенно иначе работает с текстовыми и табличными документами.
Но не стоит пугать всех этих различий, так как процесс создания гиперссылок везде прост. Прежде чем перейти к инструкциям, давайте определим несколько терминов, чтобы в дальнейшем не запутаться:
Гиперссылка (ссылка, Ссылка, Ссылка) — Это элемент документа (текстовый или графический) Нажатие мышки ведет на переход на другой Интернет-адрес (URL).Текстовые ссылки обычно отображаются синим цветом и подчеркнуты сплошной линией, хотя их стиль можно изменить на другой.
URL — это адрес Интернет-страницы. URL-адрес, размещенный на странице, не обязательно является гиперссылкой, ссылка должна быть интерактивной (активной), а URL-адрес может быть записан в виде текста, и щелчок по нему ни к чему не приводит.
Якорь (текст привязки) — это текст ссылки. Текст анкора может быть любым, иногда он совпадает с URL, в этом случае говорят, что ссылка без анкора.
Как сделать гиперссылку в ВК
Начнем учиться с ВК, так как в вашей статистике говорят, что этот запрос самый популярный. Судя по всему, именно с этой сетью у пользователей возникает больше всего трудностей, и я хочу поставить ссылки.
Макет с круглыми скобками:
Например, @dmitriyzhilin (Страница Дмитрия Жилина) будет выглядеть так:
Макет в квадратных скобках:
Например, он будет выглядеть один в один, как и предыдущий вариант.
Какой из этих способов использовать для создания гиперссылки на ВК решают сами, по функциональности они не отличаются.
Как сделать гиперссылку на внешний сайт
В связи с этим у нас есть 3 варианта:
- Использовать бессмысленную ссылку
- Использовать автоматически выбранную привязку
- Использование вместо привязки изображения
Автоматический якорь в ВКонтакте создается на основе информации, размещенной на той странице, ссылку на которую мы хотим разместить.ВК автоматически удаляет свой заголовок с этой страницы (это заголовок прописан в соответствующем теге) и устанавливает его как аркор. Если при этом на странице есть графические элементы, также будет предложена картинка. Вот так выглядит ссылка по умолчанию:
Можем отказаться от автоматических картинок и от Анкора, оставив только исходный URL — получаем бессмысленную ссылку. Вы можете удалить картинку и оставить только автоматический текст. Весь блок удаляется крестиком, расположенным над звеном блока, удаление изображения производится большим крестом вверху внутри блока.
Как сделать внешнюю ссылку с произвольным якорем
Для этих целей подойдет не любое изображение, необходимо, чтобы оно было не менее 537 пикселей по ширине — это минимальная ширина картинок, которые делает ВКонтакте ссылки, меньше не работают.
Как это сделать:
Таким образом можно сделать любую привязку текста, вы можете сделать ссылку в виде кнопки, чтобы заказать — одним словом — любую картинку, которую вы можете придумать .
Как сделать гиперссылку в Word
При создании текстовых документов гиперссылки используются очень часто, особенно если этот документ планируется распространять в Интернете в виде электронной книги или чего-то подобного. Кстати, книги рекомендую бронировать после написания — этот формат защищен от внесения изменений и никто не может назначить авторство или изменить другие данные внутри.
- Выделим текст, на который следует ссылаться (текст привязки), и щелкнем правой кнопкой мыши.Далее в контекстном меню выберите «Гиперссылка»
- В окошке прописываем нужный URL и нажимаем «ОК»
Выделенный текст станет синим и подчеркнутым, а при наведении курсора появится курсор с веб-адресом и предложением нажать Ctrl и щелкнуть мышью по ссылке.
Как сделать гиперссылку в Excel
Схема настройки ссылки в Excel очень похожа, в Word разница только в том, что в Excel сделать гиперссылку любой произвольный текст не получится.Активной ссылке присваивается только ячейка в таблице.
После шагов это выглядит так:
- Выделяем нужную ячейку или группу ячеек (есть такая возможность)
- Правой кнопкой кликаем по выделенным элементам и выбираем «Гиперссылка» в меню
- Вставляем нужный адрес и ОК окошко «ОК», все тоже как в Word
По этой ссылке готово ее перебрать, надо будет левую кнопку мышки тыкать, дальше ничего не удерживать, как было в ворде, незачем.
Щелчок немедленно откроет веб-страницу в браузере, который у вас установлен по умолчанию.
Как сделать гиперссылку в презентации PowerPoint
При создании презентаций, как правило, все написано на слайдах. Подразумевается, что более полную информацию откроет докладчик, который озвучит данную презентацию, либо в самих слайдах будут отправлены пояснительные документы в виде их имен или гиперссылок на Интернет-страницах.
Чтобы обеспечить ваши слайды активными ссылками, по которым пользователи смогут переходить на необходимые веб-страницы, вам необходимо сделать следующее:
- Выберите нужный слайд и выделите фрагмент текста или изображение с помощью мыши ( в зависимости от того, что нужно превратить в ссылку) и вызвать контекстное меню, щелкнув правой кнопкой мыши. Нам нужен пункт «гиперссылка».
- Вставьте адрес страницы и подтвердите действие кнопкой «ОК».
Ссылка сразу станет активной, и те, кто воспользуется вашей презентацией, смогут легко ее пройти. Просто имейте в виду, что в презентациях PowerPoint ссылки делаются для работы в режиме просмотра, а не для редактирования.
Мы приближаемся к самому интересному — HTML — Святым Святым в справочном бронировании.
Как сделать гиперссылку в html
В подавляющем большинстве графических редакторов HTML процесс создания гиперссылки один к одному аналогичен аналогичной процедуре в Word (нажатие кнопки в виде цепочки и ввод окно привязки с URL-адресом), но это не настоящий HTML, а программная оболочка, которая его создает.Если бы вы смотрели мою, вы могли бы увидеть такую цепочку.
Это базовый макет справочника, который может быть значительно усложнен, если мы решим дать элементу особые свойства. Например, изображения можно использовать в дополнение к тексту. Для этого вместо «Якорного текста» будет вставлен тег, выводящий картинки:
Что такое якорь
Особым случаем ссылок являются якоря. По сути, якоря — это точно такие же ссылки, только они ведут не на новые страницы, а в какое-то конкретное место в уже открытом документе.С помощью якорей создается, например, контент. Действуют они по такой схеме:
- Вставляем специальные идентификаторы в код документа в документ;
- Прописываем в ссылке вместо URL-адреса идентификатора HashTeg.
