
Фильтр – инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.

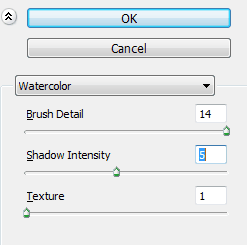
Watercolor (Акварель). Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.

Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.

Marine watercolor / © luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран), а второй на Multiply (Умножение). В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.

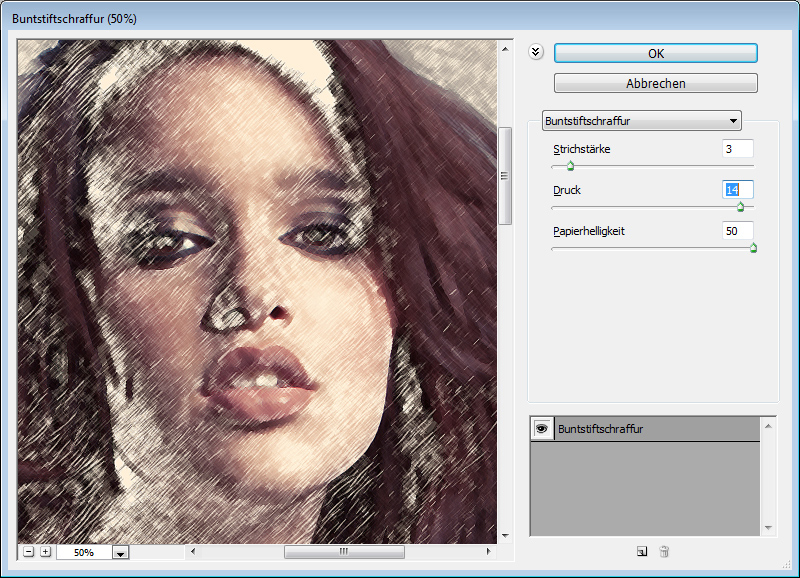
Colored Pencil (Цветной карандаш). Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).

Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя

sexy woman / © stryjek
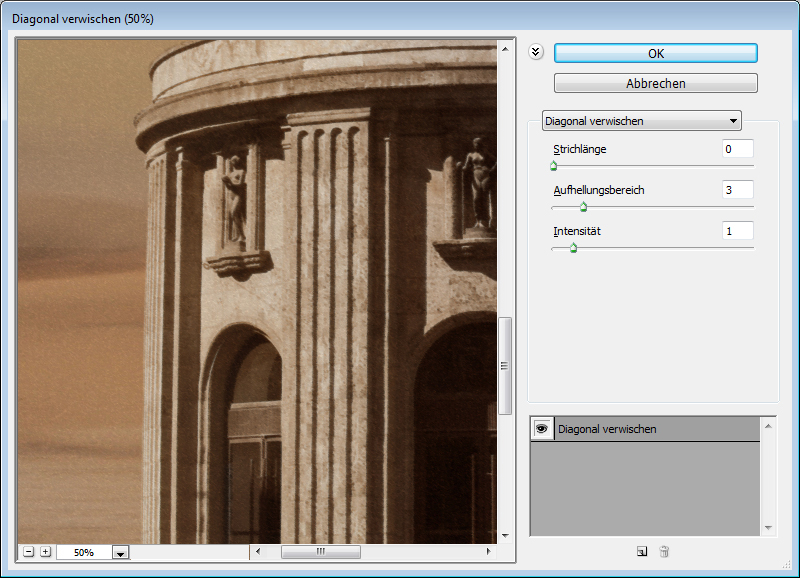
Smudge Stick (Растушевка). Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Stroke Length (Длина штриха).
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).

Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0. На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3. Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.

The Temple / © Zuboff
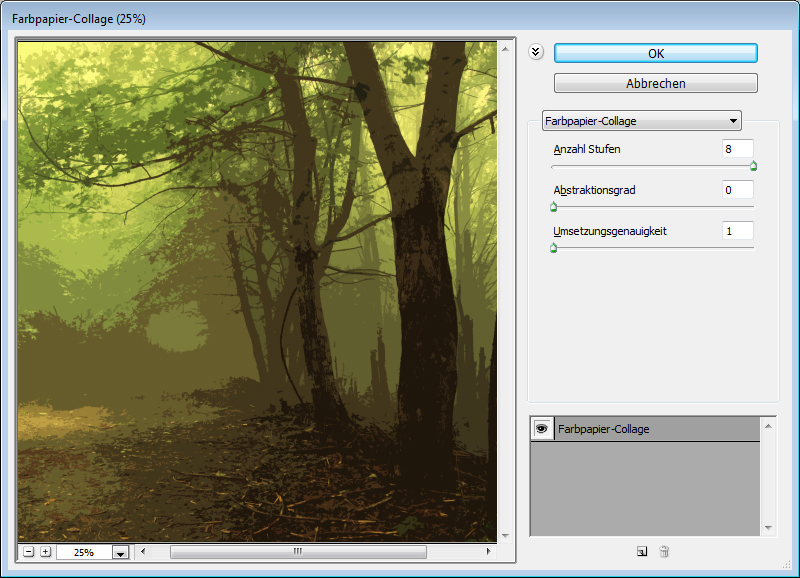
Cutout (Аппликация). Превращает фото в аппликацию из цветной бумаги.
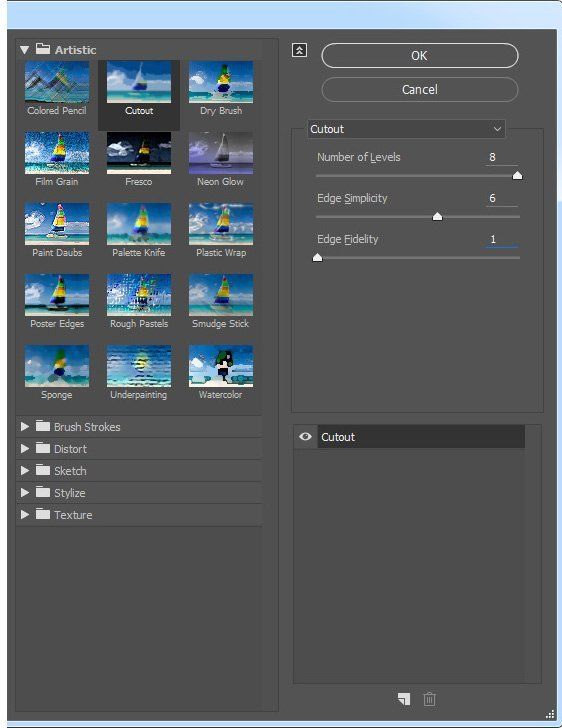
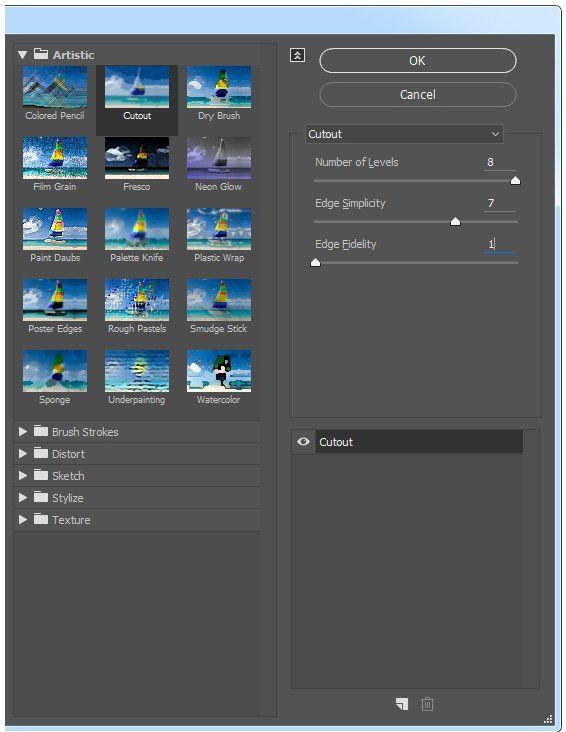
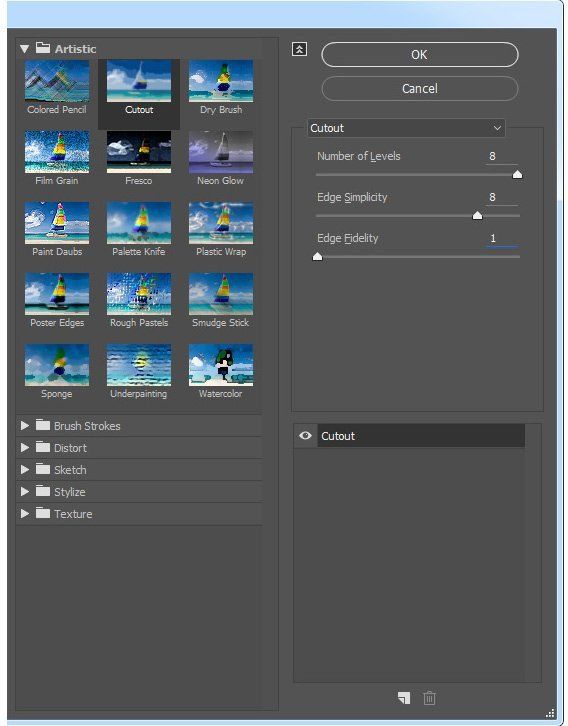
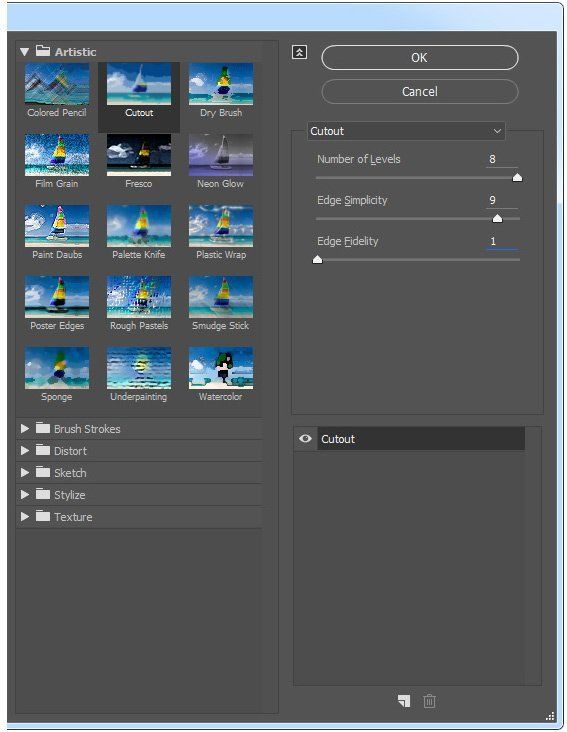
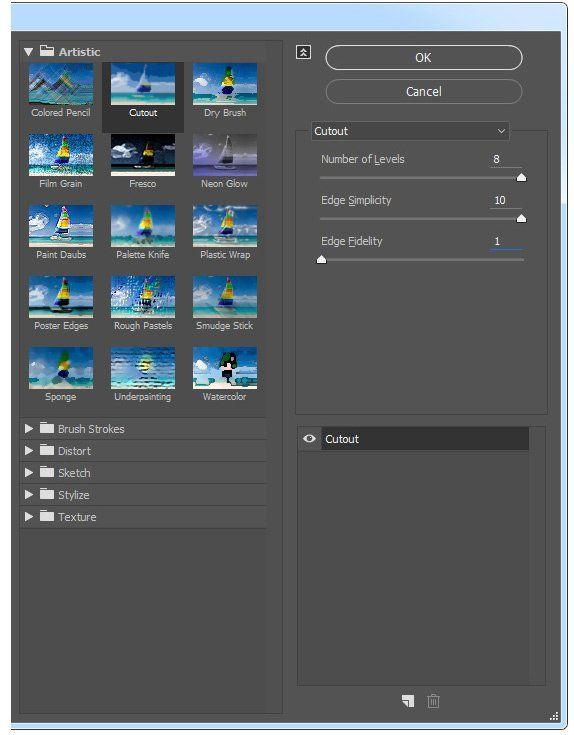
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края), тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).

Green forest with fog / © andreiuc88
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).

Green forest with fog / © andreiuc88
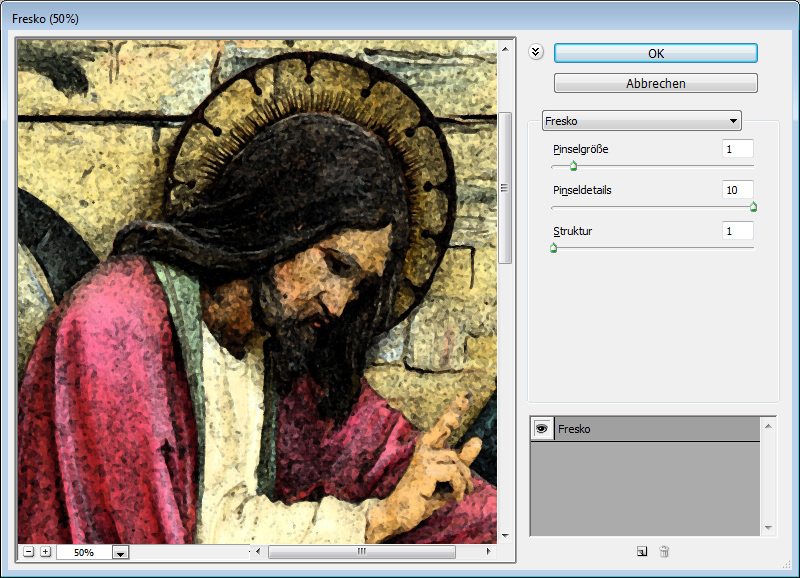
Fresco (Фреска). Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает резкость краев.

Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками р

Saint Mary Magdalene / © zatletic
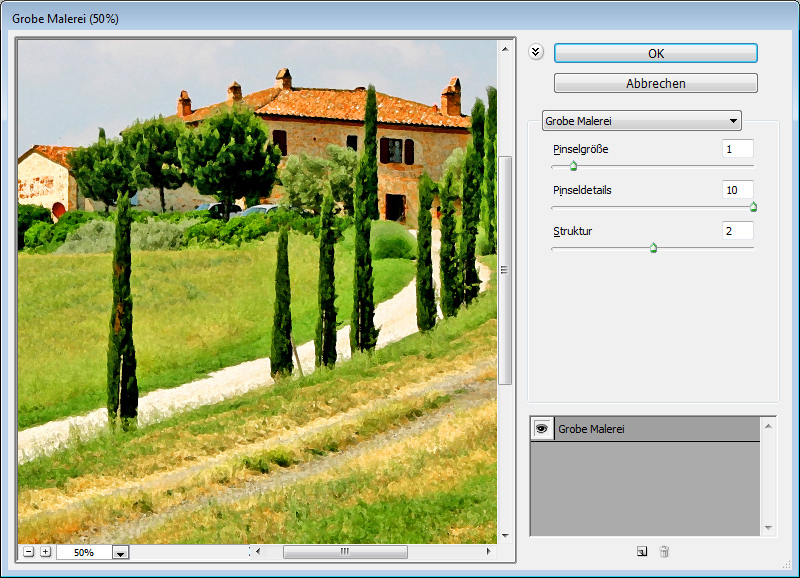
Dry Brush (Сухая кисть). Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.

Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2. Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.

Mediterrane Impression / © pk200258
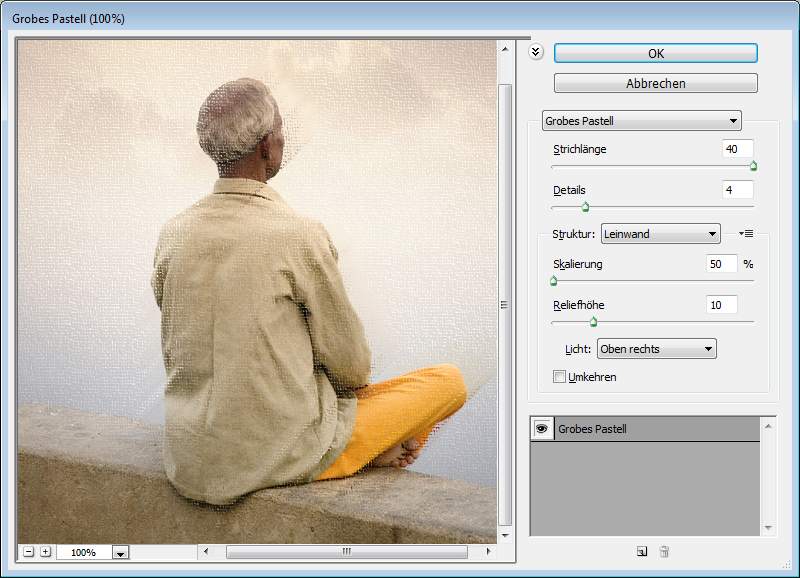
Rough Pastels (Пастель). Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.

Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.

meditation / © pepe
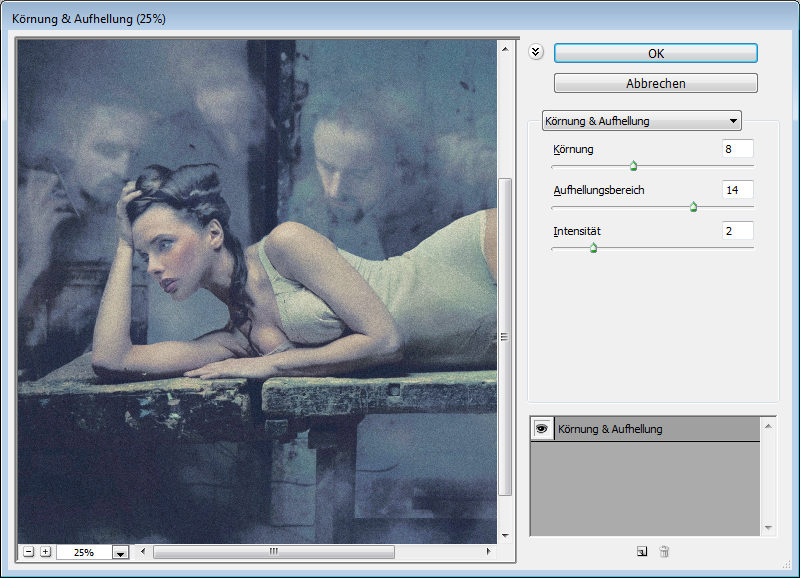
Film Grain (Зернистость фотоплёнки). Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.

Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2. Измените режим наложения верхнего слоя на Multiply (Умножение), а слоя под ним на Screen (Осветление). Так вы получите контрастный снимок с зерном.

Fine art image / © konradbak
Plastic Wrap (Полиэтиленовая обёртка). Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.

Fashion Couple Dramatic / © Gabi Moisa
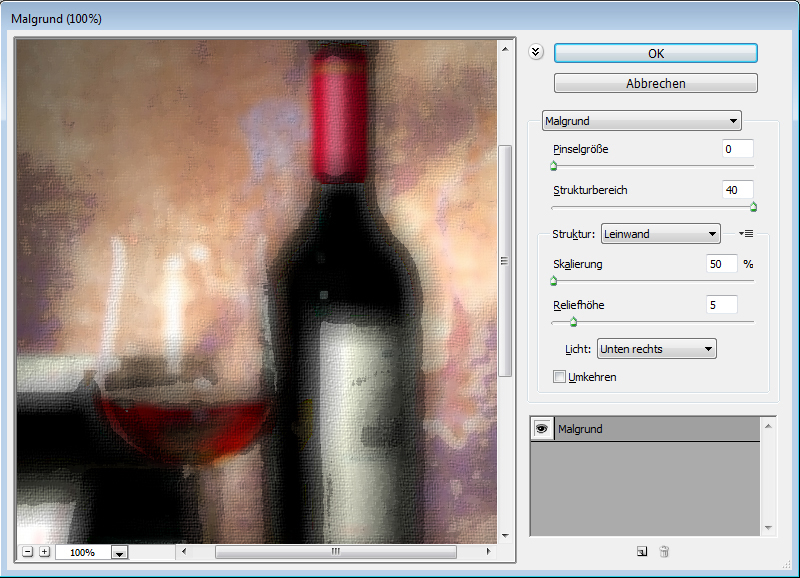
Underpainting (Рисование под поверхностью). Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.

В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5. Свет — снизу справа, длина штриха 0, чтобы получить контур. Вот результат:

Grand Cru Rotwein / © Wilm Ihlenfeld
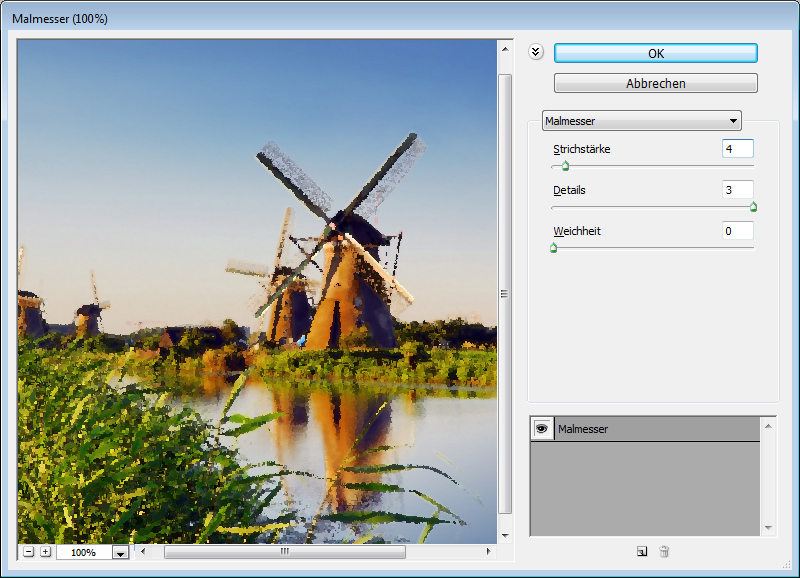
Palette knife (Шпатель). Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.

К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение). Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0. Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление).

dutch mills 3 / © dzain
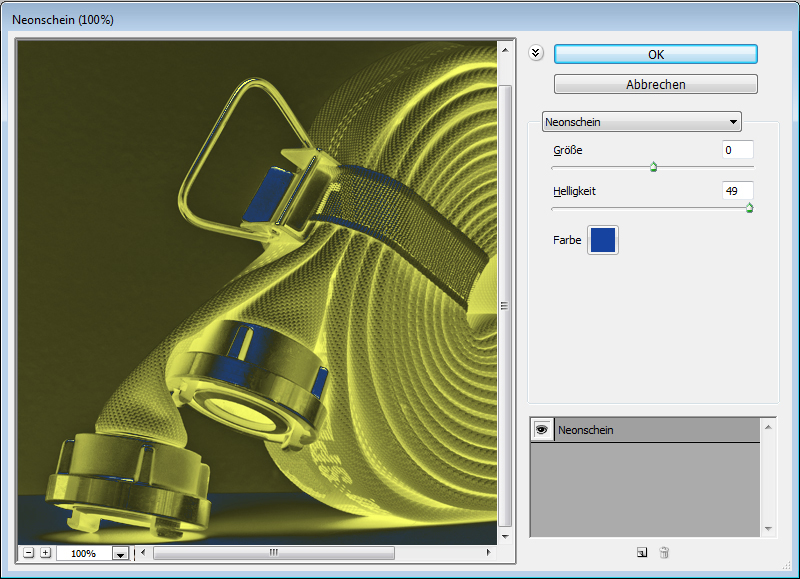
Neon Glow (Неоновое свечение). Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
С помощью размера можно регулировать, будет ли снимок показан, как оригинал или негатив. Яркость определяет, насколько задний фон влияет на снимок. В этом фильтре вы можете выбирать цвет неонового свечения.

Feuerwehrschlauch / © 77SimonGruber
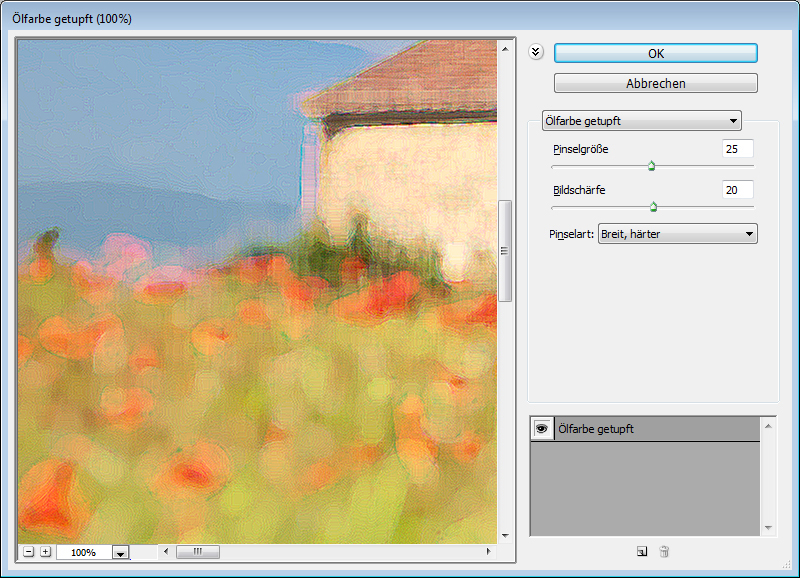
Paint Daubs (Мазня краской). Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь можно задавать тип кисти (Brush Type).

Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20. Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
 rotes Italien / © Grischa Georgiew
rotes Italien / © Grischa Georgiew
Sponge (Губка). Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Здесь вариант снимка с применением фильтра с настройками размер кисти — 0, чёткость — 6 и сглаживание — 1 и второй копией слоя с настройками размер кисти — 5, чёткость -10 и сглаживание — 15. Прозрачность — 50%. Сверху наложена текстура.
 Lüneburger Heide / © Thorsten Schier
Lüneburger Heide / © Thorsten Schier
Poster Edges (Очерченные края). Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
Находит контуры снимка и обводит их черными линиями. Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края — 10, интенсивность края — 5 и постеризация — 6. Иногда снимок перед применением фильтра стоит размыть.

