По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.
Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.
3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.
Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
Оптимизация изображений для web / Хабр
В интернете достаточно статей и проектов для ресайза изображений. Почему же нужна еще одна? В этой статье я расскажу почему нас не удовлетворили текущие решения и пришлось пилить собственное.
Проблема
Давайте сначала разберемся зачем мы делали ресайз картинок. Мы, как веб сервис, заинтересованы в максимально быстрой загрузке страниц у пользователя. Это нравится пользователям и повышает конверсию. Если у пользователя медленный или мобильный интернет, то крайне важно, чтобы страницы были легкими, не тратили понапрасну трафик пользователя и ресурсы его процессора. Один из пунктов, который в этом помогает это изменение размеров изображений.
Мы решаем две проблемы. Первая проблема в том, что изображения часто не пережаты под нужное разрешение, то есть клиенту приходится не только качать ненужные ему данные, но и тратить ресурсы CPU на ресайз картинки силами браузера. Решение: отдавать пользователю картинки в том разрешении, в котором они будут показаны в браузере.
Вторая проблема в том, что изображения обычно недостаточно хорошо сжаты, то есть можно закодировать их оптимальнее, что увеличит скорость загрузки страницы без субъективной потери качества изображения. Решение: оптимизировать картинки перед отдачей клиенту.
В качестве примера, как делать не нужно можно посмотреть на главную страницу такого известного сайта, как github.com. При весе страницы 2 Мб, 1.2 из них занимают бесполезные картинки, которые можно оптимизировать и не загружать.
Второй пример — наш Хабр. Скриншот приводить не буду, что бы не растягивать статью, результаты по ссылке. На хабре картинкам изменяют разрешение на нужное, но не оптимизируют их. Это позволило бы сократить их размер на 650 Кб (50%).
Во многих местах на сайте нужны уменьшенные версии картинок, например чтобы в ленте новостей показывать уменьшенную версию картинки новости. Мы это реализуем следующим образом— на нашем сервере хранится только картинка в максимальном качестве, а при необходимости вставить ее отресайженную версию надо дописать в конец урла требуемое разрешение через «@». Тогда запрос отправится не за файлом, а на наш ресайзящий бэкенд и вернет отресайженную и оптимизированную версию картинки.
Распространенные решения
Все, что будет сказано далее относится к JPEG и PNG изображениям, т.к. это наиболее популярные форматы в интернете.
Вбив в google что-то вроде «image resize backend» вы увидите, что в половине случаев предлагается использовать Nginx, другая часть— это различные самописные сервисы, чаще всего Node.js.
Из nginx, а точнее из libgd, которая используется в модуле nginx’а мы смогли выжать на тестовой картинке 63 RPS, что неплохо, но хотелось бы быстрее и больше гибкости. Graphicsmagick тоже не подходит, т.к. его скорость работы слишком низкая. К тому же оба эти решения выдают не оптимизированные изображения. Большинство других решений, например на Node предлагают использовать Sharp для ресайза, MozJPEG для оптимизации JPEG изображений и pngquant для оптимизации PNG.
Мы и сами достаточно долгое время пользовались самописной связкой из Nod’ы, Libvips и MozJPEG c pngquant, но в один из дней задались вопросом— «А можно ли сделать ресайз быстрее и менее требовательным к ресурсам?».
Спойлер: можно. 😉
Теперь хорошо бы выяснить, как можно ускорить наше приложение. Изучив код приложения мы выяснили, что imagemin, который использовался для оптимизации, а в частности его плагины MozJPEG и pngquant при работе дергают одноименные утилиты через os.Exec. Будем это дело однозначно выпиливать и использовать только биндинги к Cи’шным либам. Для ресайза использовался модуль Sharp, который представляет собой биндинг к С библиотеке Libvips.
Наша реализация
Гуглеж показал, что Libvips по прежнему лидер по скорости и конкурировать с ним может только OpenCV. Значит будем использовать Libvips и в нашей реализации, это уже проверенное решение и он имеет готовый биндинг для Go. Пора попробовать написать прототип и посмотреть что из этого выйдет.
Пару слов о том, почему для попытки решения данной проблемы был выбран Golang. Во первых он достаточно быстрый, вы же еще помните, что мы хотим сделать быстрый ресайз. Код на нем легко читать и поддерживать. Последним требованием была возможность работы с C библиотека, нам это пригодится.
Быстро написали прототип, протестировали и поняли, что несмотря на большее, чем в Sharp, количество внутренних крутилок, Libvips по-прежнему выдает на выход не оптимизированные изображения. С этим надо что-то делать. Опять обращаемся ко всемогущему гуглу и узнаем, что лучший вариант это по-прежнему MozJPEG. Тут начинают закрадываться сомнения, что мы сейчас напишем то же самое, что было на Node, только на Go. Но внимательно почитав описание MoZJPEG узнаем, что она является форком libjpeg-turbo и совместима с ней.
Выглядит очень многообещающе. Дело за малым — собрать свою версию Libvips, в которой jpeg-turbo заменен на версию от Mozila. Для сборки мы выбрали Alpine Linux, т.к. приложение все равно планировалось публиковать с помощью Докера и Alpine имеет очень приятный формат конфига пакета, очень похожий на используемый в Arch Linux.
| Оригинальный JPEG 351×527 79 Кб |
Оптимизированный 351×527 17 Кб |
|---|---|
Собрали, протестировали. Теперь Libvips сразу при ресайзе выдает оптимизированную версию. То есть в Node версии версии мы сначала делали ресайз, а потом еще раз пропускали картинку через decoder-encoder. Теперь мы только делаем ресайз.
С JPEG разобрались, а что делать с png. Для решения этой задачи была найдена библиотека libpngquant. Она не очень популярная, несмотря на то, что консольная утилита pngquant, которая базируется на ней, используется во многих решениях. Так же к ней был найден биндинг на Go, немного заброшенный и с утечкой памяти, пришлось его форкнуть починить, дополнить документацией и всем остальным, что подобает приличному проекту. Libpngquant мы тоже собрали в виде Alpine пакета для простой установки.
Благодаря тому, что теперь изображение не требуется сохранять в файл для обработки c помощью pngquant мы можем немного оптимизировать процесс. Например не сжимать картинку при ресайзе в Libvips, а только после обработки в pngquant. Это позволит сохранить немного драгоценного процессорного времени. Надо ли говорить, что мы так же очень экономим благодаря тому, что вызов C библиотеки гораздо быстрее запуска консольной утилиты.
| Оригинальный PNG 450×300 200 Кб |
Оптимизированный 450×300 61 Кб |
|---|---|
| Оригинальный PNG 351×527 270 Кб |
Оптимизированный 351×527 40 Кб |
|---|---|
После того, как прототип был написан, протестирован на моем пк и выдавал приличные 25 RPS на мобильном двух ядерном проце, сжирая весь CPU, захотелось увидеть сколько можно выжать из него на нормальном железе. Запускаем код на шести ядерной машине, натравливаем Jmeter и WTF??? Получаем 30 RPS. Пробуем разобраться что за фигня.
Libvips сам реализует многопоточность, то есть нам нужно только инициализировать библиотеку и в дальнейшем мы можем безопасно обращаться к ней из любого потока. Но у нас почему-то Libvips работает в 1 поток, что ограничивает нас одним ядром. Еще 1 ядро занимает pngquant. Итого получается, что наша супер быстрая ресайзилка отлично работает только на ноутбуке разработчика, а на остальных машинах не может утилизировать все ресурсы. 😉
Смотрим исходники биндинга к Libvips и видим, что там CONCURRENCY по умолчанию выставляется в 1 из-за возникавших в Libvips гонок данных. Но судя по баг трекеру эти проблемы давно исправлены. Выставили CONCURRENCY обратно, тестируем. Ничего не поменялось, Libvips по-прежнему отказывался ресайзить изображения многопоточно. Все попытки побороть эту проблему потерпели неудачу и сказать по правде, я запарился ее решать и решил обойти проблему на другом уровне.
Все более или менее современные ядра Linux (3.9+ и 2.6.32-417+ в CentOS 6) поддерживают опцию SO_REUSE, которая позволяет использовать один порт нескольким экземплярам приложения. Данный подход удобнее, чем балансировка средствами стороннего ПО, такого как HAProxy, т.к. не требует конфигурации и позволяет быстро добавлять и убирать инстансы.
Поэтому мы использовали SO_REUSE и опцию «—scale» в Docker compose, которая позволяет указать количество запускаемых экземпляров.
Время мерить
Пришло время оценить результат наших трудов.
Конфигурация:
- CPU: Intel Xeon E5-1650 v3 @ 3.50GHz 6 cores (12 vCPU)
- RAM: 64 Gb (используется около 1-2 Gb)
- Кол-во воркеров: 12
Результаты:
Больше бенчмарков (правда без сравнения с Node версией) на wiki странице.
Как видно переделывали ресайз мы не напрасно, увеличение скорости составило от 30 до 400% (в некоторых случаях). Если требуется ресайзить еще быстрее, то можно покрутить ручки «speed» и «quality» в libimagequant. Они позволят дополнительно сократить размер или увеличить скорость кодирования ценой потери качества изображения.
Код проекта на GitHub.
Биндинг Go к libimagequant так же на GitHub.
Зачем необходимо оптимизировать изображения для сайта? Как это повлияет на скорость работы ресурса? Поможет ли это в продвижении проекта? Об этом и многом другом поговорим в данной статье. Привет, друзья! С вами Юрий Бошников! Не стоит думать, что процесс оптимизации картинок для сайта – маловажный этап в продвижении сайта. На самом деле пренебрегая данным направлением, владельцы сайтов провоцируют негативное отношение поисковых роботов к контенту, размещенному на ресурсе. Ведь картинки также принимают участие в поиске! Если они не оптимизированы, не подписаны, слишком тяжелые, все это негативно отражается на позиции проекта в поисковых системах.
Содержание статьи:
(смотрите видео: это самый наглядный разбор с примерами)
Ищем картинки для сайта: где их брать и какими они должны быть
Перед началом работы следует убедиться, что используемая картинка соответствует трем параметрам:
- релевантность публикуемой статье;
- уникальность;
- «легкость».
Что такое релевантность – думаю, понятно. Если нет – немного уточню: соответствие фотографии тематике материала. То есть, если вы пишите про женскую одежду, нет смысла прикреплять иллюстрацию карбюратора.
Уникальность картинки столь же важна, как и уникальность текста. Если есть возможность самостоятельно создавать картинки, фотографии – отлично! Тогда с уникальностью проблем не возникнет.
Обратите внимание! Крайне не рекомендуется ставить ссылки на картинки – если источник перестанет работать, на сайте окажется пустое место. Брать изображения с других сайтов просто так – плохое решение. Это воровство.
Где брать картинки? Первый способ:
- ввести нужный запрос в поисковой системе Гугл;
- перейти в раздел «Картинки»;
- под поисковой строкой кликнуть на «Настройки»;
- кликнуть по надписи «Лицензия»;
- выбрать раздел с «Лицензией на использование».
Второй способ подразумевает покупку изображения на фотостоках. Там представлен огромный выбор высококачественных изображений по любой тематике. Вот список наиболее популярных стоков:
- Shutterstock;
- iStockphoto;
- Dreamstime;
- BigStock.
Если у вас проект молодой, нет свободных средств на покупку картинок, попробуйте поискать изображения по нужной тематике на бесплатных фотостоках. Среди таковых выделяются:
- StockSnap;
- Pexels;
- Unsplash;
- Death to the Stock Photo.
Как оптимизировать изображения для сайта: что нужно сделать
Процесс оптимизации занимает некоторое время. Предполагает несколько этапов. Но все эти действия – простые. Пусть вас не пугает объем текста. Ознакомившись с ним и немного набив руку, на каждую картинку вы будете тратить не более 3-5 минут.
Добиваемся уникальности
Где бы вы ни взяли фото – оно может быть не уникальным. Даже, если купили на стоке, вероятно, что его купил еще кто-то или купит в будущем. Поэтому нужно заняться уникализацией изображения.
1. Изменения названия. Пишется оно латиницей. Лучше всего английскими слова вкратце описать, что изображено на картинке. Так поисковые роботы лучше проиндексируют картинку.
2. Обработка в редакторе. Достаточно немного обрезать картинку или повернуть ее хотя бы на 15 градусов в любом направлении, а лишнее обрезать.
Совет! Нанесение изображения на картинку не делает ее уникальной.
Уменьшение «веса»
Теперь о том, как оптимизировать изображение для сайта Google. Или для любой другой поисковой системы. Крайне важно, чтобы картинка была достаточно легкой, без проблем грузилась и не приводила к длительному открыванию страницы ресурса.
Обратите внимание! Скорость загрузки оказывает непосредственное воздействие на позиции проекта в поисковой выдаче.
Наличие современного программного обеспечения позволяет уменьшать картинки без потери качества. Размеры изображения зависят от типа сайта. Например, если это блог, то ширина картинки обычно составляет 600 пикселей. Поэтому, если подготовить более широкое изображение, картинка будет отображаться на странице не слишком красиво.
Открываете изображение в редакторе – фотошопе. Нажимаете сочетание клавиш Ctrl+I, открывается новое окно и вводите нужные вам параметры. Картинка автоматически сжимается до введенных размеров.
Совет! Первый раз убедитесь, что в качестве «системы измерения» установлены пиксели. При нажатии клавиш Ctrl+I и открытии нового окна вы увидите, где меняются параметры.
Теперь картинка стала меньшего размера. Но ее вес можно еще больше уменьшить, не потеряв качества. Зажмите следующее сочетание клавиш: Ctrl+Shift+Alt+S. Откроется окно сохранения картинок для веба. Верхнем правом углу поставьте качество картинки 60%. Сохраните изображение. Теперь оно будет максимально легким, но не потеряет свое качество.
Обратите внимание! Первый этап можно пропустить. Сразу сохраняя картинку для веб, в открывшемся окне в нижней его части будет поле ввода размера изображения. Установите там нужные параметры, проверьте качество (60%) и сохраняйте.
Отмечу, что оптимизировать изображение онлайн тоже реально. Но я привык работать в фотошопе. Если интересуют именно онлайн-сервисы, вы без труда найдете их в сети. Работать с ними – достаточно просто.
Формат картинки
Рассказывая о том, как оптимизировать изображения для сайта, не могу пройти мимо формата картинок. Они бывают трех видов:
Каждый формат предназначен для картинок различного типа и размера. В большинстве случаев принято использовать расширение jpg. Картинки с png используются в тех случаях, когда важен прозрачный фон.
Кстати! Еще немного о том, как оптимизировать изображения для сайта онлайн. Среди наиболее популярных и отлично работающих сервисов выделяются gtmetrix.com, developers.google.com. Именно их я рекомендую на своем онлайн-тренинге «Как сделать сайт своими руками». Кстати, обучение бесплатное и построено на практических заданиях. Спустя четыре дня каждый студент уже имеет свой работающий, оформленный и наполненный контентом сайт.
Оформление изображения
Следующий важный этап, как оптимизировать изображение для сайта Google – это правильное оформление картинки. Проводится операция после того, как картинка загружена на сайт.
Там будет доступна опция редактирования. Кликнув по соответствующей кнопке, откроются свойства картинки. В зависимости от редактора и административной панели, для изменения представлены следующие параметры:
- размеры;
- положение на странице;
- отступы от текста;
- и, возможно, некоторые другие.
Наиболее важными являются два атрибута – это alt и title. Если их не заполнить, это негативно отразиться на поисковой оптимизации самого изображения, конкретной страницы и всего сайта в целом.
Вкратце расскажу, что представляет собой каждый из этих атрибутов – тегов. Начнем с alt. Он – альтернативный текст. Именно на него ориентируются поисковые роботы – они не распознают картинки, а считывают их. Если по какой-то причине изображение не подгрузится, когда пользователь будет открывать страницу, то вместо него будет пустой квадратик с надписью. Эта надпись и есть тот самый alt.
В данный тег на любом удобном для владельца проекта вводится краткое описание картинки. Например – «футбольный мяч адидас». То есть, нужно описать, что изображено на фотографии или рисунке.
Обратите внимание! Данный тег важен для пользователей с ограниченными возможностями. Так, есть специальное ПО, которое насчитывает, что именно изображено на странице. Программа сможет пояснять картинку. Заполняя тег, вы не только оптимизируете сайт в целом, но и сделаете его максимально удобным для людей с ограниченными возможностями.
В свое время я занимался оптимизацией сайтов на заказ. Признаюсь, на крупных порталах, масштабных интернет-магазинах не всегда есть смысл писать названия картинок. Потому что это слишком большая, затратная по времени работа. Ведь там используется несколько сотен, а то и тысяч фотографий товаров.
Поэтому в таких случаях ограничиваются заполнением тега alt. Но без него не обойтись. Это минимум, который можно сделать, чтобы оптимизировать изображения. Что положительно отразится на конечных результатах поисковой выдачи.
Но есть один важный момент, которым также нельзя пренебрегать. Касается он размещения картинок внутри сайта. Они должны быть помещены в одном каталоге. Если в этом есть необходимость, внутри каталога создаются дополнительные подкаталоги, папки.
Это нужно для того, чтобы поисковые роботы максимально быстро, точно и правильно выполнили индексирование всех используемых на ресурсе картинок. Они будут лучше распознаваться, а сайт в целом, как и его отдельные страницы в частности, быстрее отобразятся в поисковой выдаче.
Теперь немного о том, что такое тег title – это заголовок изображения. Он отображается после того, как пользователь наведет мышкой на картинку. Title также достаточно важен. Вместе с alt поисковые роботы узнают, что конкретно представлено на картинке, к какому ключевому запросу ее отнести, релевантно ли вообще изображение странице и тексту.
Обратите внимание! Оба тега обязательно должны быть релевантными статье или тексту, который окружает картинку на конкретной странице. То есть, повторюсь, если сайт посвящен автомобильным шинам, публиковать картинки с женской одеждой нет смысла. Как и нет смысла, прописывать такие теги. Поисковые роботы слега озадачатся, а результаты выдачи будут непредсказуемыми.
При заполнении title рекомендую взять небольшой отрывок окружающего текста, который лучшим образом отобразит содержание самой статьи и картинки. Но отрывок не должен превышать 8 слов.
Как оптимизировать изображения для сайта: есть ли смысл использовать плагины
Читайте также: Контент стратегия: 12 шагов к ее созданию
Главная цель оптимизации – повысить поисковую выдачу сайта и сделать его удобным для пользователей. Второе – также крайне важно. Поскольку оказывает воздействие на поведенческие факторы, а это, снова-таки, влияет на результаты поисковой выдачи.
В чем удобство оптимизированной картинки для пользователя? Во-первых, маленький размер, благодаря чему картинка не съедает много трафика. Во-вторых, ее подпись. В-третьих, пользователь попадает именно туда, куда хотел и находит именно то, что искал.
Некоторые, задаваясь вопросом, как оптимизировать изображение для сайта Google, часто интересуются – возможно ли использовать для этих целей различные плагины. Лично я не советую этого делать. Ведь работы не так и много, все действия реально выполнить в сжатые сроки.
Ведь только вы сами можете добиться нужного результата. А затраченное на оптимизацию время оценивайте, как инвестиции в свой проект
Кстати! Обязательно проверьте файл robots.txt. Возможно, в нем будет стоять запрет на индексацию картинок. Уберите его!
Как оптимизировать изображения: личный совет
В завершение вкратце перечислю все этапы оптимизации изображения для сайта:
- поиск релевантной тематике статьи картинки;
- прописывание соответствующего имени/названия;
- уменьшение размера и веса;
- прописывание тегов Alt и Title, написание подписи, если это необходимо;
- публикация на странице – выбор параметров отображения, отступа текста;
- проверка файла robots.txt.
Обо всем этом и многом другом я подробно рассказываю на своем онлайн-тренинге, как сделать сайт своими руками. Не стоит думать, что для участия в нем нужны начальные знания! Нет, принять участие в тренинге может каждый. Ведь сайт создается буквально с нуля. Для этого не нужны знания программирования или других направлений.
Тренинг построен на практических заданиях. Вам нужно только повторять за мной. Спустя 4 дня у вас будет свой работающий, красиво оформленный, яркий проект. С первыми опубликованными статьями, картинками и первыми посетителями и комментариями.
Если у вас что-то не будет получаться, служба поддержки тренинга оперативно отреагирует на вопросы. Поможет решить любую проблему. От вас – только желание и присутствие на обучении. Оно проводится по вечерам, в удобное время.
Чтобы принять участие в тренинге, перейдите по ссылке и оставьте свой адрес электронной почты. На него придет уведомление о старте обучения и ссылка на трансляцию.
Google не любит медленные сайты. К счастью, можно уменьшить размер файлов изображений для повышения производительности вашего сайта. Но из-за этого их качество ухудшается. Как решить эту дилемму?
Оптимизация изображений представляет собой процесс уменьшения размера файла с помощью плагина или скрипта. Существует два способа сжатия изображений – с потерями качества и без потерь.