Сейчас на русском:
Вставить идентификаторы
Первый способ — к одному из тегов в тексте добавить атрибут id = «идентификатор», например, в подзаголовок:
Глава 3 в article
Отличие от обычных гиперссылок на лицевой стороне — ссылка привязки не имеет полного адреса, начинающегося с HTTP и содержащего имя домена — это потому, что привязки являются относительными и работают только внутри страницы.При переносе страницы с якорами на другой адрес структура внутренних ссылок не изменится и они будут работать в прежнем режиме. Между тем, можно создавать полноценные арматурные ссылки, достаточно добавить к идентификатору полный URL:
Ссылка на 3 главу
В этой версии есть один «+» и один «-»:
«-» — Если документ изменит свой URL-адрес, ссылка перестанет работать, так как кусок «URL-страница-страница» приведет к устаревшему месту.
Если в качестве идентификатора указать пустое место (href = «#»), то переход по этой ссылке приведет к началу страницы сайта. Так что делайте все — переход мгновенный, без анимации, но легко реализуемый.
Самые популярные атрибуты ссылок HTML
Атрибуты — это особые элементы, добавление которых к тегу приводит к изменению или появлению новых свойств. При этом можно использовать несколько атрибутов, для этого все они вставляются внутрь дизайна.через пробел.
Цель. — указывает целевую страницу для открытия гиперссылки. По умолчанию (если не прописывать и не выставлять значение _SELF) ссылка открывается в том же окне браузера. Для открытия в новой вкладке используется _Blank:
якорный текст
REL. — Этот атрибут не виден пользователю и не отображается в браузере, но читается поисковыми системами. Его значение определяет соотношение исходной страницы к целевой (указывается в HREF). Значение Nofollow рекомендует поисковым системам не переносить вес на целевую страницу.Это было особенно актуально для его ценности в период, когда ссылки играли решающую роль в ранжировании сайтов в результатах поиска.
Итак, я хотел навести порядок там, сделать что-нибудь интересное, красивое, чтобы было приятно увидеть.
И, конечно, больше всего мне не нравятся все эти ссылки — набор букв и цифр.
Вот что я и решил брать. Стал вставлять слова вместо ссылок (кстати, иначе он называется Anchor) …
А если вы хотите сразу узнать простую формулу, то это:
Как было сказано выше, ссылаться можно на что угодно: альбом, свою страницу, сообщество и многое другое.Вы также можете вставить его где угодно, будь то просто «новая запись» на стене или вставка в сам текст (например, вы написали статью и решили сослаться на документ) …
А теперь рассмотрим все подробно:
Как заменить ВКонтакте ссылку в слово на человека
Мы находим человека, на страницу которого мы хотим сделать ссылку или в нашей паблике вы можете сослаться на вашу страницу.
Для замены воспользуемся следующей формулой:
В данном случае мы будем использовать ID — адрес и он будет выглядеть так:
Сейчас покажу на примере.
Я выбрал стену сообщества и буду ссылаться на свой аккаунт:
Вставьте в «Добавить запись» на стене.
Щелкните «Отправить».
Вот наша ссылка!
Как видите, все очень просто. Главное запомнить формулу, которая приведена выше!
Приведем другой пример …
За что поменять ссылки на слова
Ну, может, кто-то считает это занятием бесполезным.Но все же хочу попытаться убедить вас в обратном …
Может быть, вы когда-нибудь обращали внимание на то, что есть группы или страницы пользователей, которые долго приятно просматриваются, а потом хочется по ним заходить снова и снова?
А почему?
Дело не только в наличии полезной информации, но и в дизайне! В том, как каждая строчка продумана буквально до мелочей …
Так вот, в таких сообществах и на страницах почти не встречается беспорядочный набор цифр и букв, которые являются обычными ссылками!
Как правило, эти группы очень популярны, потому что всем хочется читать хорошо и аккуратно оформленные посты.К тому же слово или предложение о замене ссылки намного понятнее, то есть вы сразу имеете представление о том, куда бы вы ни пошли. Причем он выделен отличным от основного текста синим цветом, что, согласитесь, тоже не может не привлекать внимания.
В общем, статья будет интересна каждому. Ведь, как известно, совершенству нет предела, а уж тем более, когда дело касается знаний и новых навыков. Но, думаю, особенно он будет полезен всем тем пользователям, которые начинают, а может только задумываются о продвижении своего сообщества или привлечении внимания к своему аккаунту ВКонтакте.Поэтому настоятельно рекомендую прочитать и заменить обычные ссылки на слова.
Как это…
А теперь перейдем к практической части, и научимся делать ссылку на слово в ВК.
Но прежде чем разбирать еще один не менее важный вопрос, все же думаю, что лишним не будет …
Итак, вопрос, который может возникнуть у некоторых пользователей:
Как сделать ссылку на слово в альбоме VK
В целом принцип действия абсолютно такой же.Но давайте толстеем к вашему альбому с фотографиями в тексте.
Итак, находим нужный нам альбом и копируем только все номера в браузере.
Запомните: для чего бы вы ни ссылались: на альбом, на документ, на свою страницу или на пользователя, на группу и так далее — вам нужно скопировать только числа, а затем перед ними необходимо установить «ID». «, иначе ссылка просто не будет работать!
Вот это будет выглядеть так :.
Щелкните «Отправить».
И вот что мы сделали:
Как видите, сначала у нас есть текст, а затем ссылка на альбом, ее также можно вставить в середину текста.
Если возникли вопросы, задавайте их ниже в комментариях, вам помогут.
Спасибо за внимание!
Какая ссылка ВКонтакте?
Это такая запись с адресом этой страницы (фотографии, альбом, текст, да что угодно), которую мы хотим, так сказать, показать пользователям.Его также можно использовать для связывания одного документа с другим или его частей друг с другом. Ссылка удобна своей лаконичностью, то есть не обязательно, например, проигрывать набор бесконечного текста, а можно просто указать источник.
Добавление гиперссылок к месту в том же документе
Вы можете добавить гиперссылки в свой документ, которые предоставят вашим читателям мгновенный доступ к информации в другой части того же документа. Гиперссылка может быть текстовой или графической. Используя гиперссылки, вы можете предоставлять информацию своим читателям, не повторяя одну и ту же информацию на разных страницах.
Чтобы добавить ссылки, которые переходят от одной части документа к другой части того же документа, отметьте место назначения, а затем добавьте к нему ссылку.
Отметить пункт назначения
Отметьте место назначения гиперссылки закладкой или стилем заголовка.
Вставить закладку
Выберите текст или элемент либо щелкните место, куда вы хотите вставить закладку.
Щелкните Вставить > Закладка .
В поле Имя закладки введите имя.
Примечание. Названия закладок должны начинаться с буквы. Они могут включать как цифры, так и буквы, но не пробелы. Если вам нужно разделить слова, вы можете использовать знак подчеркивания (_) — например, Первый_заголовок .