Superhero businessman / © Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
Создаем эффект рисованного изображения в Photoshop
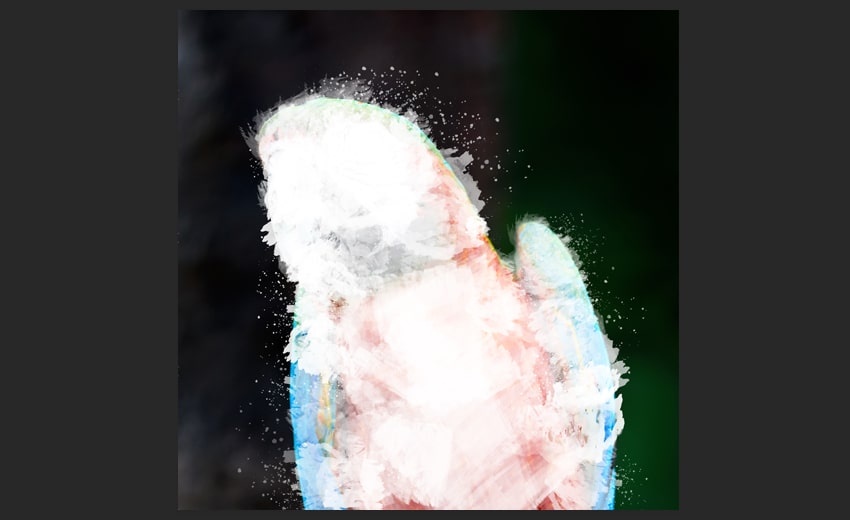
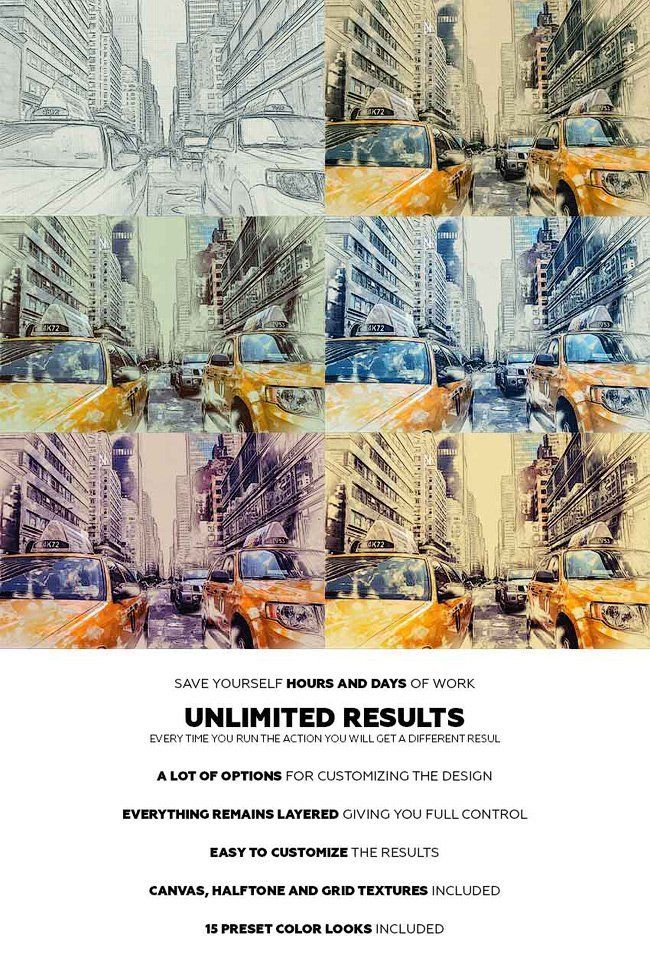
В этом уроке мы создадим в Photoshop эффект винтажной живописи с использованием смарт фильтров, масок слоев, винтажных текстур и динамических кистей.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.

1. Подготовка документа
Шаг 1
Нажимаем Ctrl+O и выбираем изображение для работы.

Шаг 2
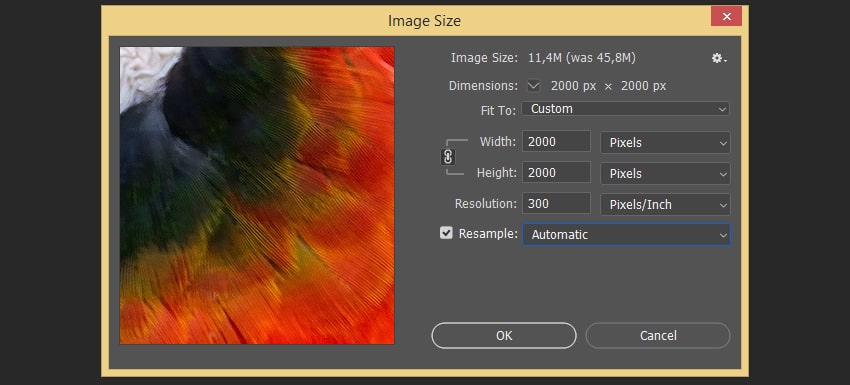
Нажимаем Alt+Ctrl+I и меняем размер изображения на 2000 х 2000 пикселей.

Шаг 3
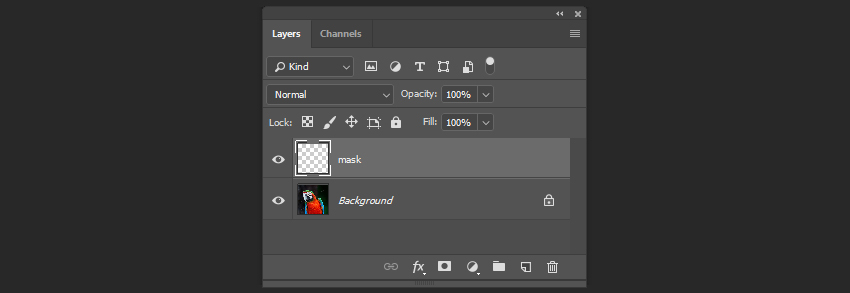
Создаем новый слой (Shift+Ctrl+N) и называем его Mask (Маска).

Шаг 4
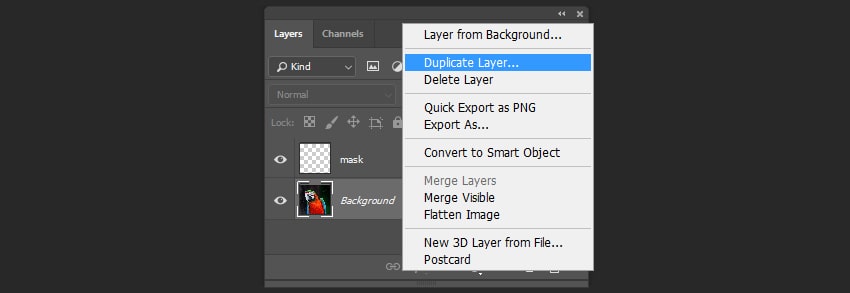
Создаем копию своего фонового слоя. Клик правой кнопкой мыши – Duplicate Layer (Создать дубликат слоя).

Шаг 5
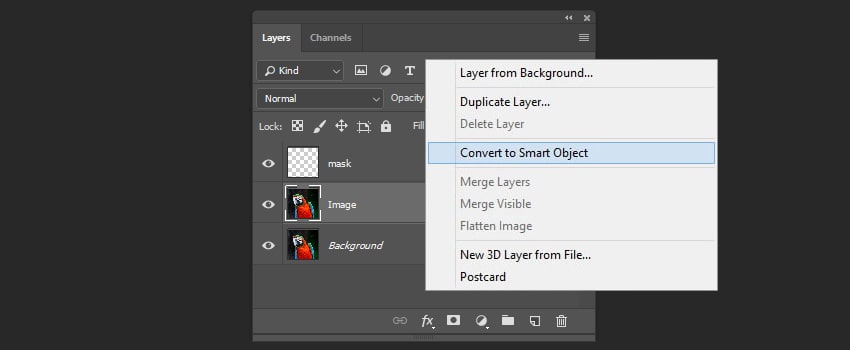
Переименовываем новый слой в Image (Изображение), затем кликаем правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 6
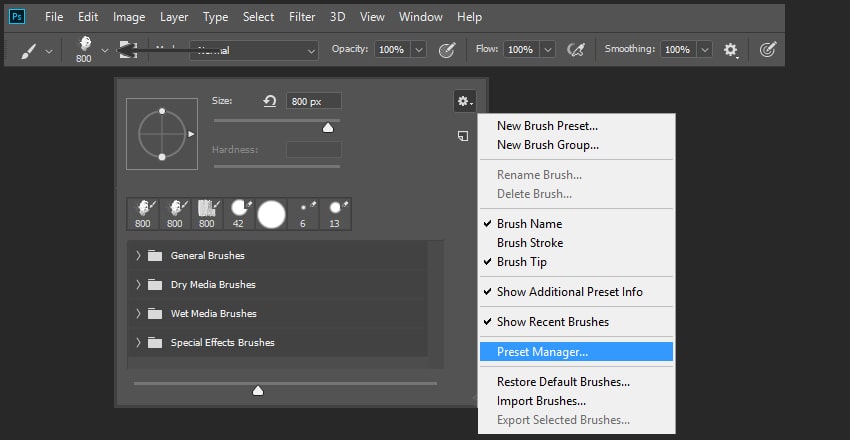
Теперь нам нужно установить кисти в Photoshop. Нажимаем B, чтобы активировать инструмент Brush (Кисть), а затем переходим к Preset Manager (Управление наборами).

Шаг 7
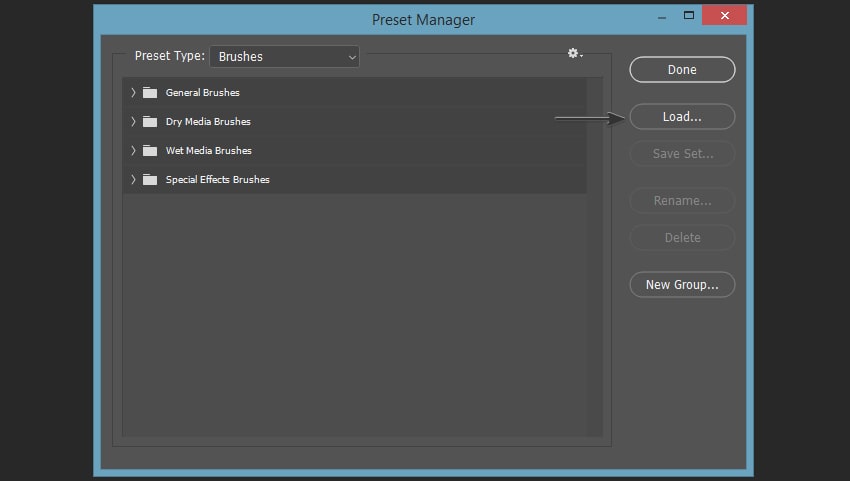
После этого нажимаем Load (Загрузить) и выбираем кисти из приложения к уроку.

2. Создаем обтравочную маску для слоя
Шаг 1
Теперь давайте начнем создавать маску для нашего изображения. Выбираем слой Mask (Маска) и нажимаем B, а затем рисуем штрихи второй кистью из набора, как показано на рисунке ниже.

Шаг 2
Рисуем штрихи по краям фигуры с помощью первой кисти из набора.

Шаг 3
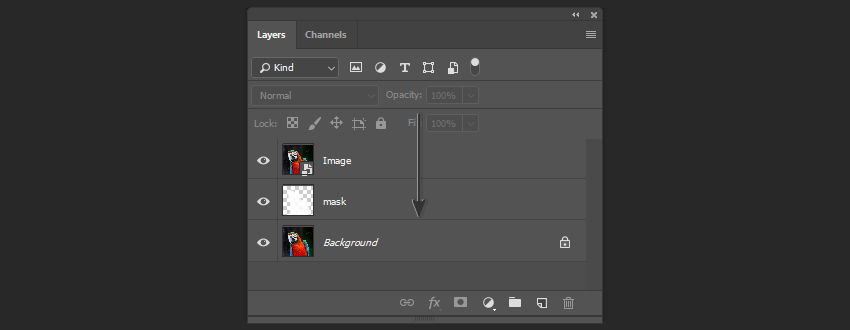
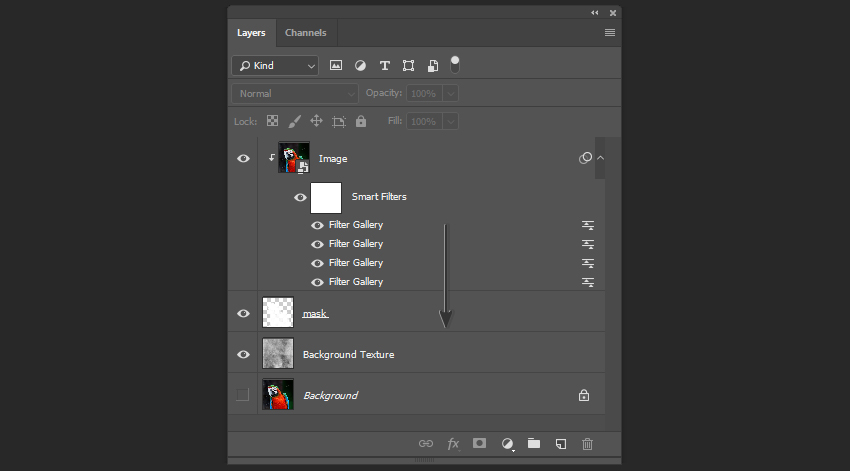
Перемещаем слой Mask (Маска) ниже смарт-объекта.

Шаг 4
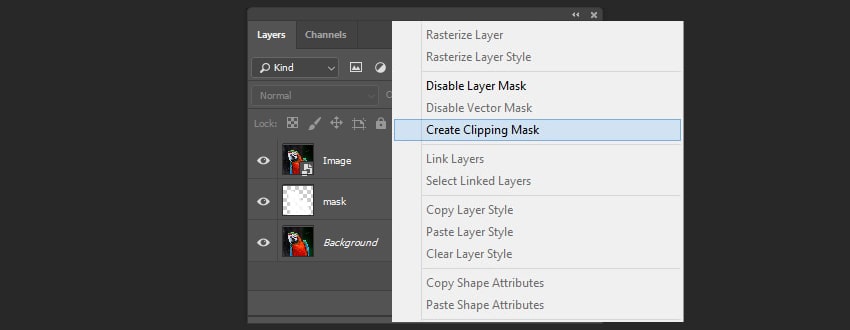
Выбираем смарт-объект, а затем кликаем правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 5
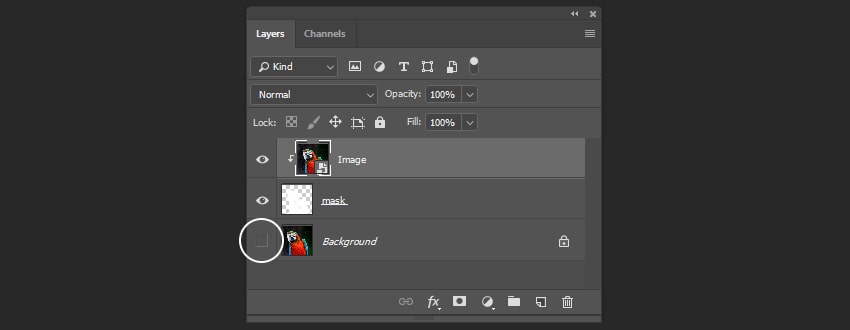
Скрываем фоновый слой.

3. Создаем рисованный эффект
Шаг 1
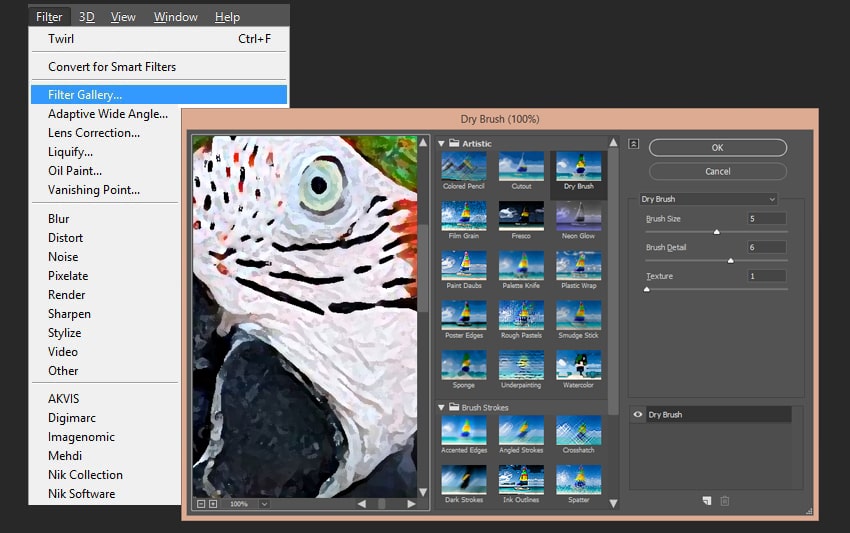
Выбираем слой смарт-объекта и идем в меню Filter – Filter Gallery – Artistic – Dry Brush (Фильтр – Галерея фильтров – Имитация – Сухая кисть). Устанавливаем следующие настройки:
- Brush Size (Размер кисти): 5
- Brush Detail (Детализация): 6
- Texture (Текстура): 1

Шаг 2
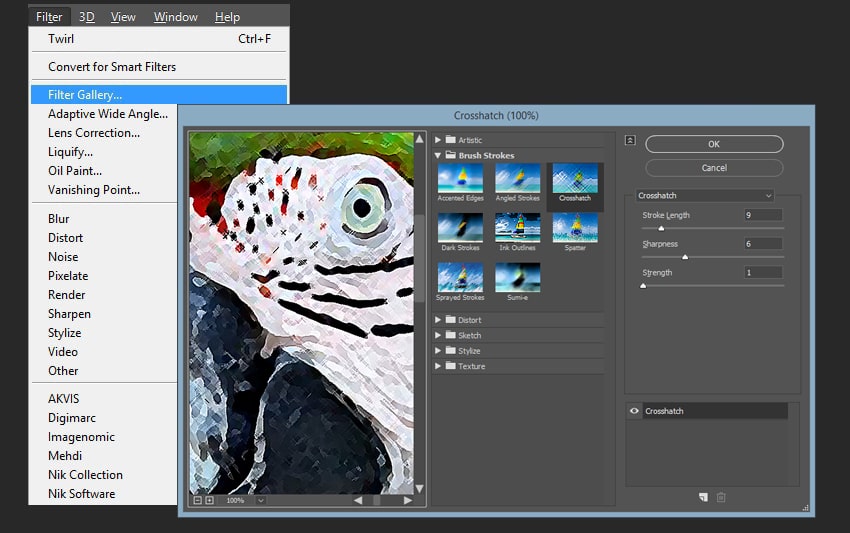
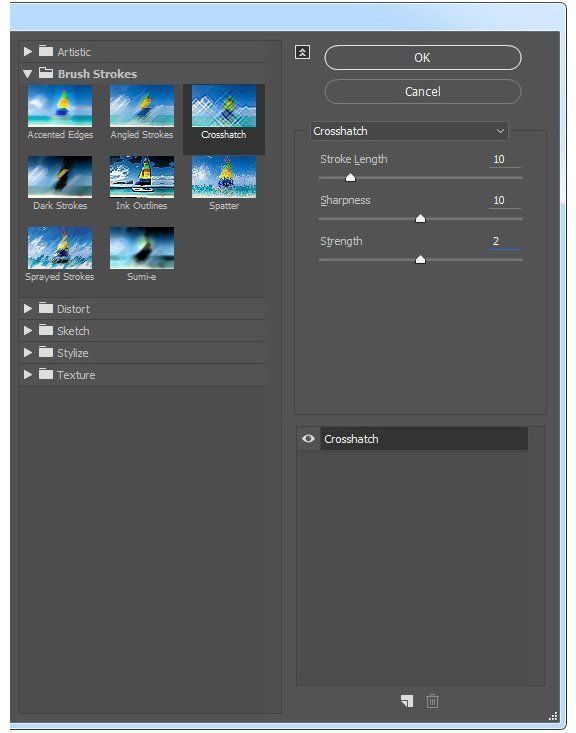
После этого идем в меню Filter – Filter Gallery – Brush Strokes – Crosshatch (Фильтр – Галерея фильтров – Штрихи – Перекрестные штрихи). Устанавливаем следующие настройки:
- Stroke Length (Длина штриха): 9
- Sharpness (Резкость): 6
- Strength (Интенсивность): 1

Шаг 3
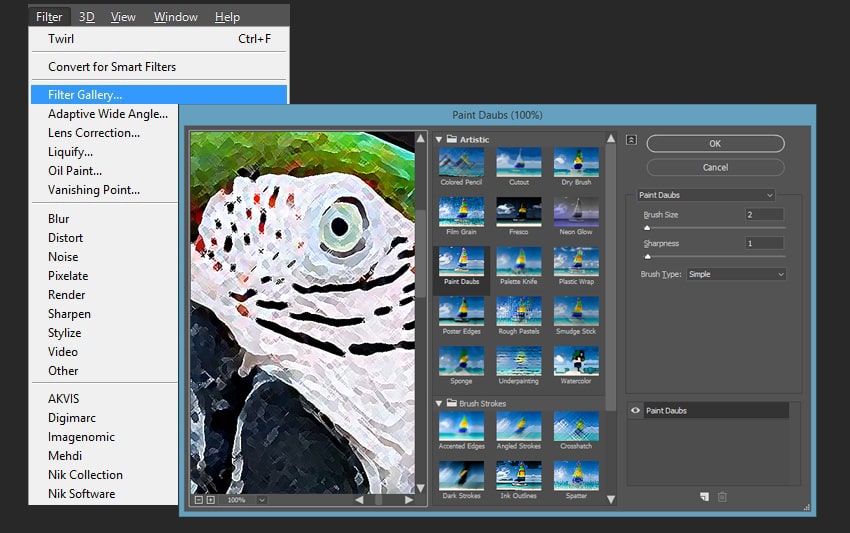
Идем в меню Filter – Filter Gallery – Artistic – Paint Daubs (Фильтр – Галерея фильтров – Имитация – Масляная живопись). Устанавливаем следующие настройки:
- Brush Size (Размер кисти): 2
- Sharpness (Резкость): 1

Шаг 4
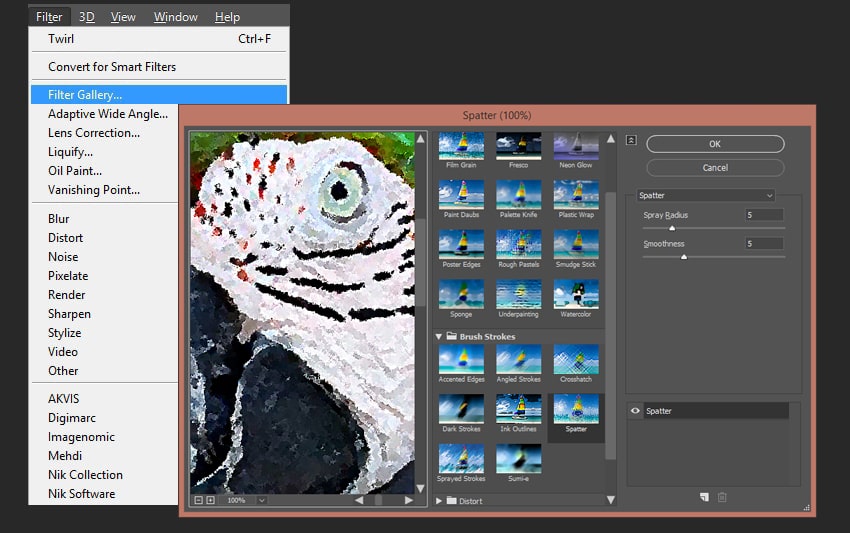
И последним фильтром нам нужно добавить эффект разбрызгивания. Идем в меню Filter – Filter Gallery – Brush Strokes – Splatter (Фильтр – Галерея фильтров – Штрихи – Разбрызгивание). Устанавливаем следующие настройки:
- Spray Radius (Радиус разбрызгивания): 5
- Smoothness (Смягчение): 5

4. Создаем винтажный эффект с помощью наложения текстур
Шаг 1
Идем в меню File – Place (Файл – Поместить) и выбираем файл Background Texture. Изменяем его размер до границ документа, удерживая Shift.

Шаг 2
После этого перемещаем слой с текстурой вниз панели Layers (Слои).

Шаг 3
Теперь нам нужно разместить и изменить размер второй текстуры, как мы это делали ранее.

Шаг 4
Теперь меняем режим наложения текстуры на Multiply (Умножение).

5. Выполняем цветокоррекцию изображение
Шаг 1
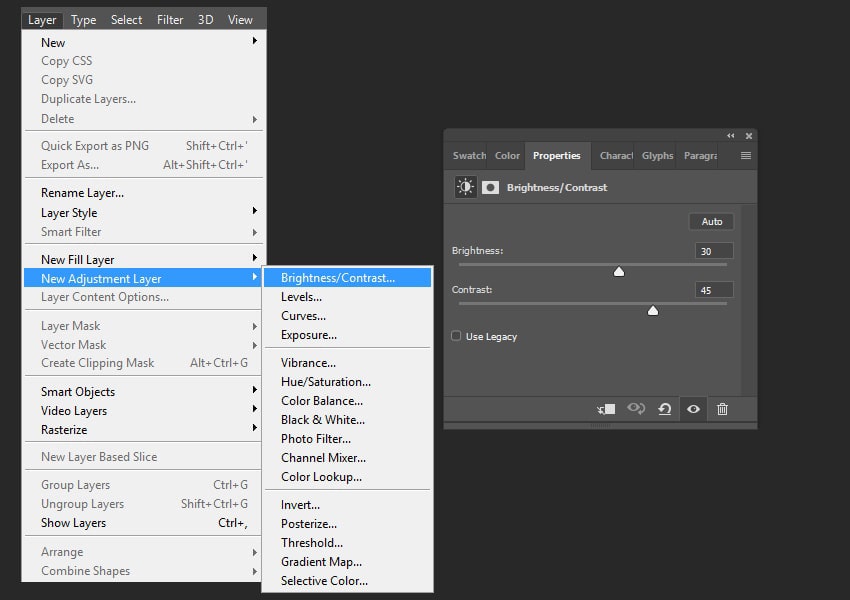
В последних шагах нам нужно выполнить цветокоррекцию изображения. Идем в меню Layer – New Adjustment Layer – Brightness/Contrast (Слои – Новый корректирующий слой – Яркость/Контрастность)
- Brightness (Яркость): 30
- Contrast (Контрастность): 45

Шаг 2
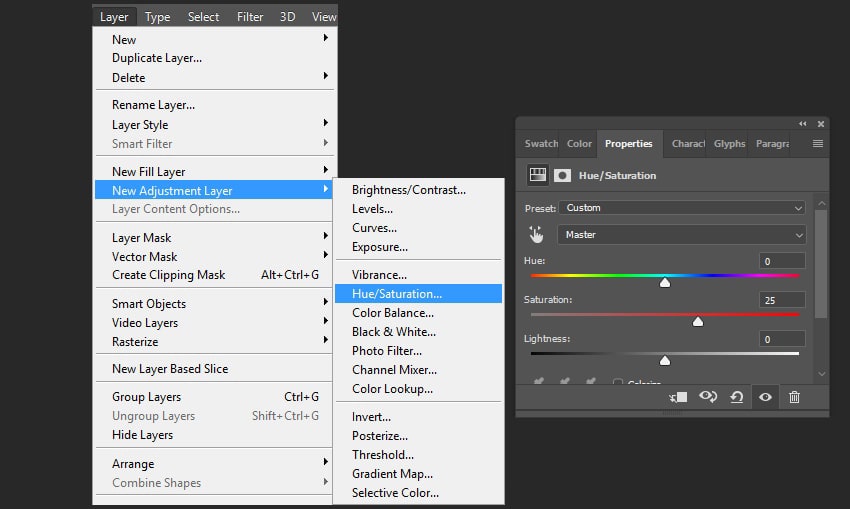
Идем в меню Layer – New Adjustment Layer – Hue/Saturation (Слои – Новый корректирующий слой – Цветовой тон/Насыщенность) и установите Hue (Насыщенность) на +25.