Согласно HTTP Archive, изображения занимают в среднем 21% от общего размера веб-страницы. Процесс оптимизации изображений является самым простым способом повышения производительности сайта. Но при этом большинство владельцев пренебрегают им.
Среднее количество байт на страницу (кБ)
Преимущества оптимизации графического контента:
- Увеличение скорости загрузки страниц.
- Улучшает SEO-показатели сайта. Большие файлы изображений замедляют работу вашего сайта, а поисковики не любят медленные ресурсы.
- Более быстрое создание резервных копий.
- Требуется меньше места на вашем сервере.
Основная задача оптимизации – это получение баланс между наименьшим размером файла и приемлемым качеством изображения. Одним из распространенных способов является простое сжатие файлов перед их загрузкой в WordPress. Для этого используют Adobe Photoshop или Affinity Photo. А также плагины, которые мы подробно рассмотрим ниже.
Существует сразу несколько форматов файлов, которые можно использовать для сжатия изображений:
- PNG– этот формат позволяет получать изображения высокого качества, но при этом размер файла остается большим.
- JPEG– использует оптимизацию с потерями и без потерь качества. Вы можете регулировать уровень качества, чтобы достичь наиболее подходящего баланса.
- GIF – формат поддерживает всего 256 цветов. Это лучшее решение для анимированных изображений. Он использует только сжатие без потерь.
Есть еще несколько форматов, таких как JPEG XR и WebP. Но не все они поддерживаются браузерами. Поэтому лучше использовать JPEG (или JPG) для полноцветных изображений и PNG для простых картинок.
Ниже приведен пример, демонстрирующий, что происходит с изображением при сильном сжатии. К первому изображению применили низкую степень сжатия. Это обеспечило наилучшее качество, но и больший размер файла. Ко второму изображению применили высокую степень сжатия. В результате получили изображения плохо качества с меньшим размером файла.
Примечание: Объем оригинального изображения составляет 2,06 Мб.
Низкая степень сжатия (высокое качество) JPG – 590 Кб
Высокая степень сжатия (низкое качество) JPG – 68 Кб
Размер первого изображения составляет 590 Кб. Это довольно много для одной фотографии. Второе изображение выглядит ужасно, но при этом весит всего 68 Кб.
Применим к изображению среднюю степень сжатия. В результате мы получили хорошее качество при размере файла в 151 Кб. Это почти в четыре раза меньше размера оригинальной фотографии. Для обеспечения наилучшей производительности сайта изображения в формате PNG не должны весить более 100 Кб.
Средняя степень сжатия (отличное качество) JPG – 151 Кб
Оптимизация с потерями – это «фильтр», который убирает некоторые данные и ухудшает качество изображения. Но при этом размер файла изображения существенно уменьшается. Для этого можно использовать такие программы как Adobe Photoshop, Affinity Photo или любой другой графический редактор.
Оптимизация без потерь качества – сжатие данных без снижения качества изображения. Выполнить сжатие без потери качества можно с помощью Photoshop, FileOptimizer или ImageOptim.
Лучший способ – это протестировать различные техники сжатия, чтобы выбрать наиболее подходящую для каждого изображения или формата.
Существует множество инструментов и программ для оптимизации изображений. Лично мы – большие поклонники Affinity Photo.
Сжатие фотографии в Affinity Photo
Ниже перечислено несколько инструментов для оптимизации изображений:
- Gimp
- Paint.NET
- GIFsicle
- JPEGtran
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- ImageResize.org
WordPress, начиная с версии 4.4, поддерживает адаптивные изображения (не уменьшенные с помощью CSS). Движок автоматически создает несколько копий изображения разного размера, загружая их в медиа-библиотеку. Используя атрибут srcset, браузеры теперь могут выбирать для загрузки файл наиболее подходящего размера, исходя из характеристик экрана устройства пользователя.
Пример кода отзывчивых изображений srcset
Медиа-библиотека WordPress создает миниатюры на основе ваших установок. Но при этом она сохраняет оригинальные изображения без изменений. Чтобы изменить размер изображений, не сохраняя оригинальные, можно воспользоваться бесплатным плагином Imsanity.
Настройка медиафайлов в WordPress
Imsanity позволяет установить ограничения для загружаемых в CMS картинок. Плагин начинает работать сразу же после загрузки изображения, еще до того как WordPress начнет его обработку.
Существует сразу несколько плагинов, которые автоматически оптимизируют файлы изображений, когда вы их загружаете. Более того, они оптимизируют даже ранее загруженные изображения.
Но не стоит полностью полагаться на плагины. Например, не следует загружать изображения размером более 2 Мб в медиа-библиотеку WordPress. Это приведет к быстрому расходованию дискового пространства, предоставляемого хостингом.
Плагин Imagify для оптимизации изображений
Плагин Imagify создан авторами WP Rocket, с которым большинство из вас знакомы. В нем доступна функция массовой оптимизации. Вы можете выбрать три уровня сжатия: нормальный, агрессивный и ультра. Если недовольны полученным качеством, то воспользовавшись функцией восстановления, можно будет восстановить исходное изображение. С помощью этого плагина также можно удалять оригинальные изображения, уменьшать размер больших файлов.
Изменение размера файлов в Imagify
Плагин ShortPixel
Бесплатный плагин ShortPixel Image Optimizer позволяет сжимать 100 изображений в месяц. Он работает с множеством форматов, включая PNG, JPG, GIF, WebP и даже PDF. Он выполняет сжатие изображений с потерями и без потерь. Плагин конвертирует цветовую модель CMYK в RGB. При оптимизации создается резервная копия оригинальных файлов, что позволяет при желании восстановить их вручную. Данный плагин также поддерживает массовую конвертацию файлов.
Плагин Optimole
Optimole автоматически уменьшает размер файлов без вашего участия. При этом он выдает идеальный размер картинки для пользователя.
Плагин включает в себя функцию отложенной загрузки и замены изображений при медленном интернет-соединении. Данная функция выгодно выделяет этот плагин из множества других решений. Данный плагин автоматически определяет браузер пользователя и поддерживает формат WebP. Все изображения, которые сжимает плагин Optimole, обслуживаются через быструю CDN- службу.
EWWW Image Optimizer Cloud- облачный плагин для оптимизации изображений
Плагин EWWW Image Optimizer Cloud оптимизирует изображения и повышает скорость работы сайта. Пользователи EWWW IO могут использовать функцию Bulk Optimizer («массовый оптимизатор»), предназначенную для сжатия имеющихся изображений.
Плагин EWWW IO позволяет конвертировать изображения в форматы нового поколения, такие как WebP или подобрать наилучший формат для изображения. Стоимость сжатия начинается от 0,003 доллара за изображение.
Функция ExactDN позволяет выполнять автоматическое сжатие (без необходимости сжатия на сервере), автоматическое изменение размера и обладает всеми преимуществами CDN.
Плагин Optimus Image Optimizer
Плагин Optimus WordPress Image Optimizer использует сжатие без потерь. Он поддерживает WooCoomerce и мультисайты, а также включает в себя функцию массовой оптимизации. Плагин также совместим с плагином WP Retina. Если вы совместите плагин Optimus Image Optimizer с плагином Cache Enabler, то сможете работать с изображениями, сохраненными в формате WebP.
Плагин WP Smush
Плагин WP Smush сканирует изображения и сжимает их по мере их загрузки на сайт. Он также находит и оптимизирует уже сохраненные рисунки. Он позволяет осуществлять массовое сжатие (до 50 файлов за раз). Плагин поддерживает форматы JPEG, GIF и PNG. Размер исходных файлов ограничен 1 Мб.
- Плагин совместим с WP All Import и WPML.
- Оптимизация изображений выполняется с помощью сжатия без потерь.
- У Smush есть функция автоматической установки ширины и высоты для всех изображений.
Плагин TinyPNG
Плагин TinyPNG использует сервисы TinyJPG и TinyPNG для оптимизации изображений в форматах JPG и PNG. Для экономии места плагин конвертирует CMYK в RBG. Он сжимает файлы JPEG до 60%, а файлы PNG до 80% без видимой потери качества изображения. У него нет ограничений на размер обрабатываемого файла.
ImageRecycle- плагин для оптимизации изображений и PDF-файлов
Плагин ImageRecyle – это автоматический оптимизатор изображений и PDF-файлов. Одной из его полезных функций является способность устанавливать минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 Кб, вы можете автоматически исключить их из процесса сжатия. Данный плагин также включает в себя функцию массовой оптимизации и автоматического изменения размеров изображений.
Мы решили провести свое небольшое исследование, чтобы показать вам как оптимизация изображений влияет на скорость работы WordPress-сайта.
Мы загрузили шесть несжатых файлов JPG на наш тестовый сайт. Размер каждого из них превышал 1 Мб. Общее время загрузки составило 1,55 секунды, а общий размер страницы -14,7 Мб.
Тест скорости передачи данных несжатых файлов JPG
Затем мы сжали файлы JPG с помощью WordPress-плагина Imagify, используя «агрессивные» установки. Взгляните на новые сжатые файлы JPG, которые все еще выглядят прекрасно. После этого мы провели пять тестов, используя Pingdom, и выбрали среднее значение. В результате общее время загрузки сократилось до 476 мс, а размер страницы уменьшился до 2,9 Мб. Общее время загрузки уменьшилось на 54,88%, а размер страницы — на 80,27%.
Тест на скорость передачи данных сжатых файлов JPG
Не существует никакой другой оптимизации сайта, которая позволила бы сократить время загрузки более чем на 50%. Поэтому оптимизация изображений является такой важной. Процесс, показанный выше, был полностью автоматизирован плагином.
Есть еще одна рекомендация – использовать формат SVG. Это масштабируемый векторный формат, который отлично подходит для логотипов, иконок, текста и простых изображений. Преимущества данного формата:
- Файлы SVG автоматически масштабируются во всех браузерах и графических редакторах.
- Google индексирует файлы SVG так же, как и PNG и JPG, поэтому вам не нужно беспокоиться о SEO.
- SVG-файлы отличаются меньшим размером по сравнению PNG или JPG. Это положительно сказывается на скорости загрузки.
Файл JPG (оптимизированный размер: 81,4 Кб)
Изображение JPG
Файл PNG (оптимизированный размер: 85,1 Кб)
Изображение PNG
Файл SVG (оптимизированный размер: 6.1 Кб)
Изображение SVG
Как показано выше, SVG- файл уменьшается в размере на 92,51% по сравнению с файлом в формате JPG. А при сравнении с файлом в формате PNG – на 92,83%.
- Используйте WordPress-плагины, которые сжимают и оптимизируют изображения на внешних серверах. Это снижает нагрузку на ваш собственный сайт.
- Используйте векторные изображения, где это только возможно.
- Используйте CDN для быстрого предоставления изображений посетителям со всего мира.
- Используйте эффекты CSS3 как можно чаще.
- Сохраняйте изображения в подходящем разрешении. При этом помните, что WordPress поддерживает адаптивные изображения для их предоставления без изменения размера с помощью CSS.
- Используйте веб-шрифты вместо текста внутри изображений – они выглядят лучше при масштабировании и занимают меньше места.
- Уменьшайте глубину цвета для использования меньшей цветовой палитры.
- Используйте сжатие с потерей качества, где только возможно.
- Экспериментируйте для поиска наилучших установок для каждого формата.
- Используйте GIF, если вам нужна анимация.
- Используйте формат PNG, если вам требуется высокая детализация и разрешение.
- Используйте формат JPG для фотографий общего вида и скриншотов.
- Автоматизируйте процесс оптимизации изображений.
- Используйте формат WebP в Google Chrome для отображения изображений меньшего размера.
Как только оптимизируете изображения, ваш сайт сразу понравится поисковым системам и будет быстрее загружаться.
Данная публикация представляет собой перевод статьи «How to Optimize Images for Web and Performance» , подготовленной дружной командой проекта Интернет-технологии.ру
Как оптимизировать изображения для сайта
Чтобы получать трафик из поиска, оптимизировать нужно не только тексты, но и картинки. Рассказываем, как одновременно угодить роботам Яндекса и Google, с одной стороны, и живым посетителям, с другой.
Чтобы подружить сайт с поисковыми запросами, важно не только умело жонглировать ключевыми словами в тексте, но и правильно подбирать изображения. Благостное отношение поисковых систем к картинкам складывается из двух ключевых факторов.
Во-первых, поисковик должен понимать, что именно показано на картинке: это позволит привлекать трафик, когда люди ищут конкретные изображения. Во-вторых, картинка должна легко загружаться – это улучшает юзабилити и, соответственно, поведенческие факторы, которые тоже влияют на ранжирование в поиске.
Давайте посмотрим, какие конкретно приемы используются для правильной оптимизации.
Качество, уникальность и релевантность
Это три ключевые характеристики изображения, которые будут влиять на поисковую выдачу. Картинки оцениваются на предмет того, насколько они будут интересны аудитории: логично, что большей популярностью будут пользоваться красивые картинки, подходящие к теме вашего ресурса и не встречающиеся больше нигде.
Под качеством подразумевается четкость изображения и его целостность. Под удар попадают размытые любительские фото, фото с плохим разрешением и фрагментарные картинки, по которым непонятно, что именно на них изображено.
Размытые некачественные фото оттолкнут пользователей и могут ухудшить рейтинг в поисковых системах
С уникальностью, пожалуй, все тоже ясно. Беспроигрышный вариант – генерировать собственный контент: снимать фотографии самостоятельно или отрисовывать иллюстрации в графических редакторах. Конечно, такая возможность есть не всегда. Если вам все же приходится размещать на своем сайте чужие картинки, убедитесь, что не нарушаете авторских прав.
Неуникальные изображения лучше всего скачивать с фотостоков. Фотографии, разрешенные для коммерческого использования, можно бесплатно скачать на Unsplash, Pexels, Pixabay и других ресурсах. Если нужных вам картинок не нашлось, можно приобрести фото на платных стоках: самый популярный – Shutterstock.
Можно создать уникальное изображение на основе стоковых картинок. Но для этого придется постараться. Для начала можете повернуть фото на несколько градусов – такой способ может сработать, если у вас изначально довольно редкое непопулярное изображение. Но в большинстве случаев стоковые фото сильно растиражированы, и придется приложить больше усилий.
Сделать изображение уникальным можно, если отредактировать его одновременно с помощью нескольких инструментов: кадрировать, применить цветокоррекцию, повернуть или отразить. В этом вам может помочь Photoshop или любой бесплатный фоторедактор. Также уникальности можно достичь, если собрать коллаж из нескольких фотографий.
Несмотря на все манипуляции, каждую обработанную картинку стоит проверять на уникальность в поиске. На решение поисковика могут влиять разные факторы: возможно, в вашем коллаже слишком много места занимает одно фото, а обработка недостаточно изменила оригинал. Впрочем, если совместить 3-4 фото в равных пропорциях, можно рассчитывать, что Google и Яндекс будут благосклонны.
Вот, например, баннер, сделанный путем комбинации нескольких фотографий с подложкой и текстом
Как видите, Google этой работой вполне доволен
Перейдем к релевантности изображения. Под ней подразумевается соответствие содержания картинки тематике ресурса или статьи. Лучше размещать изображения непосредственно рядом с текстом, который они иллюстрируют.
Качество, релевантность и уникальность отслеживают не только поисковики. Пользователям такие картинки интереснее, поэтому их наличие улучшает поведенческие факторы на сайте (время на сайте, глубину просмотра и др.). А поведенческие факторы, в свою очередь, тоже влияют на ранжирование в поиске.
Оптимальный размер и формат
Скорость загрузки страницы сайта – это один из факторов ранжирования для поисковиков. Слишком тяжелые изображения заставляют страницы грузиться медленнее: поисковой системе сложнее проиндексировать такой сайт. А также долгая загрузка снова влияет на поведенческие факторы.
Как определить, что скорость загрузки страницы слишком низкая? Для этого можно воспользоваться онлайн-инструментами: например, GTMertix.
Если ваши изображения оказались слишком большими и тяжелыми, их желательно сжать без потери качества. Это можно сделать в Photoshop, установив необходимый размер и разрешение.
Рекомендуется ставить разрешение не менее 72 точек на дюйм
Также уменьшать картинки вы можете в онлайне – например, с помощью сервиса Optimizilla или Compressor.
Какой размер идеален для сайта? Единственно верного решения тут нет и быть не может. Не стоит максимально уменьшать картинку, делая ее едва различимой – в этом случае она неизбежно потеряет в качестве и может ухудшить поведенческие факторы. Подумайте об эстетике своих публикаций и их информативности. Картинка должна быть достаточно большой, чтобы цеплять взгляд и не заставлять пользователя пристально всматриваться в попытках различить ее содержимое. Но и огромные изображения без надобности размещать не следует.
Самые популярные форматы, которые используют на современных сайтах – jpeg, png, gif и svg. Давайте посмотрим на их различия:
- Формат jpeg дает хорошее качество при минимальном размере файла. Он рекомендован для размещения детализированных и больших изображений, хорошо подходит для карточек товаров в интернет-магазинах.
- Png имеет уникальную особенность – сохранение прозрачности. Используйте такие изображения, если вам нужен просвечивающийся фон.
- Svg – это веб-формат, который подходит для иконок или логотипа на сайте.
- Gif – это формат, поддерживающий анимацию. Стоит учитывать, что именно анимированные файлы зачастую имеют большой вес и замедляют загрузку. Поэтому использовать их стоит только при необходимости, и по возможности максимально сжимать.
Бывает, что большие тяжелые картинки неизбежно нужны на сайте – например, они позволяют покупателю рассмотреть товар в мельчайших подробностях. Для таких случаев существуют превью: вы можете разместить в каталоге маленькое изображение, а для просмотра в полном размере пользователю потребуется сделать дополнительный клик. Этот прием широко используется как компромисс: и скорость загрузки будет низкой, и пользователь при желании сможет рассмотреть товар.
Например, карточка товара может выглядеть так. Изображение небольшое и страница легко загружается
Если же мне захочется рассмотреть баночку во всех подробностях, есть детализированное фото
Еще один важный нюанс – оптимизация картинок под мобильные устройства. Тяжелые картинки на смартфоне будут загружаться еще дольше, чем на ПК. Поэтому важно не только найти баланс между качеством и размером, но и подобрать разные версии изображений под разные экраны.
Имя, ключевые слова и атрибуты
Текст, сопровождающий изображение, тоже важен для ранжирования. Прежде всего, это имя файла: оно должно быть релевантным и понятным. Например, «1234.jpeg» – это плохое имя. A «cup-porcelain-white.jpeg» – хорошее, если вы размещаете фото белой фарфоровой чашки. В имени важно кратко и понятно описать, что у вас изображено. Так поисковик сможет правильно проиндексировать файл и выводить вашу картинку под соответствующие запросы пользователей.
Для лучшего распознавания нужно начинать название с ключевого слова – именно с него будет начинаться индексация. Также предпочтительно использование дефисов между словами, их поисковые системы распознают лучше, чем пробелы и подчеркивания.
Атрибут Alt – это описание вашей фотографии. Оно будет появляться на странице в тех случаях, когда изображение по каким-то причинам не загрузилось. Желательно сделать Alt максимально конкретным и понятным, плюс важно максимально естественно вписывать сюда ключевые слова. Чтобы не отпугнуть пользователя, который прочитает текст в случае форс-мажора.
Атрибут Title – это краткое текстовое название изображения. Его пользователь сможет увидеть, когда наведет курсор на картинку. Согласно исследованию «Ашманов и партнеры», поисковые системы не учитывают этот атрибут. Но не стоит о нем забывать – ведь в будущем алгоритмы ранжирования могут измениться.
Подытожим
- Публикуйте на сайте качественные, уникальные, релевантные изображения. Старайтесь, чтобы они всегда соответствовали тематике ресурса/страницы.
- Выбирайте подходящий размер и формат, чтобы увеличить скорость загрузки сайта, но без ущерба юзабилити и поведенческим факторам.
- Не забывайте оптимизировать имя и метатеги картинок. В них уместно вставлять ключевые слова.
Будьте готовы потратить пару минут на правильную оптимизацию каждой картинки. Особенно если в вашем бизнесе визуальная составляющая очень важна – как, например, при продаже одежды, медицинских услуг, детских игрушек, хендмейда и т. п. В этом случае однозначно стоит делать ставку на трафик Google и Яндекса из поиска по картинкам.
Как работает поиск по картинкам
В органическом поиске:
Каждый раз после запроса пользователя, поисковая система отображает результаты, соответствующие критериям поиска, формируя выдачу как из текстовых результатов (ссылки на сайты), так и фото и видео контента. Например, если человек ищет Днепр, поисковые системы выведут на экран ссылки на сайты, связанные с городом и рекой Днепр, а также добавит к результатам поиска все картинки, содержащие в своем описании упоминание Днепра, теги а также другие атрибуты, указывающие на то, что изображение соответствует запросу пользователя.
Как это выглядит:
В Гугл