Нажмите Добавить .
Применение стиля заголовка
Заголовки автоматически помечаются как пункт назначения. Все, что вам нужно сделать, это применить один из встроенных стилей заголовков.
Выделите текст, к которому вы хотите применить стиль заголовка.
На вкладке Home щелкните нужный стиль.
Добавить ссылку
После того, как вы отметите пункт назначения, вы готовы добавить ссылку.
Выделите текст или объект, который хотите использовать в качестве гиперссылки.
Щелкните правой кнопкой мыши, а затем щелкните Гиперссылка .
В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок или закладку, на которую вы хотите создать ссылку.
Примечание: Чтобы настроить экранную подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip , а затем введите нужный текст.
См. Также
Добавление и удаление закладок в документе Word или сообщении Outlook
Добавьте PDF-файл в свой офисный файл
Используйте гиперссылки в оглавлении
Создать оглавление
Какой браузер (если есть) сможет воспроизводить видео и аудио во ВКонтакте (вк.com) в Ubuntu без флеш-плагина?
Меня в первую очередь беспокоит этот вопрос для Ubuntu на Toshiba AC100 (ARM), потому что плагин Flash для браузеров недоступен в качестве рабочего пакета для Ubuntu на AC100, но это общий вопрос, который будет применяться к любой системе Ubuntu, где никто не хочет использовать устаревший плагин Flash и формат.
На сайте http://vk.com (ВКонтакте — популярный клон Facebook из России) видео и аудио обычно воспроизводятся с помощью Flash.Что делать, если не хочется возиться с проприетарным плагином Adobe flash, можно ли во «ВКонтакте» проигрывать видео и аудио?
(Как мы знаем, в случае YouTube воспроизведение видео может осуществляться с помощью HTML5 в качестве альтернативы Flash. И действительно, я мог воспроизводить видео с YouTube в Firefox в Ubuntu 12.04 для AC100.)
У ВКонтакте ситуация хуже, чем у YouTube?
Я нашел следующие ответы о HTML5 и ВКонтакте за 2010 год — http: // ответы.google.ru/otvety/thread?tid=405ffaec80c737f7 и http://habrahabr.ru/company/vkontakte/blog/93599/ — мол, ВКонтакте кодирует видео с H.264, и из-за этого воспроизведение HTML5 будет работать только в Google Chrome и Safari (важно для iOS), но не в Firefox и Opera, которые не поддерживают H.264.
Я также нашел следующее заявление о поддержке H.264 в браузерах — http://en.wikipedia.org/wiki/h364#Controversies:
«В январе 2011 года Google объявил, что прекращает поддержку H.264 из своего браузера Chrome и поддерживает как Theora, так и WebM / VP8 для использования только открытых форматов. [16] Однако по состоянию на сентябрь 2012 года Google не выполнил это объявление и по-прежнему поддерживает H.264 в своем браузере Chrome через FFMPEG. Официального заявления по этому поводу не было.
18 марта 2012 года Mozilla объявила, что будет поддерживать H.264 в Firefox на мобильных устройствах из-за преобладания видео в кодировке H.264 и повышенной энергоэффективности использования выделенного H.264, обычное для таких устройств аппаратное обеспечение декодера ».
Итак, ситуация не ясна: ожидается ли, что Chromium откажется от поддержки H.264, а Firefox еще не реализовал ее? Можно ли сейчас воспроизводить видео в ВКонтакте в одном из браузеров Ubuntu на AC100?
(А как насчет аудио во ВКонтакте?)
(я также разместил этот вопрос на https://answers.launchpad.net/ac100/+question/208747.)
Как добавить в закладки ВКонтакте. Закладки в контакте (просмотр, добавление и удаление)
Сегодня мы решили сделать обзор этой страницы.Разберем пошагово, что и как можно сделать с помощью Закладки Вконтакте и почему люди так часто пользуются закладками.
Как посмотреть Закладки ВКонтакте?
Зайдя на свою страницу в vk.com, найдите меню, которое находится в левом разделе, и откроется страница с разными вкладками «Фото», «Видео», «Записи», «Люди» и «Ссылки». С таким количеством разделов ориентироваться намного проще и быстрее.
— В разделе «Фото» будут отображаться фото, доступные для скачивания пользователям сайта, у которых есть в друзьях.Стоит сразу отметить, что там не отображаются картинки и фотографии подписавшихся на вашей странице людей — только обновления друзей.
— Во вкладке «Видео» вы можете увидеть видео, клипы, фильмы и другие видеоматериалы друзей, которые были загружены за последнее время. Здесь также можно не увидеть обновления, которые происходят на страницах подписчиков.
— Вкладка «Записи» в закладках дает возможность следить за новыми публикациями, которые появляются на страницах друзей. Как только какая-то группа откроет личную страницу Или пользователь разместит запись на своей стене или щелкнет какую-нибудь запись, чтобы «рассказать друзьям» — публикация появится во вкладке «Записи».
— С помощью раздела «Люди» вы всегда можете очень быстро найти человека, который вам интересен и на чью страницу очень часто заходят. Чтобы поместить человека в эту «вкладку», нужно зайти на страницу профиля пользователя и внизу нажмите на «кнопку».
— В разделе «Ссылки» будут отображаться публичные страницы и группы, которые были добавлены в закладки на vk.com. Добавляя любое сообщество, в закладки которого вы часто заходите — получите к нему быстрый доступ, не переходя на страницу группы / паблика.
Как добавить в закладки ВКонтакте?
Для того, чтобы добавить человека в закладки, необходимо перейти на страницу профиля страницы и под основными разделами «Друзья», «Интересные страницы», «Видео и аудиозапись» есть кнопка «Добавить в закладки» по нажатию на вас в закладках появятся. Пользователь будет отображаться во вкладке «Люди».
Также есть возможность добавить сообщество, которое мне понравилось и в которое вы часто заходите. Чтобы добавить публичную страницу или группу в закладки, вам нужно перейти на страницу сообщества и нажать кнопку «» сразу под аватаром.После добавления группы или паблика они отобразятся на вкладке «Ссылки» и будут доступны для быстрого перехода по ним.
Записи со стен, фото и видео появятся в закладках, если там был добавлен интересный человек или сообщество.
Как удалить закладки вконтакте
Очень часто пользователи хотят удалить закладки Вконтакте, но не знают, как это сделать. На самом деле все просто!
Очистить закладки ВКонтакте может быть так:
Если вам нужно отписаться от какой-либо публичной страницы или группы, перейдите во вкладку «Ссылки», выберите ненужное сообщество и перейдите в него.Внизу в контекстном меню под аватаркой нажмите «Удалить из закладок». После удаления предупреждения не будут появляться с обновлениями этого сообщества.