Мы закончили. Отличная работа!
Таким простым способом мы можем создавать креативные художественные работы из любых фотографии, используя стандартные фильтры Photoshop, наложение текстур и динамические кисти.

Я надеюсь, вам понравился этот урок. Вы можете посмотреть мой экшн Vintage Painting Effect Action в портфолио на GraphicRiver.

Автор: Ivan Gromov
В программе Photoshop можно обрабатывать изображения множеством различных способов, дополняя новыми элементами, работая с фильтрами, яркостью, контрастом, цветовым балансом, уровнями и т.д.
В данной статье мы разберемся, каким образом можно из обычного фото сделать рисунок.
Примечание: Для обработки фотографий потребуется использование фильтров, некоторые из которых не применимы к изображениям с низким разрешением, поэтому убедитесь в том, что ваше изображение имеет достаточно большой размер.
Подготовка фотографии
В качестве примера будем использовать фотографию очаровательной актрисы Нины Добрев.

Итак, приступим к обработке фото.
- Открываем фото в программе и создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J.

- Нажимаем сочетание клавиш Ctrl+Shift+U, чтобы обесцветить только что созданный слой.

- Создаем копию обесцвеченного слоя, затем убираем с него видимость и переключаемся обратно на первую копию.

- На этом подготовка фото завершена и можно переходить, непосредственно, к его обработке.
Применение фильтров
Большую часть работы мы будем выполнять с помощью фильтров программы.
- Заходим в меню “Фильтр” и выбираем в нем пункт “Галерея фильтров”.

- В группе “Штрихи” нам нужен фильтр “Перекрестные штрихи”. Выставляем параметры (ориентироваться можно на скриншот ниже) и щелкаем OK.

- Должен получиться примерно следующий результат.

- Переключаемся на самый верхний слой и активируем его видимость.

- Нажимаем клавишу D, чтобы сбросить цвета. В качестве основного должен быть выбран черный, в качестве фонового – белый.

- Снова переходим в Галерею фильтров. В ней выбираем “Ксерокопию” в группе “Эскиз”. Выставляем параметры (можно отталкиваться от настроек на скриншоте ниже) и жмем OK.

- Получаем вот такой результат.

- Теперь для каждого слоя с примененным фильтром меняем режим наложения на “Мягкий свет”.
 Для этого щелкаем по текущему варианту и выбираем нужный.
Для этого щелкаем по текущему варианту и выбираем нужный.
- Теперь фотография выглядит так.

- Здесь стоит учитывать, что полностью оценить полученный результат можно лишь при стопроцентном масштабе.

- Находясь на самом верхнем слое нажимаем комбинацию Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.

- Открываем Галерею фильтров. В группе “Имитация” выбираем вариант “Масляная живопись”. Настраиваем параметры фильтра таким образом, чтобы сохранить побольше деталей, т.е. эффект не должен быть слишком явным. Ориентироваться можно по глазам актрисы.

- Полученный результат выглядит примерно так.

Настройка цвета и текстуры
Вот мы и подошли к завершающему этапу обработки фотографии. Здесь нам нужно немного “поиграть” с настройками, чтобы убрать излишнюю яркость и насыщенность красок.
- Нажимаем на специальный значок в Палитре для создания корректирующего слоя.

- В открывшемся перечне выбираем пункт “Цветовой тон/Насыщенность”.

- В появившихся настройках:
- убираем насыщенность;
- делаем цветовой тон слегка теплее.

- Мы почти закончили. Но остается еще один нюанс – нужно наложить текстуру холста.

- Текстуру легко найти в интернете с помощью соответствующего поискового запроса. Находим и скачиваем файл с изображением на компьютер.

- Открываем изображение со скачанной текстурой в программе. Нажимаем Ctrl+A, чтобы выделить его. Затем выбрав инструмент “Перемещение”, зажав левую кнопку мыши, тянем выделенное изображение на вкладку с нашей фотографией.

- Когда программа переключит нас на вкладку со снимком актрисы, не отпуская кнопку мыши перетаскиваем изображение на рабочий холст.

- Растягиваем (или сжимаем) перемещенное изображение до размеров исходной фотографии.

- В Палитре меняем режим наложения “Мягкий свет”.

- Скорее всего, текстура полуится слишком явной.

- Чтобы немного убавить видимость текстуры, можно уменьшить непрозрачность слоя на свое усмотрение.

- На этом можно сказать, что обработка фотографии завершена, и нам удалось сделать из нее рисунок.
 Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.
Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.
Заключение
Таким образом, благодаря вполне понятным и простым действиям с использованием нескольких фильтров и слоев, в программе Photoshop можно превратить обычную фотографию в рисунок. Приведенные выше настройки и параметры выполнены на наше усмотрение, вы можете выставлять их по-своему, тем самым получив отличный от нашего результат, который считаете наиболее приближенным к реальности.
Эффект карандашного рисунка в Photoshop

В этом уроке вы узнаете, как превратить фото в карандашный набросок. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли справиться.


Двигайте ползунок, чтобы увидеть разницу
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), выбираем картинку и жмем на кнопку Открыть. Теперь перед началом работы нужно проверить несколько параметров документа.
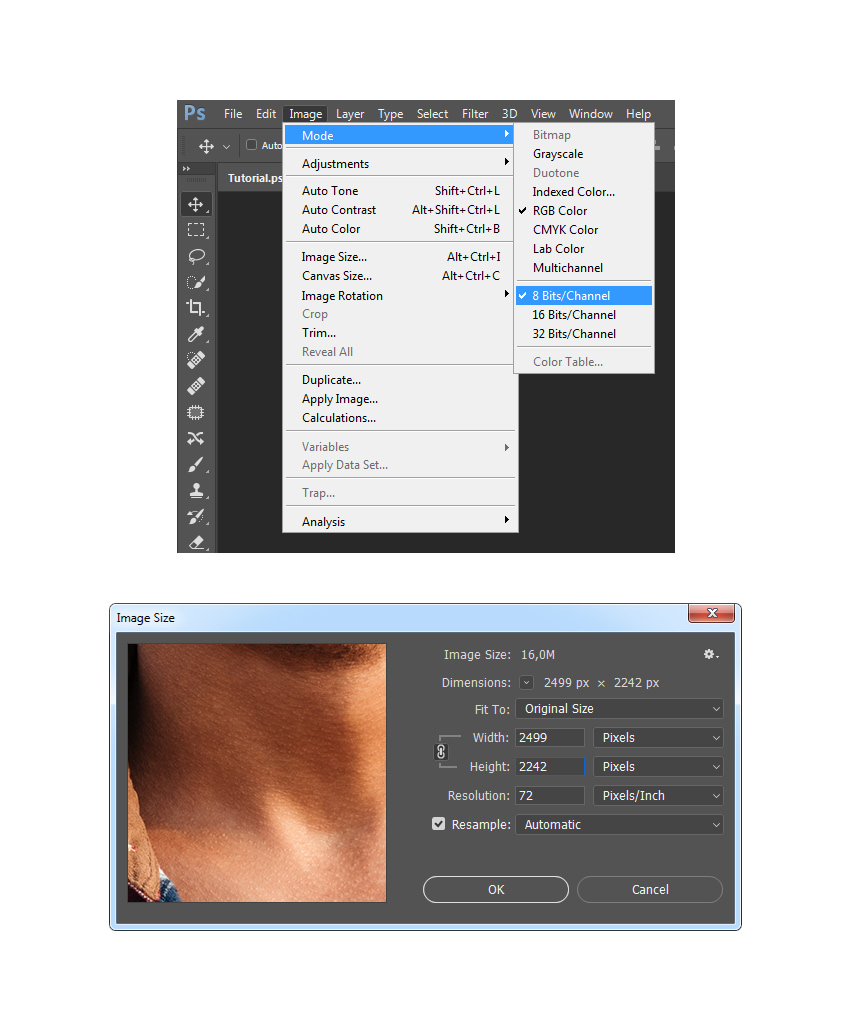
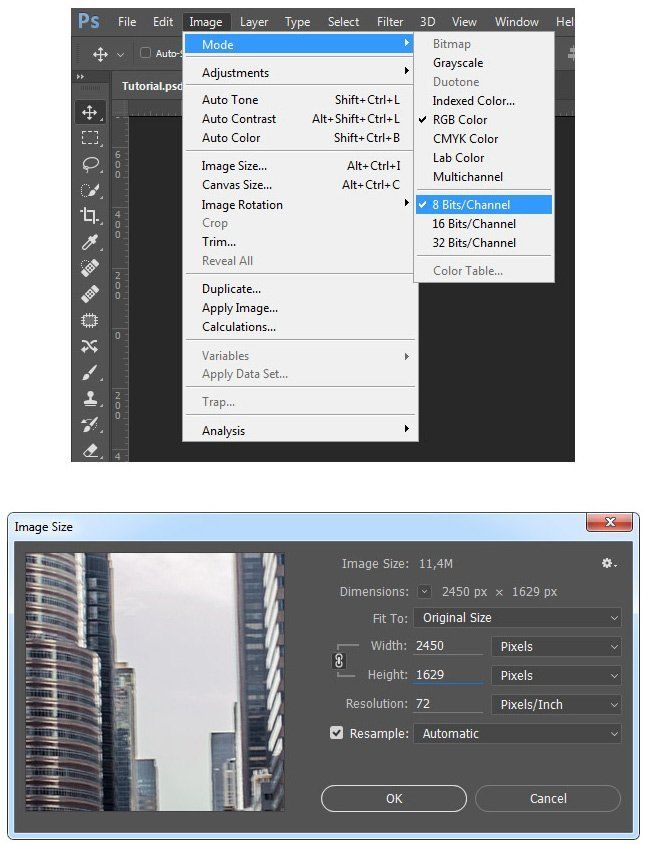
- Фото должно быть в цветовом режиме RGB, 8 Bits/Channel (бит/канал). Чтобы это проверить, переходим Image – Mode (Изображение – Режим).
- Для получения наилучшего результата размер документа должен быть в пределах 2000-3000 пикселей в ширину/высоту. Чтобы это проверить, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Фон из слоя).

2. Создаем фон
Шаг 1
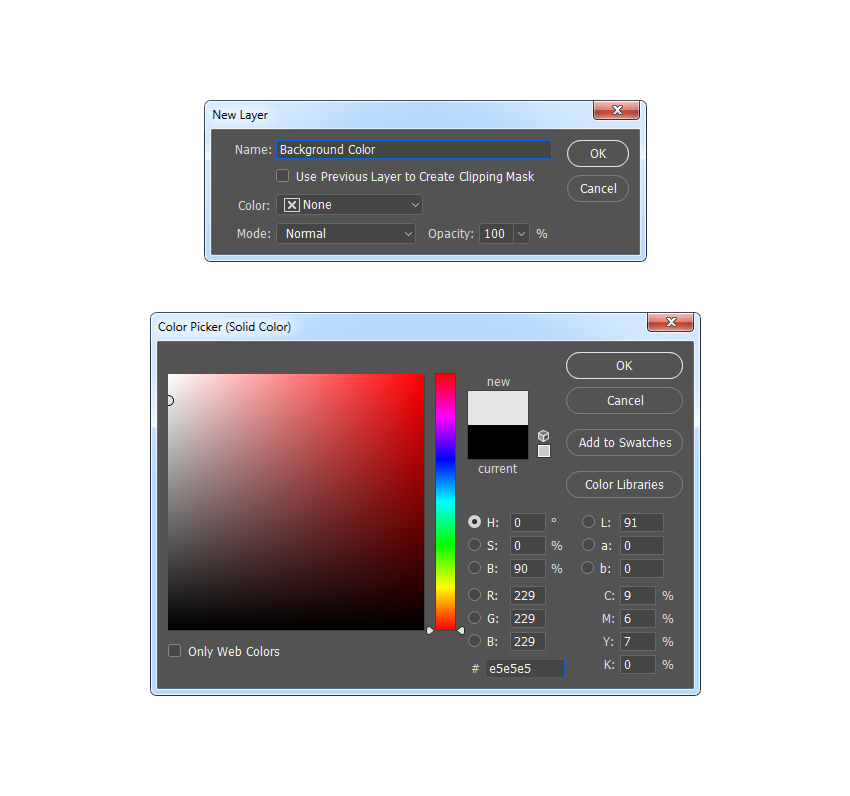
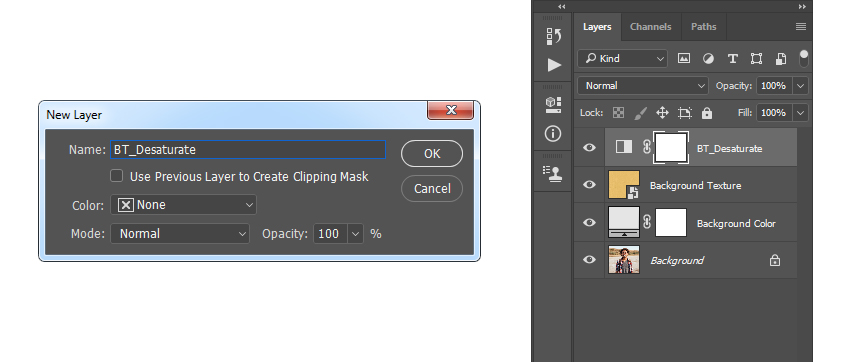
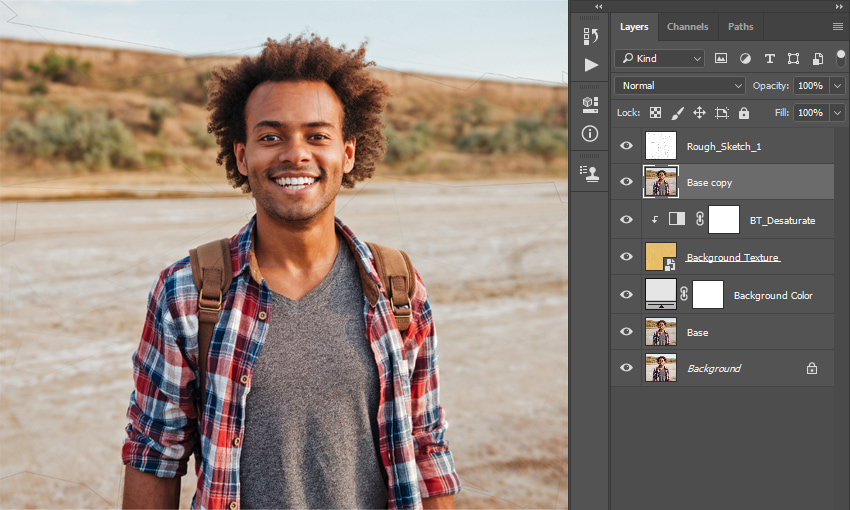
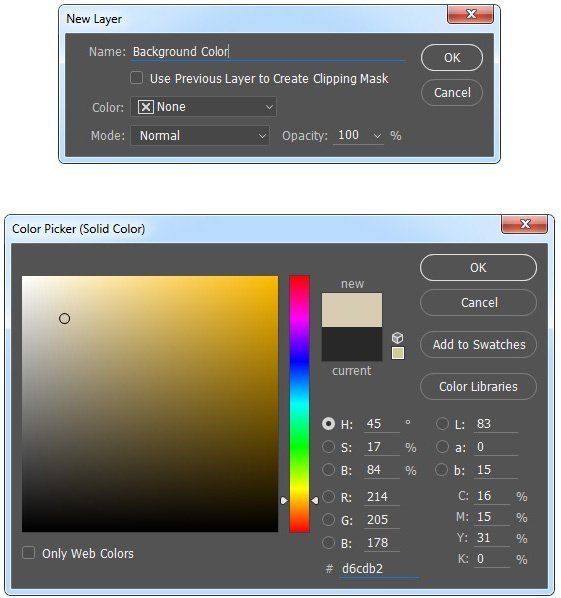
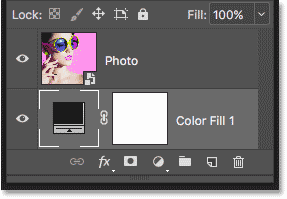
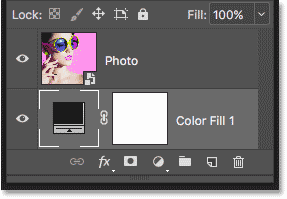
В этом разделе мы будем создавать фон для будущего эффекта. Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет), чтобы добавить слой с цветной заливкой. Называем его «Фоновый цвет» и выбираем цвет #e5e5e5, как показано ниже:

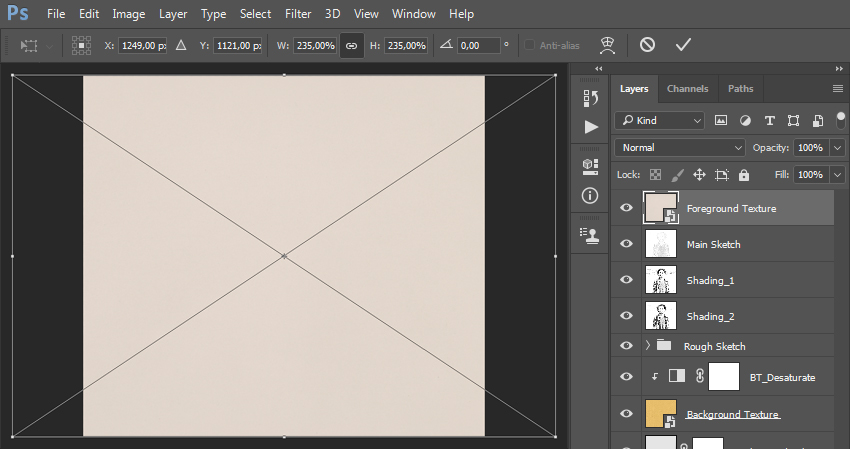
Шаг 2
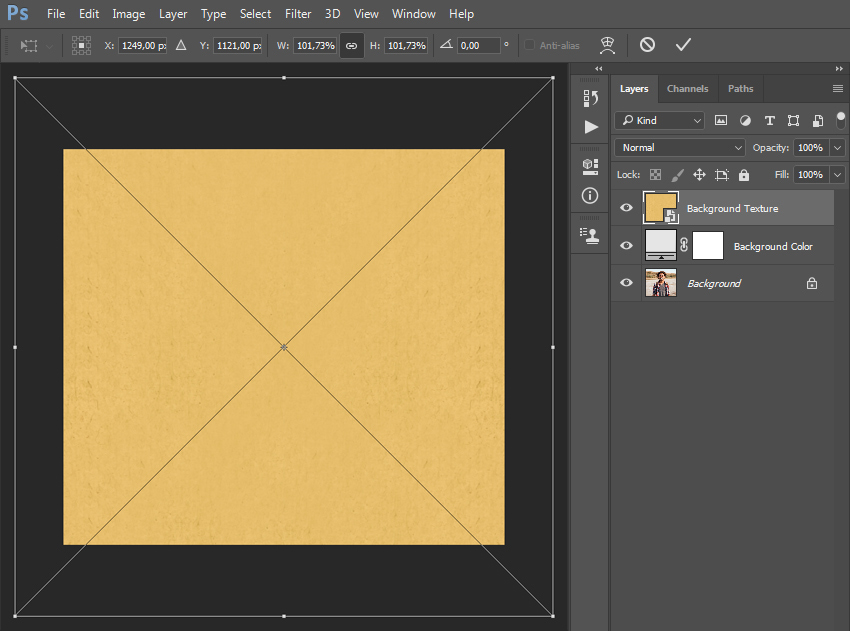
Теперь переходим File – Place Embedded (Файл – Поместить встроенные), находим Текстуру 1 и жмем на кнопку Поместить. После этого на верхней панели устанавливаем Width (Ширина) и Height (Высота) текстуры на 101,73% и называем слой «Фоновая текстура». Если вокруг текстуры отсутствует рамка для трансформации, то жмем сочетание клавиш Ctrl+T, чтобы ее активировать. Закончив, жмем Enter, чтобы применить изменения.

Шаг 3
Далее создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и называем его «Обесцвечивание ФТ».

Шаг 4
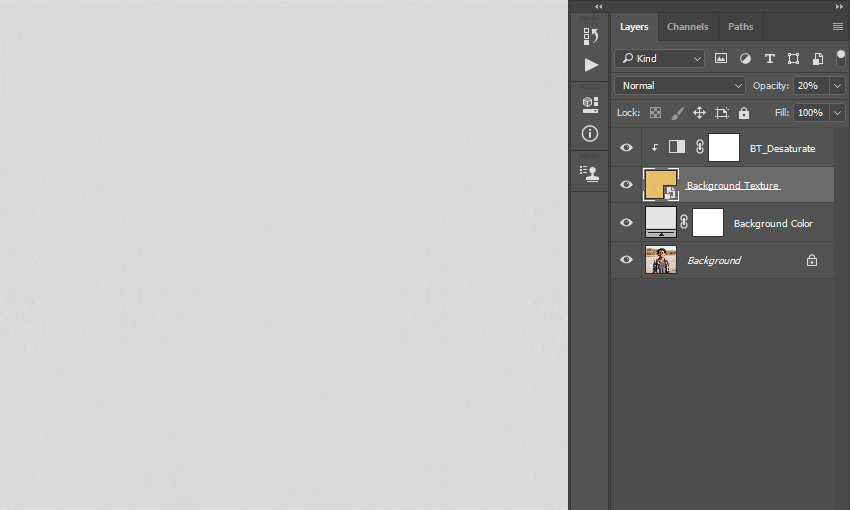
Жмем сочетание клавиш Ctrl+Alt+G, чтобы превратить слой «Обесцвечивание ФТ» в обтравочную маску для слоя «Фоновая текстура». После этого выбираем слой «Фоновая текстура» и уменьшаем его Opacity (Непрозрачность) до 20%.

3. Создаем эффект эскиза
Шаг 1
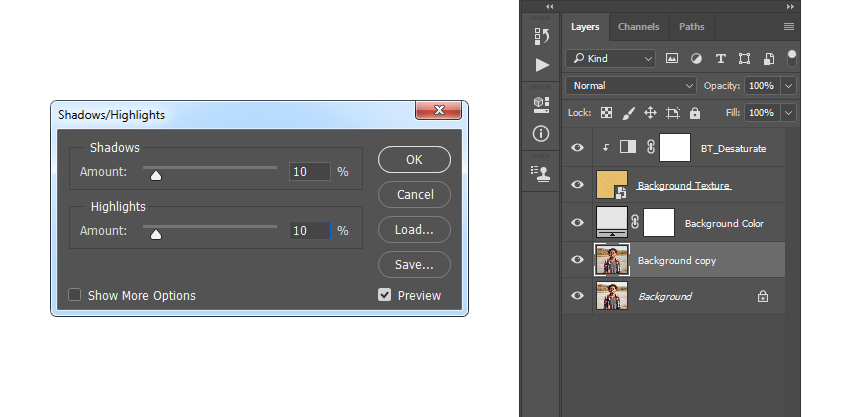
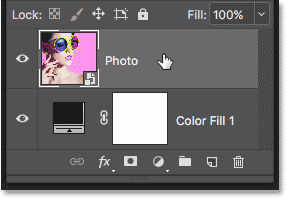
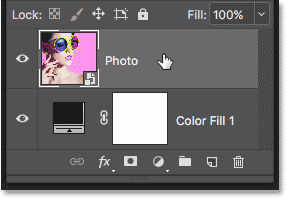
В этом разделе мы будем создавать непосредственно сам эффект карандашного наброска. Выбираем слой Background (Фон) и дублируем его нажатием клавиш Ctrl+J. Затем применяем к копии Image – Adjustments – Shadows/Highlights (Изображения – Коррекция – Тени/Света). Устанавливаем Shadows (Тени) на 10% и Highlights (Света) – на 10%.

Шаг 2
Называем этот слой «Основа» и дублируем его (Ctrl+J). Перемещаем копию в самый верх панели слоев.