В Яндексе:

В поиске по картинкам:
Если пользователь заходит в раздел “Изображения”, поисковая система формирует выдачу из фотографий, картин, рисунков, и графических работ, соответствующих критериям поиска. При этом вы можете указать формат, размер, ориентацию и другие параметры картинки. В таком случае поисковик отфильтрует все результаты, которые не соответствуют поисковому запросу.
Привлечение аудитории происходит не только через стандартный поиск, но также и через поиск картинок, например:
Результаты поисковой выдачи в Гугл.Картинки:


Результаты поисковой выдачи в Яндекс.Картинки:
Принцип работы Яндекса практически не отличается от мирового лидера поиска. Яндекс.Метрика предоставляет подробную информацию о трафике на вашем сайте из разных источников, в том числе из раздела Яндекс.Картинки. По каждому запросу вы можете узнать количество визитов на сайт, а также просмотра каждого изображения.


После запроса пользователя, алгоритмы поисковых систем анализируют все изображения, загруженные на индексируемых сайтах, которые соответствуют ключевому запросу. Название изображения, теги, описание фото — всё это влияет на результаты поиска, поэтому при продвижение сайта через фото нужно детально подходить к заполнению сайта контентом.
К сожалению на момент перевода один из сервисов перестал работать. Но хабровчане предложили еще много хороших решений!
Одним из самых простых способов уменьшить время отклика страниц на вашем сайте является оптимизация изображений.
Есть несколько бесплатных инструментов помогающих уменьшить и оптимизировать изображения. В этой статье вы найдете удобные инструменты для создания картинок для веба настолько маленьких по весу, насколько это возможно.
Обзор инструментов — под катом.
1. Smush.it!
Smush.it использует методы оптимизации для конкретного формата изображения, чтобы удалить ненужные байты из файлов изображений. Она представляет собой инструмент оптимизации «без потерь», что означает, что оптимизирует изображение, не меняет внешний вид или визуальное качество. Smush.it работает на веб-странице. В приложении сообщается, сколько байт будет сэкономлено за счет оптимизации изображения страниц и предоставляется загружаемый файл Zip с обработанными файлами.
2.RIOT
RIOT — аббревиатура от Инструмент Радикальной Оптимизации Изображений. Оптимизатор картинок для пользователей Windows, который доступна как отдельное приложение или как расширение IrfanView. Приложение поддерживает JPG, PNG и GIF файлы и способно вырезать изображение метаданных для дальнейшего сокращения файла. Также имеет утилиты, позволяющие осуществлять основные виды редактирования изображений, такие как масштабирование и поворот и отражение.
3.PNGOUT
PNGOUT является общедоступным, бесплатным, без излишеств, инструментом для оптимизации ваших изображений. PNGOUT можно запустить в командной строке Windows или диалоговом окне Выполнить. Она имеет широкий выбор настроек способов сжатия файлаов. Большинство из популярных графических форматов файлов (таких как JPG, GIF и PNG) поддерживаются.
К pngout можно добавить ключик /zl121 для совместимости со старыми парсерами png.
Чтобы перепаковать jar можно использовать kzip с тем же ключом /zl121.
И pngout, и kzip написал Ken Silverman.
4.Online Image Optimizer
Online Image Optimizer от Dynamic Drive представляет собой веб-инструмент для сжатия изображений. Вы можете указать ссылку на изображение, которое вы хотите оптимизировать, или загрузить его из локальной папки. Кроме оптимизации, вы можете выбрать тип итогового файла (по умолчанию получается тот же тип файла). Есть ограничение по размеру файла — 300 КБ.
5.SuperGIF
SuperGIF это бесплатная утилита для Windows и Mac OS, которая помогает оптимизировать GIF. Имеет интуитивно понятный и простой пользовательский интерфейс, может сжимать GIF на 50% и больше. В бесплатной версии можно оптимизировать одновременно только одно изображение, но в остальном имеет те же функции, что и коммерческая версия ($ 29,95), за исключением пакетной обработки.
6.PNGGauntlet
PNGGauntlet — это .NET приложение для PNGOUT. Оно может быть использовано для преобразования JPG, GIF, TGA, PCX, BMP и оптимизации содержимого PNG файлов. PNGGauntlet идеально подходит для тех, кто не привык работать через командную строку, но все же хотел бы воспользоваться улучшенный алгоритм оптимизации PNGOUT.
7.SuperPNG
SuperPNG — бесплатный плагин для Photoshop, позволяющий сохраненять PNG в значительно более компактном виде. Она также включает в себя некоторые продвинутые функции, например поддержку 16-битного цвета, переменного сжатия, гамма-коррекции, и метаданных.
P.S. А теперь — то, что посоветовали хабровчане.
8.Pngcrush (спасибо UUSER)
Картинки нет, так как данный плагин работает из командной строки. Работает в UNIX, LINUX а также в MS-DOS.
Оптимизирует PNG. Использует различные методы сжатия, может удалять нежелательные вспомогательные блоки.
Pngcrush имеет открытый исходный код.
9.OptiPNG (спасибо Razunter)
OptiPNG — как и следует из названия, оптимизатор PNG. Эта программа также преобразует другие форматы (BMP, GIF, PNM и TIFF) в оптимизированный PNG, и выполняет проверку целостности и исправлений.
Имеет открытый исходный код, распространяется по zlib/libpng лицензии.
10.punypng (спасибо Razunter)
Веб- сервис по сжатию PNG, JPEG и GIF.
Из последних обновлений:
Предпросмотр качества итогового изображения.
Удаление вашего изображения с сервера после 15 мин. после конвертации.
Поддержка прозрачности.
11.ImageOptim (спасибо Conquearse)
Приложение для Mac-OC. Обрабатывает PNG, JPEG и GIF анимацию.
ImageOptim сочетает в себе различные инструменты оптимизации: AdvPNG от AdvanceCOMP, OptiPNG, Pngcrush, JpegOptim, jpegtran от Libjpeg, Gifsicle и опционально PNGOUT.
Открытый исходный код на условиях GPLv2.
Поддерживает удобный drag’n’drop изображений в свое окно.
12. pngre (спасибо homm)
Оптимизатор графики в формате PNG. Также конвертирует GIF и BMP в PNG.
Позволяет тонко вручную или автоматически настроить размер PNG файла.
13. pngquant (спасибо homm)
Работает из командной строки. Умеет только одно, конвертирует 32-х битные PNG с альфа-прозрачностью в 8-и битные палитровые PNG с альфапрозрачностью. Но делает это очень хорошо, много лучше Fireworks, хотя тоже не без проблем.
14. PictureBeaver (спасибо Carl_Linnaeus)
Пример оптимизации:
Автор — Артем Сапегин
PictureBeaver автоматически оптимизирует веб-графику (в форматах PNG, GIF и JPEG), удаляя из файлов вспомогательные данные, которые не влияют на отображение. Обычно удаётся добиться сокращения объёма файлов на 10—30%.
GIF без анимации переводится в PNG, если такие файлы выходят меньше. Для оптимизации используются бесплатные утилиты OptiPNG, jpegtran и Gifsicle.
15. Color quantizer (спасибо Subdivision)
Color quantizer — это небольшая программа позволяющая легко оптимизировать изображения для web.
Основные возможности:
конвертирование в произвольное количество цветов
поддержка записи png8 с прозрачностью
возможность задавать маску качества для важных участков
удобное редактирование палитры
автоматический подбор оптимальных параметров для PNGOUT
16. Gifsicle (спасибо AndrewTishkin)
Это — инструмент для GIF-ок. В основном — для разных UNIX. Портирована и под Win, но эта версия не поддерживается.
Gара примеров:
Обрезаем прозрачные рамки:
gifsicle —crop-transparency src.gif > dest.gif
Сжимаем анимированный (простой тоже можно… на несколько байт 🙂 GIF:
gifsicle -O2 src.gif > dest.gif
17. jpegtran (спасибо AndrewTishkin)
А это — для JPEG. Официальная программа от Independent JPEG Group.
18. Webify (Спасибо zeka)
Оболочка для бесплатных консольных утилит – pngout, jpegtran, gifsicle, которые не изменяя качества изображений удаляют лишнюю метаинформацию и используют дополнительные алгоритмы сжатия.
19. PngOptimizer (Спасибо Enot_23)
Очень удобный оптимайзер для Windows.
Ужимает PNG, конвертит в PNG из BMP, GIF, TGA. Позволяет делать PNG-скриншоты.
20. TweakPNG (Cпасибо stalkers)
TweakPNG это низкоуровневая утилита для изучения и изменения PNG файлов й. Для Windows 2000 или выше. Для того, чтобы использовать его, вам нужно хоть немного разбираться в формате PNG.
По словамstalkers здорово помогает с PNG, сохраненным в Photoshop CS2. Дело в том, что версии фотошопа ниже CS3 добавляют всякую фигню в файл, в т.ч. и данные о затемнении. В результате — в ИЕ картинка выглядит темнее, чем в других браузерах, т.к. все другие читали только непосредственно картинку.
С помощью утилиты это можно просто удалить. Еще можно выкинуть комментарии типа «edited in Adobe Photshop». Помимо избавления от глюков, получим также небольшой выигрыш в размере.
Используя этот бесплатный онлайн-сервис, вы можете изменять размеры, сжимать и оптимизировать файлы изображений. Пользоваться сервисом так же просто, как нажать кнопку! Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте сейчас!
Оптимизировать сейчас
оптимизация
Качественный: —Выбрать— Минимальный размер файла Очень маленький размер файла Маленький размер файла Нормальный Высокое качество Лучшее качество * |
Скачать бесплатно!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер, а также изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжатие изображений навалом!
- Это абсолютно бесплатно!
- Больше причин…
от создателей Image Optimizer
Выучить больше,
Как оптимизировать изображения для веб
Удачная стратегия поискаЭта статья была первоначально опубликована 5 сентября 2013 г. и обновлена 18 октября 2019 г.
Свежие, уникальные изображения необходимы для взаимодействия с пользователями в Интернете, поскольку вы боретесь за их внимание против огромного количества другого онлайн-контента. Письменный контент необходим для передачи информации, но людям часто легче усваивать и запоминать изображения.Исследования показывают, что люди помнят 80% того, что они видят, и только 20% того, что они читают. Когда вы оптимизируете изображения для Интернета, вы сможете лучше общаться с этими пользователями, создавать свой бренд и продвигать потенциальных клиентов по вашей воронке продаж.
Руководство по оптимизации изображений
В этом руководстве вы найдете все, что вам нужно знать об оптимизации изображений для Интернета, включая способы оптимизации изображений для SEO:
Давайте начнем!