Зайдите на страницу и перейдите на нужную вам вкладку. Например, если вы хотите удалить человека, который узнает о его новых записях, перейдите на страницу «Люди», выберите нужного человека, чтобы перейти к его профилю, и нажмите кнопку «Удалить» в закладках. После удаления перестанут приходить оповещения с новостями этого пользователя.
Вот и разобрались, где Закладки Вконтакте, почему их так часто используют и как правильно ими пользоваться.
Звездный рейтинг GD
Система рейтингов WordPress
Раздел с закладками появился «ВКонтакте» очень давно, но до сих пор часто возникают вопросы, зачем им пользоваться и как посмотреть закладки в «ВК» с компьютера.Далее в статье мы подробно расскажем о каждом из них.
Как просматривать закладки
Чтобы увидеть, что представляет собой этот раздел, необходимо:
- Авторизоваться на вашей странице.
- В левом меню вы увидите пункт «Закладки», нажмите на него.
- Попав на страницу, вы увидите несколько вкладок: «Фото», «Видео», «Записи», «Люди», «Ссылки». Такое различие необходимо, чтобы вы могли свободно перемещаться и быстрее находить нужный файл.
Не знаете как посмотреть закладки в «ВК» с компа в разделе фото? Для этого вам необходимо открыть вкладку «Фото» в разделе «Закладки».Там будут отображаться картинки, которые были загружены на сайт вашими друзьями.
Во вкладке «Видео» вы найдете видеоклипы, ролики, фильмы и другие видеоматериалы, добавленные вашими друзьями.
Зайдя во вкладку «Записи», пользователь сможет увидеть все новые публикации, которые друзья разместили на личных страницах. А также отображается информация, опубликованная группами, публичными страницами и теми, кто поделился новостью через кнопку «Рассказать друзьям».
Думаете посмотреть закладки в «ВК» с компа у друга? Если вы хотите найти интересного человека или посмотреть страницу, на которую часто заходите, то это можно сделать через раздел «Люди».Чтобы постоянно не искать человека через поисковик, просто сделайте его профиль в этом разделе, для этого скопируйте ссылку на страницу пользователя и добавьте ее.
Не знаете, как в новой версии посмотреть закладки в «ВК» с компьютера? Как уже было сказано выше. В разделе «Ссылки» вы увидите группы и публичные страницы, которые ранее были добавлены в этот раздел.
Как добавить человека в закладки?
Теперь вы знаете, как посмотреть закладки в «ВК» с компьютера, давайте разберемся, как закрепить интересную страницу.Для добавления в профиль друга:
- Зайдите на его страницу.
- Выберите в меню «Добавить в закладку».
Если вы не видите такой элемент, его необходимо создать самостоятельно. Как это сделать?
- На своей странице откройте настройки.
- Далее — Раздел «Дополнительные услуги».
- Найдите вкладку «Общие» рядом с пунктом «Мои закладки».
Как удалить закладки
Со временем некоторые сообщества становятся неинтересными или с кем-то перестают общаться, и тогда возникает необходимость удалить закладку.Как это сделать?
- Войдите в меню «Закладки», затем «Ссылки».
- Выберите необходимую группу для отказа от подписки, перейдите на эту страницу.
- Открыть контекстное меню Под аватаркой и нажать кнопку «Удалить из закладок».
После выполнения этой процедуры обновления профиля вы больше не будете отображаться в ваших закладках.
Для того, чтобы исключить из мужских закладок, необходимо выполнить те же действия только в меню закладок, перейти на вкладку «Люди» и выбрать из списка нужного человека, от которого нужно отписаться.После этого оповещения об обновлениях его профиля не будут.
Теперь вы знаете, как посмотреть закладки в «ВК» с компьютера, и можете правильно использовать эту функцию.
Это очень удобная функция, которая позволяет добавлять в избранное страницы других пользователей, сообществ и так далее. Например, вы нашли в социальной сети очень интересного человека, но не хотите по каким-то причинам добавлять его в друзья. Просто добавьте его в закладки, и он даже не узнает об этом! И его страничка в контакте, так что больше не прогадаешь.О том, как все это работает, мы поговорим в нашей статье.
Как сделать закладку быстро и просто
Чтобы добавить конкретного пользователя в Закладки Вконтакте, просто авторизуйтесь на его странице и прокрутите вниз мышкой. В самом низу вы увидите надпись «Добавить в закладки». Смело нажимайте на него левой кнопкой мыши. Вот и все! А как тогда этого человечка в закладках найти? Для этого достаточно авторизоваться в одноименном разделе вашего меню. Если у вас нет такого пункта, зайдите в настройки своей страницы и включите его там.Здесь будут отображаться и те, которые вы добавили, только во вкладке «Ссылки». Что ж, вызов без проблем. Но это еще не все, ведь закладку можно сделать на любой странице! Хотя об этом секрете знает не каждый, даже опытный пользователь.
В разделе «Ссылки» есть функция, о которой не все знают. Если вы обратите внимание на специальное поле, то увидите, что там написано «Введите ссылку на любую страницу ВКонтакте». Другими словами, вы можете ввести в это поле любую ссылку, которая начинается с vk.com. И сохраняйте в эти закладки любую страницу, будь то фото, чьи записи или видео, игра или вообще что-то другое. Скопируйте адрес страницы, вставьте в это поле, напишите описание и пластилин на синей кнопке «Добавить ссылку».
Удалить из этого списка любую страницу так же просто, как добавить. Все, что вам нужно, это подвести курсор к нужной строке и нажать на крестик.
Можно ли добавить в закладки совсем другой сайт?
А это возможно. Только не все точно знают, как это делается, но мы вам расскажем, не переживайте.Сначала вы должны ввести свои закладки и вкладку «Ссылки». А теперь познакомлю вас с контактным шортворкером: vk.cc
Кстати, очень удобная вещь. Уже заморозили? Нет? Итак, скопируйте ссылку на сайт или любую страницу в Интернете, которую вы хотите добавить в закладки, вставьте ссылки на более короткие и получите адрес, который теперь вы можете вставить в поле «Введите ссылку на любую страницу ВКонтакте». «, таким образом сохраняя закладку на внешнем веб-ресурсе.
Теперь вы знаете не только как сделать закладку в социальной сети ВКонтакте на странице другого человека, но и как сохранять там сообщества, а также совершенно разные сайты, не связанные с ВК.Эти знания и эта функция могут быть очень полезными и удобными для вас. Следите за обновлениями нашего сайта и узнайте множество других секретов, так или иначе связанных с социальной сетью ВКонтакте.