Шаг 3
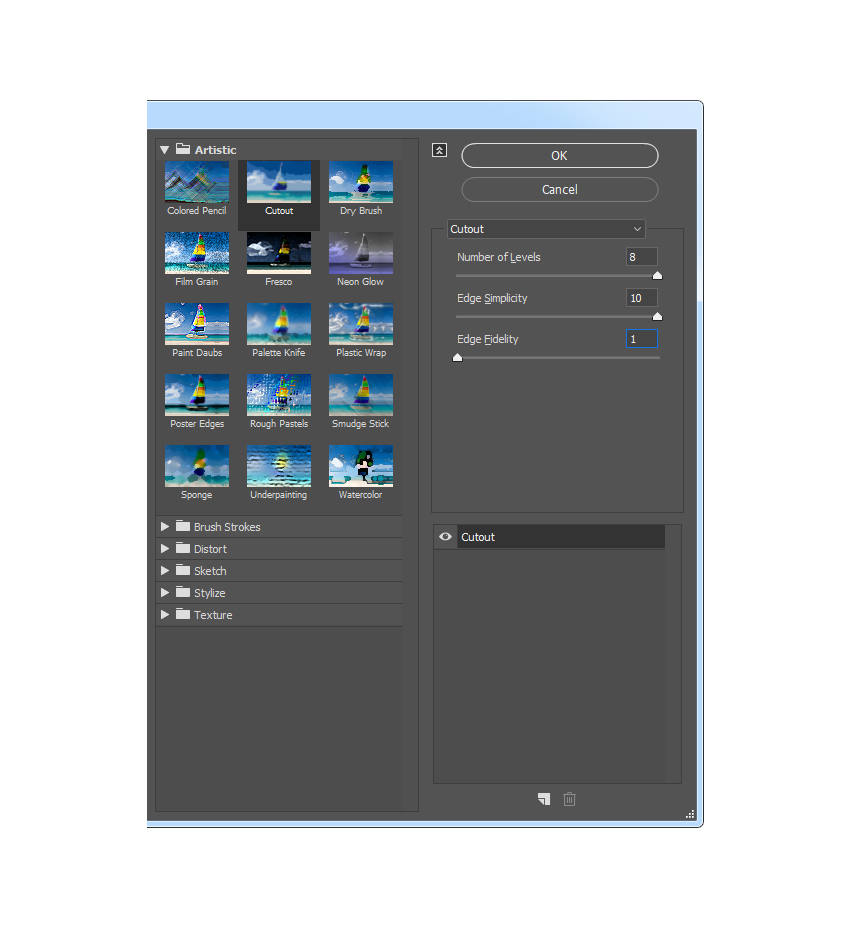
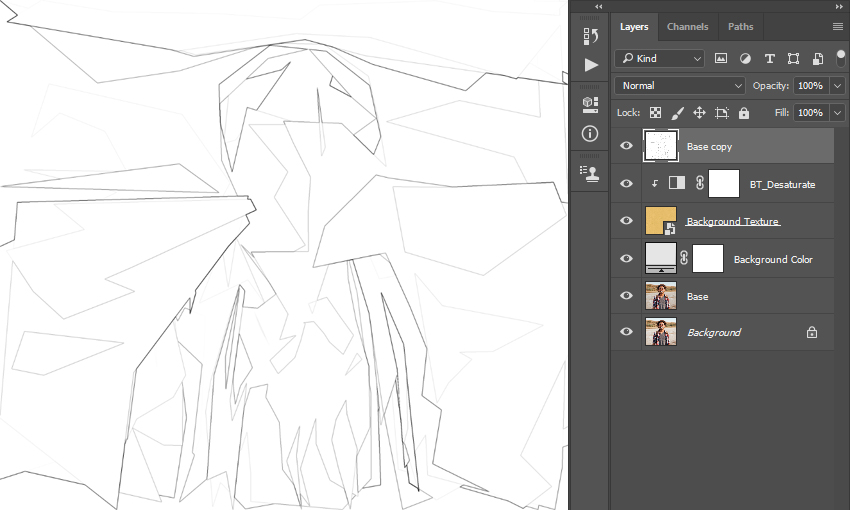
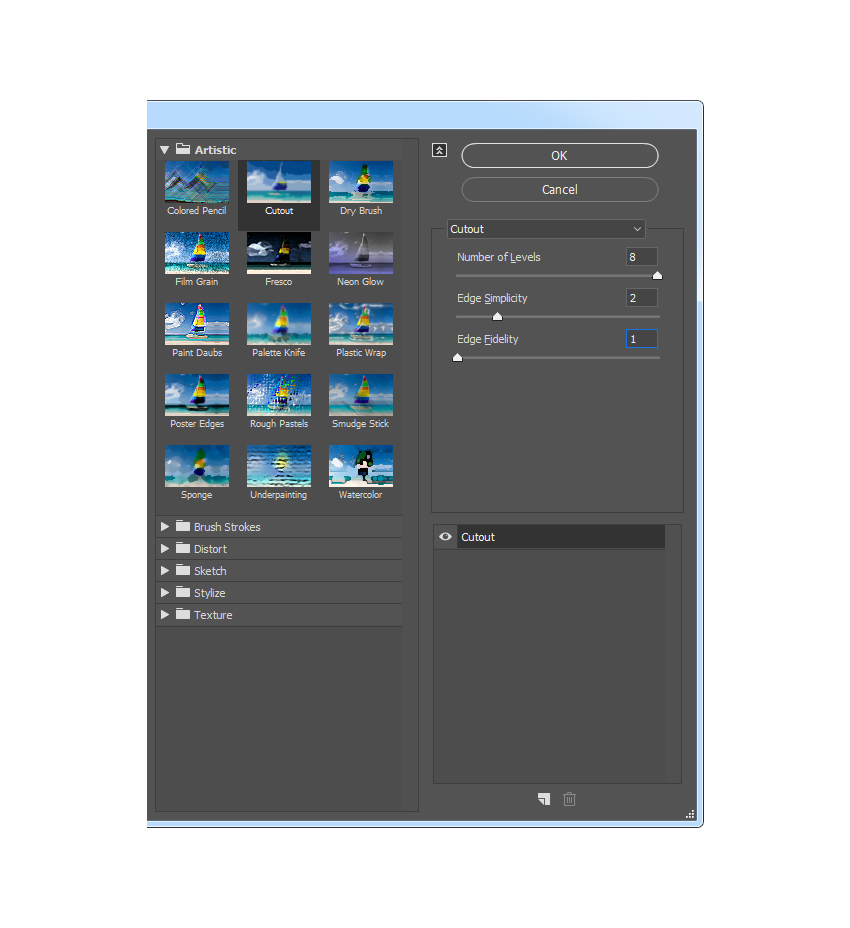
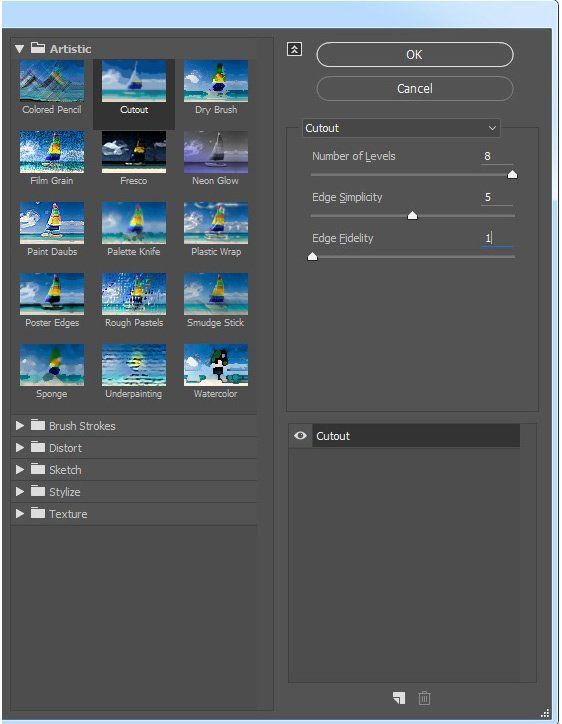
Применяем к копии фильтр Filter – Filter Gallery – Artistic – Cutout (Фильтр – Галерея фильтров – Имитация – Аппликация). Устанавливаем Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) – на 10 и Edge Fidelity (Четкость краев) – на 1.

Шаг 4
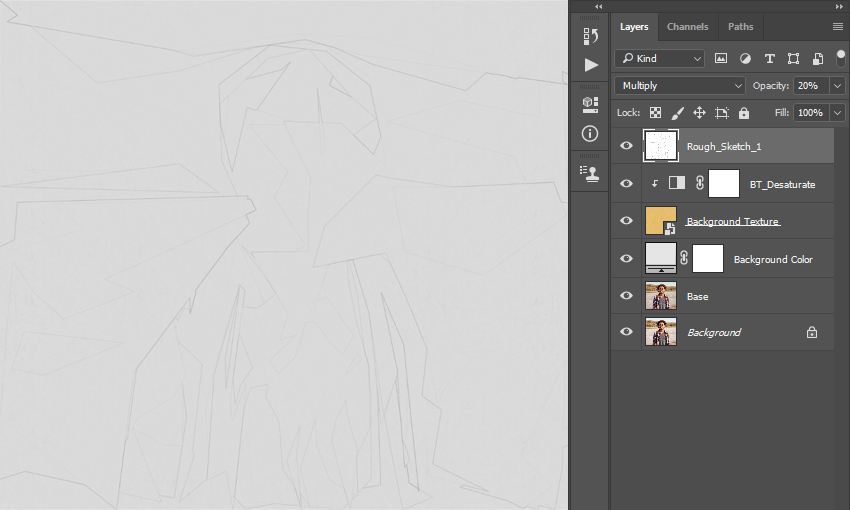
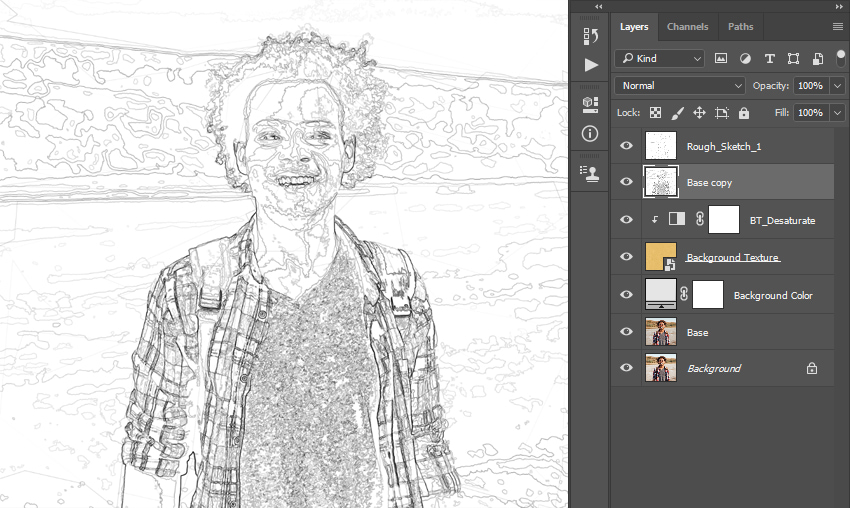
Жмем Ctrl+Shift+U, чтобы обесцветить этот слой. Затем применяем к нему Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев).

Шаг 5
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его Opacity (Непрозрачность) до 20%. После этого называем слой «Грубый набросок 1».

Шаг 6
Выбираем слой «Основа» и жмем Ctrl+J, чтобы дублировать его. На панели слоев перемещаем копию под слой «Грубый набросок 1».

Шаг 7
Применяем к этому слою Filter – Filter Gallery – Artistic – Cutout (Фильтр – Галерея фильтров – Имитация – Аппликация). Устанавливаем Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) – на 2 и Edge Fidelity (Четкость краев) – на 1.

Шаг 8
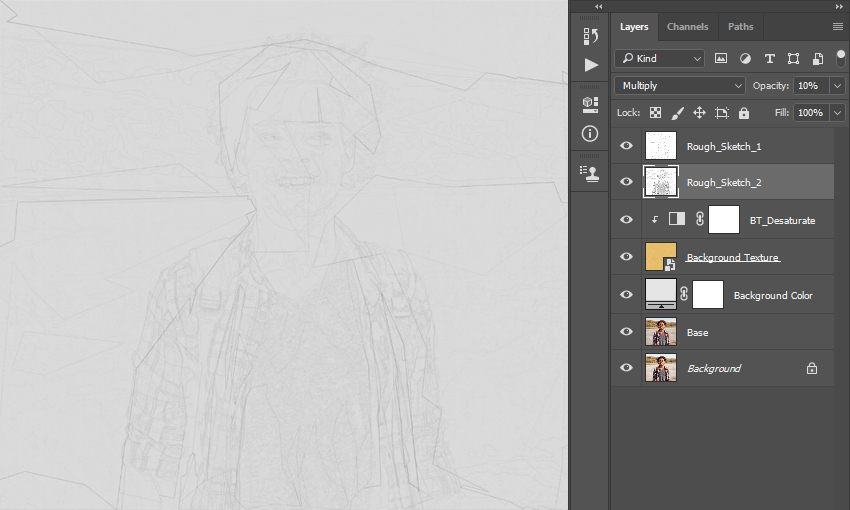
Жмем Ctrl+Shift+U, чтобы обесцветить этот слой. Затем применяем к нему Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев).

Шаг 9
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его Opacity (Непрозрачность) до 10%. После этого называем слой «Грубый набросок 2».

Шаг 10
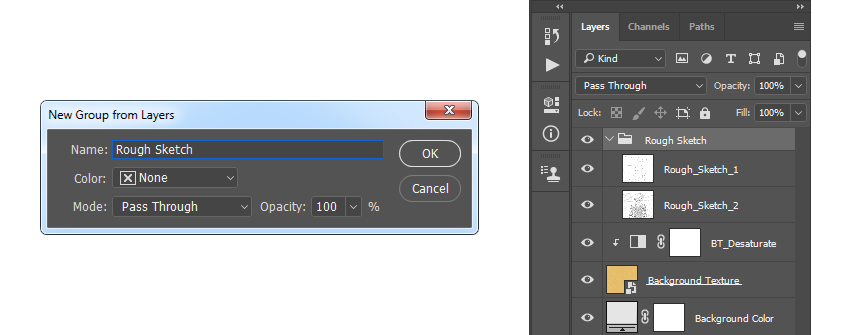
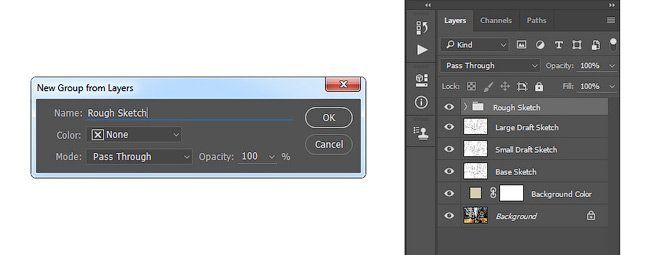
Не снимаем выделение со слоя «Грубый набросок 2». С зажатой клавишей Ctrl на панели слоев выбираем слой «Грубый набросок 1», чтобы выделить одновременно два слоя. Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев), чтобы сгруппировать выделенные слои, и называем группу «Грубый набросок».

Шаг 11
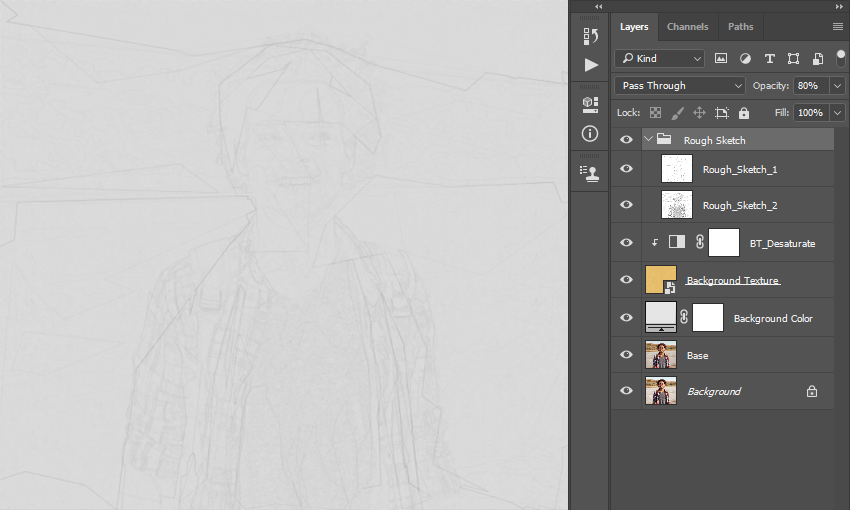
Уменьшаем непрозрачность группы до 80%.

Шаг 12
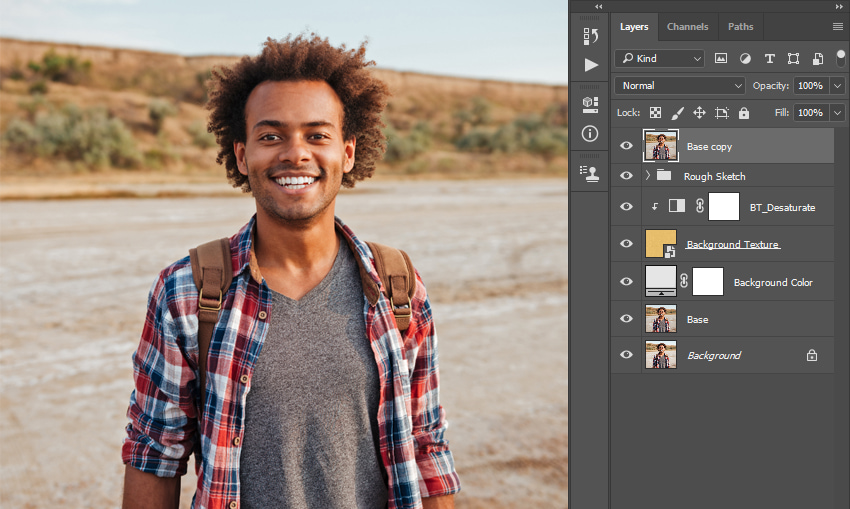
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем копию над группой «Грубый набросок».

Шаг 13
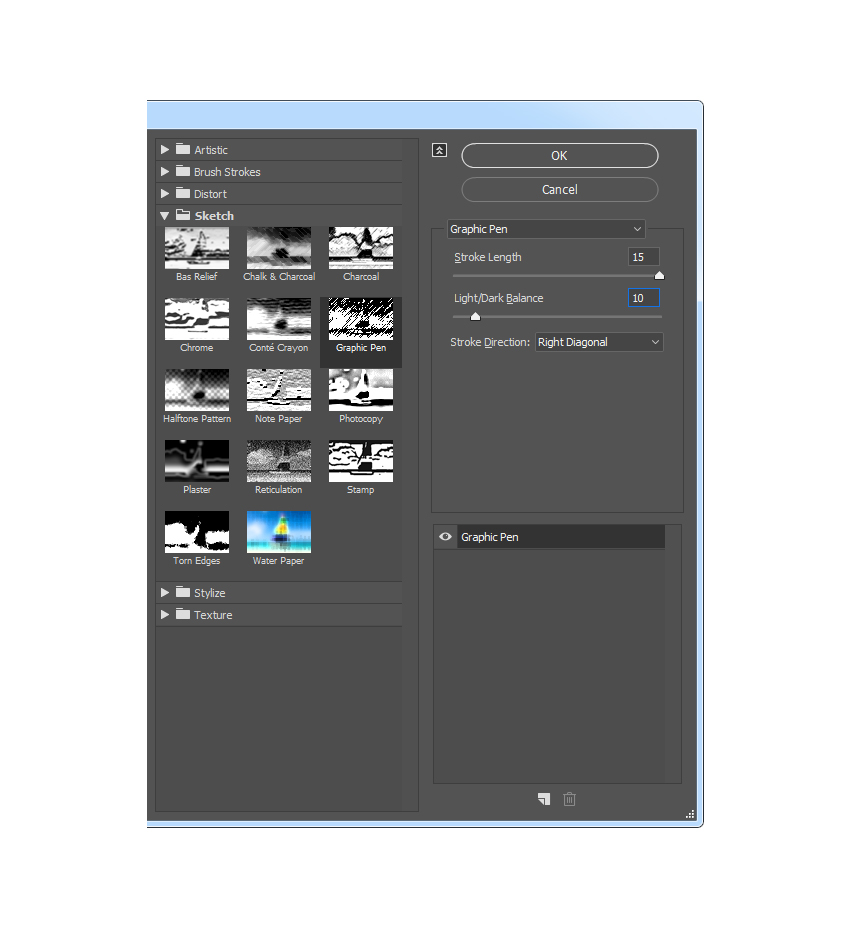
Теперь переходим Filter – Filter Gallery – Sketch – Graphic Pen (Фильтр – Галерея фильтров – Эскиз – Тушь). Устанавливаем Stroke Length (Длина штриха) на 15, Light/Dark Balance (Тоновой баланс) – на 10, Stroke Direction (Направление штрихов) – на Right Diagonal (По диагонали вправо).

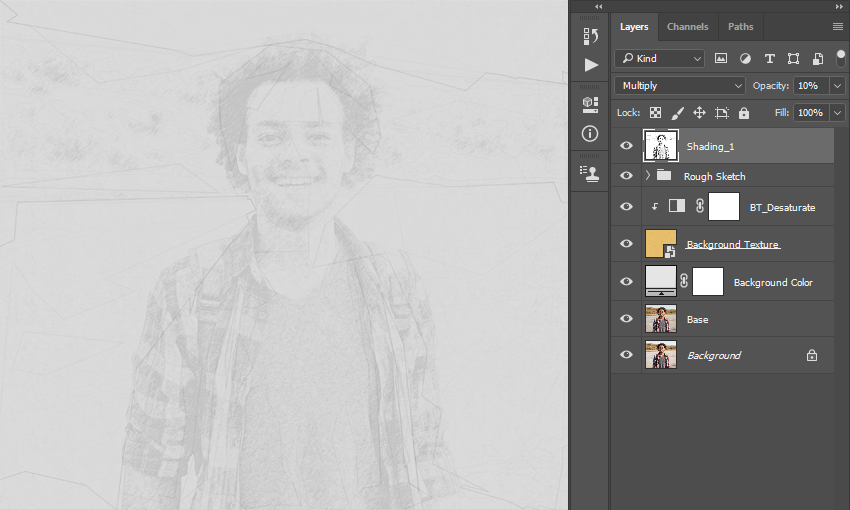
Шаг 14
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 10%. Называем слой «Затенение 1».

Шаг 15
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем его сразу под слоем «Затенение 1».

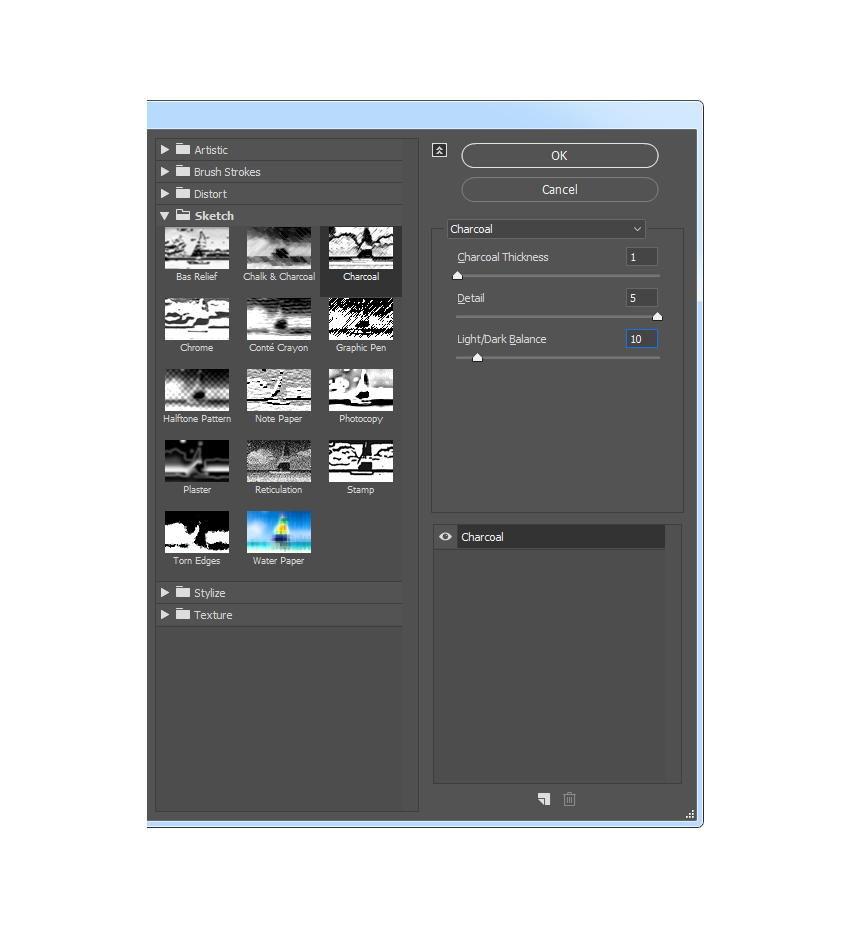
Шаг 16
Далее применяем фильтр Filter – Filter Gallery – Sketch – Charcoal (Фильтр – Галерея фильтров – Эскиз – Уголь). Устанавливаем Charcoal Thickness (Интенсивность) на 1, Detail (Детализация) – на 5 и Light/Dark Balance (Тоновой баланс) – на 10.

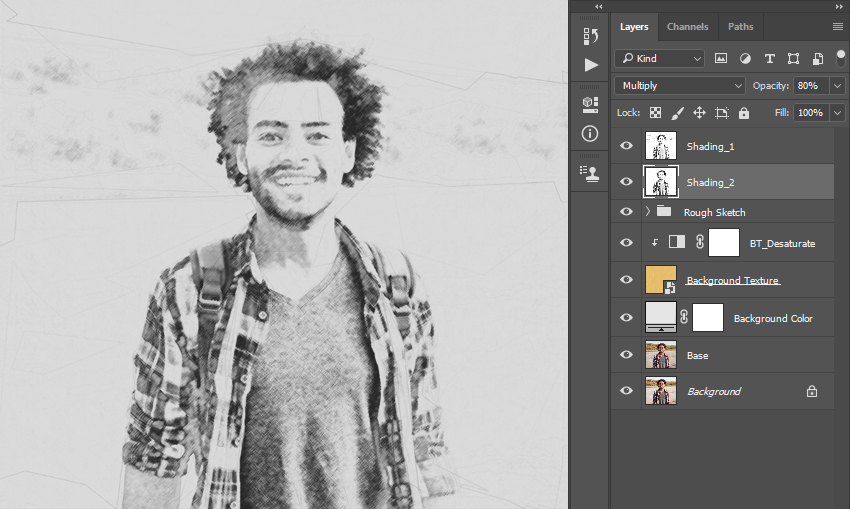
Шаг 17
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 80%. Называем слой «Затенение 2».

Шаг 18
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем копию сразу над слоем «Затенение 1».