Почему изображения имеют значение


Оптимизация изображения начинается с выбора фотографий и быстро переходит к созданию интеллектуальных систем имен, созданию альтернативного текста и обеспечению правильного размера и типа файлов.
Но сначала важно полностью понять, почему вы хотите, чтобы изображения на вашем сайте.
Изображения усиливают содержание
Фундаментально, изображения важны, потому что они являются контентом — видом контента, который оказывает огромное влияние на людей.
Подумайте о том, сколько времени понадобится, чтобы прочитать короткий резкий абзац. Не долго, правда? Однако изображения могут обрабатываться за 13 миллисекунд — в 60000 раз быстрее, чем один текст.
Чаще всего вы будете использовать изображения вместе с текстом, чтобы помочь найти точку.Это чрезвычайно эффективно. В том же духе, текстовая информация может стать еще более мощной, если работать непосредственно с изображением путем создания инфографики.
изображений улучшают удержание контента
Хотя инфографика может создать вирусность для вашего бренда, простая фотография в правильном контексте может значительно улучшить понимание аудитории.
Веб-контент, содержащий визуальные элементы, такие как изображения и видео, может получать на 94% больше просмотров, чем текстовые веб-сайты.В том же духе, электронные рассылки с визуальной информацией получают больше кликов и вовлечения.Изображения также увеличивают время задержки на странице.
изображений передают ваш бренд
Конкретные изображения, которые вы используете, могут помочь понять характер вашего бренда.
Каждая фотография, которую вы публикуете, может помочь улучшить, уточнить и укрепить эту идентичность. Такие визуальные эффекты дают вам возможность создавать согласованные сообщения, что приводит к узнаваемости бренда и, в конечном итоге, лояльности клиентов.
Эта способность ассоциироваться с брендом без использования текста невероятно мощна.
Связанные: Как создать свой бренд в социальных сетях
Картинки привлекают трафик на ваш сайт
Поиск изображений представляет 27% всех запросов, сгенерированных в 10 самых популярных веб-поисковых системах США. Кроме того, значительно увеличилось число посещений веб-сайтов с помощью поиска изображений, поскольку Google обновила свою кнопку «Просмотр изображения» с поиска изображений до «Посетить [страницу]».
изображений делают ваш сайт более привлекательным Хорошо продуманный веб-сайт объединит сильные изображения и логотипы с текстом.Размещая дополнительный контент на своем веб-сайте, вы должны придерживаться того же подхода — не пытайтесь срочно публиковать четкие изображения.
Вернуться к началу
Что такое оптимизация изображения?
По данным Content Marketing Institute, оптимизация изображений SEO — это процесс создания и предоставления высококачественных изображений идеального размера, формата и разрешения для повышения вовлеченности пользователей. Это также включает в себя правильную маркировку изображений, чтобы поисковые роботы могли их найти и понять, что они из себя представляют.
Вернуться к началу
7 шагов по оптимизации изображений для Интернета


Учитывая, насколько важны изображения для бренда компании и присутствия в сети, удивительно, что все больше людей не могут свободно включить оптимизацию изображений в свою стратегию SEO.
Итак, давайте изменим это с помощью семи шагов:
- Выберите правильные изображения.
- Внимательно рассмотрите текст, связанный с вашими изображениями.
- Настройка размера и формата изображения.
- Рассмотрим ленивую загрузку.
- Включить кэширование в браузере.
- Не забудьте метаданные изображения.
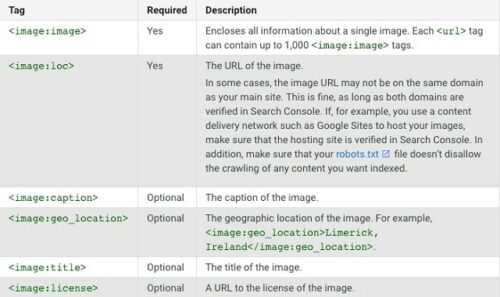
- Создать карту сайта с изображением.
1. Выберите правильные изображения
Поисковые системы фокусируются на доставке наиболее релевантного контента пользователям, включая изображения. По этой причине вы хотите выбрать изображения, которые имеют отношение к тому, о чем вы говорите.
Если вы сосредоточены, например, на маркетинге контента в социальных сетях, не начинайте разбрасывать изображения знаменитых поп-звезд просто для того, чтобы привлечь внимание — если только ваш бизнес не имеет законной связи с этим человеком (и у вас нет на это разрешения).
Не добавляйте изображения в сообщение ради изображений.
В конечном счете, вы должны включать изображения в свои посты, чтобы дополнять контент, разбивать длинные блоки текста и помогать вашей аудитории лучше понимать имеющуюся концепцию.
Используйте свои собственные изображения
По возможности, вы хотите использовать свои собственные изображения. В мире онлайн преобладают стоковые фотографии, поэтому создание собственного контента заметно.
Ваше оригинальное изображение уникально и лучше отражает точку, которую вы пытаетесь донести.
Здесь вы не ограничены только фотографиями. Созданные вами изображения могут включать графики, диаграммы и инфографику, а также другие наглядные пособия.
Например, если у вас есть ресторан, фотографии ваших блюд будут лучше отражать то, что вы служите, чем общую картину.Такие изображения также помогут вам избежать случайного искажения вашего продукта или услуг.
Знание и применение лучших практик при фотографировании ваших продуктов может сыграть решающую роль в долгосрочной перспективе.
Связанные: Лучшие практики использования изображений на страницах продуктов электронной коммерции
Фотографии являются опцией
В тех случаях, когда у вас нет собственного изображения, которое соответствует тому, о чем вы пишете, и вы используете изображение в качестве иллюстрации (вместо примера продукта, который вы продаете), это прекрасно использовать стоковые фотографии — если у вас есть соответствующие лицензии.
Понимание лицензирования изображений невероятно важно, так как фотографии считаются интеллектуальной собственностью.
Лицензия устанавливает правовые рамки, в которых изображение может быть использовано. Некоторые изображения могут использоваться для многих целей, даже в коммерческих целях, при условии, что они надлежащим образом зачислены. Для других изображений коммерческое использование может быть строго запрещено. По сути, лицензия на изображение — это контракт, в котором фотограф предоставляет определенные права клиенту / человеку, использующему их изображение.
Вы можете получить лицензии, наняв фотографа и заказав новую работу, или используя уже существующую работу. Иногда работа, которая уже опубликована в Интернете, может быть бесплатной, но часто вам придется платить за использование прав.
Связанный: Как использовать фотографию 8 различных способов
Признавая факты
Как вид, люди глубоко запрограммированы, чтобы обращать внимание на лица. Из-за этого изображения с человеческими лицами обычно более эффективны в поощрении конверсий, чем другие типы графики или анимации.
Конечно, существует множество ситуаций, когда использование изображений лиц людей просто не работает. Но когда есть возможность сделать это — сделайте это.
Вернуться к началу
2. Внимательно рассмотрите текст, связанный с вашими изображениями


Если вы привыкли загружать фотографию, например, в WordPress, вы можете вспомнить, что вам предложили добавить Информация о вложении . Поскольку большинство людей не знают, как эти дополнительные детали влияют на оптимизацию изображений SEO, у них часто не хватает терпения, чтобы заполнить эту информацию.
Не поддавайтесь искушению пропустить заполнение этих текстовых деталей.
Информация, которую WordPress предлагает вам добавить, важна для улучшения вашей оптимизации изображений SEO. Чувствуете себя потерянным из-за того, что должно быть включено при добавлении текста в ваши изображения? Не бойтесь, мы рассмотрим каждый вариант ниже.
Имейте в виду, что хотя WordPress является одной из популярных систем управления контентом для веб-сайтов, варианты, которые мы здесь обсудим, в целом будут применяться ко многим различным инструментам создания веб-сайтов.
Имея это в виду, давайте разберемся с этим.
Название изображения
Для любого изображения, которое вы добавляете, очень важно использовать точный и соответствующий заголовок. Часто заголовок по умолчанию для изображения будет отражать имя файла того, что вы загрузили. Если это равносильно случайным буквам и цифрам, это сочетание не будет очень полезным для поисковой системы.
Итак, перед загрузкой фотографии присвойте ей имя файла, которое точно описывает фотографию.
Имя файла также должно включать ключевые слова, по которым изображение могло бы ранжироваться в поиске Google, без использования стоп-слов.Вы хотите разделить ключевые слова дефисами — не подчеркиваниями — так как поисковые системы их не распознают.
Использование правильных ключевых слов может улучшить SEO, поскольку они помогают поисковым системам лучше понять, что такое изображения.
Изображение альтернативного текста
Поисковые системы собирают информацию, заставляя «пауков» сканировать веб-сайты, регистрируя информацию по мере их поступления. К сожалению, эти пауки не способны видеть изображение и понимать его — они только читают код, полагаясь на связанную информацию, чтобы направлять их.
Альтернативный текст был разработан, чтобы предоставить описание изображения в тех случаях, когда браузер не может отобразить изображение.
Альтернативный текст также помогает поисковым системам понять, что это за изображение. Кроме того, альтернативный текст помогает с доступностью. Такая информация полезна для пользователей, которые обращаются к веб-странице с помощью программ чтения с экрана или используют браузеры, которые не могут обрабатывать изображения.
Включая ключевые слова в свой альтернативный текст, вы также можете немного повысить свой SEO — просто убедитесь, что вы воздерживаетесь от наполнения ключевыми словами.
Связанные: Как провести SEO исследование ключевых слов, чтобы привлечь трафик на ваш сайт
Заголовок изображения
Подписи — это описательный текст под изображением, который виден всем пользователям.
Заголовок может предоставить дополнительную информацию об изображении, которая может быть неочевидна для пользователей, такую как дата, когда была сделана фотография, где она была сделана и кто в ней находится. Вы также можете использовать подпись, чтобы усилить цель изображения. Другими словами, заголовок обеспечивает дополнительный контекст.
Если вы используете одно и то же изображение для нескольких постов, изменение заголовка, который вы используете с изображением, может быть полезным для SEO, а также для привлечения пользователей.
Описание изображения
Описания изображений часто называют одним из самых тщательно охраняемых секретов поста вложения. Это связано с тем, что после ввода описания оно сохраняется как содержимое для вложения. Таким образом, если кто-то нажмет на сообщение вложения, он будет отправлен на отдельную страницу с изображением, заголовком изображения, подписью и описанием изображения в качестве содержимого сообщения.
Вернуться к началу
3. Отрегулируйте размер и формат изображения


Когда вы оптимизируете изображения для SEO, необходимо учитывать несколько факторов, связанных с размером изображения, форматированием и степенью сжатия.
Эти качества изображения будут влиять на пользовательский опыт на вашем сайте. Если все сделано плохо, это может привести к тому, что потенциальные клиенты будут искать другого поставщика продукта или услуги. Вот три способа убедиться, что вы все делаете правильно.
Изменить размер изображений
Средний веб-сайт содержит около 1,8 МБ изображений, что составляет 60% от размера сайта. Хотя важно размещать на своем сайте высококачественные фотографии с высоким разрешением, они часто могут приводить к снижению скорости загрузки страниц.
Это особенно актуально, когда изображения не оптимизированы для онлайн-просмотра.
Проблема усугубляется, когда пользователи получают доступ к вашему сайту через мобильные устройства — большая проблема, поскольку более половины всех поисковых запросов происходит на мобильных устройствах.
Когда дело доходит до онлайн-доступа, скорость — это почти все.
Например, Amazon обнаружил, что задержка загрузки сайта в одну секунду может стоить им 1,6 миллиарда долларов в год.
Одним из способов увеличить скорость загрузки вашего сайта является уменьшение размеров изображений, что является положительным вкладом в SEO. К счастью, можно ограничить размер используемых изображений без существенного влияния на качество изображения или соотношение сторон.
Важно отметить, что изображение размером и файл размером — это две разные вещи.
Размер изображения относится к размерам изображения (т. Е. 1024 x 680 пикселей), а размер файла — это объем пространства, необходимого для его хранения на сервере (т. Е. 350 КБ).
Как и следовало ожидать, чем больше изображение, тем больше размер файла также пропорционально больше. Тем не менее, это не повод для тревоги при оптимизации изображения для веб-сайтов. Даже если качество изображения ниже, на просмотр в Интернете может вообще не повлиять — это просто означает, что пользователи не могут распечатать картинку, поставить ее в рамку и повесить на стену.
Связанные: 10 лучших практик для редактирования изображений
Выберите правильные типы файлов изображений


Выбор правильного типа файла может помочь с оптимизацией изображения, так как определенные типы файлов лучше всего подходят для конкретных приложений.
Наиболее распространенными типами файлов веб-изображений являются JPEG, GIF и PNG.
Эти форматы представляют собой наилучшие способы доставки изображения с наименьшим размером и минимальным временем простоя.Не уверен, когда вы должны использовать эти типы файлов? Давайте посмотрим на каждого.
JPEG
Объединенная группа экспертов по фотографии, более известная как JPG / JPEG, является одним из старейших типов файлов.
Лучше всего его использовать для фотографий, поскольку он позволяет пользователю сбалансировать размер файла и качество изображения. Одним из значительных преимуществ JPEG является то, что они легко сжимаются, что делает их еще меньше. Однако со временем цвета изображения могут ухудшаться.
GIF
Формат обмена изображениями, GIF, который стал известным благодаря анимированным растровым графическим файлам, имеет значение помимо гнома, связывающего шары сердца и другие глупости.
Пользователям рекомендуется использовать формат GIF, когда большие области имеют однородный цвет, а общее количество цветов меньше 256. Если вы используете JPEG для подобного изображения, это будет огромный файл. На этом примечании, GIF форматирование также должно быть вашим движением для анимированных изображений и маленьких иконок.
PNG
Портативная сетевая графика, PNG, поддерживается большинством браузеров, имеет меньший размер файла и больше цветов, чем GIF, и ее цвета не ухудшаются так же легко, как JPEG. Однако прозрачные изображения PNG приводят к ошибке при использовании в Internet Explorer, поэтому лучше использовать формат PNG, когда вы не имеете дело с прозрачными изображениями.
Выберите правильную степень сжатия
Если вы выбрали тип файла изображения, который, по вашему мнению, лучше всего соответствует вашим потребностям, но он все еще слишком велик, вы можете подумать о сжатии изображения. При этом необходимо правильно выбрать степень сжатия.
Если вы слишком сильно сжимаете изображение, вы уменьшаете не только размер файла, но и качество.
Сжатие от 60% до 75% обеспечит приличное качество изображения. Однако лучше всего использовать этот диапазон в качестве отправной точки, а затем поэкспериментировать с различными размерами и соотношениями файлов, чтобы определить, какой из них лучше всего подходит для вашего сайта.
Эксперимент, проведенный Ahrefs, сравнил то, как инструменты изменения размера изображения справились с уменьшением среднего размера файла:
- Imageoptim: 69% (JPEG) против 40% (PNG)
- Shortpixel: 42% (JPEG) против 59% (PNG)
- Kraken.io: 13% (JPEG) против 63% (PNG)
- TinyPNG: 27% (JPEG) против 65% (PNG)
- Optimizilla: 27 (JPEG) против 60% (PNG)
- Imagify.io: 6% (JPEG) против 1% (PNG)
- Compressor.io: 42% (JPEG) против 58% (PNG)
Интересно отметить, что насколько Imageoptim был пригоден для JPEG, это было ужасно для PNG.Итак, в целом, Shortpixel — ваш лучший выбор. Вы также можете сжать изображения с помощью плагина, такого как Smush, или инструмента оптимизации изображений, такого как Pixlr (JPEG) или GIMP.
Если ваш веб-сайт состоит из множества изображений, используйте плагины, включающие функции сжатия GZIP, кэширования или оптимизации изображений, такие как WP Rocket и Imagify. Они могут помочь сделать ваши файлы меньше, не жертвуя качеством.
Теперь, если вы не хотите возиться с плагинами, вы всегда можете использовать Photoshop для изменения ваших изображений.Для этого используйте параметр «Сохранить для Интернета», который минимизирует размер файла при оптимизации качества.
Связанные: 5 обязательных трюков Photoshop для начинающих
Другие советы по работе с файлами изображений большого размера
Есть несколько других вещей, которые вы можете сделать, чтобы уменьшить размер файлов изображений и повысить скорость работы вашего сайта. Если вы полагаетесь на стоковые изображения, попробуйте загрузить файлы меньшего размера. Если в предварительном просмотре для конкретного размера перед загрузкой он выглядит нормально, он будет похож на вашем веб-сайте.
Еще один совет — создавать адаптивные изображения. Такие изображения будут увеличиваться или уменьшаться в зависимости от размера браузера и используемого устройства. Это помогает как со скоростью сайта, так и с SEO.
Вернуться к началу
4. Рассмотрим ленивую загрузку
Ленивая загрузка — это когда браузер откладывает загрузку изображений до тех пор, пока они не будут отображаться на экране. Это означает, что изображения, расположенные ниже на веб-сайте (ниже сгиба), не будут загружаться, пока пользователь не перейдет на эту часть веб-сайта.
Ленивая загрузка может значительно увеличить скорость вашего сайта, особенно на длинных страницах, которые содержат много изображений ниже сгиба.
Несмотря на то, что продолжаются дебаты о последствиях ленивой загрузки для SEO, инструмент Google PageSpeed Insights рекомендует сделать это — и Google отвечает за всю игру.
Есть несколько способов реализовать отложенную загрузку. Однако большинство из них связаны с ручным кодированием. Тем не менее, если вы используете WordPress, плагин A3 Lazy Load настоятельно рекомендуется командой Ahrefs.