Что еще вы еще знаете Закладки и функции в контакте А вы умеете ими пользоваться? — Но нужно уметь правильно пользоваться, потому что вы находитесь на сайте, тема которого далеко не безразлична. Поэтому мы будем использовать все возможности и полноценный сетевой контакт.
Рассмотрим такую функцию в контакте как « Мои закладки «Я еще не писал о ней.
Для того, чтобы сразу перейти к функции» Мои закладки «, проще всего это сделать по ссылке http://vk.com/fave.
Так, для чего эта функция обслуживается, или кнопка, как вы вызываете, так будет как-то понятно? — И не многие пользователи знают, что с помощью функции закладок можно получить мгновенный доступ к страницам, которые вам когда-то понравились.
Допустим, вы однажды поставили (лайк) на какое-то фото или видео, возможно, в вашем случае это было. Вот эти записи и отображаются в моих закладках. Это сделано снова для удобства пользователей сети при контакте. Некоторые используют эту функцию часто. А что ты ей не используешь? :))
Вот такая вот панель из этих У вас будет в личном кабинете, как на рисунке ниже.
Как пользоваться закладками ВКонтакте?
Воспользуйтесь вкладками ВКонтакте, а в главном меню этой сети есть такая функция, довольно простая.Если вы еще не освоили возможности закладок в контакте, то обязательно зайдите к ним на своей странице, и проверьте, как они работают.
Теперь позвольте мне перечислить названия этих функций в соответствии с их расположением.
- Фото
- Видео
- Записи
- Люди
- Ссылки
А теперь разберем возможности каждой из этих кнопок.
один). Фотографии идут в фото, стабильно с того момента, как вы ставите на них лайк ВКонтакте.
2). Кнопка «Видео» — Здесь вы будете смотреть понравившиеся вам видеофайлы, которые вы тоже прославили сердцем. Вам следует повторно нажать на сердечко в контакте, так как это видео файл исчезнет из ваших закладок.
3). В таком разделе закладок, как запись — будут показаны те записи, которые размещены на вашей стене.
четыре). В разделе Люди вы можете добавить нужных вам людей, например, с которыми вы часто общаетесь. Благодаря этой функции вы можете иметь быстрый онлайн-доступ к людям, которые там находятся.Если честно, я этой функцией не пользовался.
пять). Функция ссылки. Введите ссылки, которые вам интересны или нужны в работе, общении и других вещах. Внимание! Ссылка должна быть в сетевом контакте. Нельзя ввести другую ссылку из Интернета.
Думаю, что после прочтения вы запросто воспользуетесь такой функцией, как Закладка Вконтакте .
А посмотрите разгрузочное видео про безумный аттракцион, который находится в Японии:
Инструкция
Зайдите на страницу своего профиля на сайте ВКонтакте.Найдите нужного человека, которого вы хотите добавить в закладки.
Если это ваш друг, перейдите к списку своих друзей, нажав кнопку «Мои друзья» слева от вашего аватара. Найдите подходящего человека, который просто пролистает список или введите его имя в строку поиска. Затем перейдите на его страницу, нажав на его фотографию в своем списке.
Если это друг ваших друзей — сначала найдите нужного человека в своем списке друзей, а затем в его списке друзей, используя строку поиска, вам нужно имя человека и перейдите на его страницу.Вы также можете выполнить поиск на сайте ВКонтакте. Найдите строку поиска В «шапке» сайта возьмите имя и фамилию, а затем выберите город, возраст и другие данные.
Часто можно наткнуться на интересного человека или в разных группах, сообществах, новостях. Вы также можете легко добавить его в закладки. Для этого перейдите на его страницу или откройте ее во вкладке Фон.
Находясь на странице человека, которого вы хотите добавить в закладки, прокрутите его страницу вниз. Слева, прямо под аудиозаписями, найдите список опций.Среди них найдите опцию «Добавить в закладки» (третья в аккаунте) и нажмите ее один раз левой кнопкой мыши. Подождите несколько секунд. Страница будет в закладке, когда вместо этой опции появится «Удалить из закладок». Это действие вы можете проделать по своему усмотрению.
Проверьте свой список закладок. Для этого слева в меню страницы щелкните Мои закладки. Вы откроете желаемую страницу, на которой будут отображаться все интересующие вас люди. Внизу списка всех людей будут отображаться те, кто в данный момент находится на сайте ВКонтакте онлайн (онлайн).Чтобы посетить их страницу, просто нажмите на их фотографию.
Источники:
- Как добавить в закладки
- вконтакте в закладки
Объединять людей вокруг себя — идеально, особенно когда есть общие интересы, цели и темы для разговоров. Социальные сети созданы именно для того, чтобы дать людям площадку для общения.
Вам потребуется
- — Зарегистрированный аккаунт в социальной сети «ВКонтакте».
Инструкция
В любом удобном для вас браузере откройте сайт «ВКонтакте». Если система требует от вас входа в систему, введите свой логин и пароль в соответствующие окна. Откроется ваша личная страница. Слева под надписью «ВКонтакте» находятся вкладки вашего профиля. Выберите вкладку «Мои группы» и щелкните по ней один раз.
Вы попадаете на страницу «Сообщество», где можете просмотреть предстоящие события, в которых вы подтвердили или определили как возможные, а также список сообществ, в которых вы состоите.Справа вверху Найдите кнопку «Создать сообщество» и щелкните по ней один раз.
В появившемся окне придумайте название нового сообщества и введите его в соответствующее поле. Название должно быть придумано так, чтобы по нему было понятно, что предполагается за субъектом этого сообщества — не имеет значения, что вы собираетесь обсуждать, если это не противоречит закону. В РФ запрещена выкладка материалов экстремистского и порнографического характера. Также в этом окне вам будет предложено выбрать форму организации сообщества — это будет группа, общедоступная страница или мероприятие.
Если вы планируете организовать сообщество, в котором вы собираетесь привлекать товарищей по интересам, что-то обсуждать, обмениваться идеями и мнениями — в этом случае выберите пункт «Группа» — он вам больше всего подходит. Если вы создаете страницу с красивыми картинками, цитатами из известных фильмов, высказываниями публичных людей, которые понравятся людям и перетаскиваете себя на страницы, идеально для этого подходит пункт «Публичная страница». Если вы организуете какое-то мероприятие, вне зависимости от его масштаб, вы хотите сообщить о нем всему миру или определенному количеству людей в списке — ваш выбор «Событие».