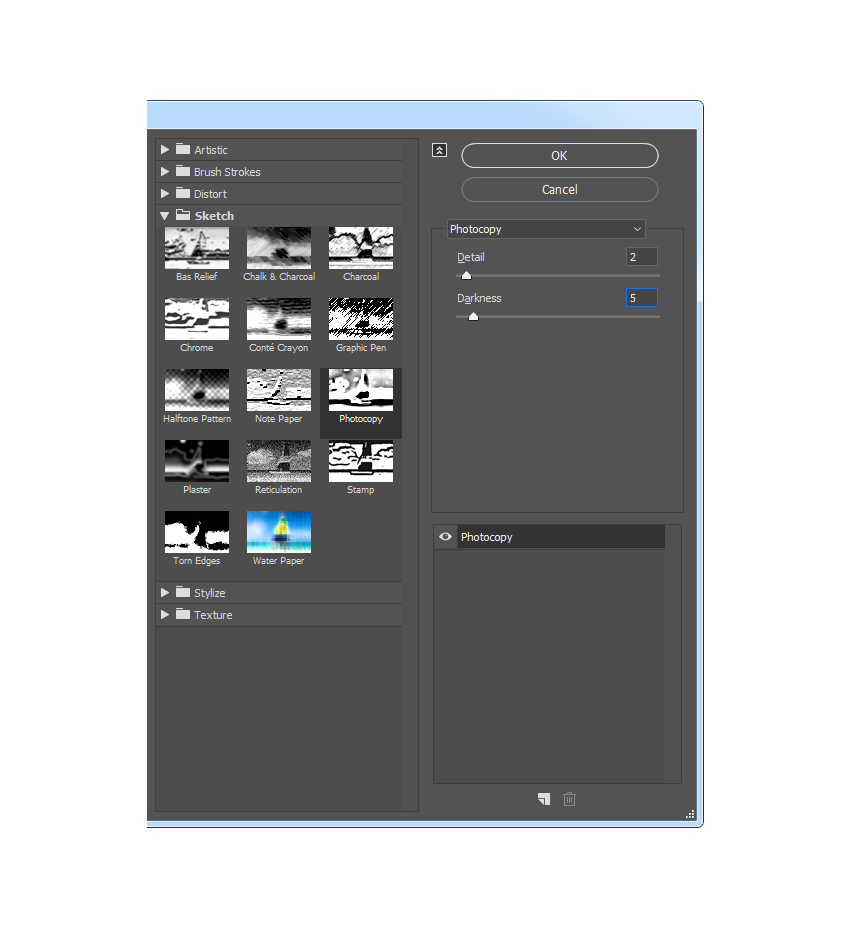
Шаг 19
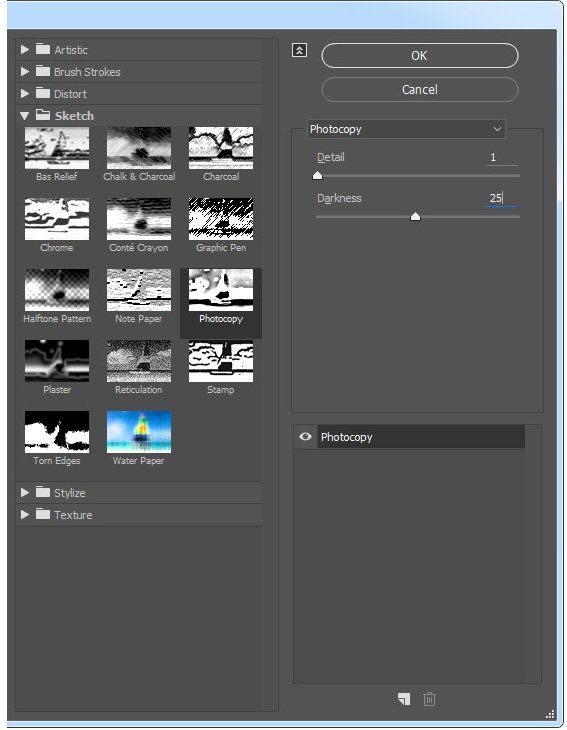
Применяем Filter – Filter Gallery – Sketch – Photocopy (Фильтр – Галерея фильтров – Эскиз – Ксерокопия). Устанавливаем Detail (Детализация) на 2 и Darkness (Затемненность) – на 5.

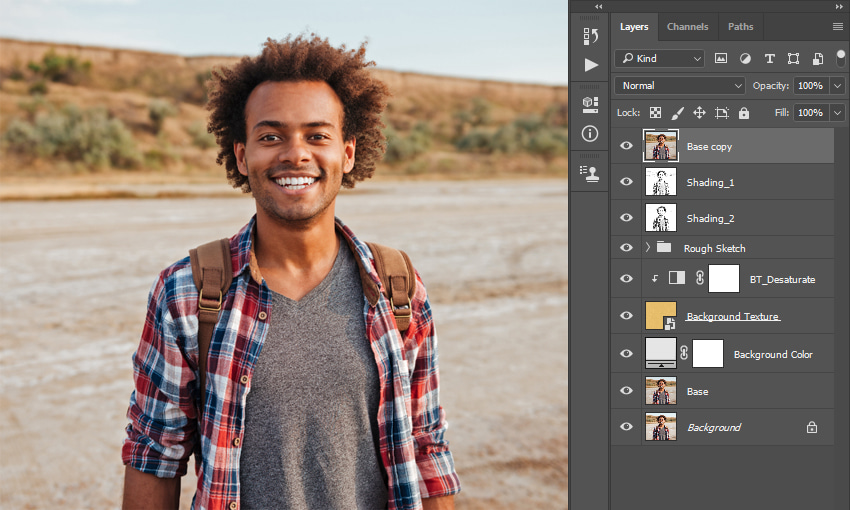
Шаг 20
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 60%. Называем слой «Основной набросок».

4. Создаем текстуру переднего плана
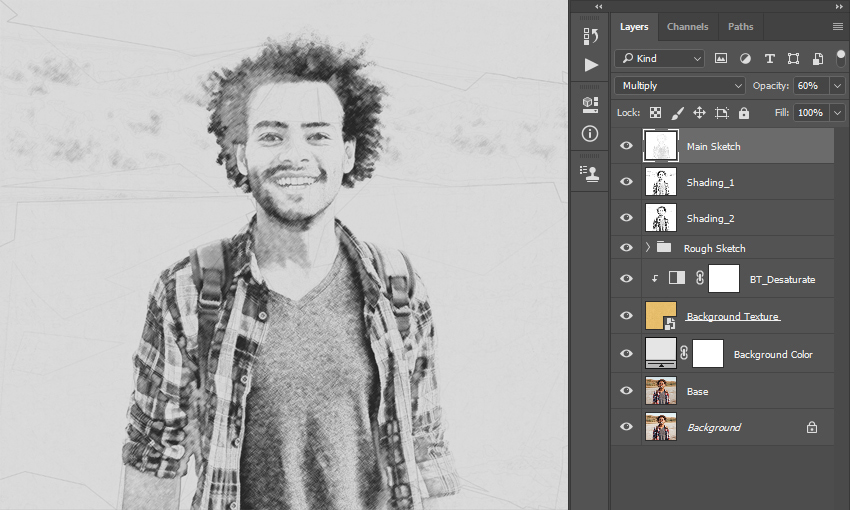
Шаг 1
В этом разделе мы создадим текстуру, которую наложим на рисунок. Переходим File – Place Embedded (Файл – Поместить встроенные), выбираем Текстуру 2 и жмем на кнопку Поместить. Устанавливаем Width (Ширина) и Height (Высота) текстуры на 235% и называем ее «Текстура переднего плана».

Шаг 2
Кликаем правой кнопкой по этому слою и выбираем Edit Contents (Редактировать содержимое). Откроется новая вкладка с содержимым слоя, к которому мы применяем Image – Auto Tone (Изображение – Автотон). Затем жмем Ctrl+Shift+U, чтобы обесцветить этот слой.

Шаг 3
Жмем Ctrl+S, чтобы сохранить изменения, и закрываем эту вкладку.

Шаг 4
Переключаем режим наложения слоя на Soft Light (Мягкий свет).

5. Финальная коррекция
Шаг 1
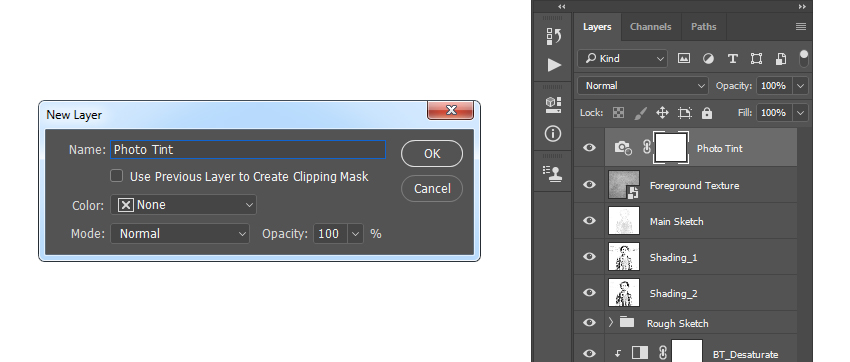
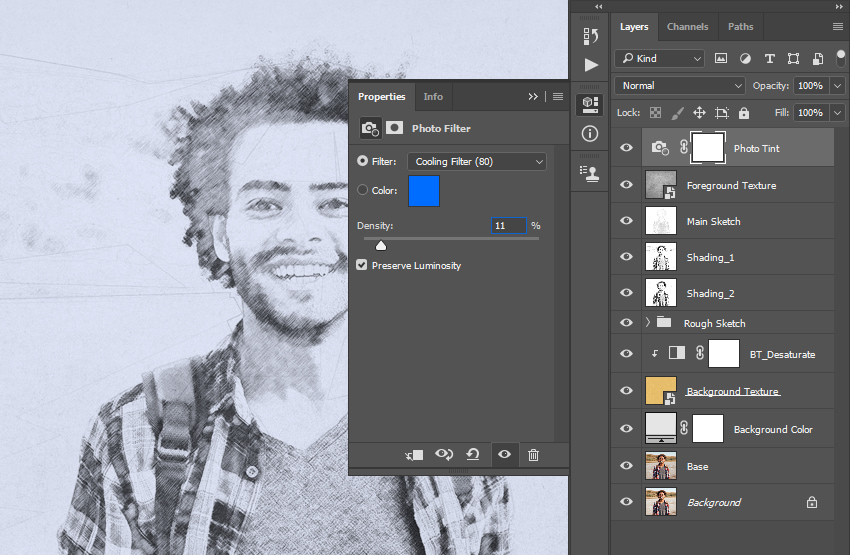
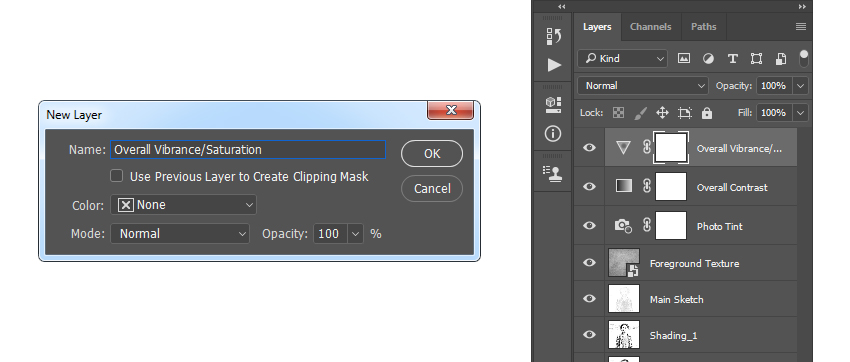
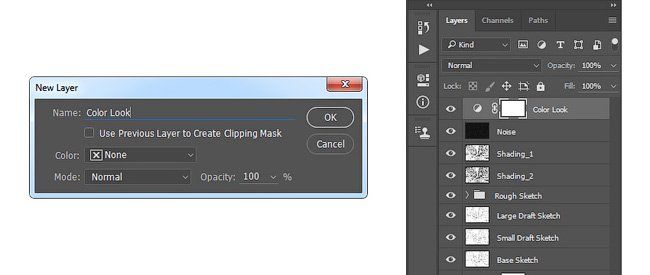
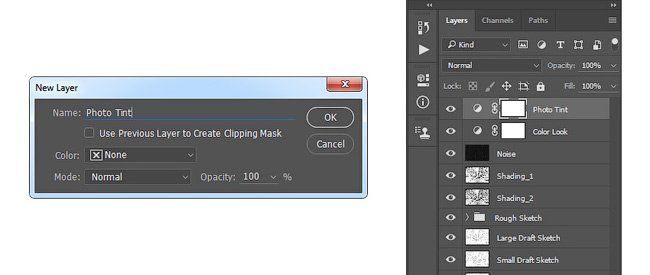
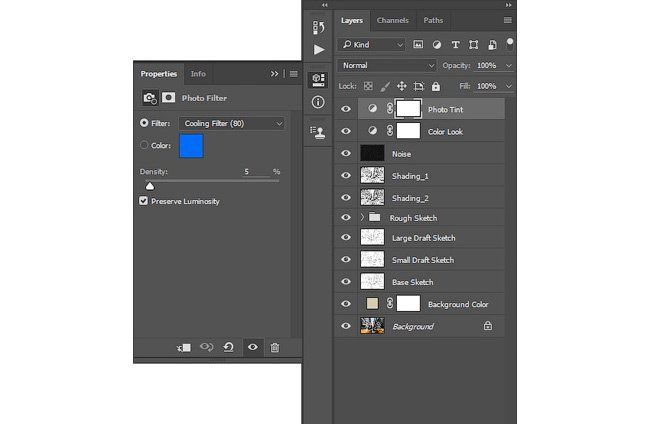
В этом разделе мы добавим финальные штрихи к эффекту. Добавляем корректирующий слой Layer – New Adjustment Layer – Photo Filter (Слой – Новый корректирующий слой – Фотофильтр) и называем его «Фототонировка».

Шаг 2
На панели слоев дважды кликаем по миниатюре корректирующего слоя и на панели Properties (Свойства) редактируем его настройки. Устанавливаем Filter (Фильтр) на Cooling Filter (80) (Холодный фильтр) и Density (Плотность) – на 11%.

Шаг 3
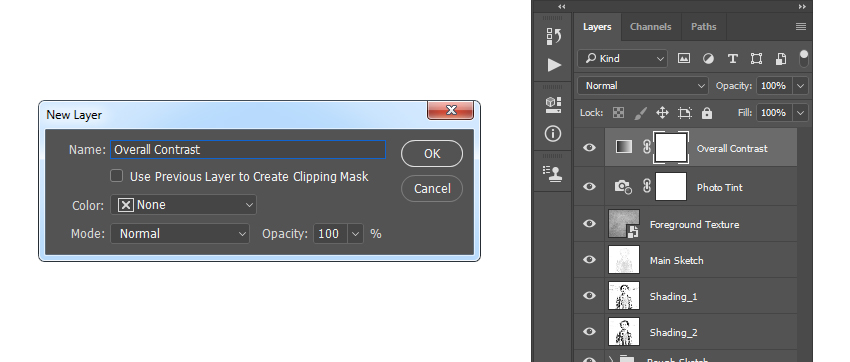
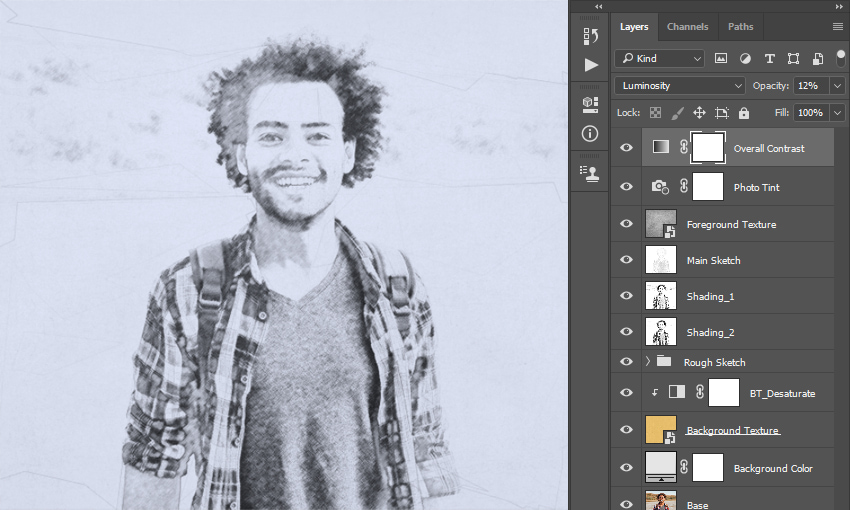
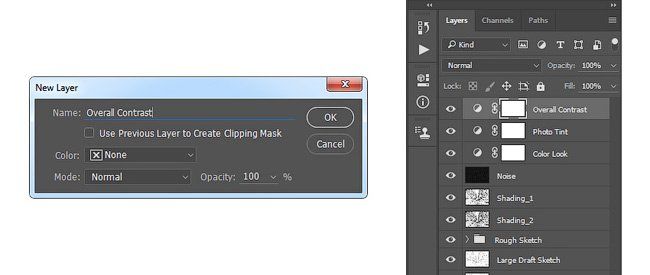
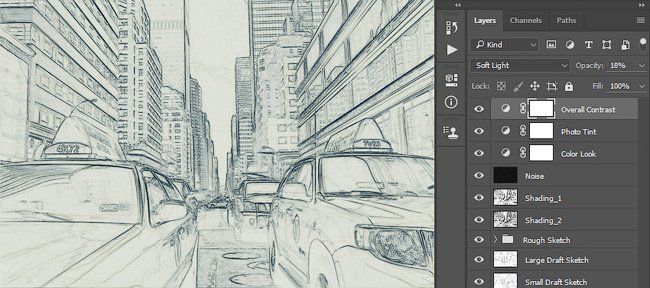
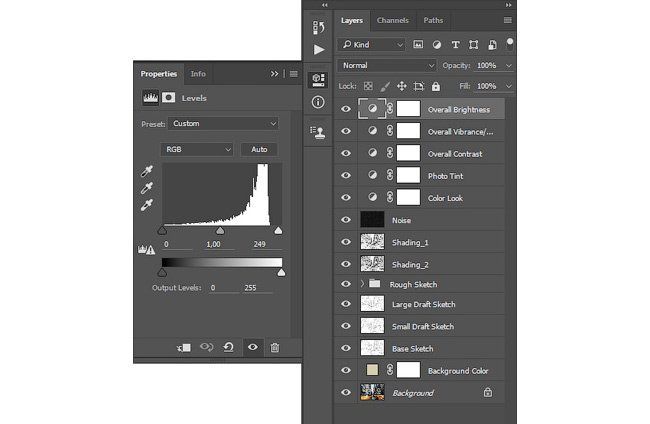
Жмем клавишу D, чтобы сбросить цвета на стандартные черный и белый. Затем добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Общая контрастность».

Шаг 4
Переключаем режим наложения этого слоя на Luminosity (Яркость) и уменьшаем непрозрачность до 12%.

Шаг 5
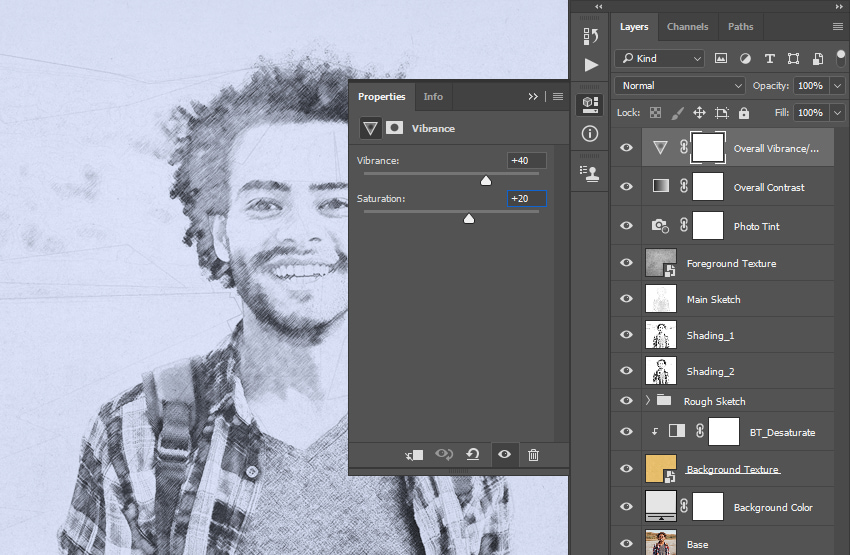
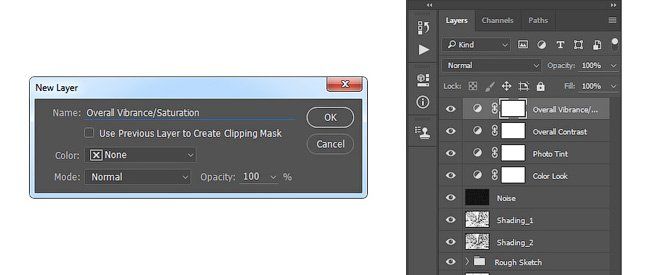
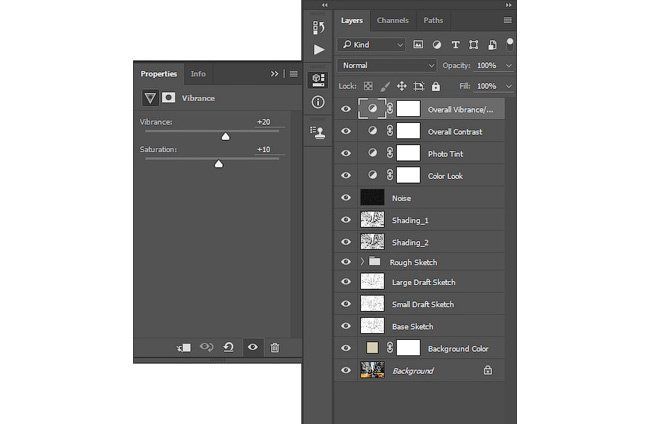
Затем добавляем корректирующий слой Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Сочность) и называем его «Общая насыщенность».

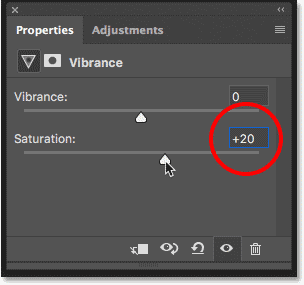
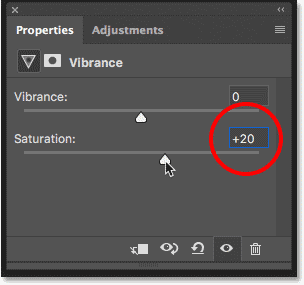
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и на панели свойств устанавливаем Vibrance (Сочность) на +40, а Saturation (Насыщенность) – на +20.

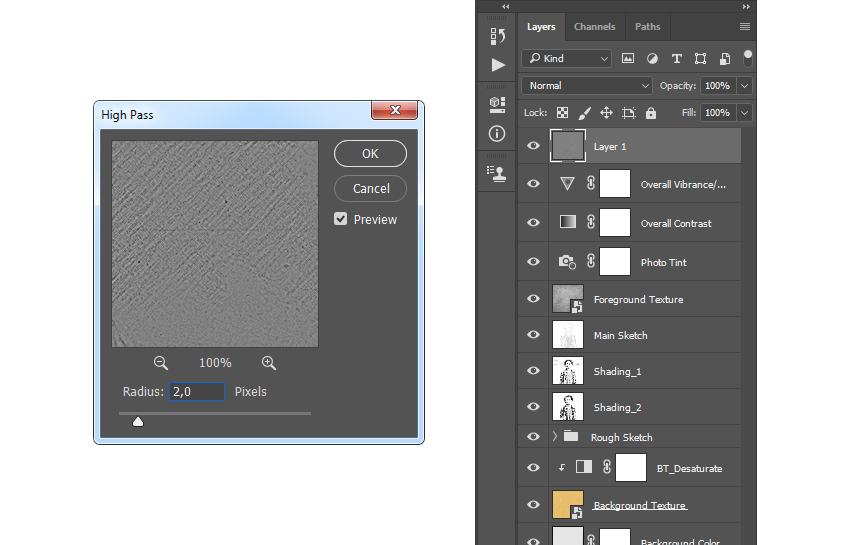
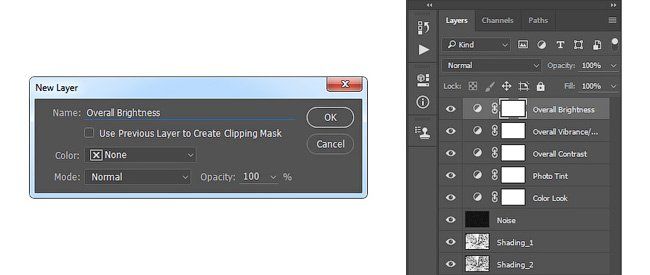
Шаг 7
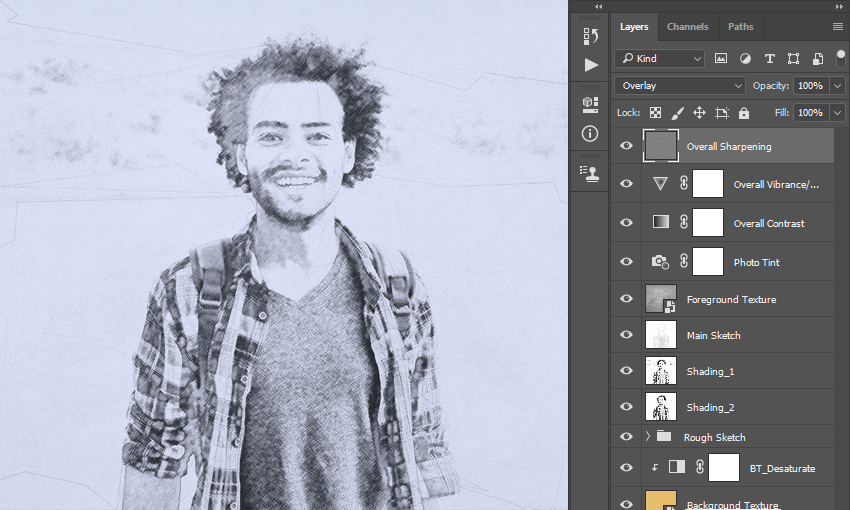
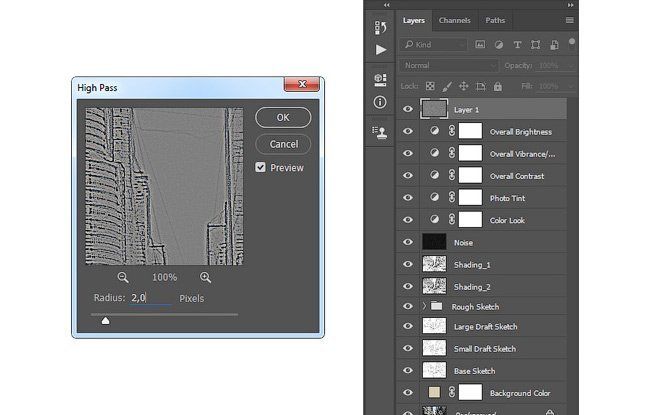
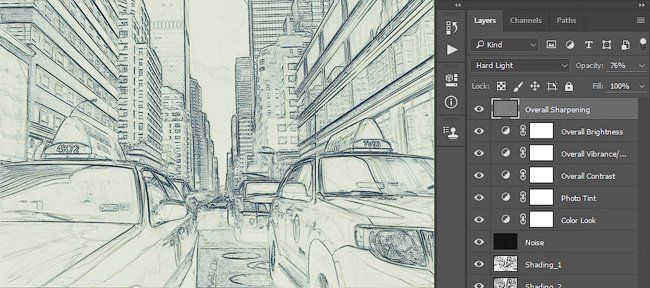
Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Обесцвечиваем ее (Ctrl+Shift+U) и применяем фильтр Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Устанавливаем Radius (Радиус) на 2 пикселя.

Шаг 8
Переключаем режим наложения слоя на Overlay (Перекрытие) и называем его «Общая резкость».