 Изображение: A3 Lazy Load Plugin
Изображение: A3 Lazy Load Plugin Вернуться к началу
5.Включить кеширование браузера
Кэширование в браузере — это когда ваши файлы, включая изображения, сохраняются в браузерах посетителей, поэтому эти файлы загружаются быстрее при повторном посещении сайта в будущем. Вы можете включить кэширование в браузере с помощью плагинов, таких как W3 Total Cache.
Вы также можете включить кэширование в браузере вручную, добавив этот код в ваш файл .htaccess:
ExpiresActive On
# Изображений
ExpiresByType image / jpg "Доступ 1 год"
ExpiresByType image / jpeg "Доступ 1 год"
ExpiresByType image / gif "Доступ 1 год"
ExpiresByType image / png "Доступ 1 год"
Измените «1 год» в коде для любого периода времени, который вам подходит (спросите себя, как часто вы обновляете контент), например «1 месяц» или «1 неделя».
Вернуться к началу
Метаданные — это любая вспомогательная информация, хранящаяся в файле, в том числе, когда файл был создан или последний раз редактировался.
Метаданные могут составлять до 15% от общего размера изображения JPEG.
Другие метаданные изображения могут включать эскизы, информацию об авторских правах и цветовые профили. Этот тип информации считается структурированными данными, поскольку он находится в фиксированном поле в записи или файле.
Добавляя структурированные данные к вашим изображениям, вы можете помочь поисковым системам отображать ваше изображение как богатые результаты.
Google Images поддерживает структурированные данные для изображений продуктов, видео и рецептов. Например, если у вас есть рецепты на вашем сайте, и вы добавляете структурированные данные к своим изображениям, Google может добавить значок к вашему изображению, показывающий, что он принадлежит рецепту.
Для создания таких структурированных данных лучше всего следовать рекомендациям Google по структурированным данным.
Связанные: структурированные данные — кто, что и почему использует схему
Вернуться к началу
7.Создать изображение карта сайта
Карта сайта важна, потому что она сообщает поисковым системам обо всех страницах вашего сайта.
Google позволяет графическим файлам сайтов содержать URL-адреса из других доменов, в отличие от обычных файлов сайтов, которые применяют междоменные ограничения. Это означает, что вы можете использовать сети доставки контента для размещения изображений, что может повысить производительность вашего сайта.
Вот хорошая новость: создание карты сайта с изображениями — это не то, что вам придется делать вручную.
Если вы используете WordPress, вы можете использовать плагин Yoast SEO для автоматического добавления вашего контента — включая фотографии, видео, миниатюры и публикации — в карту сайта.К сожалению, Yoast не включает подписи к фотографиям в вашей карте сайта. Вы можете добавить их на свой сайт вручную, используя следующие коды:

 Изображение: Справка консоли поиска файлов Sitemap для изображений
Изображение: Справка консоли поиска файлов Sitemap для изображений Похожие: 12 лучших инструментов SEO, которые помогут вашему сайту появиться в результатах поиска
Вернуться к началу
Заключение и последующие шаги
Изображения необходимы для вашего сайта, поскольку они укрепляют ваш бренд и значительно увеличивают влияние вашего сайта на пользователей.Однако файлы изображений также могут замедлять работу вашего веб-сайта до такой степени, что вы ограничиваете доступ к пользователям и теряете клиентов. Чтобы бороться с этим снижением скорости, а также увеличить SEO, крайне важно оптимизировать ваши изображения для Интернета.
Оптимизация изображения может показаться большой работой. Даже если вы понимаете, как выбрать правильные изображения, правильные связанные данные и правильный размер изображения для вашего веб-сайта — легко почувствовать себя ошеломленным.
Если вы устали от оптимизации изображений для SEO, GoDaddy SEO Services окажет вам поддержку.Свяжитесь с SEO-специалистами GoDaddy сегодня, чтобы узнать, как именно они могут помочь!
Эта статья включает в себя материалы, первоначально опубликованные в блоге GoDaddy следующими авторами: Кристофером Амблером, Женевьевой Туенге и Томом Эвером.
, Как оптимизировать изображения для Интернета? БЕСПЛАТНО (92%, но без потерь!) Как оптимизировать изображения для вашего веб-сайта или WordPress или загружать их в любом месте онлайн? Вы ищете лучшие бесплатные способы оптимизации ваших изображений без потери качества при загрузке вашего сайта? Тогда вы попали в нужное место! Я думаю, у вас никогда не было лучшего программного обеспечения или метода для оптимизации изображений без потерь. В этом посте мы опубликовали 4 бесплатных лучших метода. Вы можете уменьшить размер изображения до 92% ..! (Удаляет повторяющиеся пиксели, сгенерированные данные и изменяет формат.Таким образом, качество не пострадает.)
Если эта статья показалась вам полезной, нажмите 5 звезд.
Пожалуйста, подождите …
5 Звезды
124 голоса
4 Звезды
4 голоса
3 Звезды
900
- 000 Звезды
3 голоса
1 Звезда
1 голос
Вот лучшие бесплатные способы оптимизации изображений, которые мы нашли с помощью большого количества исследований.
Наша команда «WebsiteBuilderLy» начала искать лучшие способы оптимизации изображений для веб-сайтов (или в любом месте для загрузки) в соответствии со стандартами Google. Мы изучили то, что нужно людям, а также то, что нужно SEO (поисковая оптимизация).
Вот 6 общих контрольных списков для оптимизации изображения.
- Вам необходимо сжатие изображений без потерь.
- Вам нужен минимальный размер изображения для фотографий самого высокого качества. (размер изображения не будет указывать на его качество)
- Вам нужен самый быстрый оптимизатор изображений, не теряющий времени.
- Вам нужно все бесплатно.
- Тебе нужен самый простой способ.
- Оптимизируйте изображения для целей SEO и производительности для своего сайта
- Вам нужен лучший в мире метод или способы оптимизации изображений или программное обеспечение.
Контрольные списки для оптимизации изображений Для веб-дизайнеров, пользователей веб-сайтов и всех блоггеров (продвинутых пользователей)
- Вам нужно над всеми 8 общими контрольными списками.
- Вам нужен оптимизатор изображения, соответствующий стандартам Google.Так что вы получите хорошее место в результатах поиска.
- Вам нужен оптимизатор изображения, который не должен добавлять водяной знак своей компании.
- Вам нужна опция массовой оптимизации изображений.
- Вам нужны новейшие технологии или обновленное программное обеспечение.
- У вас все в порядке с недорогим программным обеспечением, а не совершенно бесплатно, чтобы получить обслуживание самого высокого уровня.
Это сообщение предназначено для: —
- фотографов, которые имеют веб-сайты
- блогеров
- пользователей веб-сайта
- веб-дизайнеров
- всех людей, которые загружают фотографии на свой сайт.
- И это должен знать каждый…!
Я дам вам небольшое представление об изображении, прежде чем перечислять лучшие способы. Я настоятельно рекомендую вам прочитать это. Не пропустите этот абзац.
Что такое оптимизация, сжатие, изменение размера и качества изображения
Давайте посмотрим один на один. Я знаю, что вы человек, а не робот. Поэтому я все объяснил простым, понятным человеку языком. 😉
Качество изображения: — Как изображение выглядит хорошо для вашего глаза.Это здравый смысл.
Изменение размера изображения: — Можно изменить размер изображения. Это означает, что вы можете изменить размер изображения на , маленькое или большое. Если вы измените размер и уменьшите размер, его качество без масштабирования останется таким же для его размера, но его размер и байты уменьшатся в геометрической прогрессии. Если вы измените размер больше исходного размера, то качество изображения для глаза ухудшится. Если вы измените размер меньше, качество изображения останется прежним, но его размер файла и размер точки обзора уменьшатся.Изменяйте размер изображений только в том случае, если точка обзора изображения или пространство просмотра (пространство изображения на веб-странице) меньше размера вашего изображения или минимального пространства изображения, которое должно поместиться на веб-странице или любой точке обзора. Не меняйте размер, если пространство для просмотра изображений на странице больше или оно точно соответствует пространству или размеру изображения. Вот рекомендуемый пост — Какие стандартные размеры фотографий для маркетинговых материалов? [Web + Print]
Сжатие изображения: — Чтобы уменьшить размер файла, это означает уменьшение его повторяющихся пикселей или битов без ущерба для внешнего вида путем ухудшения исходного качества и преобразования из png или любого необработанного формата в JPG или JPEG.Например, если размер изображения составляет 1 МБ, после сжатия его размер может уменьшиться до 500 КБ, 400 КБ, с тем же размером, но при уменьшении качества. Сжатие изображения не гарантирует его оригинального качества.
Оптимизация изображения: — Этот метод популярен для создания идеального изображения для веб-сайта или в Интернете. Это лучший способ уменьшить размер файла изображения без потери качества без увеличения или размера точки обзора и преобразования формата jpg или WebP.
Идеальная оптимизация изображения для Интернета означает уменьшение размера файла без снижения качества без увеличения фотографии для изображения пространство просмотра на веб-странице или отображение размера или для типичного экрана ширина. Чтобы веб-страницы загружались быстрее без загрузки дополнительных данных фотографий . Это повысит удовлетворенность пользователей, количество нажатий на страницы и тратит время. Показатель отказов будет уменьшаться. Так что больше конверсии.Все это помогает повысить рейтинг Google. Но если вы увеличите масштаб, вы увидите небольшие потери качества. Фактически, это удалит ненужные сгенерированные данные и повторную комбинацию данных на фотографии) Качество изображения , четкость, размер и данные или размер файла полностью не связаны с !
Многие думают, что чем больше эти 4 фактора, тем лучше изображение. Но это миф. Оптимизированные изображения выглядят так же хорошо, как и оригинальная фотография. Таким образом, вы должны оптимизировать фотографии, прежде чем загружать их на сайт. Мы рассмотрели сотни инструментов для оптимизации изображений без потери качества . Но почти все инструменты снижают качество. Наконец, мы нашли инструмент, который отвечал всем требованиям наших фотографов. Этот лучший инструмент на удивление БЕСПЛАТНО! и Неограниченно ..! Хотите знать, что это?
Итак, как лучше всего оптимизировать изображения?
Сохраняйте спокойствие и читайте медленно.
Используйте Facebook Image Optimizer бесплатно, быстро и без ограничений.. !!
Знаете ли вы, что Facebook имеет лучшее в мире программное обеспечение для оптимизации изображений? Ой..! ты никогда не слышал этого Это не одно из приложений на Facebook, а сам FB .. !!
Да. Ответ Facebook .. !! Создайте отдельную учетную запись Facebook или сделайте конфиденциальной только для вас , затем загрузите изображения в Facebook и загрузите его…! Ага. Загруженные изображения прекрасно оптимизированы для веба без потери качества.
(Примечание: — Перед загрузкой , измените размер изображения, если хотите.Но НИКОГДА не изменяет размер после загрузки его с Facebook или любого инструмента оптимизации. Поскольку большая часть инструмента изменения размера увеличивает размер, а оптимизация разрушается после изменения размера .)
 Оптимизация изображений с помощью Facebook (просто загрузка и загрузка)
Оптимизация изображений с помощью Facebook (просто загрузка и загрузка) Если вам нужна массовая оптимизация изображений, то вот способ.
- Войдите в свой аккаунт Facebook
- Перейдите в свой профиль.
- Кликните на фотографии
 Кликните Фотографии
Кликните Фотографии - Создайте альбом
 Создайте новый альбом
Создайте новый альбом - После того, как вы нажали + создать альбом, вы увидите всплывающее окно со своим ПК.
- Выберите фотографию, которую хотите оптимизировать.
 Выберите фотографию, которую вы хотите оптимизировать.
Выберите фотографию, которую вы хотите оптимизировать. - Она начинает загружаться. Не пишите ничего о названии или названии. Это просто тратить ваше время. Потому что после загрузки его имя становится буквенно-цифровым символом. Так что переименуйте ваши изображения, как только вы загрузили.
- Смотрите внизу этой страницы слева. Вы получите вариант конфиденциальности. Не делайте это публичным. Просто выберите конфиденциальность: Only Me
 Вы можете добавить много фотографий одновременно
Вы можете добавить много фотографий одновременно Вы можете добавить много фотографий сразу
- Вы можете загрузить больше изображений одновременно.
- После того, как вы загрузили все свои фотографии, вы можете загрузить все фотографии сразу на странице альбома. Перейти на страницу альбома, где вы загрузили все изображения. Нажмите на значок настройки на странице альбома. Если вы запутались, смотрите скриншот ниже.
- Тогда скачайте все фото .. !! одним щелчком мыши
 Загрузить альбом Все изображения сразу
Загрузить альбом Все изображения сразу - Все фотографии будут загружены в формате .zip.
- Извлеките это.
Этого достаточно … !!!
Вы получите все свои изображения с веб-оптимизацией с помощью веб-стандартов самого высокого уровня.
Например: —
Перед загрузкой в FB.
 Исходное изображение
Исходное изображение Размер изображения — 1,23 МБ
Размер -953X454
См. Его свойства.
 Исходные свойства изображения
Исходные свойства изображения После загрузки с FB
 Изображение, оптимизированное для Facebook Размер изображения
Изображение, оптимизированное для Facebook Размер изображения — 48,5 КБ
Размеры: — 953X454 (такое же разрешение оригинального фото)
См. Его свойства —
 Свойства оптимизированного Facebook
Свойства оптимизированного Facebook Я не обнаружил никаких отличий в оптимизированном FB изображении от исходного.Все то же самое, за исключением размера файла.
Я не буду рекомендовать другие социальные сайты для оптимизации вашего изображения. Мы обнаружили, что Facebook имеет надежное программное обеспечение, которое автоматически оптимизирует ваши фотографии при загрузке. Если вы загружаете загруженные фотографии с Facebook, то вы можете считать, что это самые оптимизированные изображения в мире, с учетом всех 8 общих контрольных списков команды, а также 5 контрольных списков для опытных пользователей .. !!
Примечание: — У Facebook есть свои ограничения.Если вы загрузили фотографии с высоким разрешением или полноэкранные фотографии, размер вашего изображения немного уменьшится. Однако это небольшая проблема. Вообще никто не замечает разницу. Но иногда вы хотите, чтобы большие изображения подсознательно улучшали посетителей, а затем не загружайте свои фотографии в Facebook для оптимизации.
2. Используйте Wix Website Builder
Если вы используете Wix или конструктор сайтов, вам не нужно беспокоиться об оптимизации изображений. Wix автоматически оптимизирует ваши изображения в соответствии с рекомендуемым Google форматом WebP.Тем не менее, мы не можем найти лучший инструмент для других разработчиков сайтов или WordPress. Вы можете получить много плагинов WordPress и третьих приложений для оптимизации изображений в Интернете. Но вы когда-нибудь замечали, насколько они эффективны?
Неужели они оптимизируют изображения? Или они просто показывают некоторые проценты, чтобы удовлетворить нас …!
Связанные Рекомендуемая запись -> Как сделать сайт WordPress быстрее, чем на 98% Даже 100 плагинов активированы
Нет ни одного плагина WordPress для оптимизации изображений с помощью стандартов Google.& Нет конструктора сайтов, кроме Wix
Если вы используете конструктор сайтов Wix, ваши изображения автоматически оптимизируются для Интернета с использованием стандарта Google в формате WebP в соответствии с размером фотографии.
Создать удивительный сайт на Wix бесплатно
Редактор Wix похож на волшебный мир. Вы можете делать что угодно, используя плавные перетаскивания готовых функций конструктора сайтов. Вы можете загружать Ультра качественные фотографии. Но при отображении данных будет использоваться только отображаемый размер изображения без потери его качества без увеличения.Если вы изменяете размер, то автоматически размер также изменяется экспоненциально в соответствии с вашим изменением размера, например, если вы уменьшаете размер, общий размер файла также автоматически уменьшается и оптимизируется в формате WebP.
 В веб-мастере изменение размера изображения не очень хорошая идея.
В веб-мастере изменение размера изображения не очень хорошая идея. Я сделал скриншот из редактора веб-сайта Wix. Большинство людей пытаются изменить размер, чтобы уменьшить размер изображения. Они думают, что изображение будет загружаться быстрее. Но просто изменить размер — не самая лучшая идея без оптимизации (за исключением Wix. Потому что при изменении размера Wix автоматически оптимизируется каждый раз).Если вы хотите загружать свой сайт быстрее, чем другие, вы должны знать об изображениях. Обычно каждый сайт занимает от 60% до 70% хранилища только изображений. Это означает, что изображения определяют скорость вашего сайта. Так что этот пост очень важен для вас.
Измените свое восприятие качества изображения. Большой размер файла изображения не будет указывать на качество изображения. Вы не можете измерить качество изображения без помощи продвинутого программного обеспечения. Google не будет любить большие изображения, но оптимизированные изображения. Wix Оптимизирует с Google WebP формат.Изображение с форматом WebP будет более чем на 60% меньше по сравнению с JPG и на 30% выше, чем с JPG!
Посетите Wix & Try Free
3. Бесплатный онлайн-оптимизатор фотографий
Существует так много онлайн-компрессоров, оптимизаторов, усилителей, изменяющих размеры фотографий, и это продолжается …!
В мире создано наибольшее количество приложений для редактирования фотографий и связанных с ними задач.
Так что очень трудно найти лучший для вас.Конкуренция больше, а мошенничество тоже больше!
Большинству приложений для оптимизации изображений вообще нечего делать. Для разработки идеального приложения необходимо много технических знаний об обработке фотографий и данных пикселей. Многие программисты и программисты начинают разрабатывать приложения для оптимизации изображений, но они терпят неудачу. Поэтому они просто размещают свои приложения в сети и используют множество тактик, чтобы объединить людей. Они просто показывают цифры и проценты, насколько уменьшены ваши изображения. Но они никогда не следуют стандартным правилам.
Не будь дураком. Читайте ниже прогнозы.
Если ваши изображения были оптимизированы, то ваши изображения могут потерять свое первоначальное качество.
или
Он автоматически изменяет размеры, так что вы не можете получить большие изображения. Вы получите маленький, который бесполезен.
или
Это может быть очень дорого для вас
или
Это может привести к нарушению любых стандартов Google. Эти нарушения вы не можете легко узнать.
или
Это сломает любой из контрольных списков для оптимизации изображения «Удача в удачу» .
Мы исследовали, протестировали и проверили сотни различных онлайн-инструментов для оптимизации изображений, веб-приложений и веб-сайтов.
Ради бога, мы нашли 3 оптимизатора изображения, которые прошли все наши тесты, и они подчиняются всем нашим контрольным спискам «Duck To Luck».
1. imageoptim.com/mozjpeg
Описания: —
Это самый быстрый способ оптимизации фотографий по одному. После загрузки автоматически загружаются изображения.Таким образом, вы можете сэкономить достаточно времени.
Особенности: —
- Вы можете установить качество как низкое, среднее и высокое. Это простая настройка по сравнению с другими инструментами.
- Вы также можете установить качество цвета как грязное, авто и резкое.
- Используются специальные секретные настройки, созданные вручную.
- Доступен режим высокого разрешения. Чем выше разрешение, тем выше качество изображения.
Недостатки: —
Вы не можете загружать массовые изображения одновременно.Вам нужно оптимизировать все ваши изображения по одному.
Как это работает: —
- Перейдите на imageoptim.com/mozjpeg; Вы увидите эту страницу.