Что бы вы ни выбрали, укажите «Создать сообщество», следите за действием. На открывшейся странице введите краткое описание Сообщества, из выпадающего меню выберите темы, вы также можете изменить адрес ссылки в Интернете на тот, который будет отражать содержание сообщества. Система предупредит вас, если введенный вами адрес уже закреплен за другим сообществом или пользователем. Кроме того, здесь вы можете определить, закрытой или открытой будет ваша группа, какое содержание она подразумевает. После выбора необходимых пунктов нажмите «Сохранить».
Ваша группа создана. Справа вы можете добавить фотографию, отражающую интересы сообщества. По умолчанию администратором группы вы сами. Затем вы можете добавить других пользователей в администрацию сообщества.
Как сделать гиперссылку на Reddit и ссылаться на другие сайты
Идет загрузка.Социальная сеть Reddit — это диалог.Многие из его сообществ настолько сосредоточены на качественных публикациях, что даже мемы прямо запрещены.
Один из способов повысить качество вашего комментария Reddit — сделать гиперссылку на ваши источники, чтобы люди знали, что вы говорите с места, где есть знания.
Вы не только станете более прозрачным и подотчетным, но и гиперссылки (в отличие от простого удаления длинной неотредактированной ссылки) сделают ваш комментарий более читабельным.
Вот как создать текст с гиперссылкой в ваших сообщениях и комментариях на Reddit.Вы можете сделать это с помощью браузера на Mac или ПК и мобильного приложения на iPhone или устройстве Android.
Ознакомьтесь с продуктами, упомянутыми в этой статье:iPhone 11 (от 699,99 долларов в Apple)
Samsung Galaxy S10 (от 699,99 долларов в Walmart)
Apple Macbook Pro (от 1299 долларов в Apple)
Lenovo IdeaPad 130 ( От 469,99 долларов в Walmart)
Как сделать гиперссылку на Reddit через веб-сайт рабочего стола1. Откройте Reddit.com в своем браузере и войдите в систему, а затем перейдите на страницу, на которой хотите оставить комментарий. Вы также можете начать новую публикацию.
2. Начните публикацию или комментарий, щелкнув внутри области ввода текста. Если вы комментируете другой пост, он будет под родительским постом.
3. Введите свой комментарий, а затем выделите текст, который нужно преобразовать в гиперссылку. Щелкните символ звена цепи на панели инструментов текстового редактора — он выглядит как два взаимосвязанных круга и должен быть третьим вариантом слева.
Значок «Ссылка» выглядит как два взаимосвязанных круга. Эмма Уитман / Business Insider4. Появится всплывающее окно. Скопируйте и вставьте ссылку, чтобы ваш текст переходил в поле с надписью «Ссылка».
5. Нажмите «Вставить».
Вы вставите свою ссылку в это поле.Эмма Уитман / Business Insider6. Вставив ссылку, вы можете навести на нее курсор, чтобы изменить текст гиперссылки или целевой URL. Нажмите «Опубликовать», когда будете готовы, или «Отправить», если отправите комментарий.
Текст с гиперссылкой будет подчеркнут и окрашен в синий цвет.Эмма Уитман / Business Insider Как сделать гиперссылку на Reddit через мобильное приложение Reddit1. Откройте мобильное приложение Reddit и войдите в систему. Если вы не загрузили приложение, вы можете найти его в Apple App Store или Google Play Store .
2. Начните публикацию или комментарий, нажав на значок карандаша или кнопку «Добавить комментарий», которые всегда можно найти внизу экрана.Вы будете перенаправлены в область редактирования текста Reddit.
3. Напечатайте свой пост. Когда вы пишете текст, который хотите преобразовать в гиперссылку, щелкните символ цепочки в нижнем левом углу — в отличие от вашего рабочего стола, вы не будете писать текст, на который вы ссылаетесь, заранее.
Щелкните маленький значок «Ссылка» в углу.Эмма Уитман / Business Insider4. Введите ссылку во второй слот и введите текст, в котором должна быть гиперссылка, затем нажмите «Вставить ссылку».
Если вы не заполните оба поля, вы не сможете вставить гиперссылку.Эмма Уитман / Business Insider5. Нажмите «Опубликовать» или «Отправить» в правом верхнем углу, когда будете готовы опубликовать свое сообщение или комментарий.
подробнейший гайд в рунете для групповой или публичной страницы.Принципы создания фигурных миниатюр
Евгения Крюкова
* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если прикрепить его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и изображения большего размера, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук переменного тока.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи. Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске соответствующих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаркой. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает проигрываться автоматически. Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Ролик надо скачивать «ВКонтакте» — сторонние плееры Не поддерживается.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в фиксированном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивый имидж с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюрный аватар имеет очень маленький размер, его можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансий
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма. Были такие же шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчендайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в этот запрос идет качественное изображение. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива регулярным записям и текстовой навигации. Если вам нужно создать крупную статью. С разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавлением к нему графики или просто созданием красочного меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки».Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товары / услуги, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или выпуска продукции, провести фестиваль / конференцию / клиентский день? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предложите совершить целевое действие.
При загрузке сообщества обложка в правом нижнем углу Размещены по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории.Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если это дайджест последних новостей — подписывайтесь, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды по-прежнему не принимают обложку, предпочитая старый вид Первый экран группы, применяя комбинацию аватара с фиксированной записью как так называемую «шапку». В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Миниатюры — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2-3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы находитесь не в лучшем свете, можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки, используя единую концепцию и цвета, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругление» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, поставленной для миниатюры, укажите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят.Следите за тем, чтобы текст не выходил за границы крохотной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Применение нестандартных форм
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Может использоваться как открытое и закрытое меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс предоставления услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Регистрация постов
1.Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффективно смотрятся квадратные изображения 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль постов.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон.Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти 100% приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать.Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг агентства Trug Target.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи.Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а для видимых изменений обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна из двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (Cap)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонок для вступления в группу, адрес сайта.У меня есть подозрение, что когда-либо чехлы будут единственным возможным вариантом оформления группы, поэтому я бы рекомендовал сразу перейти на них, чтобы впоследствии избежать редизайнов форсмаркет.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день крышка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет). Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки.Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам нужно перейти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200х500 пикселей. Хотя это также способ создания группы. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра.Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или неделимого характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если связки с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набранный теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого будет обслуживаться в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в составе рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали увеличенный размер для GIF картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутреннее меню
Хочу отметить один тонкий момент, который часто не дает значений.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при оформлении заказа покупатели указывают следующие пункты меню: О нас, наши товары (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Меню редактирования
Часто клиенты спрашивают меня, можно ли редактировать внутреннее меню. Я отвечу, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность для мобильных устройств
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другой, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за этого изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они это делают. не гарантирует 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, так как редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Как написать хэштег. Что такое хэштеги и как их использовать?