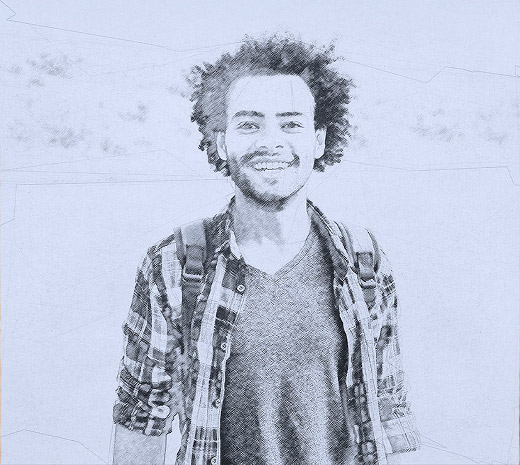
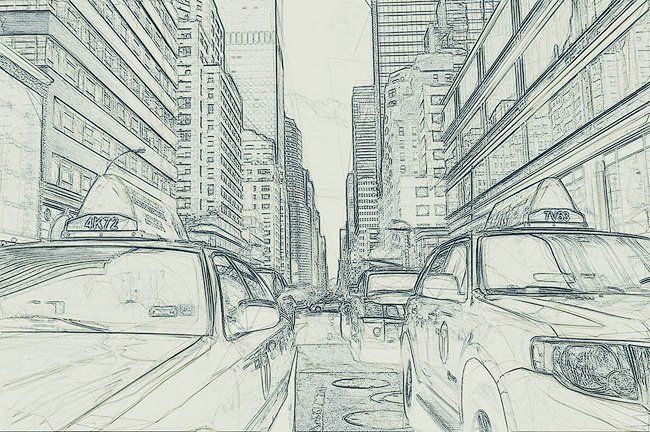
Поздравляю, мы закончили! Вот так выглядит финальный результат урока:

Если вы хотите получить более продвинутый результат, показанный ниже, советую обратить внимание на мой экшен Construct.
С помощью этого экшена без каких-либо лишних действий вы сможете создать профессиональный и детализированный эффект карандашного наброска на любом фото. Вам всего лишь нужно закрасить основной объект любым цветом и запустить экшен. Всю остальную работу экшен сделает за вас. В конце вы получите многослойный и настраиваемый результат.
К экшену прилагается подробная видео инструкция, в которой вы узнаете, как им пользоваться и настраивать финальный результат.

Автор: Marko Kožokar
В этом уроке мы научимся с лёгкостью превращать фото в карандашный рисунок, как в чёрно – белом варианте, так и в цвете с использованием Смарт – фильтров, корректирующих слоёв и режимов наложения. Сначала мы научимся, как преобразовать фотографию в чёрно – белый эскиз и как при этом сохранить полностью редактируемый эффект с помощью Смарт – фильтров. Затем мы узнаем, как раскрасить наш рисунок с помощью цвета с исходного изображения.
Урок выполнен в Photoshop CS6, но подойдут и более ранние версии.
В этом уроке я буду использовать платное изображение.

Вот так будет выглядеть чёрно – белый рисунок.

И тот же эффект после прибавления цвета с оригинальной фотографии.

Давайте начнём!
Шаг 1. Добавляем слой Цветовой тон/Насыщенность
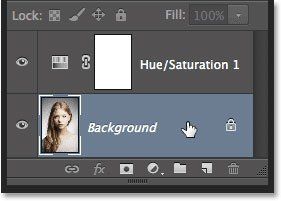
Откройте ваше фото в фотошоп. На панели слоёв мы видим, что это единственный слой.

Для создания нашего эффекта первое, что мы должны сделать – это удалить все цвета с нашего изображения, не нарушив само изображение. Для этого на панели Adjustments (Коррекция) нажмите на иконку Hue / Saturation (Цветовой тон/Насыщенность).

Над фоновым слоем появится новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность).

Шаг 2. Обесцвечиваем изображение
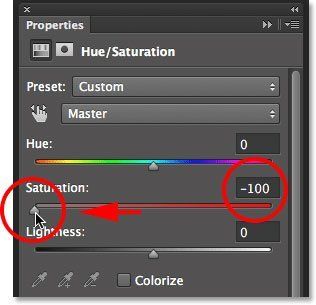
Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation (Насыщенность) до значения -100.

В итоге изображение станет чёрно – белым.

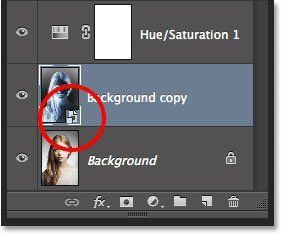
В панели слоёв нажмите на фоновый слой, чтобы его выбрать.

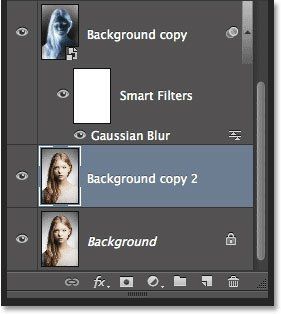
Шаг 4. Дублируем Фоновый слой
Нам нужно создать копию фонового слоя. Для этого пройдите в меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой). Второй более быстрый способ – это сочетание клавиш Ctrl+J.

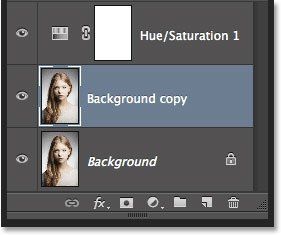
В панели слоёв появилась копия фонового слоя.

Шаг 5. Инвертируем изображение
Для того, чтобы инвертировать созданную копию фонового слоя, пройдите в меню Image > Adjustments > Invert (Изображение – Коррекция – Инверсия). Или нажмите сочетание клавиш Ctrl+I.

Изображение примет вид негатива.

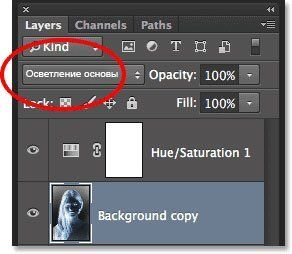
Измените режим наложения этого слоя на Color Dodge (Осветление основы).

В итоге изображение станет белым. В моём случае вы видите несколько небольших чёрных участков – так и должно быть.

Для дальнейшей работы нам нужно применить Смарт – Фильтр, который не затрагивает само изображение и доступен для редактирования настроек в любое время. Для этого сначала нам нужно преобразовать слой в Смарт – Объект.
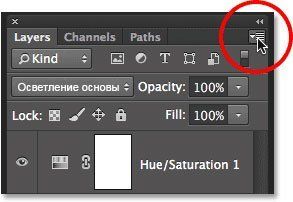
Стоя на дубликате фонового слоя, в правом верхнем углу панели слоёв нажмите на иконку меню.

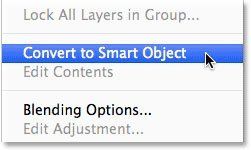
В списке выберите Convert to Smart Object (Преобразовать в Смарт – Объект).

На миниатюре слоя в правом нижнем углу появится значок смарт – объекта.

Для того, чтобы применить фильтр к слою со смарт – объектом, пройдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).

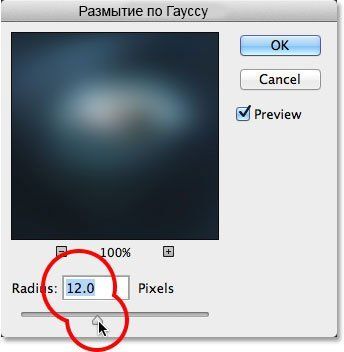
В открывшемся диалоговом окне фильтра измените значение Radius (Радиус), чтобы немного размыть изображение. В моём случае – примерно 12 рх. Настройки для вашего фото могут отличаться от моих.

Нажмите ОК, чтобы применить настройки.
Вот мой результат.

Одно из главных преимуществ применения фильтра в качестве Смарт – фильтра заключается в том, что если вам не нравится результат, то вы можете в любой момент откорректировать настройки фильтра. Для этого нужно дважды щёлкнуть на название фильтра, чтобы открыть диалоговое окно и отрегулировать настройки.

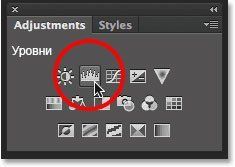
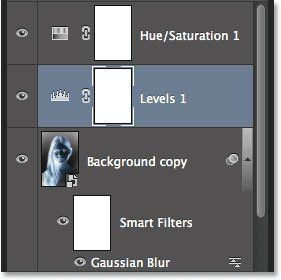
Мы создали основной эскиз, но он слишком светлый и его нужно немного затемнить. Для этого на панели Adjustments (Коррекция) нажмите на иконку коррекции Levels (Уровни).

Над слоем со Смарт – Объектом появится новый корректирующий слой.

Шаг 10. Изменяем режима наложения
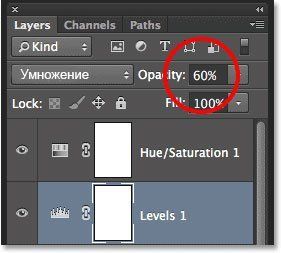
Параметры корректирующего слоя нам не нужны – оставим их по умолчанию. Чтобы затемнить наш эскиз всё, что нам нужно – это изменить режим наложения этого слоя на Multiply (Умножение).

Этот режим наложения является одним из пяти наиболее часто используемых режимов в Фотошоп. И просто выбрав этот режим наложения, нам быстро и легко удалось затемнить наш рисунок без изменения параметров коррекции.

Если ваше изображение покажется вам слишком тёмным, то вы можете изменить Opacity (Непрозрачность) корректирующего слоя Уровни. В моём случае я установлю примерно на 60%.

Вот что у меня получилось.

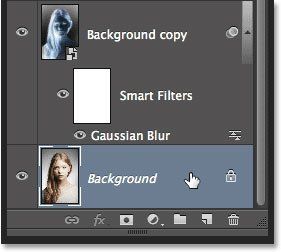
На данный момент основной эффект рисунка завершён. Вернём нашему рисунку немного цвета с оригинального изображения. Для этого в панели слоёв выберите Фоновый слой.

Затем, так же, как вы делали в шаге 4, дублируйте слой через меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой), либо нажмите комбинацию клавиш Ctrl+J.

Вторая копия появится непосредственно над оригиналом.

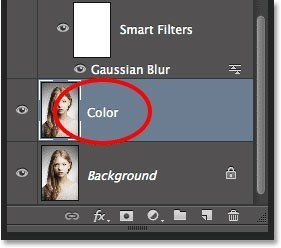
Мы собираемся использовать этот слой, чтобы раскрасить наш рисунок. Чтобы не было путаницы, мы его переименуем. Для этого щёлкните два раза по названию слоя в панели слоёв и переименуйте его в Color. Нажмите Enter, чтобы принять изменение.

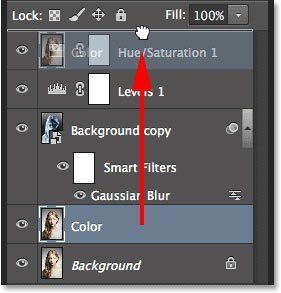
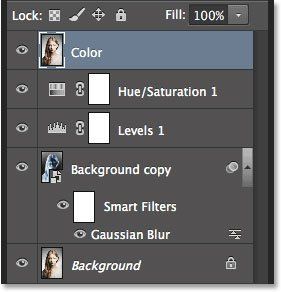
Переместите этот слой выше всех слоёв. Для этого щёлкните по слою и с зажатой кнопкой мыши перетащите слой вверх, пока не появится белая горизонтальная полоса над корректирующим слоем, затем отпустите кнопку мыши.


Шаг 15. Изменяем режим наложения
Измените режим наложения этого слоя на Color (Цветность).


Шаг 16. Изменяем непрозрачность
Наконец, если цвет выглядит слишком насыщенным, то вы можете приглушить Портретное фото в карандашный рисунок в Photoshop его за счёт снижения Opacity (Непрозрачность) слоя. Я установлю до 65%.

Окончательный результат.

Автор урока: Steve Patterson
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.


Двигайте ползунок, чтобы увидеть разницу

Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
На скриншоте ниже фотография, которую мы используем в этом уроке. На мой взгляд, лучше использовать фотографию с размерами 3000×2000 px.
- Совет: Экспериментируйте с размером фотографии. Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.

Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время. Вначале преобразуйте наше исходное изображение в Смарт-объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в смарт-объект (Layer – Smart Objects – Convert to Smart Object). Преобразовав слой с изображением в смарт-объект, позволит вам применять Смарт-Фильтры (Smart Object), настройки которых вы можете поменять в любое время.

Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
2. Создаем штрихи
Шаг 1
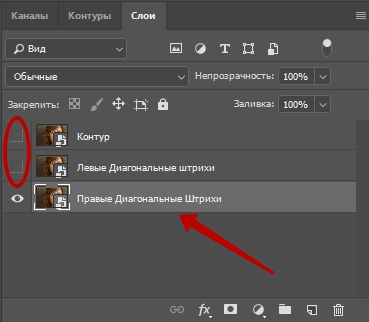
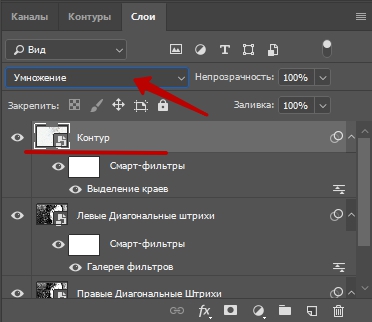
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.

Скройте видимость двух верхних слоёв, перейдите на нижний слой.

Шаг 2
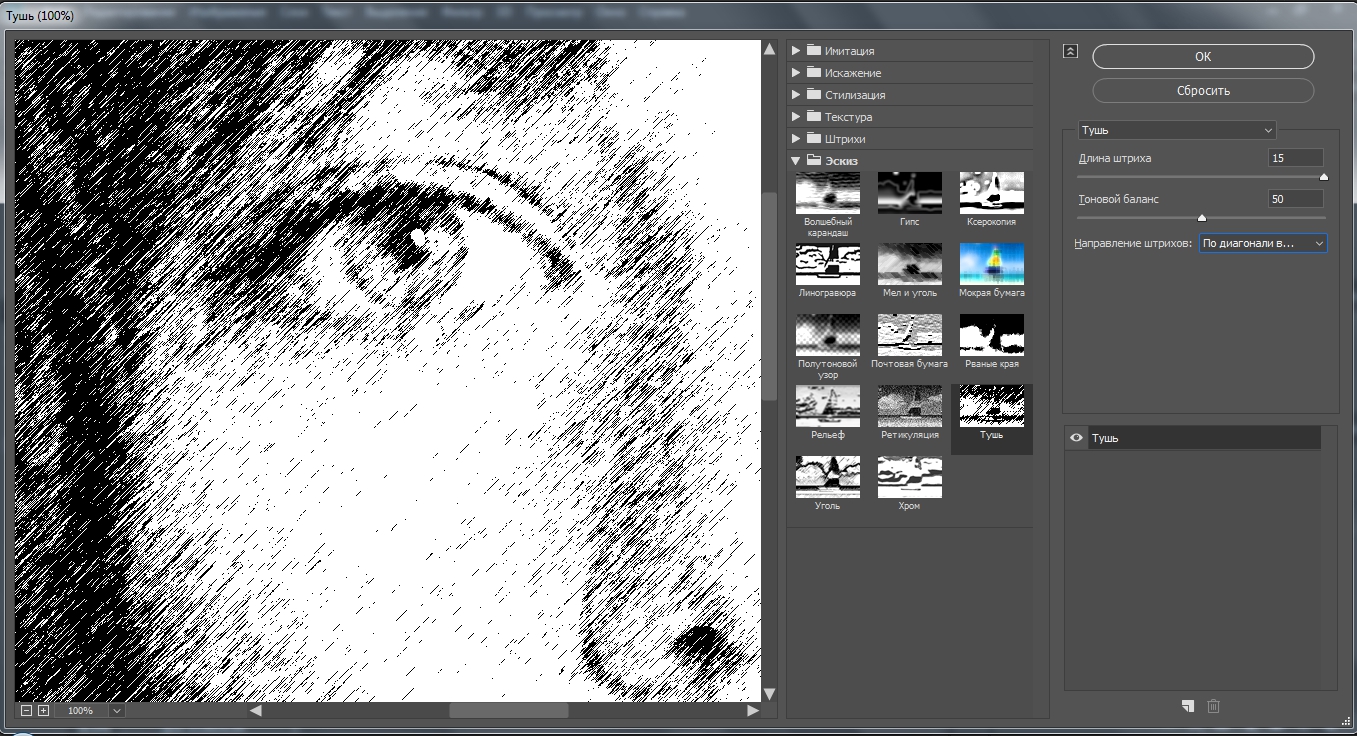
Находясь на самом нижнем слое, идём Фильтр – Галерея фильтров (Filter – Filter Gallery). В папке Эскиз (Sketch), выберите фильтр Тушь (Graphic Pen), в настройках Направление штрихов (Stroke Direction), установите опцию По диагонали вправо (Right Diagonal), далее отрегулируйте настройки Длина штриха (Stroke length) и Тоновый баланс (Light/dark balance). Нажмите OK, чтобы применить выставленные значения.

Шаг 3
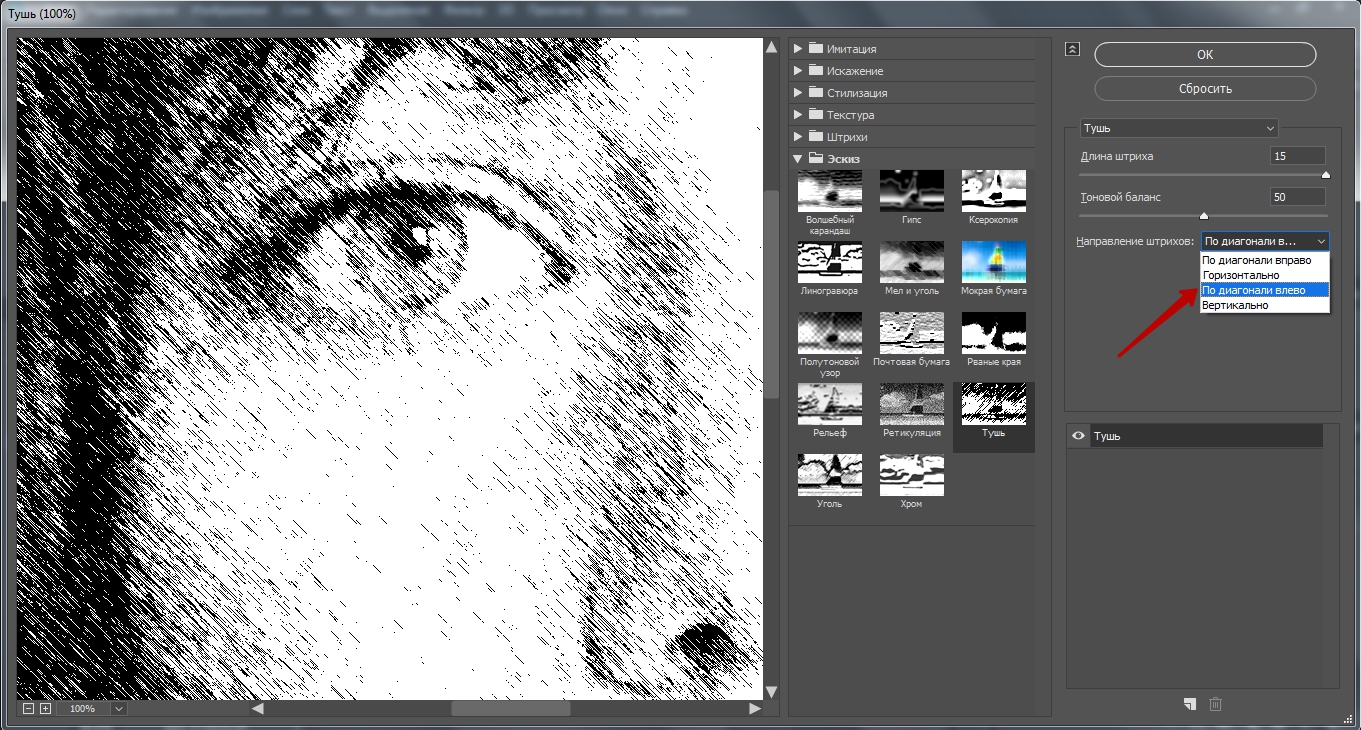
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию По диагонали влево (Left Diagonal) в настройках Направление штрихов (Stroke direction).

Шаг 4
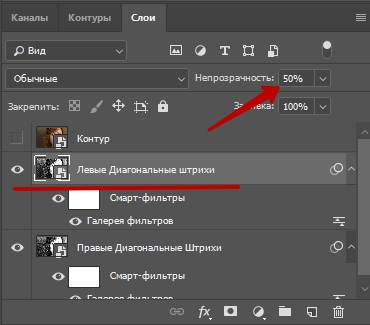
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.

Результат на данный момент:

3. Корректируем изображение
Шаг 1
Теперь мы добавим контур. Включите видимость третьего слоя Контур (Outline), находясь на данном слое, идём Фильтр – Стилизация – Выделение краёв (Filter – Stylize – Find Edges). Поменяйте режим наложения для данного слоя на Умножение (Multiply). На изображении появились отдельные цветовые оттенки, которые не очень привлекательны. Поэтому, нам необходимо избавиться от цветовых оттенков в следующем шаге.

Шаг 2
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-объект (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через Слои – Новый корректирующий слой (Layers – New Adjustment Layer). Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
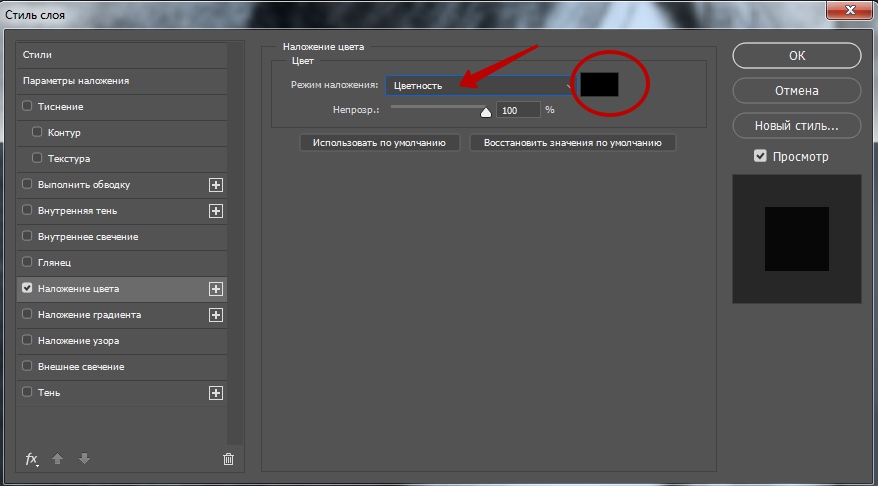
Для обесцвечивания используем Стили слоя (Layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer – Layer Style – Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на Цветность (Color). Нажмите OK, чтобы применить выставленные значения, и цвета исчезнут!

Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий пункт является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.

4. Добавляем цвет
Шаг 1
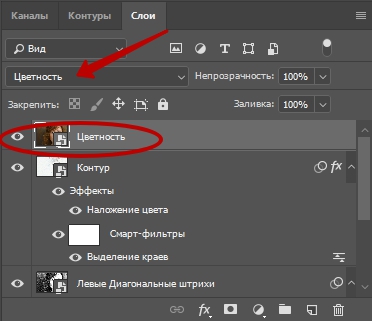
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стили слоя (Layer – Layer Style – Clear Layer Styles), а затем идём Слой – Смарт-фильтры – Снять смарт-фильтр (Layer – Smart Filters – Clear Smart Filters). Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
- Совет: Экспериментируйте с цветом. Вы можете использовать цвета прямо с фотографии, а можете самостоятельно раскрасить ваш рисунок в нужные цвета. Поможет вам в этом урок Цветик-семицветик.

Итоговый результат:


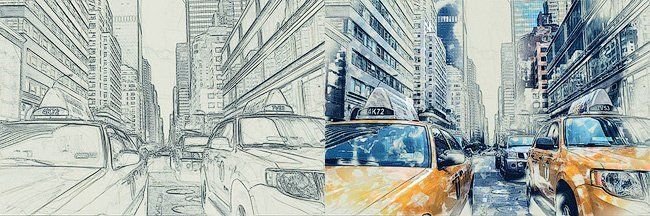
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Скачать архив с материалами к уроку

Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном.

Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB, 8 bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image – Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image – Auto Tone (Изображение – Автотон), Image – Auto Contrast (Изображение – Автоконтраст) и Image – Auto Color (Изображение – Автоматическая цветовая коррекция).

2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».

3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:

Шаг 2
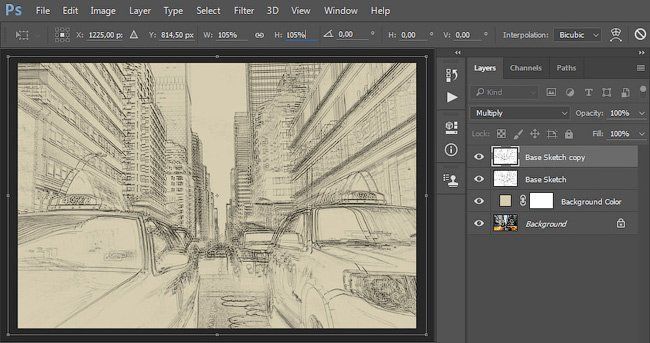
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).

4. Создаем черновой набросок
Шаг 1
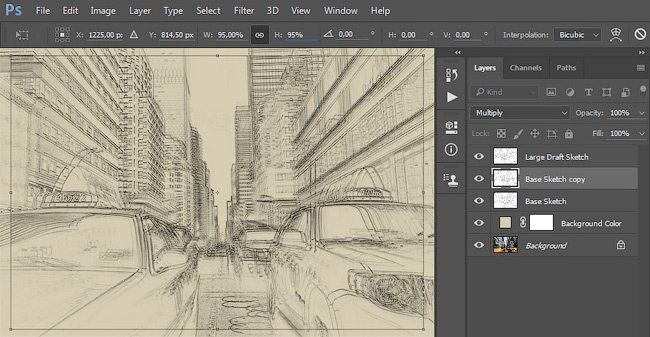
Теперь мы создадим черновой набросок. Переходим Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:

Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.

Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:

Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.

5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:

Шаг 2
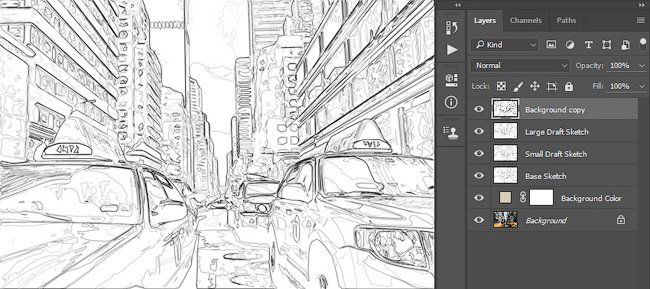
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 3
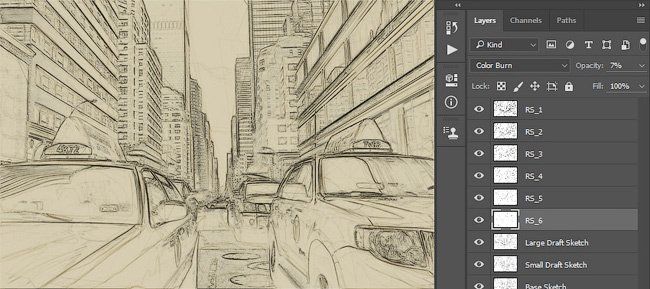
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.

Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:

Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».

Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».

Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».

Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».

Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».

Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».

6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 2
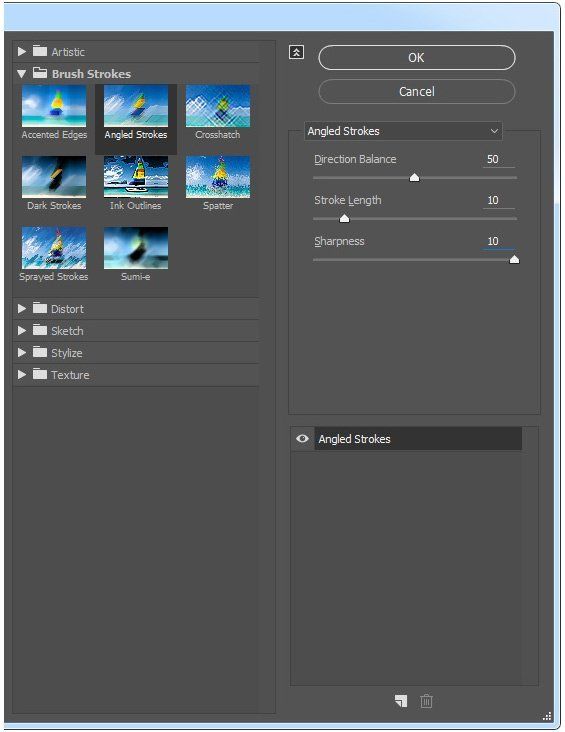
Переходим Filter – Brush Strokes – Angled Strokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:

Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.

Шаг 4
Повторяем шаг 1, затем применяем Filter – Brush Strokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:

Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.

7. Добавляем шум
Шаг 1
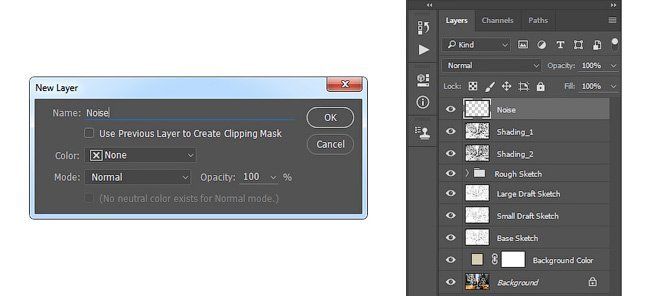
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».

Шаг 2
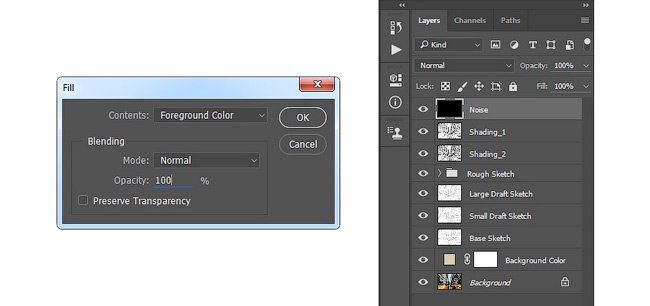
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:

Шаг 3
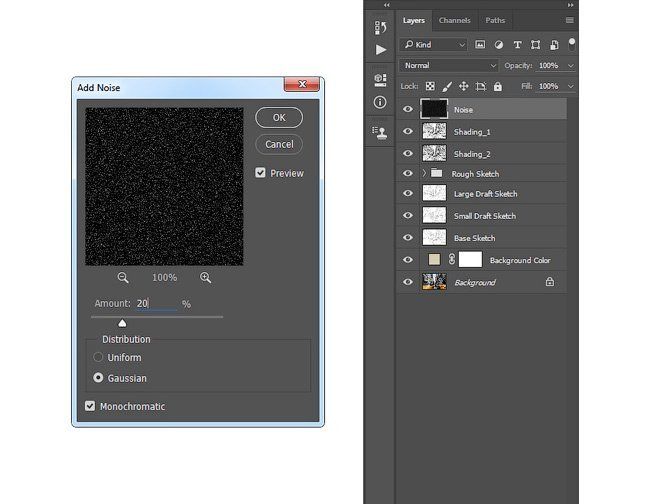
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:

Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.

8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:

9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – New Adjustment Layer – Photo Filter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:

Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».

Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.

Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».

Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».

Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:

Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.

Поздравляю, вы сделали это! Вот так выглядит финальный результат:

Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:

Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.

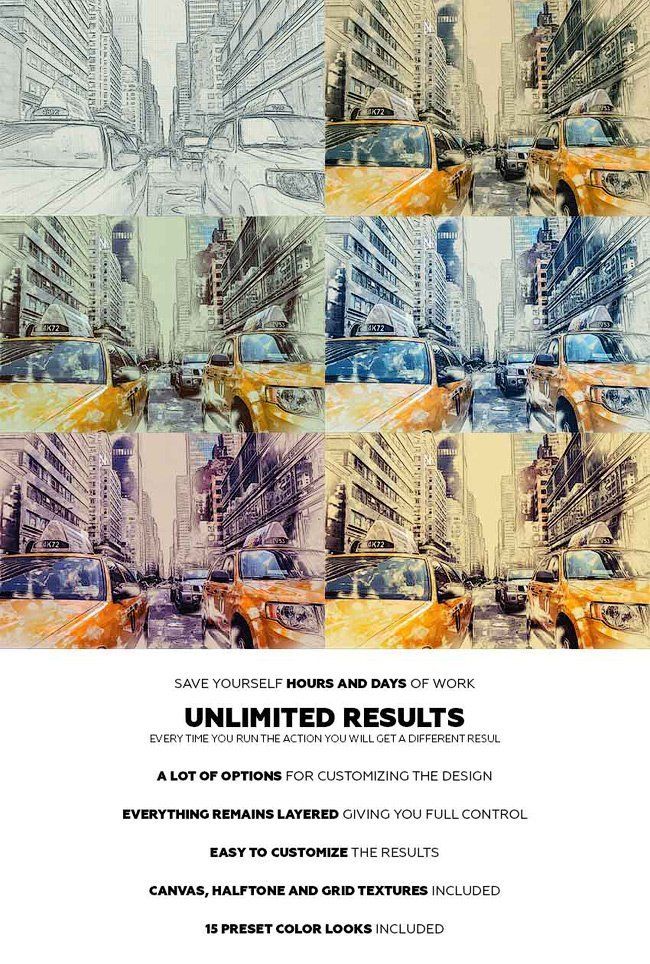
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном видеоуроке.

Автор: Marko Kožokar
Иногда вам захочется создать что-то более интересное с помощью фотографии на смартфоне. Как превратить фотографии в эскизы, мультфильмы, картины или рисунки.
Эта статья для вас, демонстрирующая 11 лучших приложений для редактирования фотографий для добавления дополнительного вау-фактора к вашим снимкам.



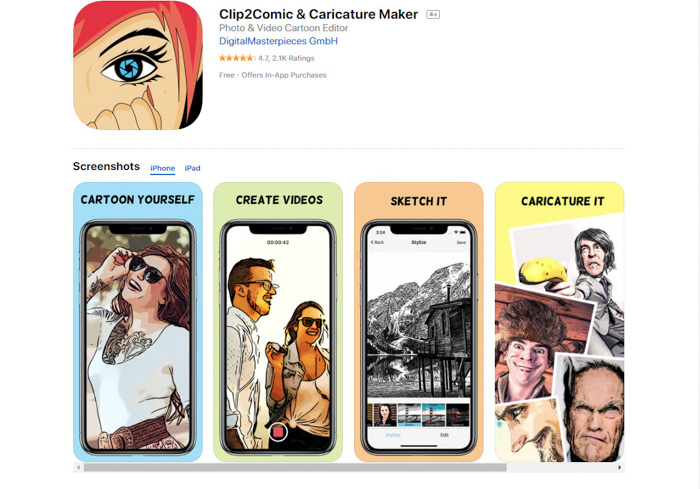
- Создание мультяшных фотоэффектов и карикатур
- Простой в использовании интерфейс
- Инструменты редактирования обрезки, цвета и яркости
- Предварительный просмотр мультфильма камеры вариант
- Цена: бесплатно с покупками в приложении ($ 0.От 99 до 1,99 долларов США)
Clip2c0mic — отличное приложение для создания карикатур на ваших любимых людей. Это приложение имеет очень простой пользовательский интерфейс, что повышает вероятность его использования на портретных снимках.
При открытии приложения вы получаете свою библиотеку фотографий. Нажмите на изображение (исходное фото), чтобы открыть его и быстро превратить в рисунок в стиле комиксов.
Превращая вашу фотографию в мультфильм, это приложение для рисования является одним из лучших приложений для создания эскизов для iPhone и Android.

Android | Яблоко
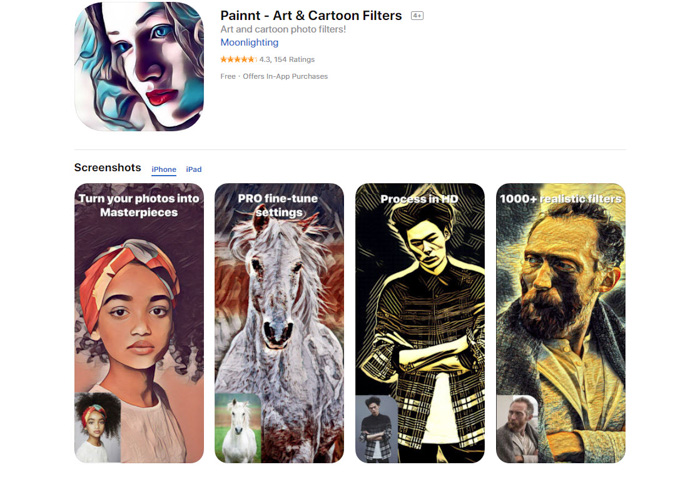
Это приложение для рисования iPhone содержит более 2000 фильтров для превращения ваших портретов и пейзажей в замечательные шедевры. Более 90 из этих фильтров являются стилями эскизов, придавая вашим изображениям привлекательный карандашный рисунок.
Использование бесплатной версии этого графического редактора дает вам ограниченный, но широкий спектр фильтров. Для всей коллекции вам необходимо приобрести еженедельную, ежемесячную или годовую подписку.
Загрузите изображение, пролистайте стили и нажмите на нужный, это так просто.
Единственным недостатком этого приложения для Android и iPhone является то, что вам нужно подключение к Интернету. Все изображения отправляются на серверы компании для обработки.
- Более 2000 художественных фильтров
- Более 90 эскизов фильтров для создания рисованной отделки
- A Широкий спектр инструментов для редактирования эффектов фильтра
- Цена: бесплатно (с покупками в приложении)
- Премиум подписка: $ 0,99 в неделю, $ 1,99 в месяц, $ 9,99 в год

Android | Яблоко
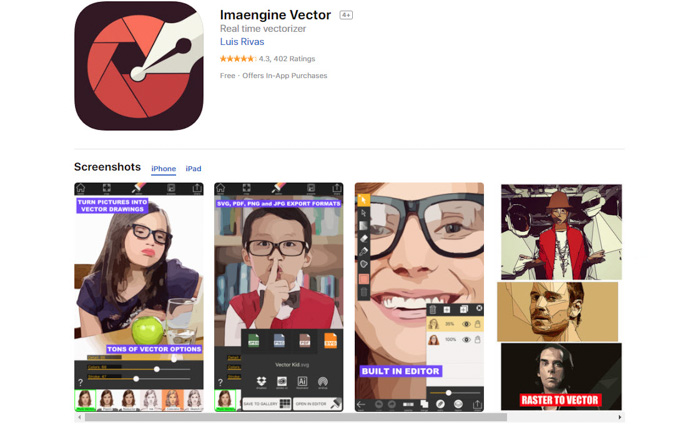
Imaengine Vector — это не обычное приложение для рисования.Это не превращает вашу фотографию в эскиз и не превращает ее в абстрактный рисунок.
Создает вектор или геометрические фигуры из вашей фотографии. Если вы хотите этот компьютерный, неестественный вид, то это приложение для Android или iPhone для вас.
Фильтры применяются к вашему загруженному изображению. Они включают в себя пластик, двухцветные карандаши и поп-арт.
Хорошая вещь в этом приложении для рисования состоит в том, что фильтр может быть отредактирован, чтобы отрегулировать цвет, детализацию и длину обводки. Получи это сегодня.
- 30 вариантов фильтра на выбор
- Краска поверх ваших фотографий с помощью пальца
- «Черновой» ваши изображения для этого нарисованного вручную
- Сохраняйте изображения высокого разрешения в различных форматах
- Импортируйте свои изображения в другие программы, такие как Adobe Creative Cloud или Dropbox

Android | Яблоко
Если вы любите акварели, то вам понравится это приложение для рисования. Он был одним из лучших приложений 2014 года и до сих пор продолжает удивлять фотографов повсюду.
Большинство приложений для Android и iPhone в нашем списке редактируют ваши изображения. С Waterlogue изображение воссоздается.
Фильтр настолько хорош, что вы даже не можете сказать, что он исходит из фотографии.
Кроме того, приложение очень удобно для пользователя. Это означает, что вы, скорее всего, будете его использовать и продолжите возвращаться.
Это отличный способ создать действительно классные идеи подарков для тех, кто предпочитает рисовать поверх цифровой фотографии.
- Специальное приложение для рисования акварелью
- Отличная подстройка результирующего изображения
- Простой и удобный в использовании
- Tinrocket (компания) предоставляет несколько различных приложений для редактирования
- дешевле для пользователей ОС (просто говори)

Android | Яблоко
Brushstroke как приложение для рисования предоставляет вам широкий выбор стилей рисования, цветовых палитр и выбор поверхностей холста.
Нам нравится, что вы можете заказать печать на холсте прямо из приложения.
Это приложение для iPhone не создает эскизы и не рисует контуры. Скорее, он преобразует вашу фотографию в рисунок, а затем раскрашивает изображение.
Контур карандаша располагается поверх линий на фотографии, делая его нарисованным от руки.
- Удобный интерфейс
- Стили краски, вдохновленные известными художниками
- Семь стилей группы
- Широкий выбор подстилей
- Подпишите ваши отпечатки на подлинность

Apple,
Becasso — это приложение для рисования, которое доступно только в качестве приложения для iPhone.Он использует умные алгоритмы, чтобы превратить ваши фотографии в красивые произведения искусства.
Помимо этого, существует множество потрясающих эффектов, которые делают ваши изображения популярными.
Приложение для рисования на iPhone состоит из трех основных областей. Он преобразует изображения в виде акварели, мультфильма или картины маслом.
Все это можно легко поэкспериментировать, что позволит вам поработать с глубиной и резкостью контура.
Если этого было недостаточно, специальный инструмент кисти позволяет выполнять точные изменения в реальном времени.
- Три разных стиля
- Специальная кисть для точного редактирования
- Удобный интерфейс
- Сложный, но управляемый
- Изображения с высоким разрешением сохраняются

Apple,
- 16 предустановленных инструментов эскиза w
- Маска вашего изображения для применения специфических и локальных эффектов
- Объедините фото и текст для создания графики
- Позволяет создавать двойные экспозиции
- Сохраняйте изображения в высоком разрешении для максимально возможного качества
Это приложение для рисования идеально подходит для тех, кто хочет простых фотографических правок.Это также привлекает тех, кто хочет превратить свои изображения в удивительные произведения искусства.
Функции включают в себя эффекты рисования, коррекцию изображения, эффекты рисования и фотографические фильтры. Если вы хотите превратить свое изображение в картину, зайдите в художественную часть приложения и выберите «Эскиз».
Самое замечательное в этом приложении для Android и iPhone заключается в том, что вы можете дополнительно настроить любые параметры фильтра, сделав его полностью настраиваемым.
Эффект фото-мультфильма — один из наших любимых эффектов Photoshop, и его удивительно легко достичь. В этом уроке мы покажем вам, как превратить фотографии в мультфильмы, используя набор фильтров и простую кисть.
Фильтры, превращающие ваши фотографии в рисунки или рисунки, уже давно существуют в Photoshop. Однако с ними всегда было две проблемы: во-первых, они привыкли к смерти, а во-вторых, большинство из них не настолько убедительны.
Чтобы получить хороший результат, нужно больше, чем просто наложить фильтр на изображение — вместо этого вам нужно будет комбинировать фильтры с ручной росписью кистью и другими навыками Photoshop.
Что вы выучите
В этом уроке вы научитесь превращать портрет в карикатуру мультфильма с помощью нескольких фильтров Photoshop и рисования с помощью инструмента «Кисть».
Мы начнем с создания эскиза нашей модели, который предполагает необычное использование фильтра Gaussian Blur.Отсюда мы будем использовать кисть для окрашивания кожи, волос и одежды.
Шаг 1. Преобразование в эскиз
Откройте начальное изображение — фотографии лучше всего работают с довольно простыми композициями. Нажмите Cmd / Ctrl + J , чтобы дублировать фоновый слой, затем Cmd / Ctrl + Shift + U , чтобы обесцветить новый слой.
После того, как вы это сделали, снова нажмите Cmd / Ctrl + J , чтобы продублировать новый монослой, затем Cmd / Ctrl + I , чтобы инвертировать тоны.Теперь нам нужно изменить Blend Mode на Color Dodge . Не волнуйтесь, если изображение становится почти полностью белым. Затем перейдите на Фильтр> Размытие> Размытие по Гауссу . Установите Радиус на 8px и нажмите OK .
Шаг 2: Сделайте линии сильнее
В настоящее время линии выглядят не так, как хотелось бы. Чтобы исправить это, нажмите Cmd / Ctrl + Shift + Alt + E , чтобы объединить слой со слоем ниже, затем Cmd / Ctrl + J , чтобы скопировать его.Установите Blend Mode на Multiply , затем скопируйте слой три раза, чтобы сделать линии сильнее. Выделите верхний слой, Shift + щелкните слой над фоном и нажмите Cmd / Ctrl + E , чтобы объединить все слои вместе, за исключением фонового слоя. Переименуйте слой в Эскиз .
Шаг 3: Очистить его
Скорее всего, изображение нуждается в некоторой уборке. Для этого создайте новый слой, перетащите его под слой эскиза и перейдите к пункту «Правка»> «Заливка» .Установите Используйте: Белый и нажмите ОК . Затем выделите слой Sketch и щелкните значок Add Layer Mask на панели слоев. Возьмите Brush tool и установите цвет на черный, затем покрасьте, чтобы привести в порядок кожу, одежду и волосы, где это необходимо.
Шаг 4: Раскрась в цвета
Чтобы закончить, мы добавим немного цвета, но сколько ты сделаешь, зависит от личного вкуса. Сначала измените Blend Mode слоя Sketch на Multiply , затем создайте новый слой и перетащите его ниже.Возьмите Brush tool и выберите цвет для кожи, затем начните рисовать. Создайте больше новых слоев и раскрасьте их в разные цвета для волос, глаз, рта и всего, что вам нужно. И вы сделали.
,Если вы не большой любитель, вы все равно можете получить детальный чертеж, просто сделав снимок и используя инструменты и фильтры Photoshop, чтобы превратить его в нечто, выглядящее нарисованным от руки.
На самом деле есть много способов сделать это, но в этом руководстве мы сосредоточимся, в частности, на штриховых рисунках, которые превратят вашу фотографию в реалистичный черно-белый набросок.

Просто откройте выбранную фотографию в Photoshop, создайте дубликат слоя, затем перейдите к Image -> Adjustments -> Desaturate . Это превратит ваше изображение в черно-белое.
Далее перейдите к Фильтр -> Стилизация -> Fine Edges и вы получите эффект рисования карандашом. Теперь вернитесь к Image -> Adjustments и выберите Brightness / Contrast . Отрегулируйте яркость и контрастность по своему вкусу, затем перейдите к Фильтр -> Резкость -> Резкость Подробнее .
Теперь у вас есть линия искусства!

Вы можете настроить непрозрачность дубликата слоя, чтобы создать эффект интерполированного типа ротоскопа (только они не являются движущимися изображениями). Это хороший вариант, если вы хотите реалистичный цветной мультфильм, вместо рисованной черно-белой линии.

Этот процесс работает практически одинаково для всех версий Adobe Photoshop, но если метод немного отличается для более старой версии, пожалуйста, поделитесь им ниже в комментариях.
Хотите освоить Microsoft Excel и поднять свои перспективы работы на дому на новый уровень? Начните свою карьеру с помощью нашего учебного пакета Microsoft Excel Premium из нового магазина гаджетов для гаджетов и получите пожизненный доступ к более чем 40 часам базовых и дополнительных инструкций по функциям, формулам, инструментам и многому другому.
Купить (скидка 97%)>
,
Автор Стив Паттерсон.
В этом уроке я покажу вам, как превратить фотографию в узор из цветных точек с помощью Photoshop! Как мы увидим, для создания эффекта цветных точек достаточно одного из фильтров Photoshop, маски слоя и простого точечного рисунка, который мы создадим с нуля. Как только начальный эффект будет сделан, мы еще больше улучшим форму, насыщенность и яркость цветовых точек.Может потребоваться немного проб и ошибок, чтобы сопоставить размер точек с вашим конкретным изображением, поэтому, чтобы сохранить эффект гибким и редактируемым, мы воспользуемся смарт-объектами и смарт-фильтрами Photoshop.
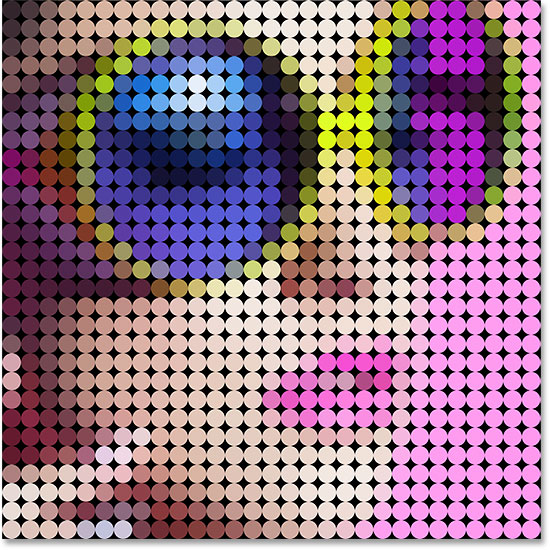
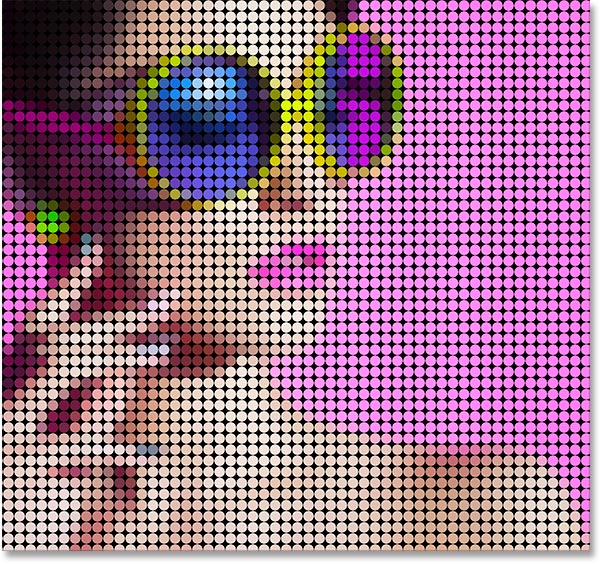
Вот эффект «цветного узора», который мы будем создавать:

Окончательный результат.
Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как превратить фотографию в шаблон с цветными точками
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.Вы также можете следить за видео этого урока на нашем канале YouTube. Или загрузите этот учебник в формате PDF для печати!
Шаг 1: Откройте ваше изображение
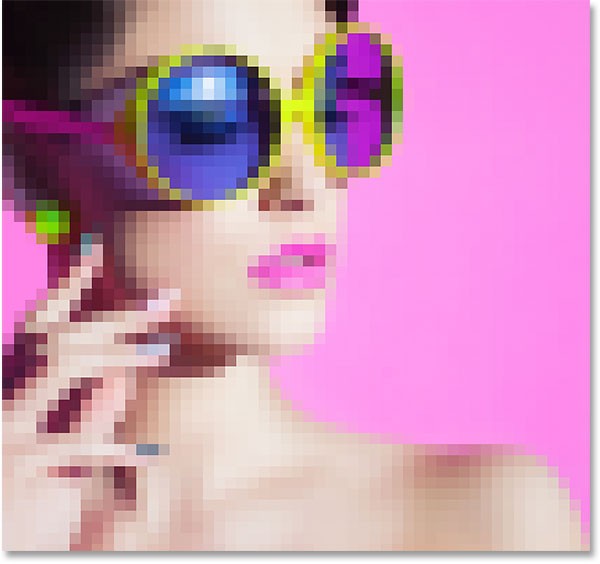
Откройте изображение, которое вы хотите превратить в цветные точки. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:

Исходное изображение. Фото предоставлено: Adobe Stock.
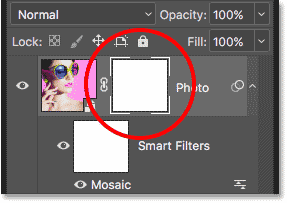
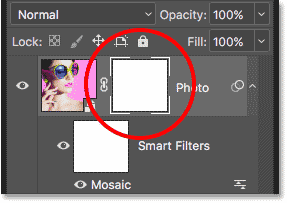
Шаг 2. Преобразование фонового слоя в смарт-объект
Если мы посмотрим на панель «Слои», то увидим изображение на фоновом слое:


Панель «Слои», показывающая фотографию на фоновом слое.
Начните с преобразования фонового слоя в смарт-объект. Таким образом, фильтр, который мы будем использовать для создания цветного точечного рисунка, будет применен как редактируемый смарт-фильтр. Нажмите на значок меню в правом верхнем углу панели «Слои»:
Нажатие на значок меню.
Выберите Преобразовать в Smart Object из меню:


Выбор «Преобразовать в смарт-объект».
Photoshop преобразует фоновый слой в смарт-объект и называет его «Слой 0»:


Фоновый слой теперь является смарт-объектом.
Дважды щелкните имя «Слой 0», чтобы выделить его, а затем переименуйте в «Фото». Нажмите Введите (победа) / и верните (Mac) на клавиатуре, чтобы принять новое имя:


Присвоение смарт-объекту более полезного имени.
Шаг 3: Добавьте сплошной цвет заливки слоя
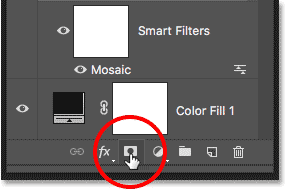
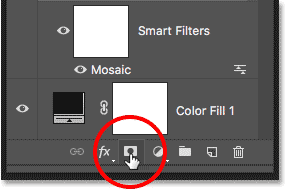
Чтобы добавить цвет фона к эффекту цветных точек, мы будем использовать слой заливки «Сплошной цвет». Щелкните значок Новый заливочный или корректирующий слой в нижней части панели «Слои»:
Щелчок по значку «Новый заливочный или корректирующий слой».
Выберите из списка Solid Color :


Добавление однотонного заливочного слоя.
В палитре цветов выберите черный и нажмите кнопку «ОК». Ваш документ будет временно заполнен черным цветом:


Выбор черного цвета в палитре цветов.
Шаг 4. Перетащите заливочный слой под изображение
.Вернувшись на панель «Слои», слой надписи «Сплошной цвет» («Цветная заливка 1») появляется над изображением, поэтому он блокирует изображение из поля зрения.Нажмите на слой заливки и перетащите его вниз под слой «Фото». Когда вы увидите, что белая полоса выделения появляется под слоем «Фото», отпустите кнопку мыши, чтобы поместить слой заливки на место:


Перетаскивание слоя заливки «Сплошной цвет» под изображением.
Теперь, когда слой заливки находится ниже слоя «Фото», ваше изображение снова будет видно в документе:


Слой заливки теперь является цветом фона для эффекта.
Шаг 5: примени мозаичный фильтр
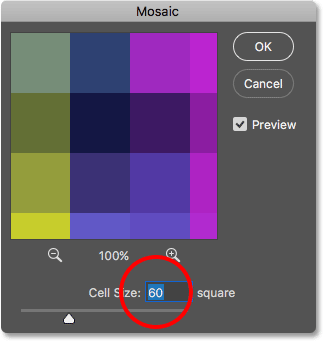
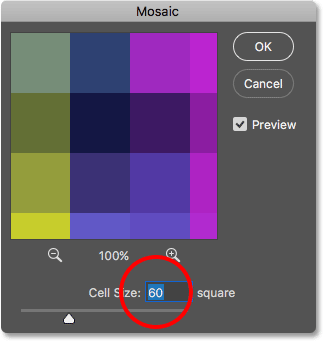
Прежде чем мы создадим точечный узор для эффекта, нам сначала нужно превратить наше изображение в цветные квадраты, и мы можем сделать это, используя фильтр Mosaic от Photoshop.Нажмите на слой «Фото», чтобы выбрать его:


Выбор слоя «Фото».
Откройте меню Filter в строке меню, выберите Pixelate , а затем выберите Mosaic :
.