- Нажмите «Выбрать файлы» (или щелкните в любом месте экрана), чтобы загрузить свои фотографии, или перетащите изображение в точку «Выбрать файлы».
- Тогда тебе не нужно ничего делать. Автоматически оптимизированное изображение загрузится в течение 2 секунд.
Перед загрузкой на compress.photos
Я использую ту же фотографию, что и при оптимизации изображений Facebook.
Вы можете обратиться к прокрутке выше, чтобы увидеть его оригинальный размер, размеры и свойства.
Размер — 1,23 МБ
Размер -953X454
После загрузки с imageoptim.com/mozjpeg
 Оптимизированное фото imageoptim
Оптимизированное фото imageoptim После оптимизации его размер стал 42,7 КБ
Размер стал таким же, как и у оригинального. Вы можете увидеть его свойства и детали скриншотов.
 Оптимизированные свойства фотографий Imageoptim
Оптимизированные свойства фотографий Imageoptim  Оптимизированные детали фотографий Imageoptim
Оптимизированные детали фотографий Imageoptim Можно настроить качество цвета и качество изображения.Если вы отрегулируете его очень высоко, то его размер может немного отличаться. (Например, размер моей оптимизированной фотографии становится 70 КБ вместо 42,7 КБ от исходного размера 1,23 МБ), но он всегда будет лучшим.
Имеется только приложение для Mac. Если вы используете Mac, вы можете получить его здесь. Загрузите бесплатное приложение Image Optim для Mac
2. Compress.photos
Описание: —
Это лучший оптимизатор изображений за всю историю. Он подчиняется всем нашим контрольным спискам «Duck To Luck».
Особенности: —
- Онлайн фото компрессор для Интернета.
- Доступна массовая оптимизация изображений.
- Совместно используемая ссылка для вашей оптимизированной фотографии (скоро)
Недостатки: —
- Массовая оптимизация изображения не подходит. Если вы выберете папку с большим количеством картинок, то она не сможет выполнять процессы.
- Совместно используемая ссылка может нанести вред вашим материалам копирайтеров.
- Если их общедоступные ссылки общедоступны, то Google думает, сожмите.Фото сайт является оригинальным создателем изображения. Поэтому, как только вы загрузите, а затем загрузите, а затем вы загрузите те же фотографии на свой веб-сайт. Сначала вы загружаете все свои фотографии в компресс. Фотографии, так что это не хорошо для вас, если вы профессиональный блоггер.
Как это работает: —
Перейти к compress.photos
нажмите кнопку «Добавить файлы» (зеленый цвет)
нажмите кнопку «Начать загрузку» (синий цвет), расположенную рядом с файлами добавления. кнопка
Запускает загрузку и одновременно оптимизирует.
 Добавьте файлы и нажмите кнопку начала загрузки.
Добавьте файлы и нажмите кнопку начала загрузки. Вам нужно подождать всего 2 секунды. Ваши фотографии будут оптимизированы и доступны для скачивания.
 Оптимизация внешнего вида сжатых фотографий
Оптимизация внешнего вида сжатых фотографий Перед загрузкой в compress.photos
Я снова использовал ту же фотографию, что и ранее.
Его размер был 1,23 МБ.
Размер — 953X454
После загрузки с compress.photos
Размер: — 53,26 КБ. (Вы можете видеть это на снимке экрана выше)
Размер остается прежним.
И все наши контрольные списки подчиняются нашему «Утиному Удаче».
3. CompressNow
Вы просто заходите на Compressnow.com
Загрузите и загрузите. Вам не нужно больше объяснений. Ты можешь сделать это. Это то же самое, что compress.photos, но здесь вы не можете получить ссылки для совместного использования (однако в компрессе. Ссылка для обмена фотографиями не работает. Они развиваются. Надеюсь, что это удастся). Таким образом, ваши изображения в безопасности. Если вы серьезный блоггер, то я рекомендую Compressnow вместо компрессора.фото. Imageoptim является лучшим, и его процесс оптимизации превосходит другие.
3. Загрузите это лучшее программное обеспечение для оптимизации изображений
Если у вас ограниченный доступ в Интернет или у вас есть тысячи фотографий для оптимизации, я рекомендую вам загрузить программное обеспечение. Так что вы можете оптимизировать ваши изображения в автономном режиме быстро.
Всегда автономные процессы очень быстрые. Это означает, что если вы используете автономные инструменты для оптимизации изображений, то вы можете сделать это быстро. Я использую этот метод.
В офлайновом оптимизаторе (загружаемое программное обеспечение) мы не нашли полностью бесплатными все наши контрольные списки «Duck To Luck».Но вы можете получить много платных программ с лучшим качеством.
ImageOptmizer.net
Загрузить Image Optimizer
Описание: — Это самый быстрый способ оптимизации изображений в мире.
Особенности: —
- Доступна опция автономной и онлайн-оптимизации (но он-лайн процесс очень медленный)
- Очень простой метод. Правильно, нажмите вариант.
- Массовая оптимизация изображения за 1 секунду.
Недостатки: — Одним из основных недостатков этого программного обеспечения является то, что все оптимизированные изображения получают небольшой водяной знак в правом нижнем углу. Только платный пользователь может получить оптимизированные изображения без водяных знаков. Его цена 29 долларов. Одноразовый платеж. Так что вам не о чем беспокоиться.
(После того, как вы заплатили 29 долларов США, вы можете наслаждаться жизнью. Это самое дешевое программное обеспечение, удовлетворяющее всем нашим контрольным спискам «Утка на счастье».)
Как это работает: —
- Загрузите и установите ImageOptimizer.
- Перейдите к фотографии, которую хотите оптимизировать.
- Щелкните правой кнопкой мыши по картинке или папке.
- . Оптимизируйте изображения.
 Оптимизатор изображения как это работает
Оптимизатор изображения как это работает - Нажмите на него.
Этого достаточно.
Ваше изображение будет оптимизировано с учетом всех наших контрольных списков «WebsiteBuilderLy».
Если вы обнаружили лучшие инструменты, приложения или программное обеспечение для оптимизации изображений, чем наши коллекции «Duck To Luck», пожалуйста, оставьте комментарий ниже.
Рекомендованный пост для вас: как сделать так, чтобы ваш сайт Wix загружался очень быстро (7 простых задач) создания сайтов, управления, автоматизации маркетинга и разработки приложений.
Оптимизация изображений для Интернета: пошаговое практическое руководство Говорят, что картинка стоит тысячи слов, и это одна из причин, почему изображения так важны в электронной коммерции. Не имея возможности выбрать, потрогать и осмотреть товар, он в значительной степени полагается на изображения, чтобы понять цвет, качество и историю продукта.
Само собой разумеется, что ваши изображения должны быть с высоким разрешением и четкими. Но это приходит по цене. Большие изображения высокой четкости могут иметь большие размеры файлов.Разместите несколько из них на своем сайте, и это быстрое путешествие по вашему интернет-магазину может в конечном итоге больше походить на плавание через патоку. Это не только заставит посетителей отскочить, но со временем Google также заметит, что может повлиять на ваш SEO.
В электронной коммерции очень важно найти хороший баланс между качеством изображения и размером файла изображения, когда вы сохраняете изображение для своего сайта. Мы собираемся показать вам, как это сделать в этом посте.
Если вам известно, что вы сфотографировали продукт и загрузили его прямо в свой магазин, это руководство для вас.Если у вас нет формальных знаний или процесса сохранения изображений с учетом размера файла, этот учебник для вас. Если на вашем сайте есть тонны изображений, а вещи кажутся вялыми, это руководство для вас. Если вы еще не начали создавать свой интернет-магазин, этот учебник специально для вас.
Готовы оптимизировать ваши изображения?
Опции типа файла изображения
Для сохранения изображений, оптимизированных для Интернета, мы хотим сосредоточиться на трех основных типах файлов: GIF, JPG и PNG.Каждый тип файла имеет свои сильные и слабые стороны, и очень важно знать и помнить об этом при сохранении изображения.
Работа с JPG
JPG (также известные как JPEG) — это самый популярный тип файлов для изображений в Интернете. JPG идеально подходят для фотографий или сложных изображений, содержащих много цветов, теней, градиентов или сложных рисунков. JPGs хорошо справляются с этими типами изображений, потому что JPG имеют огромную цветовую палитру для работы.
JPG также могут быть сохранены в высококачественном, низком качестве или где-то между ними.Это позволяет настраивать и сохранять изображение именно так, как вы хотите, балансируя качество и размер файла.
Вариант использования для предпринимателей электронной коммерции: JPEG — это самый популярный формат файлов в Интернете, который обычно используется для изображений продуктов, фотографий и баннеров / изображений героев на главной странице.
Работа с PNG
PNG — еще один популярный формат файлов онлайн. В Adobe Photoshop у вас будет возможность сохранять PNG-файлы в формате PNG-8 или PNG-24.
- PNG-8 имеет очень ограниченную цветовую палитру из 256 цветов.Хотя размер изображения меньше, это не будет хорошим вариантом для сложных изображений и фотографий.
- PNG-24 обеспечивает намного более высокое качество изображения, но за счет увеличения размера файла.
Самое главное, PNG могут обрабатывать прозрачность. Это одно из самых больших различий между PNG и JPEG.
Вариант использования для предпринимателей электронной коммерции: PNG обычно используются для логотипов, потому что они высококачественные и могут работать с прозрачностью.Это хорошо работает для логотипов, потому что логотипы почти всегда требуют прозрачности, вы, вероятно, хотите, чтобы они были высокого качества, а логотипы — это небольшая часть вашего сайта в целом, поэтому размер файла все еще невелик.
Работа с GIF-файлами
GIF-файлов были более популярны много лет назад, но все еще можно использовать для изображений небольшого размера, где требуется всего несколько цветов. Как и PNG-8, файлы GIF ограничены только 256 цветами. Из-за этого GIF никогда не должны использоваться для фотографий продуктов.
Вариант использования для предпринимателей в сфере электронной коммерции: GIF-файлов можно использовать для логотипов, но из-за их ограниченных цветов они не так популярны для большинства случаев использования в электронной коммерции.
Правильное сохранение изображений
Как и следовало ожидать, загрузка больших изображений занимает больше времени. Когда мы говорим «большой», мы имеем в виду размер файла, а не размеры изображения, то есть значение в КБ, МБ, ГБ и т. Д. Поскольку 47% пользователей ожидают загрузки веб-страницы менее чем за 2 секунды, и 40 % покинет страницу, загрузка которой занимает более 3 секунд, важно, чтобы ваши изображения были достаточно маленькими, чтобы обеспечить быстрый сайт.
Чтобы правильно оптимизировать изображения для своего интернет-магазина, вы можете сделать три вещи:
Сохранить правильные размеры
Вы должны открыть изображение в Photoshop и просмотреть его на 100%. Это позволяет просматривать изображение в точном размере, которое будет отображаться на мониторе компьютера при сохранении изображения для Интернета.
Сохранить изображения для Web
Возможно уменьшить размер файла без существенного снижения качества ваших изображений.Наш любимый метод уменьшения размера файла без существенного снижения качества изображения — использовать функцию «Сохранить для Интернета» в Photoshop. Откройте свое изображение в Photoshop и перейдите в «Файл»> «Экспорт»> «Сохранить для Web (устаревшая версия)…». Появится окно, которое позволит вам выбрать качество экспорта. Мы считаем, что качество 60 работает лучше всего, потому что оно уменьшает размер файла до уровня ниже мегабайта, и по качеству различий не наблюдается.
Сжатие изображений для Web
Приложения сжатия изображений — это самый простой способ уменьшить размер файла изображений.Эти типы инструментов удаляют скрытые данные в файле изображения, такие как дополнительные цветовые профили и метаданные (например, геолокация места, где была сделана фотография), которые не нужны. Эти инструменты обеспечивают быстрый и простой способ уменьшить размер файлов без потери качества изображения.
Приложения и сервисы для сжатия изображений
Сохранение изображения для Интернета: пошаговый пример
Для начала давайте представим, что мы Stiff Salt (на самом деле принадлежит другу и разработчику Shopify), и мы хотели изменить изображение функции в нашем интернет-магазине.

Мы создаем сцену, заставляем нашу соль выглядеть совершенно невероятно, и мы фотографируем с помощью зеркальной камеры. Отлично, у нас есть наше фото. Как красиво!

Но … размер файла огромен! 14,6 МБ, если быть точным. А размеры фотографии составляют 5184 × 3456 пикселей. Это совершенно непригодно прямо сейчас. Он буквально достаточно большой, чтобы напечатать плакат размером с фильм. При размере 14,6 МБ для загрузки этого образа на компьютер посетителя потребуется значительное время. Это не хорошо.

Пришло время приступить к работе и значительно уменьшить размер изображения и размер файла.
Помните, мы собираемся сделать три вещи с изображением.
- Уменьшить размер изображения: Это размеры фотографии
- Сохраните изображение соответствующим образом, чтобы уменьшить размер файла: Это размер файла и количество места, которое он занимает на жестком диске вашего компьютера и / или на веб-сервере
.- Сжатие Файл образа файла: Чтобы избавиться от любых дополнительных скрытых данных, занимающих место
Уменьшить размер изображения
В зависимости от того, какую программу вы решите использовать, и личных предпочтений, вы можете:
- Уменьшить размер изображения перед сохранением
- Уменьшить размер изображения при сохранении изображения
- Сохраните изображение, затем уменьшите размер изображения
Для простоты, мы собираемся сначала уменьшить размер изображения.Для этого мы откроем изображение в Photoshop (вы можете использовать любую программу для работы с изображениями, которая вам наиболее удобна).
Чтобы выяснить, какой размер, мы посмотрели на рекомендуемый размер изображения главной страницы темы. Это было 1600 x 800 пикселей (помните, оригинал был 5184 × 3456 пикселей).

В Photoshop мы выберем Изображение> Размер изображения.

Хорошо, мы уменьшили размер (размеры) изображения до более подходящего и рекомендованного разработчиком темы.
Сохранить изображение соответствующим образом (Сохранить для Web)
В Photoshop существует специальная команда «Сохранить для Web», которая оптимизирует файл изображения для отображения в Интернете. Это важно, так как обычная команда «Сохранить» может в конечном итоге создать файлы размером в 2-3 раза больше, чем команда «Сохранить для Интернета».
В поле «Сохранить для Интернета» нам нужно сделать несколько выборов.
- Тип изображения: Тип файла будет влиять на качество и размер выходного файла
- Качество изображения: Это важно и может сильно повлиять на конечный размер файла
- Размеры: Мы уже сделали это на первом этапе, поэтому нет необходимости делать это снова, но если бы мы не делали этого на первом этапе, мы могли бы просто изменить размеры изображения здесь
Исходя из того, что мы узнали в начале этого поста, мы знаем, что JPEG является лучшим типом файлов для фотографий или любого изображения с большим количеством цветов и сложностью.Мы выберем JPEG.

Для качества изображения у вас есть шкала, которую вы можете выбрать с 5 предустановками в диапазоне от максимума до минимума. Давайте посмотрим на окончательный размер выходного файла каждого из уровней качества (эта информация отображается в нижнем углу окна сохранения изображения):
- Максимум: 1,38 МБ
- Очень высокий: 611 КБ
- Выс .: 339 КБ
- Средний: 152 КБ
- Низкий: 86k
Вы можете видеть, что при каждом снижении уровня качества размер изображения уменьшается почти вдвое.В общем, мы обнаружили, что High — лучший параметр для большинства изображений. На этом уровне человеческий глаз почти не видит какого-либо ухудшения качества изображения, а размер файла почти в 4 раза меньше, чем если бы мы просто выбирали максимум.
Если изображение является чрезвычайно важным изображением с большим количеством деталей, вы можете выбрать более высокий уровень и сохранить его на очень высоком уровне.
По сути, сохранение в Интернете — это балансирование — вы должны сбалансировать качество графики и размер файла носителя в соответствии с вашими личными потребностями.
PRO СОВЕТ: Как правило, нам хотелось бы, чтобы фотографии наших продуктов имели максимальный размер 80-150 КБ, а для изображений героев на главной странице — максимум 250-350 КБ. Это хорошие показатели, к которым вы можете стремиться.