Здравствуйте уважаемые посетители нашего сайта сайт , в котором мы рассказываем все о популярном приложении Instagram (Instagram) . В этой статье мы расскажем вам все об использовании тегов в Instagram или о том, как правильно произносить хэштеги (от слова hashtag ) После прочтения этой статьи вы узнаете: что такое теги , как использовать теги , какие теги для и как тегировать в Instagram .
Что такое теги в Instagram?
Теги в Instagram — это ключевых слов , которые добавляются в подписи (комментарии) к фото. В тегах, как правило, описывается все, что изображено на фото, также добавляются теги с названием места (страны, города, региона), где было сделано фото.
Для чего нужны теги в Instagram?
тегов Instagram нужны по нескольким причинам, поэтому вы можете использовать их для достижения различных целей.Каждый тег в Instagram , представляет собой гиперссылку, по которой можно перейти в категорию любой темы. Во-первых, теги instagram , предоставляют пользователям возможность просматривать фотографии других пользователей (с тегами) на интересующие темы. Когда фотография публикуется в Instagram и к ней добавляется тег, эта фотография появляется в категории с фотографиями, к которым был добавлен точно такой же тег. Нажимая тег , вы переходите в категорию фотографий с таким же тегом, это позволяет находить пользователей Instagram со схожими интересами, а также значительно облегчает просмотр фотографий в Instagram по категориям, интересующим пользователей.
Как отметить в Instagram
Теги в Instagram , могут быть добавлены как при публикации фотографии в подписи (описании), так и после того, как фотография уже была опубликована, в этом случае теги пишутся прямо в комментарии к фотографии. Чтобы сделать тег (хэштег) из обычного слова, вам просто нужно добавить перед словом символ фунта # . Символ стоит первым # , после чего сразу после него без пробела написано слово, что вы хотите сделать тег.
Пример:
# собака или # собака
# привет или # привет
Есть много разных популярных тегов для Instagram.
Все теги можно разделить на несколько категорий, вот некоторые из них:
Теги о любви, такие как #Love #Amour или теги для лайков, например: #TagsForLikes, #photooftheday # 20likes #igers, также есть теги для увеличения количества подписчиков, например: #followme или #follow.
Теги для Instagram:
Ставить теги можно как на русском, так и на английском иногда на французском.Если вы находитесь в другой стране, вы можете использовать местный язык.
Когда ставить метку?
Рекомендуем всем отмечать в Instagram при публикации фото. Конечно, мы не рекомендуем слишком сильно увлекаться тегами, потому что это может выглядеть глупо и кто-то может начать считать вас TP 🙂 Но не бойтесь использовать теги, главное правильно использовать теги и все будет хорошо, лайков будет больше, подписчиков и ваш аккаунт станет популярнее и интереснее для других пользователей.
Конечно, друзья, я хорошо умею правильно написать заголовок «Как сделать хештег во ВКонтакте», но, к сожалению, интернет-пользователи не пишут фразу в поиске. Так что мы ответим на запрос, как это задает большинство. И мы займемся вопросами грамотности
В первую очередь напомню, как сделать хэштег
- Во-первых, он должен быть тематическим, и быть ключевой фразой или одним словом, имеющим отношение к теме поста и сообщества. Если группа посвящена теме заработка в Интернете, то хэштеги должны быть соответствующими: # заработок в Интернете или # заработок в Интернете.
- Во-вторых, хэштег записывается в виде специального символа — решетки «#» перед тегом. Например # бизнес, # новости, # социальные сети, # вконтакте, #vk.
- В-третьих, чтобы выделить ваш хэштег, сделайте первую букву заглавной, этот метод добавит эффекта вашей фразе или слову.
Подробнее о том, что такое хэштег и зачем он нужен, можно найти в статье с аналогичным названием.
И я знаю один маленький секрет для большой компании …
Обращали ли вы внимание на то, что умные паблики и группы ВКонтакте (а точнее их администраторы) не пишут хештеги в посты? А все потому, что при нажатии на них открывается лента не только с вашими постами, но и с постами ваших конкурентов.Подумайте, в этом случае пользователь может легко покинуть вашу группу и перейти по ссылке, которая показалась ему более интересной. Вам это нужно?
Используйте хэштег в качестве метки для обозначения заголовков в группе
Теперь хэштеги ВКонтакте используются не как теги для глобального поиска, а как ярлыки для обозначения категорий. Согласитесь, это значительно упрощает поиск необходимой информации для рядового пользователя!
Добавьте после хэштега доменное имя вашей группы или паблика (буквы или цифры), ссылка после сохранения записи станет кликабельной и приведет к поиску этого тега только на стене сообщества.
# Your_hashtag + @ Short_name. Без пробелов. Хештег лучше писать латинскими буквами.
Мой пример в этом случае: # [электронная почта защищена]. Теперь на отдельной странице вы можете прочитать все записи группы с хэштегом #vk.
То есть сначала спланируйте и создайте структуру своей группы в соответствии с заголовками, назначьте свои собственные теги (понятные всем и вам) этим заголовкам и начните назначать эти теги соответствующим сообщениям.Скажу вам, что задача не из легких, и стоит на ней серьезно сосредоточиться, только в этом случае ваши усилия приведут к результату.
Кстати, таким способом можно сделать отличное меню для группы со ссылками на категории. Но об этом я напишу в следующих статьях.
Не пишите хэштеги в постах: напишите их в описании к фото
Но чтобы группа все же успешно продвигалась в популярных поисках Вконтакте, пишите популярные хештеги в описании фото.По хэштегам на фото пользователи заходят гораздо реже, а значит, шансы увести посетителя в сторону, причем по собственному желанию, станут меньше. Но группа не перестанет индексироваться и будет видна пользователям при поиске по ключевым словам.
Я прописал ключевые слова (хэштеги) в описании фото, а сама запись нашлась в поиске по слову #magic. Таким образом, те, кто ищет информацию о магии с помощью хэштегов, увидят мой пост, даже если в самом посте нет ключевых слов.
Убедитесь в этом сами!
Проанализируйте свое поведение прямо сейчас, прочитав пост в Контакте, набитый хэштегами. Если запись вам интересна, то на хэштеги внимания не обращать. Но в противном случае, нажав, например, на тег # психология, вы мгновенно перейдете на страницу со всеми записями людей, сообществ, видео и аудио с таким же тегом. Теперь вы понимаете свою выгоду?
Подписаться
Я согласен на обработку моих персональных данных в соответствии сКак найти фото на интересующую вас сегодня тему? Допустим, вы хотите посмотреть на красивых девушек или парней, полюбоваться пейзажем, посмеяться над безумием жизни или быть тронутым видом тюленей.Как проще всего найти фотографию с нужным содержанием? Самый простой способ — использовать хэштеги — теги, которые начинаются со знака # и содержат ключевые слова.