Идем в Filter> Pixelate> Mosaic.
Откроется диалоговое окно «Мозаика». Опция Размер ячейки внизу контролирует размер квадратов. Следите за изображением, перетаскивая ползунок, чтобы настроить значение.Чем больше значение, тем больше квадраты. Квадраты со временем станут нашими цветными точками, поэтому выберите значение в зависимости от размера точек, которые вы хотите использовать для своего эффекта. В моем случае я установлю значение 60 , но опять-таки оно будет зависеть от вашего имиджа. Какое бы значение вы ни выбрали, запомните его или запишите, потому что оно понадобится вам при создании точечного шаблона. Нажмите OK, когда закончите:


Параметр «Размер ячейки» в диалоговом окне «Фильтр мозаики».
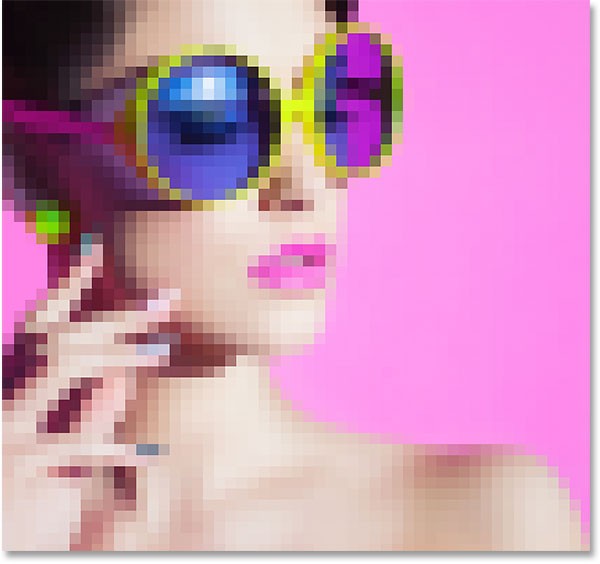
Вот эффект с применением фильтра «Мозаика», благодаря которому изображение выглядит очень пикселированным:


Изображение после применения фильтра Мозаика.
Поскольку мы применили фильтр мозаики к смарт-объекту, он отображается как смарт-фильтр непосредственно под изображением на панели «Слои». Чтобы попробовать другое значение размера ячейки, дважды щелкните имя фильтра, чтобы снова открыть его диалоговое окно, внесите изменения и нажмите кнопку ОК:


Панель «Слои», отображающая умный фильтр Mosaic.
Шаг 6: Создайте новый документ
Давайте создадим наш точечный узор. Для этого нам понадобится новый документ Photoshop. Перейдите в меню File и выберите New :
.

Идем в Файл> Новый.
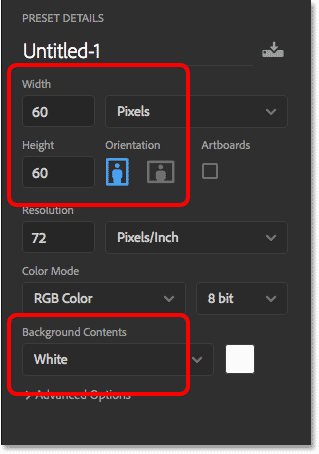
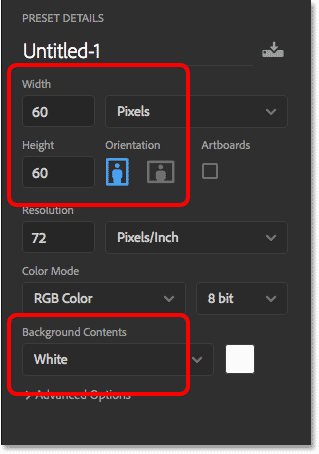
В диалоговом окне «Новый документ» установите для Ширина и Высота то же значение, которое вы использовали для размера ячейки в фильтре мозаики. В моем случае значение размера ячейки было 60, поэтому я установлю ширину и высоту на 60 пикселей (убедитесь, что тип измерения установлен на пиксели). Это создаст документ, который соответствует размеру квадратов. Не беспокойтесь о значении разрешения, но убедитесь, что для параметра Background Contents установлено значение White . Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать новый документ:


Создание нового документа того же размера, что и квадраты.
Новый квадратный документ открывается на экране. Документ довольно маленький, поэтому временно переключитесь на инструмент «Масштаб», нажав и удерживая на клавиатуре Ctrl + пробел (Win) / Command + пробел (Mac), а затем несколько раз щелкните внутри документа, чтобы увеличить его. :


Новый квадратный документ.
Шаг 7: выберите инструмент Elliptical Marquee Tool
Выберите Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee. Щелкните правой кнопкой мыши (Победа) / Щелкните правой кнопкой мыши (Mac), удерживая нажатой клавишу «Control», на инструменте «Прямоугольная область», а затем выберите инструмент «Эллиптическая область» в раскрывающемся меню:


Выбор инструмента Elliptical Marquee.
Шаг 8: Нарисуйте круговое выделение
Чтобы нарисовать точку, щелкните в верхнем левом углу документа и, удерживая нажатой кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании.Когда вы дойдете до правого нижнего угла, отпустите кнопку мыши, а затем отпустите клавишу Shift. Теперь у вас должен быть круговой выбор, равный самому документу:


Нажмите и удерживайте Shift, пока рисуете выделение, чтобы заставить его обернуться кругом.
Шаг 9: Заполните выделение черным
Нам нужно заполнить выделение черным. Перейдите в меню Редактировать и выберите Заполнить :
.

Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра «Содержимое » значение « Черный » и нажмите кнопку «ОК»:


Настройка содержимого на черный.
Фотошоп заполняет круг черным. Чтобы удалить контур выделения из круга, перейдите в меню Выбор и выберите Отмена выбора или нажмите Ctrl + D (Победа) / Command + D (Mac) на клавиатуре:


Круглый выбор теперь заполнен черным.
Шаг 10: инвертировать цвета
Откройте меню Image , выберите Корректировки , а затем выберите Инвертировать :


Идем в Изображение> Настройки> Инвертировать.
Это инвертирует цвета, делая круг белым и область вокруг него черным:


Документ после инвертирования цветов.
Шаг 11: Определите точку как образец
Чтобы превратить точку в узор, перейдите в меню Изменить и выберите Определить узор :


Идем в Редактировать> Определить шаблон.
Дайте новому шаблону имя. Поскольку мой документ имеет размер 60×60 пикселей, я назову его «Круг 60×60 пикселей». В конечном итоге вы можете создать больше круговых рисунков, каждый из которых имеет разные размеры, поэтому рекомендуется добавить размер в название. Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Имя шаблона»:


Называя новый шаблон.
Шаг 12: Закройте документ
Закройте документ круга, перейдя в меню Файл и выбрав Закрыть . Когда Photoshop спросит, хотите ли вы сохранить документ, нажмите № (победа) / Не сохранять (Mac):


Идем в Файл> Закрыть.
Шаг 13: Добавьте маску слоя
Вернувшись в документ основного изображения, убедитесь, что на панели «Слои» выбран слой «Фото», а затем щелкните значок Layer Mask внизу:


Нажатие на значок маски слоя.
На слое «Фото» появляется миниатюра слоя-маски . Обратите внимание, что миниатюра имеет белую границу выделения вокруг нее, сообщая нам, что в настоящее время выбрана маска, а не сам слой:


Миниатюра маски слоя.
Шаг 14: Заполните маску точечным узором
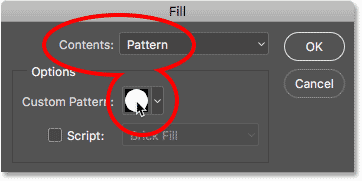
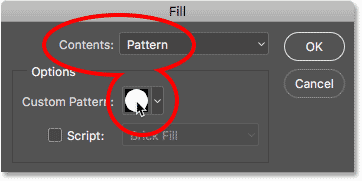
Нам нужно заполнить маску слоя нашим точечным рисунком. Подойдите к меню Edit и еще раз выберите Fill . На этот раз установите для параметра Contents значение Pattern , а затем щелкните миниатюру справа от слов Custom Pattern :
.

Настройка содержимого для шаблона и нажатие на миниатюру пользовательского шаблона.
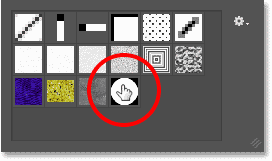
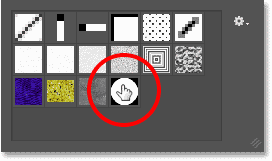
Выберите точечный узор, который вы только что создали, нажав на его эскиз.Это должен быть последний эскиз в списке. Нажмите OK, чтобы закрыть диалоговое окно Fill:


Выбор точечного рисунка.
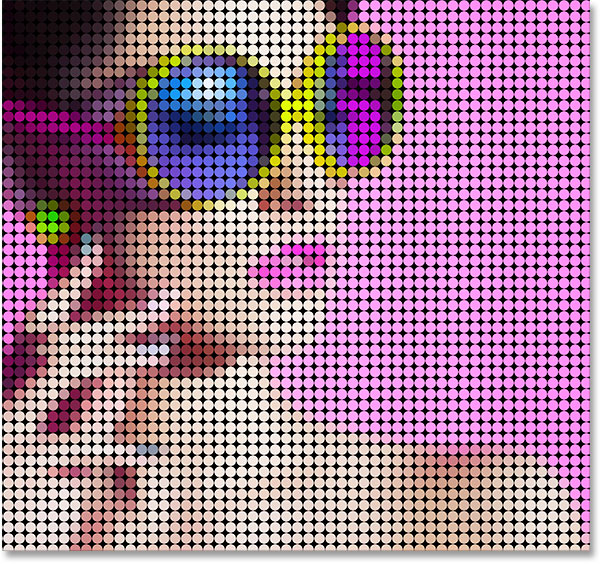
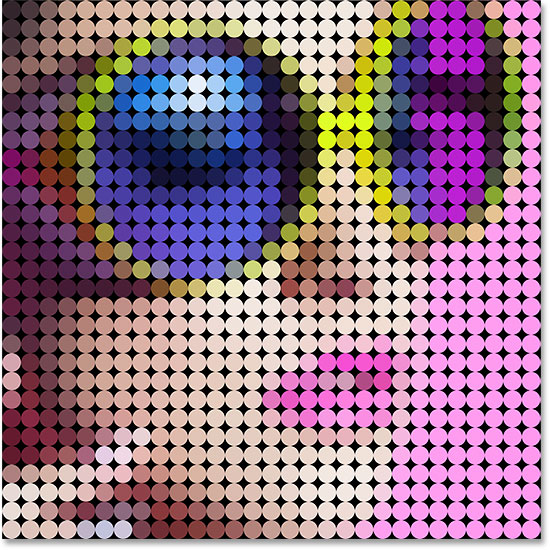
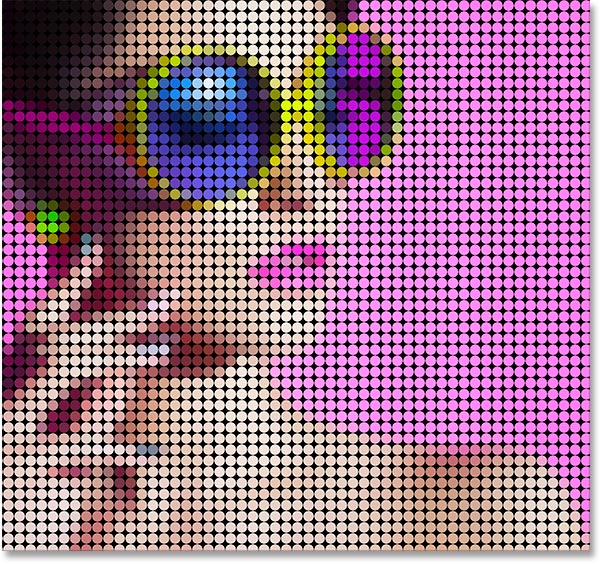
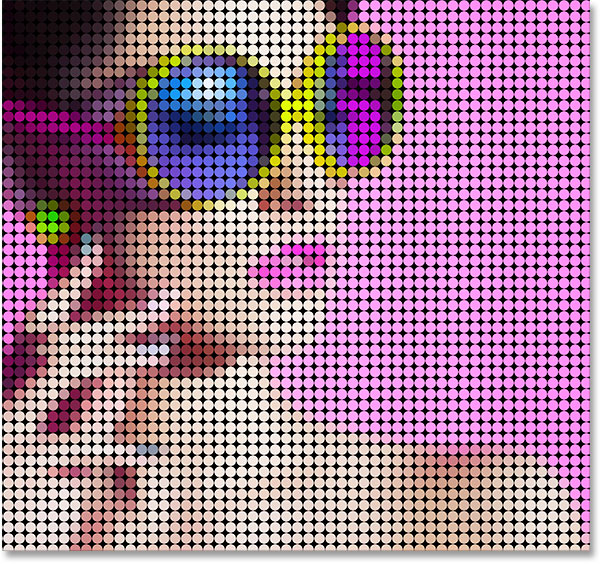
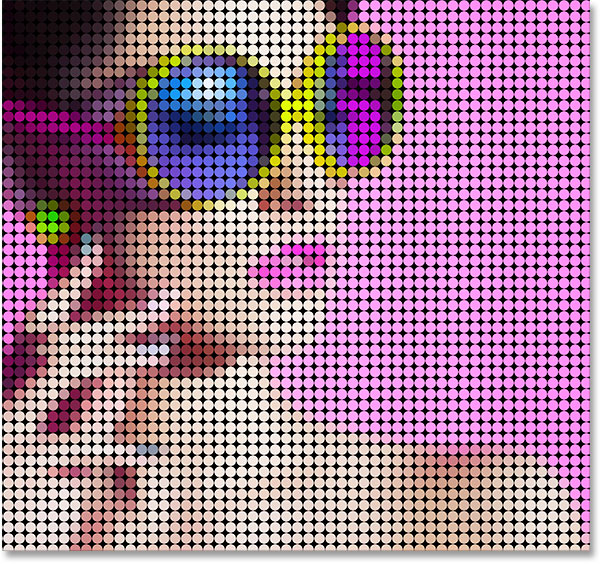
Photoshop заполняет маску слоя точечным рисунком, создавая наш первоначальный эффект цветных точек:


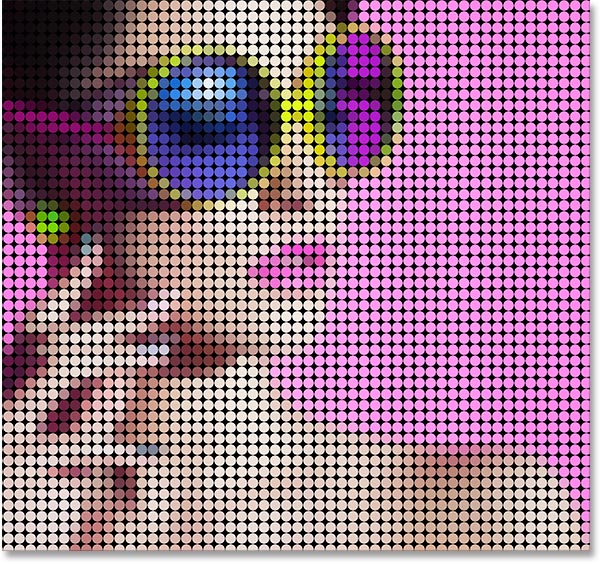
Результат после заполнения маски слоя точечным рисунком.
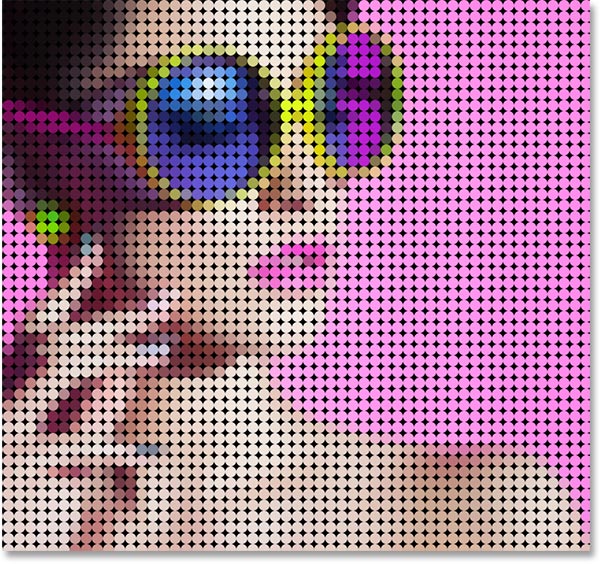
Я увеличу изображение немного ближе к изображению, чтобы лучше видеть, что происходит. Каждая точка в эффекте заполнена одним цветом благодаря фильтру «Мозаика», который мы применяли ранее, в то время как черная область, окружающая каждую точку, находится в слое «Сплошной цвет», расположенном под изображением:


Цветная точка эффект близко.
Попытка разного размера точек (опция)
Если вы думаете, что точечный рисунок меньшего или большего размера будет выглядеть лучше с вашим изображением, вот что вы делаете. Во-первых, с выбранной маской слоя, вернитесь в меню Редактировать , выберите Заполнить , установите Содержимое на Белый и затем нажмите OK. Это зальет маску белым цветом, удалив текущий точечный рисунок. Дважды щелкните смарт-фильтр Mosaic на панели «Слои», чтобы снова открыть его диалоговое окно и увеличить или уменьшить значение «Размер ячейки » по мере необходимости.Запомните новое значение и нажмите кнопку ОК.
Вернитесь к шагу 6, чтобы создать новый документ того же размера, что и новое значение размера ячейки, а затем повторите шаги 7–12, чтобы создать новый точечный шаблон с новым размером. Пропустите Шаг 13, потому что вы уже добавили маску слоя. Перейдите прямо к шагу 14, чтобы заполнить маску новым рисунком.
Шаг 15: Добавьте штрих вокруг точек
Первоначальный эффект цветных точек завершен, но мы можем сделать еще несколько вещей, чтобы улучшить его.Во-первых, чтобы выделить формы точек, мы добавим обводку вокруг них. С выделенной маской слоя нажмите на значок Layer Styles (значок fx ) внизу панели «Слои»:
Нажатие значка «Стили слоя».
Выберите Stroke из списка:


Выбор эффекта слоя обводки.
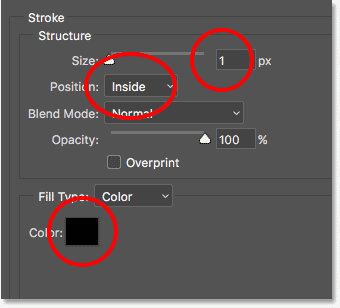
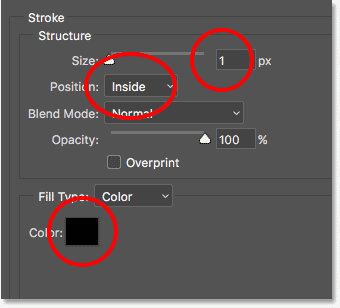
Откроется диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Оставьте color установленным на black , установите Размер на 1 px и Position на Внутри , и затем нажмите OK:


Варианты инсульта.
Каждая точка теперь имеет тонкий черный штрих вокруг, делая округлые формы более очевидными:


Эффект с мазком, нанесенным на точки.
Чтобы сравнить эффект с обводкой и без нее, чтобы увидеть, какая версия вам больше нравится, щелкните значок видимости (глазное яблоко) слева от эффекта обводки на панели «Слои», чтобы включить или выключить обводку:


Нажатие на значок видимости инсульта.
Шаг 16: Добавьте корректирующий слой Vibrance
Чтобы выделить цвета в точках, мы будем использовать корректирующий слой Vibrance.Щелкните значок Новый заливочный или корректирующий слой в нижней части панели «Слои»:
Щелчок по значку «Новый заливочный или корректирующий слой».
Выберите Vibrance из списка:


Добавление корректирующего слоя Vibrance.
Элементы управления для корректирующего слоя «Вибрация» отображаются на панели «Свойства» в Photoshop. Увеличьте значение Насыщенность до +20 :
.

Увеличение значения насыщенности.
Цвета теперь выглядят богаче и ярче:


Эффект после увеличения насыщенности цвета.
Шаг 17: Осветлите изображение с помощью слоя регулировки уровней
Наконец, одна потенциальная проблема с эффектом цветных точек состоит в том, что он имеет тенденцию затемнять изображение в целом, но мы можем легко сделать его более ярким, используя корректирующий слой Levels и режим смешивания слоев. Снова нажмите на значок Новый заливочный или корректирующий слой в нижней части панели «Слои» и на этот раз выберите Уровни :


Добавление корректирующего слоя уровней.
Элементы управления для слоя регулировки уровней отображаются на панели «Свойства», но нам не нужно изменять какие-либо настройки. Вместо этого на панели «Слои» измените режим наложения корректирующего слоя «Уровни» с «Обычный» на «Экран ». Режим смешивания экрана сделает изображение слишком ярким, поэтому уменьшите значение Opacity до 25% :


Изменение режима наложения и непрозрачности корректирующего слоя «Уровни».
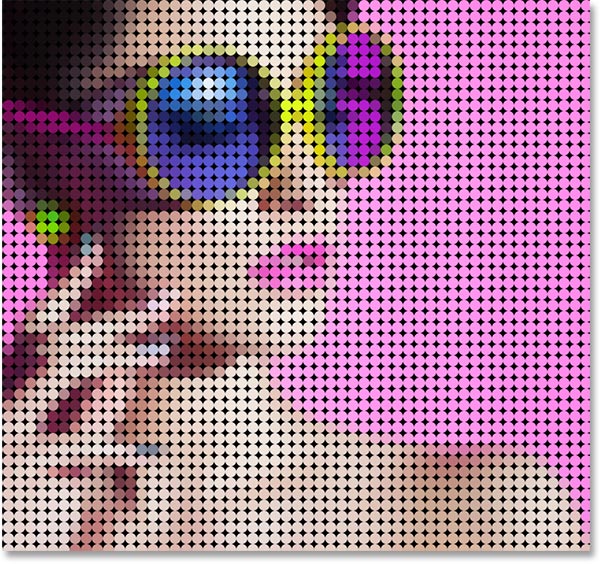
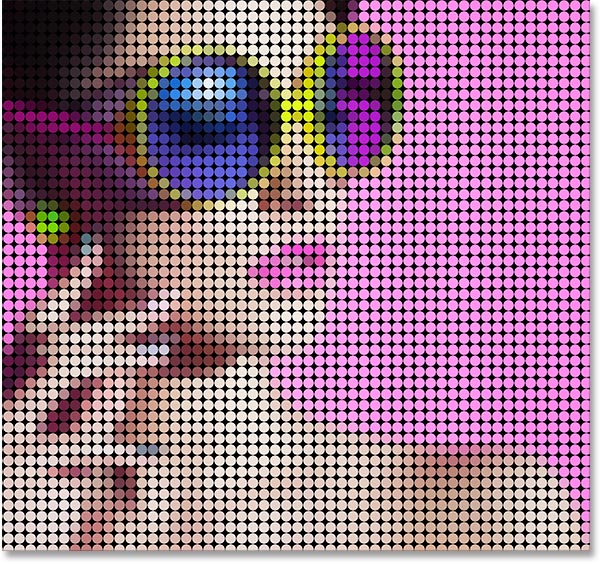
И с этим мы сделали! Здесь, после прояснения изображения, появляется последний эффект «фото в цветные точки»:


Окончательный результат.
И вот оно у нас! Вот так можно превратить фотографию в узор из цветных точек с помощью Photoshop! Для аналогичного эффекта превратите свое изображение в реалистичную картину пуантилистов или в сетку цветных квадратов! Или посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по фотошопу!
,










 Для этого щелкаем по текущему варианту и выбираем нужный.
Для этого щелкаем по текущему варианту и выбираем нужный.
















 Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.
Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.