Сжатие изображений для Web
Если вы использовали Adobe Photoshop, он уже проделал огромную работу по уменьшению размера изображения, однако, вы все равно можете сократить еще 5-10% размера изображения с помощью приложения сжатия, такого как ImageOptim и / или ShortPixel.
ImageOptim также является самым простым способом быстрого уменьшения размера файла изображения, если вы использовали другую программу для сохранения изображений, которые не так хороши, как Photoshop.
Перетаскивая каждый из файлов с предыдущего шага в ImageOptim, мы смогли еще больше уменьшить размер изображения еще на 5%. Немного, но опять же, они уже были оптимизированы с помощью Photoshop. Независимо от того, каждый КБ имеет значение.
Заключение
Напомним, что наша фотография была безумно огромной, когда мы начали, однако, выполнив несколько простых шагов, мы уменьшили размер фотографии с 5184 × 3456 до 1600 x 800, чтобы она идеально подходила для нашей домашней страницы и, в то же время, забрал его из компьютерного сбоя 14.4 МБ, до гораздо более разумных 336 КБ.
Сохранение изображений для Интернета — важный шаг на раннем этапе обучения и религиозного осуществления. Даже если вы со временем экономите только 10-20% на каждом изображении по мере роста вашего магазина и веб-сайта, каждая маленькая КБ может привести к значительной экономии, которая в целом приведет к гораздо более приятным впечатлениям для ваших посетителей, клиентов и Google.
Как оптимизировать изображения для Интернета: прохождение видео
,




Альтернативный текст был разработан, чтобы предоставить описание изображения в тех случаях, когда браузер не может отобразить изображение.




Ленивая загрузка может значительно увеличить скорость вашего сайта, особенно на длинных страницах, которые содержат много изображений ниже сгиба.
Вот хорошая новость: создание карты сайта с изображениями — это не то, что вам придется делать вручную.
Как оптимизировать изображения для вашего веб-сайта или WordPress или загружать их в любом месте онлайн? Вы ищете лучшие бесплатные способы оптимизации ваших изображений без потери качества при загрузке вашего сайта? Тогда вы попали в нужное место! Я думаю, у вас никогда не было лучшего программного обеспечения или метода для оптимизации изображений без потерь. В этом посте мы опубликовали 4 бесплатных лучших метода. Вы можете уменьшить размер изображения до 92% ..! (Удаляет повторяющиеся пиксели, сгенерированные данные и изменяет формат.Таким образом, качество не пострадает.)
Если эта статья показалась вам полезной, нажмите 5 звезд.
Пожалуйста, подождите …
5 Звезды
124 голоса
4 Звезды
4 голоса
3 Звезды
900
- 000 Звезды
3 голоса
1 Звезда
1 голос
Вот лучшие бесплатные способы оптимизации изображений, которые мы нашли с помощью большого количества исследований.
Наша команда «WebsiteBuilderLy» начала искать лучшие способы оптимизации изображений для веб-сайтов (или в любом месте для загрузки) в соответствии со стандартами Google. Мы изучили то, что нужно людям, а также то, что нужно SEO (поисковая оптимизация).
Вот 6 общих контрольных списков для оптимизации изображения.
- Вам необходимо сжатие изображений без потерь.
- Вам нужен минимальный размер изображения для фотографий самого высокого качества. (размер изображения не будет указывать на его качество)
- Вам нужен самый быстрый оптимизатор изображений, не теряющий времени.
- Вам нужно все бесплатно.
- Тебе нужен самый простой способ.
- Оптимизируйте изображения для целей SEO и производительности для своего сайта
- Вам нужен лучший в мире метод или способы оптимизации изображений или программное обеспечение.
Контрольные списки для оптимизации изображений Для веб-дизайнеров, пользователей веб-сайтов и всех блоггеров (продвинутых пользователей)
- Вам нужно над всеми 8 общими контрольными списками.
- Вам нужен оптимизатор изображения, соответствующий стандартам Google.Так что вы получите хорошее место в результатах поиска.
- Вам нужен оптимизатор изображения, который не должен добавлять водяной знак своей компании.
- Вам нужна опция массовой оптимизации изображений.
- Вам нужны новейшие технологии или обновленное программное обеспечение.
- У вас все в порядке с недорогим программным обеспечением, а не совершенно бесплатно, чтобы получить обслуживание самого высокого уровня.
Это сообщение предназначено для: —
- фотографов, которые имеют веб-сайты
- блогеров
- пользователей веб-сайта
- веб-дизайнеров
- всех людей, которые загружают фотографии на свой сайт.
- И это должен знать каждый…!
Я дам вам небольшое представление об изображении, прежде чем перечислять лучшие способы. Я настоятельно рекомендую вам прочитать это. Не пропустите этот абзац.
Что такое оптимизация, сжатие, изменение размера и качества изображения
Давайте посмотрим один на один. Я знаю, что вы человек, а не робот. Поэтому я все объяснил простым, понятным человеку языком. 😉
Качество изображения: — Как изображение выглядит хорошо для вашего глаза.Это здравый смысл.
Изменение размера изображения: — Можно изменить размер изображения. Это означает, что вы можете изменить размер изображения на , маленькое или большое. Если вы измените размер и уменьшите размер, его качество без масштабирования останется таким же для его размера, но его размер и байты уменьшатся в геометрической прогрессии. Если вы измените размер больше исходного размера, то качество изображения для глаза ухудшится. Если вы измените размер меньше, качество изображения останется прежним, но его размер файла и размер точки обзора уменьшатся.Изменяйте размер изображений только в том случае, если точка обзора изображения или пространство просмотра (пространство изображения на веб-странице) меньше размера вашего изображения или минимального пространства изображения, которое должно поместиться на веб-странице или любой точке обзора. Не меняйте размер, если пространство для просмотра изображений на странице больше или оно точно соответствует пространству или размеру изображения. Вот рекомендуемый пост — Какие стандартные размеры фотографий для маркетинговых материалов? [Web + Print]
Сжатие изображения: — Чтобы уменьшить размер файла, это означает уменьшение его повторяющихся пикселей или битов без ущерба для внешнего вида путем ухудшения исходного качества и преобразования из png или любого необработанного формата в JPG или JPEG.Например, если размер изображения составляет 1 МБ, после сжатия его размер может уменьшиться до 500 КБ, 400 КБ, с тем же размером, но при уменьшении качества. Сжатие изображения не гарантирует его оригинального качества.
Оптимизация изображения: — Этот метод популярен для создания идеального изображения для веб-сайта или в Интернете. Это лучший способ уменьшить размер файла изображения без потери качества без увеличения или размера точки обзора и преобразования формата jpg или WebP.
Идеальная оптимизация изображения для Интернета означает уменьшение размера файла без снижения качества без увеличения фотографии для изображения пространство просмотра на веб-странице или отображение размера или для типичного экрана ширина. Чтобы веб-страницы загружались быстрее без загрузки дополнительных данных фотографий . Это повысит удовлетворенность пользователей, количество нажатий на страницы и тратит время. Показатель отказов будет уменьшаться. Так что больше конверсии.Все это помогает повысить рейтинг Google. Но если вы увеличите масштаб, вы увидите небольшие потери качества. Фактически, это удалит ненужные сгенерированные данные и повторную комбинацию данных на фотографии) Качество изображения , четкость, размер и данные или размер файла полностью не связаны с !
Многие думают, что чем больше эти 4 фактора, тем лучше изображение. Но это миф. Оптимизированные изображения выглядят так же хорошо, как и оригинальная фотография. Таким образом, вы должны оптимизировать фотографии, прежде чем загружать их на сайт. Мы рассмотрели сотни инструментов для оптимизации изображений без потери качества . Но почти все инструменты снижают качество. Наконец, мы нашли инструмент, который отвечал всем требованиям наших фотографов. Этот лучший инструмент на удивление БЕСПЛАТНО! и Неограниченно ..! Хотите знать, что это?
Итак, как лучше всего оптимизировать изображения?
Сохраняйте спокойствие и читайте медленно.
Используйте Facebook Image Optimizer бесплатно, быстро и без ограничений.. !!
Знаете ли вы, что Facebook имеет лучшее в мире программное обеспечение для оптимизации изображений? Ой..! ты никогда не слышал этого Это не одно из приложений на Facebook, а сам FB .. !!
Да. Ответ Facebook .. !! Создайте отдельную учетную запись Facebook или сделайте конфиденциальной только для вас , затем загрузите изображения в Facebook и загрузите его…! Ага. Загруженные изображения прекрасно оптимизированы для веба без потери качества.
(Примечание: — Перед загрузкой , измените размер изображения, если хотите.Но НИКОГДА не изменяет размер после загрузки его с Facebook или любого инструмента оптимизации. Поскольку большая часть инструмента изменения размера увеличивает размер, а оптимизация разрушается после изменения размера .)
 Оптимизация изображений с помощью Facebook (просто загрузка и загрузка)
Оптимизация изображений с помощью Facebook (просто загрузка и загрузка)Если вам нужна массовая оптимизация изображений, то вот способ.
- Войдите в свой аккаунт Facebook
- Перейдите в свой профиль.
- Кликните на фотографии
 Кликните Фотографии
Кликните Фотографии - Создайте альбом
 Создайте новый альбом
Создайте новый альбом - После того, как вы нажали + создать альбом, вы увидите всплывающее окно со своим ПК.
- Выберите фотографию, которую хотите оптимизировать.
 Выберите фотографию, которую вы хотите оптимизировать.
Выберите фотографию, которую вы хотите оптимизировать. - Она начинает загружаться. Не пишите ничего о названии или названии. Это просто тратить ваше время. Потому что после загрузки его имя становится буквенно-цифровым символом. Так что переименуйте ваши изображения, как только вы загрузили.
- Смотрите внизу этой страницы слева. Вы получите вариант конфиденциальности. Не делайте это публичным. Просто выберите конфиденциальность: Only Me
 Вы можете добавить много фотографий одновременно
Вы можете добавить много фотографий одновременноВы можете добавить много фотографий сразу
- Вы можете загрузить больше изображений одновременно.
- После того, как вы загрузили все свои фотографии, вы можете загрузить все фотографии сразу на странице альбома. Перейти на страницу альбома, где вы загрузили все изображения. Нажмите на значок настройки на странице альбома. Если вы запутались, смотрите скриншот ниже.
- Тогда скачайте все фото .. !! одним щелчком мыши
 Загрузить альбом Все изображения сразу
Загрузить альбом Все изображения сразу - Все фотографии будут загружены в формате .zip.
- Извлеките это.
Этого достаточно … !!!
Вы получите все свои изображения с веб-оптимизацией с помощью веб-стандартов самого высокого уровня.
Например: —
Перед загрузкой в FB.
 Исходное изображение
Исходное изображениеРазмер изображения — 1,23 МБ
Размер -953X454
См. Его свойства.
 Исходные свойства изображения
Исходные свойства изображенияПосле загрузки с FB
 Изображение, оптимизированное для Facebook Размер изображения
Изображение, оптимизированное для Facebook Размер изображения— 48,5 КБ
Размеры: — 953X454 (такое же разрешение оригинального фото)
См. Его свойства —
 Свойства оптимизированного Facebook
Свойства оптимизированного FacebookЯ не обнаружил никаких отличий в оптимизированном FB изображении от исходного.Все то же самое, за исключением размера файла.
Я не буду рекомендовать другие социальные сайты для оптимизации вашего изображения. Мы обнаружили, что Facebook имеет надежное программное обеспечение, которое автоматически оптимизирует ваши фотографии при загрузке. Если вы загружаете загруженные фотографии с Facebook, то вы можете считать, что это самые оптимизированные изображения в мире, с учетом всех 8 общих контрольных списков команды, а также 5 контрольных списков для опытных пользователей .. !!
Примечание: — У Facebook есть свои ограничения.Если вы загрузили фотографии с высоким разрешением или полноэкранные фотографии, размер вашего изображения немного уменьшится. Однако это небольшая проблема. Вообще никто не замечает разницу. Но иногда вы хотите, чтобы большие изображения подсознательно улучшали посетителей, а затем не загружайте свои фотографии в Facebook для оптимизации.
2. Используйте Wix Website Builder
Если вы используете Wix или конструктор сайтов, вам не нужно беспокоиться об оптимизации изображений. Wix автоматически оптимизирует ваши изображения в соответствии с рекомендуемым Google форматом WebP.Тем не менее, мы не можем найти лучший инструмент для других разработчиков сайтов или WordPress. Вы можете получить много плагинов WordPress и третьих приложений для оптимизации изображений в Интернете. Но вы когда-нибудь замечали, насколько они эффективны?
Неужели они оптимизируют изображения? Или они просто показывают некоторые проценты, чтобы удовлетворить нас …!
Связанные Рекомендуемая запись -> Как сделать сайт WordPress быстрее, чем на 98% Даже 100 плагинов активированы
Нет ни одного плагина WordPress для оптимизации изображений с помощью стандартов Google.& Нет конструктора сайтов, кроме Wix
Если вы используете конструктор сайтов Wix, ваши изображения автоматически оптимизируются для Интернета с использованием стандарта Google в формате WebP в соответствии с размером фотографии.
Создать удивительный сайт на Wix бесплатно
Редактор Wix похож на волшебный мир. Вы можете делать что угодно, используя плавные перетаскивания готовых функций конструктора сайтов. Вы можете загружать Ультра качественные фотографии. Но при отображении данных будет использоваться только отображаемый размер изображения без потери его качества без увеличения.Если вы изменяете размер, то автоматически размер также изменяется экспоненциально в соответствии с вашим изменением размера, например, если вы уменьшаете размер, общий размер файла также автоматически уменьшается и оптимизируется в формате WebP.
 В веб-мастере изменение размера изображения не очень хорошая идея.
В веб-мастере изменение размера изображения не очень хорошая идея.Я сделал скриншот из редактора веб-сайта Wix. Большинство людей пытаются изменить размер, чтобы уменьшить размер изображения. Они думают, что изображение будет загружаться быстрее. Но просто изменить размер — не самая лучшая идея без оптимизации (за исключением Wix. Потому что при изменении размера Wix автоматически оптимизируется каждый раз).Если вы хотите загружать свой сайт быстрее, чем другие, вы должны знать об изображениях. Обычно каждый сайт занимает от 60% до 70% хранилища только изображений. Это означает, что изображения определяют скорость вашего сайта. Так что этот пост очень важен для вас.
Измените свое восприятие качества изображения. Большой размер файла изображения не будет указывать на качество изображения. Вы не можете измерить качество изображения без помощи продвинутого программного обеспечения. Google не будет любить большие изображения, но оптимизированные изображения. Wix Оптимизирует с Google WebP формат.Изображение с форматом WebP будет более чем на 60% меньше по сравнению с JPG и на 30% выше, чем с JPG!
Посетите Wix & Try Free
3. Бесплатный онлайн-оптимизатор фотографий
Существует так много онлайн-компрессоров, оптимизаторов, усилителей, изменяющих размеры фотографий, и это продолжается …!
В мире создано наибольшее количество приложений для редактирования фотографий и связанных с ними задач.
Так что очень трудно найти лучший для вас.Конкуренция больше, а мошенничество тоже больше!
Большинству приложений для оптимизации изображений вообще нечего делать. Для разработки идеального приложения необходимо много технических знаний об обработке фотографий и данных пикселей. Многие программисты и программисты начинают разрабатывать приложения для оптимизации изображений, но они терпят неудачу. Поэтому они просто размещают свои приложения в сети и используют множество тактик, чтобы объединить людей. Они просто показывают цифры и проценты, насколько уменьшены ваши изображения. Но они никогда не следуют стандартным правилам.
Не будь дураком. Читайте ниже прогнозы.
Если ваши изображения были оптимизированы, то ваши изображения могут потерять свое первоначальное качество.
или
Он автоматически изменяет размеры, так что вы не можете получить большие изображения. Вы получите маленький, который бесполезен.
или
Это может быть очень дорого для вас
или
Это может привести к нарушению любых стандартов Google. Эти нарушения вы не можете легко узнать.
или
Это сломает любой из контрольных списков для оптимизации изображения «Удача в удачу» .
Мы исследовали, протестировали и проверили сотни различных онлайн-инструментов для оптимизации изображений, веб-приложений и веб-сайтов.
Ради бога, мы нашли 3 оптимизатора изображения, которые прошли все наши тесты, и они подчиняются всем нашим контрольным спискам «Duck To Luck».
1. imageoptim.com/mozjpeg
Описания: —
Это самый быстрый способ оптимизации фотографий по одному. После загрузки автоматически загружаются изображения.Таким образом, вы можете сэкономить достаточно времени.
Особенности: —
- Вы можете установить качество как низкое, среднее и высокое. Это простая настройка по сравнению с другими инструментами.
- Вы также можете установить качество цвета как грязное, авто и резкое.
- Используются специальные секретные настройки, созданные вручную.
- Доступен режим высокого разрешения. Чем выше разрешение, тем выше качество изображения.
Недостатки: —
Вы не можете загружать массовые изображения одновременно.Вам нужно оптимизировать все ваши изображения по одному.
Как это работает: —
- Перейдите на imageoptim.com/mozjpeg; Вы увидите эту страницу.