Ваши фотографии также легче найти, если они содержат хэштеги. Если знаешь, проще выбрать нужные.
Сфотографируя, например, вашего котенка во время блаженства, вы можете снабдить фотографию хэштегом или чем-то подобным.
Как установить хэштеги в инстаграмм?
Перед тем, как отметить в Instagram, выделите ключевые моменты.Если, например, вы красивая девушка, решившая всем показать, как вы загораете на малоизвестном пляже, не стоит ставить на фото теги «#i» или «#myashrika». Посетителям они ничего не скажут. Но теги «# пляж», «# девушка» или «# бикини» гарантированно привлекут гостей.
Как грамотно делать хештеги в Инстаграм
- Фотография — это международный язык. Поэтому не стоит пренебрегать тегами на английском языке. Вы можете добавить #kitten к фото котенка выше, #girl или #beach к фото девушки на пляже.
- Поместите несколько разных вариантов одного и того же тега. Такую тавтологию никто не осуждает, потому что все все понимают. Вы можете добавить «#kote» или «#cat» к «котенку», «#beauty» или «#beauty» к девочке и так далее, как подсказывает вам ваша фантазия.
- Даже если вы забыли, как сделать хештег в инстаграмм и не поставили его при публикации, вы можете сделать это в комментарии к фото.
- Есть приложения, которые избавят вас от ручной подмены хэштегов.Они определяют, как размещать теги в Instagram, на основе геолокации, метаданных фотографии, ее содержимого и часто неожиданно угадывают правильные теги.
- Сохраняйте список часто используемых тегов в заметках и, при необходимости, просто копируйте и вставляйте.
- Просматривайте обновленные списки самых популярных хэштегов и не стесняйтесь использовать их в личных целях. Популярность не стесняется. Удачи!
Найдите актуальную для вас информацию среди множества записей в социальных сетях. Использовать хэштеги стало намного проще.Поместив символ фунта перед ключевым словом в строке поиска, вы можете отфильтровать его результаты. Точно так же с помощью хэштега вы можете назначить свои публикации, фотографии или видео определенным тематическим группам, чтобы расширить доступ к ним для других участников социальной сети и увеличить количество просмотров. В этой пошаговой инструкции с фотографиями вы узнаете, как сделать хештег в социальной сети ВКонтакте.
Шаг 2
Затем, через запятую, начиная с символа «#» и без пробела, введите ключевые слова.Стоит отметить, что при написании хэштега для разделения слов можно использовать подчеркивание (например, «# Windows_10»). Затем нажмите кнопку «Сохранить».
Step 3
Post hashtags сохранены. Чтобы найти записи с похожим хэштегом, щелкните его левой кнопкой мыши.
Step 4
Вы вернулись к результатам поиска по выбранному хэштегу.
Step 5
Как поставить хештег на фото ВКонтакте
Для того, чтобы отнести фото к определенной тематической категории, вы можете использовать хэштег.Вы можете установить хэштег на фото в процессе добавления его в социальную сеть. Для начала щелкните пункт меню «Фотографии» и нажмите кнопку «Добавить фотографии».
Для начала попробуем ответить на вопрос, а что такое хэштег ?
Это символ «Решетка» в переводе с английского — Hash , но тег Это метка, метка.
Чтобы использовать хэштег, вы должны написать перед ключевыми словами #, например, вот так.Ключевое слово it автоматически станет активной ссылкой после публикации. Перейдя по этой ссылке, мы увидим все сообщения с этим тегом в ленте новостей социальной сети. Стоит отметить, что хэштеги из нескольких слов следует писать либо вместе, либо через подчеркивание (примеры ниже).
Как использовать хэштеги Вконтакте и почему
Обычно хэштеги используются для удобной и быстрой навигации в социальной сети, а также для продвижения вашего товара или услуги. Вы не раз замечали их в новостях групп и пабликов или в личных новостях вашего друга, правильно, можете использовать хэштеги:
- На личной странице на стене (в графе «Что нового?»)
- В группе где мы администратор на стене (в поле «Написать сообщение»)
- НА публичной странице, где мы также являемся администратором.
Благодаря этому в одной ленте мы увидим все интересующие нас публикации в одном месте, например, такие как # Elections_on_Mars или #World Championship By Literball .


 В теории данный пункт можно было бы и опустить, но в таком случае придется осуществлять ручной поиск, а это весьма времезатратно. Возможно отказаться от подписки в случае нахождения в данном сообществе или упоминании данного сообщества на странице, где планируется размещение требуемой записи.
В теории данный пункт можно было бы и опустить, но в таком случае придется осуществлять ручной поиск, а это весьма времезатратно. Возможно отказаться от подписки в случае нахождения в данном сообществе или упоминании данного сообщества на странице, где планируется размещение требуемой записи. И чем более подробно наберете название, тем выше сообщество будет в поиске.
И чем более подробно наберете название, тем выше сообщество будет в поиске.
 ru">анкор ссылки</a>
ru">анкор ссылки</a>
 Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее в выпавшем меню выбрать опцию «Гиперссылка». А в отдельных случаях виртуальные странники и вовсе не ищут конкретное сообщество, отдавая предпочтение множественности тематической информации. Таким образом, название сообщества в записи повышает показатель нахождения данной группы в социальной сети «ВКонтакте» и в интернете в целом.
А в отдельных случаях виртуальные странники и вовсе не ищут конкретное сообщество, отдавая предпочтение множественности тематической информации. Таким образом, название сообщества в записи повышает показатель нахождения данной группы в социальной сети «ВКонтакте» и в интернете в целом. Иногда список может быть колоссальным, и прокрутка займет массу времени без гарантии продуктивности. Для оптимизации процесса рекомендуется после вышеупомянутых символов, звездочки или собачки, ввести первые буквы искомого сообщества. В итоге требуемое сообщество выпадает в первых рядах. И чем более подробно наберете название, тем выше сообщество будет в поиске.
Иногда список может быть колоссальным, и прокрутка займет массу времени без гарантии продуктивности. Для оптимизации процесса рекомендуется после вышеупомянутых символов, звездочки или собачки, ввести первые буквы искомого сообщества. В итоге требуемое сообщество выпадает в первых рядах. И чем более подробно наберете название, тем выше сообщество будет в поиске. Все готово.
Все готово. Это может быть внутренняя публикация социальной сети или внешний ресурс.
Это может быть внутренняя публикация социальной сети или внешний ресурс. По желанию можно добавить описание в верхней части.
По желанию можно добавить описание в верхней части.