- Нажмите «Выбрать файлы» (или щелкните в любом месте экрана), чтобы загрузить свои фотографии, или перетащите изображение в точку «Выбрать файлы».
- Тогда тебе не нужно ничего делать. Автоматически оптимизированное изображение загрузится в течение 2 секунд.
Перед загрузкой на compress.photos
Я использую ту же фотографию, что и при оптимизации изображений Facebook.
Вы можете обратиться к прокрутке выше, чтобы увидеть его оригинальный размер, размеры и свойства.
Размер — 1,23 МБ
Размер -953X454
После загрузки с imageoptim.com/mozjpeg
 Оптимизированное фото imageoptim
Оптимизированное фото imageoptimПосле оптимизации его размер стал 42,7 КБ
Размер стал таким же, как и у оригинального. Вы можете увидеть его свойства и детали скриншотов.
 Оптимизированные свойства фотографий Imageoptim
Оптимизированные свойства фотографий Imageoptim  Оптимизированные детали фотографий Imageoptim
Оптимизированные детали фотографий ImageoptimМожно настроить качество цвета и качество изображения.Если вы отрегулируете его очень высоко, то его размер может немного отличаться. (Например, размер моей оптимизированной фотографии становится 70 КБ вместо 42,7 КБ от исходного размера 1,23 МБ), но он всегда будет лучшим.
Имеется только приложение для Mac. Если вы используете Mac, вы можете получить его здесь. Загрузите бесплатное приложение Image Optim для Mac
2. Compress.photos
Описание: —
Это лучший оптимизатор изображений за всю историю. Он подчиняется всем нашим контрольным спискам «Duck To Luck».
Особенности: —
- Онлайн фото компрессор для Интернета.
- Доступна массовая оптимизация изображений.
- Совместно используемая ссылка для вашей оптимизированной фотографии (скоро)
Недостатки: —
- Массовая оптимизация изображения не подходит. Если вы выберете папку с большим количеством картинок, то она не сможет выполнять процессы.
- Совместно используемая ссылка может нанести вред вашим материалам копирайтеров.
- Если их общедоступные ссылки общедоступны, то Google думает, сожмите.Фото сайт является оригинальным создателем изображения. Поэтому, как только вы загрузите, а затем загрузите, а затем вы загрузите те же фотографии на свой веб-сайт. Сначала вы загружаете все свои фотографии в компресс. Фотографии, так что это не хорошо для вас, если вы профессиональный блоггер.
Как это работает: —
Перейти к compress.photos
нажмите кнопку «Добавить файлы» (зеленый цвет)
нажмите кнопку «Начать загрузку» (синий цвет), расположенную рядом с файлами добавления. кнопка
Запускает загрузку и одновременно оптимизирует.
 Добавьте файлы и нажмите кнопку начала загрузки.
Добавьте файлы и нажмите кнопку начала загрузки.Вам нужно подождать всего 2 секунды. Ваши фотографии будут оптимизированы и доступны для скачивания.
 Оптимизация внешнего вида сжатых фотографий
Оптимизация внешнего вида сжатых фотографийПеред загрузкой в compress.photos
Я снова использовал ту же фотографию, что и ранее.
Его размер был 1,23 МБ.
Размер — 953X454
После загрузки с compress.photos
Размер: — 53,26 КБ. (Вы можете видеть это на снимке экрана выше)
Размер остается прежним.
И все наши контрольные списки подчиняются нашему «Утиному Удаче».
3. CompressNow
Вы просто заходите на Compressnow.com
Загрузите и загрузите. Вам не нужно больше объяснений. Ты можешь сделать это. Это то же самое, что compress.photos, но здесь вы не можете получить ссылки для совместного использования (однако в компрессе. Ссылка для обмена фотографиями не работает. Они развиваются. Надеюсь, что это удастся). Таким образом, ваши изображения в безопасности. Если вы серьезный блоггер, то я рекомендую Compressnow вместо компрессора.фото. Imageoptim является лучшим, и его процесс оптимизации превосходит другие.
3. Загрузите это лучшее программное обеспечение для оптимизации изображений
Если у вас ограниченный доступ в Интернет или у вас есть тысячи фотографий для оптимизации, я рекомендую вам загрузить программное обеспечение. Так что вы можете оптимизировать ваши изображения в автономном режиме быстро.
Всегда автономные процессы очень быстрые. Это означает, что если вы используете автономные инструменты для оптимизации изображений, то вы можете сделать это быстро. Я использую этот метод.
В офлайновом оптимизаторе (загружаемое программное обеспечение) мы не нашли полностью бесплатными все наши контрольные списки «Duck To Luck».Но вы можете получить много платных программ с лучшим качеством.
ImageOptmizer.net
Загрузить Image Optimizer
Описание: — Это самый быстрый способ оптимизации изображений в мире.
Особенности: —
- Доступна опция автономной и онлайн-оптимизации (но он-лайн процесс очень медленный)
- Очень простой метод. Правильно, нажмите вариант.
- Массовая оптимизация изображения за 1 секунду.
Недостатки: — Одним из основных недостатков этого программного обеспечения является то, что все оптимизированные изображения получают небольшой водяной знак в правом нижнем углу. Только платный пользователь может получить оптимизированные изображения без водяных знаков. Его цена 29 долларов. Одноразовый платеж. Так что вам не о чем беспокоиться.
(После того, как вы заплатили 29 долларов США, вы можете наслаждаться жизнью. Это самое дешевое программное обеспечение, удовлетворяющее всем нашим контрольным спискам «Утка на счастье».)
Как это работает: —
- Загрузите и установите ImageOptimizer.
- Перейдите к фотографии, которую хотите оптимизировать.
- Щелкните правой кнопкой мыши по картинке или папке.
- . Оптимизируйте изображения.
 Оптимизатор изображения как это работает
Оптимизатор изображения как это работает - Нажмите на него.
Этого достаточно.
Ваше изображение будет оптимизировано с учетом всех наших контрольных списков «WebsiteBuilderLy».
Если вы обнаружили лучшие инструменты, приложения или программное обеспечение для оптимизации изображений, чем наши коллекции «Duck To Luck», пожалуйста, оставьте комментарий ниже.
Рекомендованный пост для вас: как сделать так, чтобы ваш сайт Wix загружался очень быстро (7 простых задач) создания сайтов, управления, автоматизации маркетинга и разработки приложений.
Говорят, что картинка стоит тысячи слов, и это одна из причин, почему изображения так важны в электронной коммерции. Не имея возможности выбрать, потрогать и осмотреть товар, он в значительной степени полагается на изображения, чтобы понять цвет, качество и историю продукта.
Само собой разумеется, что ваши изображения должны быть с высоким разрешением и четкими. Но это приходит по цене. Большие изображения высокой четкости могут иметь большие размеры файлов.Разместите несколько из них на своем сайте, и это быстрое путешествие по вашему интернет-магазину может в конечном итоге больше походить на плавание через патоку. Это не только заставит посетителей отскочить, но со временем Google также заметит, что может повлиять на ваш SEO.
В электронной коммерции очень важно найти хороший баланс между качеством изображения и размером файла изображения, когда вы сохраняете изображение для своего сайта. Мы собираемся показать вам, как это сделать в этом посте.
Если вам известно, что вы сфотографировали продукт и загрузили его прямо в свой магазин, это руководство для вас.Если у вас нет формальных знаний или процесса сохранения изображений с учетом размера файла, этот учебник для вас. Если на вашем сайте есть тонны изображений, а вещи кажутся вялыми, это руководство для вас. Если вы еще не начали создавать свой интернет-магазин, этот учебник специально для вас.
Готовы оптимизировать ваши изображения?
Опции типа файла изображения
Для сохранения изображений, оптимизированных для Интернета, мы хотим сосредоточиться на трех основных типах файлов: GIF, JPG и PNG.Каждый тип файла имеет свои сильные и слабые стороны, и очень важно знать и помнить об этом при сохранении изображения.
Работа с JPG
JPG (также известные как JPEG) — это самый популярный тип файлов для изображений в Интернете. JPG идеально подходят для фотографий или сложных изображений, содержащих много цветов, теней, градиентов или сложных рисунков. JPGs хорошо справляются с этими типами изображений, потому что JPG имеют огромную цветовую палитру для работы.
JPG также могут быть сохранены в высококачественном, низком качестве или где-то между ними.Это позволяет настраивать и сохранять изображение именно так, как вы хотите, балансируя качество и размер файла.
Вариант использования для предпринимателей электронной коммерции: JPEG — это самый популярный формат файлов в Интернете, который обычно используется для изображений продуктов, фотографий и баннеров / изображений героев на главной странице.
Работа с PNG
PNG — еще один популярный формат файлов онлайн. В Adobe Photoshop у вас будет возможность сохранять PNG-файлы в формате PNG-8 или PNG-24.
- PNG-8 имеет очень ограниченную цветовую палитру из 256 цветов.Хотя размер изображения меньше, это не будет хорошим вариантом для сложных изображений и фотографий.
- PNG-24 обеспечивает намного более высокое качество изображения, но за счет увеличения размера файла.
Самое главное, PNG могут обрабатывать прозрачность. Это одно из самых больших различий между PNG и JPEG.
Вариант использования для предпринимателей электронной коммерции: PNG обычно используются для логотипов, потому что они высококачественные и могут работать с прозрачностью.Это хорошо работает для логотипов, потому что логотипы почти всегда требуют прозрачности, вы, вероятно, хотите, чтобы они были высокого качества, а логотипы — это небольшая часть вашего сайта в целом, поэтому размер файла все еще невелик.
Работа с GIF-файлами
GIF-файлов были более популярны много лет назад, но все еще можно использовать для изображений небольшого размера, где требуется всего несколько цветов. Как и PNG-8, файлы GIF ограничены только 256 цветами. Из-за этого GIF никогда не должны использоваться для фотографий продуктов.
Вариант использования для предпринимателей в сфере электронной коммерции: GIF-файлов можно использовать для логотипов, но из-за их ограниченных цветов они не так популярны для большинства случаев использования в электронной коммерции.
Правильное сохранение изображений
Как и следовало ожидать, загрузка больших изображений занимает больше времени. Когда мы говорим «большой», мы имеем в виду размер файла, а не размеры изображения, то есть значение в КБ, МБ, ГБ и т. Д. Поскольку 47% пользователей ожидают загрузки веб-страницы менее чем за 2 секунды, и 40 % покинет страницу, загрузка которой занимает более 3 секунд, важно, чтобы ваши изображения были достаточно маленькими, чтобы обеспечить быстрый сайт.
Чтобы правильно оптимизировать изображения для своего интернет-магазина, вы можете сделать три вещи:
Сохранить правильные размеры
Вы должны открыть изображение в Photoshop и просмотреть его на 100%. Это позволяет просматривать изображение в точном размере, которое будет отображаться на мониторе компьютера при сохранении изображения для Интернета.
Сохранить изображения для Web
Возможно уменьшить размер файла без существенного снижения качества ваших изображений.Наш любимый метод уменьшения размера файла без существенного снижения качества изображения — использовать функцию «Сохранить для Интернета» в Photoshop. Откройте свое изображение в Photoshop и перейдите в «Файл»> «Экспорт»> «Сохранить для Web (устаревшая версия)…». Появится окно, которое позволит вам выбрать качество экспорта. Мы считаем, что качество 60 работает лучше всего, потому что оно уменьшает размер файла до уровня ниже мегабайта, и по качеству различий не наблюдается.
Сжатие изображений для Web
Приложения сжатия изображений — это самый простой способ уменьшить размер файла изображений.Эти типы инструментов удаляют скрытые данные в файле изображения, такие как дополнительные цветовые профили и метаданные (например, геолокация места, где была сделана фотография), которые не нужны. Эти инструменты обеспечивают быстрый и простой способ уменьшить размер файлов без потери качества изображения.
Приложения и сервисы для сжатия изображений
Сохранение изображения для Интернета: пошаговый пример
Для начала давайте представим, что мы Stiff Salt (на самом деле принадлежит другу и разработчику Shopify), и мы хотели изменить изображение функции в нашем интернет-магазине.

Мы создаем сцену, заставляем нашу соль выглядеть совершенно невероятно, и мы фотографируем с помощью зеркальной камеры. Отлично, у нас есть наше фото. Как красиво!

Но … размер файла огромен! 14,6 МБ, если быть точным. А размеры фотографии составляют 5184 × 3456 пикселей. Это совершенно непригодно прямо сейчас. Он буквально достаточно большой, чтобы напечатать плакат размером с фильм. При размере 14,6 МБ для загрузки этого образа на компьютер посетителя потребуется значительное время. Это не хорошо.

Пришло время приступить к работе и значительно уменьшить размер изображения и размер файла.
Помните, мы собираемся сделать три вещи с изображением.
- Уменьшить размер изображения: Это размеры фотографии
- Сохраните изображение соответствующим образом, чтобы уменьшить размер файла: Это размер файла и количество места, которое он занимает на жестком диске вашего компьютера и / или на веб-сервере .
- Сжатие Файл образа файла: Чтобы избавиться от любых дополнительных скрытых данных, занимающих место
Уменьшить размер изображения
В зависимости от того, какую программу вы решите использовать, и личных предпочтений, вы можете:
- Уменьшить размер изображения перед сохранением
- Уменьшить размер изображения при сохранении изображения
- Сохраните изображение, затем уменьшите размер изображения
Для простоты, мы собираемся сначала уменьшить размер изображения.Для этого мы откроем изображение в Photoshop (вы можете использовать любую программу для работы с изображениями, которая вам наиболее удобна).
Чтобы выяснить, какой размер, мы посмотрели на рекомендуемый размер изображения главной страницы темы. Это было 1600 x 800 пикселей (помните, оригинал был 5184 × 3456 пикселей).

В Photoshop мы выберем Изображение> Размер изображения.

Хорошо, мы уменьшили размер (размеры) изображения до более подходящего и рекомендованного разработчиком темы.
Сохранить изображение соответствующим образом (Сохранить для Web)
В Photoshop существует специальная команда «Сохранить для Web», которая оптимизирует файл изображения для отображения в Интернете. Это важно, так как обычная команда «Сохранить» может в конечном итоге создать файлы размером в 2-3 раза больше, чем команда «Сохранить для Интернета».
В поле «Сохранить для Интернета» нам нужно сделать несколько выборов.
- Тип изображения: Тип файла будет влиять на качество и размер выходного файла
- Качество изображения: Это важно и может сильно повлиять на конечный размер файла
- Размеры: Мы уже сделали это на первом этапе, поэтому нет необходимости делать это снова, но если бы мы не делали этого на первом этапе, мы могли бы просто изменить размеры изображения здесь
Исходя из того, что мы узнали в начале этого поста, мы знаем, что JPEG является лучшим типом файлов для фотографий или любого изображения с большим количеством цветов и сложностью.Мы выберем JPEG.

Для качества изображения у вас есть шкала, которую вы можете выбрать с 5 предустановками в диапазоне от максимума до минимума. Давайте посмотрим на окончательный размер выходного файла каждого из уровней качества (эта информация отображается в нижнем углу окна сохранения изображения):
- Максимум: 1,38 МБ
- Очень высокий: 611 КБ
- Выс .: 339 КБ
- Средний: 152 КБ
- Низкий: 86k
Вы можете видеть, что при каждом снижении уровня качества размер изображения уменьшается почти вдвое.В общем, мы обнаружили, что High — лучший параметр для большинства изображений. На этом уровне человеческий глаз почти не видит какого-либо ухудшения качества изображения, а размер файла почти в 4 раза меньше, чем если бы мы просто выбирали максимум.
Если изображение является чрезвычайно важным изображением с большим количеством деталей, вы можете выбрать более высокий уровень и сохранить его на очень высоком уровне.
По сути, сохранение в Интернете — это балансирование — вы должны сбалансировать качество графики и размер файла носителя в соответствии с вашими личными потребностями.
PRO СОВЕТ: Как правило, нам хотелось бы, чтобы фотографии наших продуктов имели максимальный размер 80-150 КБ, а для изображений героев на главной странице — максимум 250-350 КБ. Это хорошие показатели, к которым вы можете стремиться.

Сжатие изображений для Web
Если вы использовали Adobe Photoshop, он уже проделал огромную работу по уменьшению размера изображения, однако, вы все равно можете сократить еще 5-10% размера изображения с помощью приложения сжатия, такого как ImageOptim и / или ShortPixel.
ImageOptim также является самым простым способом быстрого уменьшения размера файла изображения, если вы использовали другую программу для сохранения изображений, которые не так хороши, как Photoshop.
Перетаскивая каждый из файлов с предыдущего шага в ImageOptim, мы смогли еще больше уменьшить размер изображения еще на 5%. Немного, но опять же, они уже были оптимизированы с помощью Photoshop. Независимо от того, каждый КБ имеет значение.
Заключение
Напомним, что наша фотография была безумно огромной, когда мы начали, однако, выполнив несколько простых шагов, мы уменьшили размер фотографии с 5184 × 3456 до 1600 x 800, чтобы она идеально подходила для нашей домашней страницы и, в то же время, забрал его из компьютерного сбоя 14.4 МБ, до гораздо более разумных 336 КБ.
Сохранение изображений для Интернета — важный шаг на раннем этапе обучения и религиозного осуществления. Даже если вы со временем экономите только 10-20% на каждом изображении по мере роста вашего магазина и веб-сайта, каждая маленькая КБ может привести к значительной экономии, которая в целом приведет к гораздо более приятным впечатлениям для ваших посетителей, клиентов и Google.
Как оптимизировать изображения для Интернета: прохождение видео
,



 Кликните Фотографии
Кликните Фотографии Создайте новый альбом
Создайте новый альбом Выберите фотографию, которую вы хотите оптимизировать.
Выберите фотографию, которую вы хотите оптимизировать. Вы можете добавить много фотографий одновременно
Вы можете добавить много фотографий одновременно Загрузить альбом Все изображения сразу
Загрузить альбом Все изображения сразу
 Оптимизатор изображения как это работает
Оптимизатор изображения как это работает